Содержание
- 2. Web 2.0 2 / 31
- 3. 3 / 31
- 4. Web 2.0 Контент генерируется пользователями сайта, но модерируется администрацией сайта. Яркий пример — Википедия. 4 /
- 5. 5 / 31
- 6. Web 2.0 позволяет быстро и практически бесплатно использовать значительное количество мощных интернет-сервисов с высокими потребительскими качествами,
- 7. 7 / 31
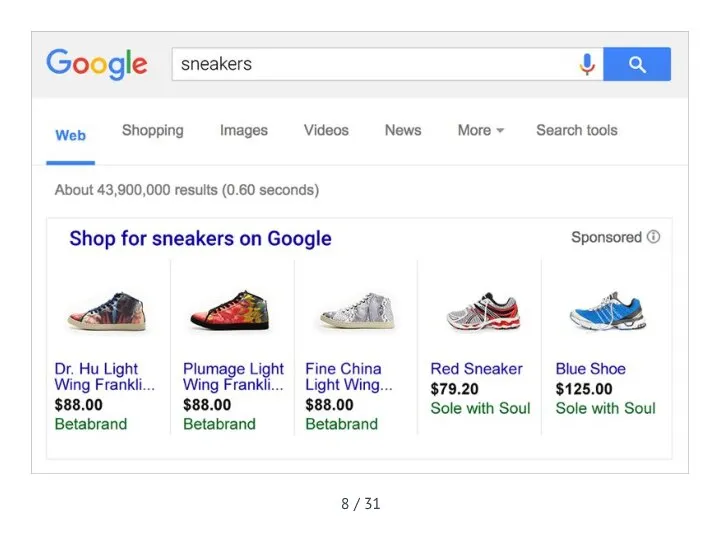
- 8. 8 / 31
- 9. На основе Web 2.0 должна возникнуть новая платформа — не столько технологическая, сколько социокультурная, используемая профессионалами
- 10. Web 3.0 10 / 31
- 11. Контент генерируется и модерируется пользователями сайта. Предполагается, что наполнять такой сайт будут обычные пользователи, а пользователи
- 12. Progressive Web Apps (PWA) 12 / 31
- 13. Прогрессивное веб-приложение — это веб-сайт, который выглядит и ведет себя так же, как мобильное приложение. Progressive
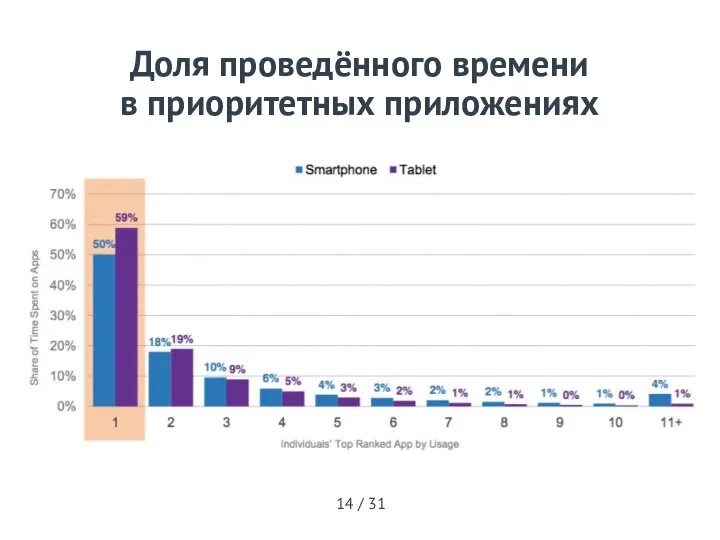
- 14. Доля проведённого времени в приоритетных приложениях 14 / 31
- 15. 15 / 31
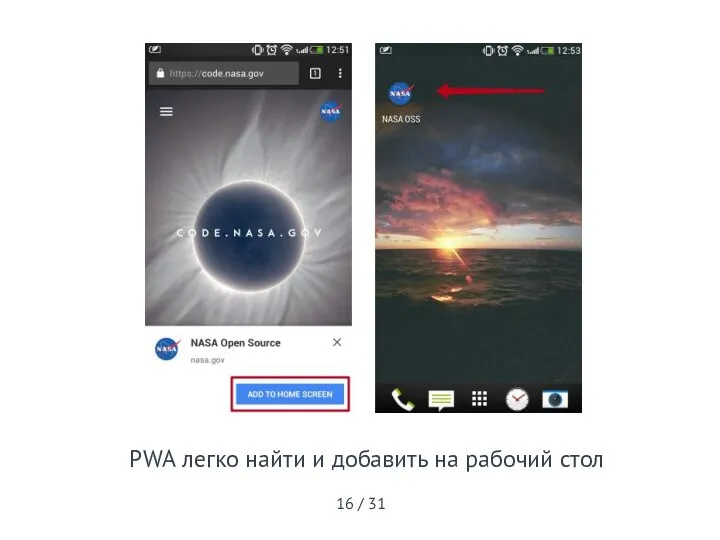
- 16. PWA легко найти и добавить на рабочий стол 16 / 31
- 17. Вес приложения 17 / 31
- 18. лёгкость разработки улучшения в SEO кроссплатформенность работает offline Плюсы PWA для владельцев сайта: 18 / 31
- 19. создать экран загрузки приложения использовать push-оповещения добавить оффлайн-поддержку создать изначальный интерфейс приложения, который мгновенно загрузится быстро
- 20. Интернет вещей 20 / 31
- 21. 21 / 31
- 22. Web 3.0 будет включать веб-сайты, внутри которых вы сможете «ходить», виртуально реальный Skype и прозрачные веб-страницы,
- 23. Веб-дизайн с VR WebVR 23 / 31
- 24. Эксперименты веб-дизайна с VR 24 / 31
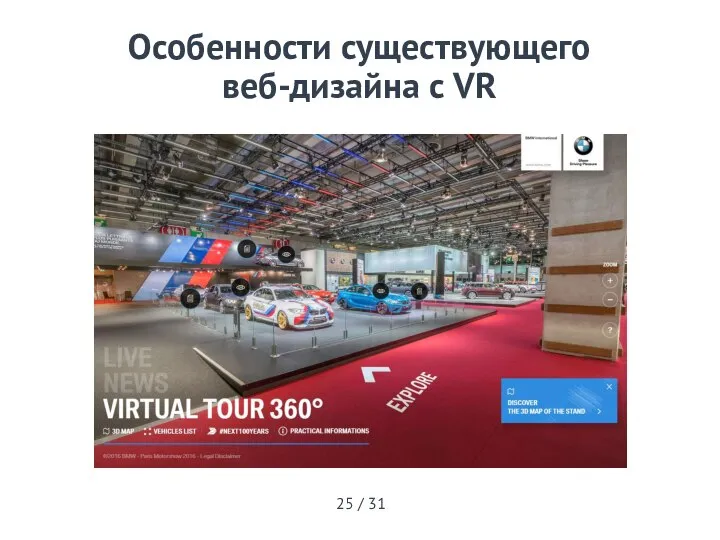
- 25. Особенности существующего веб-дизайна с VR 25 / 31
- 26. http://rainforest.arkivert.no/#kart http://mondialautomobile.bmw.fr/en#bmw-m6-gran-coupe-pack-competition https://vr.mersin.bel.tr/ https://www.awwwards.com/sites/petra-vr-experience Примеры веб-дизайна с VR 26 / 31
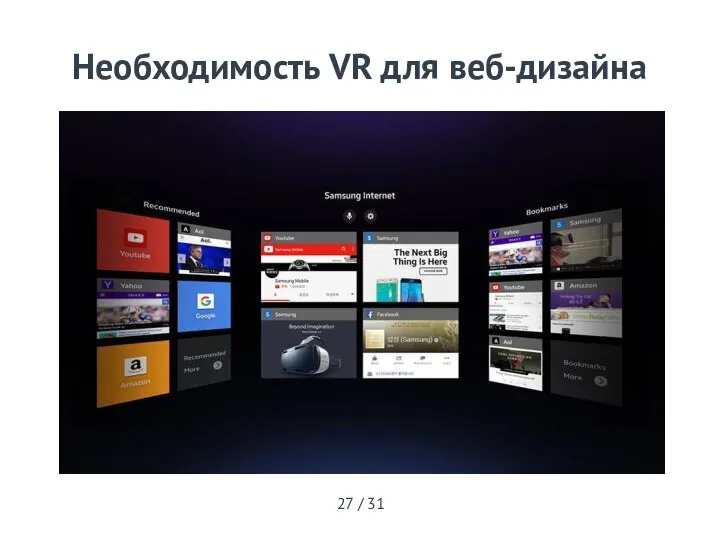
- 27. 27 / 31 Необходимость VR для веб-дизайна
- 28. MR и интернет-общение 28 / 31
- 29. Получение помощи от удаленных пользователей Виртуальные люди будут помещены в реальное пространство Возможность видеть всё взглядом
- 30. Прощай, телефон… 30 / 31
- 32. Скачать презентацию





























 ecd41549-bd2b-4525-92ca-03ace6aea81f
ecd41549-bd2b-4525-92ca-03ace6aea81f Jednořádkové funkce
Jednořádkové funkce Потоки. Работа с потоками
Потоки. Работа с потоками Компьютерные вирусы
Компьютерные вирусы 433fc9cfecd24747b0a3afa54f3c683d
433fc9cfecd24747b0a3afa54f3c683d Интернет-портал Архивы России. Методика поиска информации об архивах. Электронный НСА архивов
Интернет-портал Архивы России. Методика поиска информации об архивах. Электронный НСА архивов Sport programming assist. Simply submitting code
Sport programming assist. Simply submitting code Інтелектуальний агент формування норм витрати матеріалів у технологічному проектуванні
Інтелектуальний агент формування норм витрати матеріалів у технологічному проектуванні Системы счисления
Системы счисления Convert and quantize
Convert and quantize Разработка web-приложений p2p. Структура клиента
Разработка web-приложений p2p. Структура клиента Моделирование в процессе решения текстовых задач
Моделирование в процессе решения текстовых задач Сдача теста в Системе дистанционного тестирования (СДТ)
Сдача теста в Системе дистанционного тестирования (СДТ) Обеспечение информационной безопасности
Обеспечение информационной безопасности Создание многоуровневого списка Учитель информатики МАОУ "СОШ №55" г. Пермь Бадьина Лариса Ивановна
Создание многоуровневого списка Учитель информатики МАОУ "СОШ №55" г. Пермь Бадьина Лариса Ивановна Системы счисления. Математические основы информатики
Системы счисления. Математические основы информатики Введение в базы данных и SQL
Введение в базы данных и SQL Operatsionnaya_sistema_IT
Operatsionnaya_sistema_IT Функциональные объекты, cv-квалификаторы; контейнеры. Лекция 11. Часть 2
Функциональные объекты, cv-квалификаторы; контейнеры. Лекция 11. Часть 2 Throttle. Оптимизация интернет-соединения
Throttle. Оптимизация интернет-соединения Технология создания и обработки графической информации. Лекция 2
Технология создания и обработки графической информации. Лекция 2 Планируемые мероприятия, проекты, конкурсы 2021 г
Планируемые мероприятия, проекты, конкурсы 2021 г Тестирование на проникновение
Тестирование на проникновение OAiP_12l
OAiP_12l Архитектура и функционирование вычислительного комплекса Эльбрус-90микро
Архитектура и функционирование вычислительного комплекса Эльбрус-90микро Общие представления о динамической памяти. Программирование. 11 класс
Общие представления о динамической памяти. Программирование. 11 класс Электронные таблицы
Электронные таблицы Списки в языке Пролог
Списки в языке Пролог