Содержание
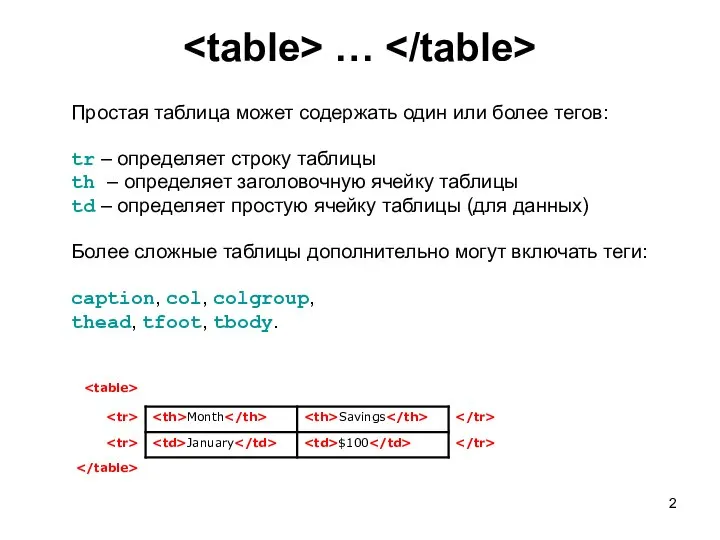
- 2. … Простая таблица может содержать один или более тегов: tr – определяет строку таблицы th –
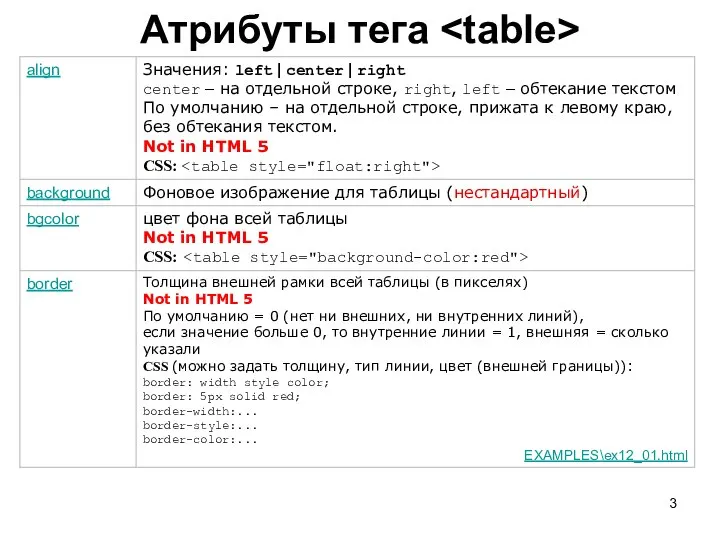
- 3. Атрибуты тега
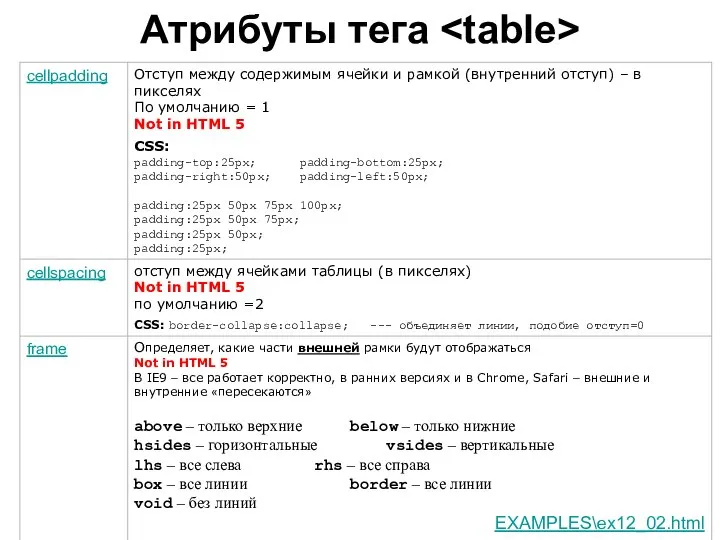
- 4. Атрибуты тега
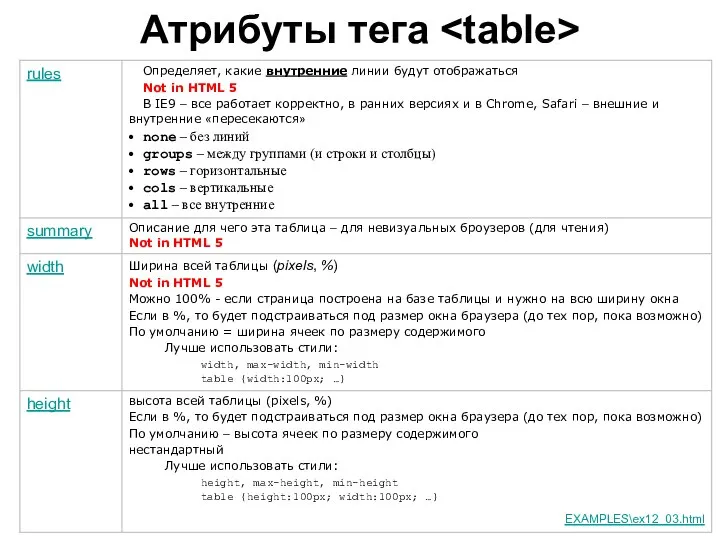
- 5. Атрибуты тега
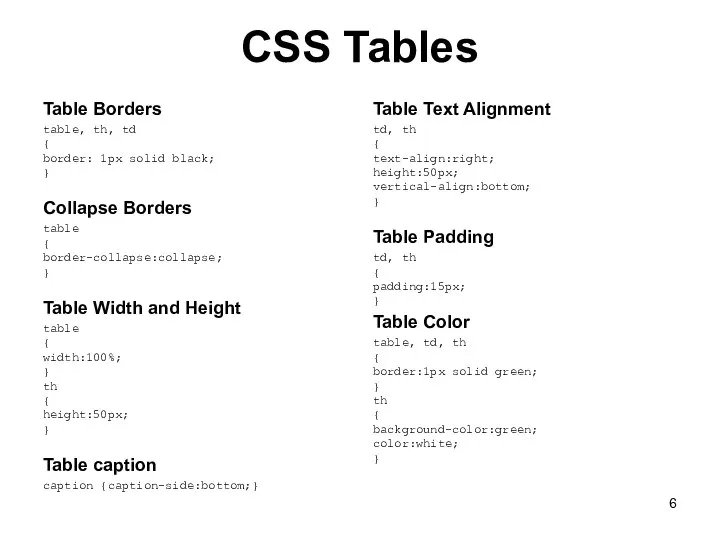
- 6. CSS Tables Table Borders table, th, td { border: 1px solid black; } Collapse Borders table
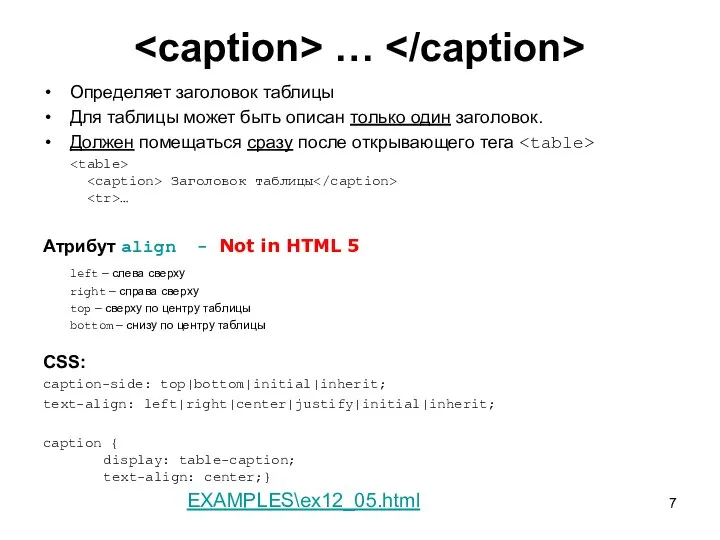
- 7. … Определяет заголовок таблицы Для таблицы может быть описан только один заголовок. Должен помещаться сразу после
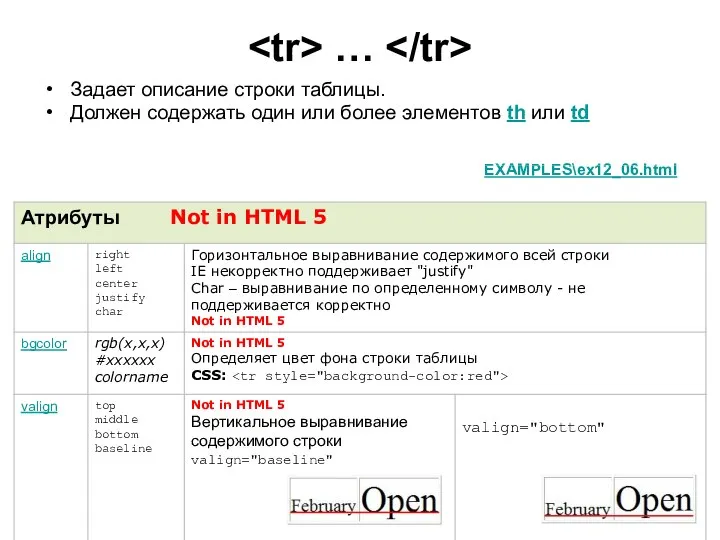
- 8. … Задает описание строки таблицы. Должен содержать один или более элементов th или td EXAMPLES\ex12_06.html
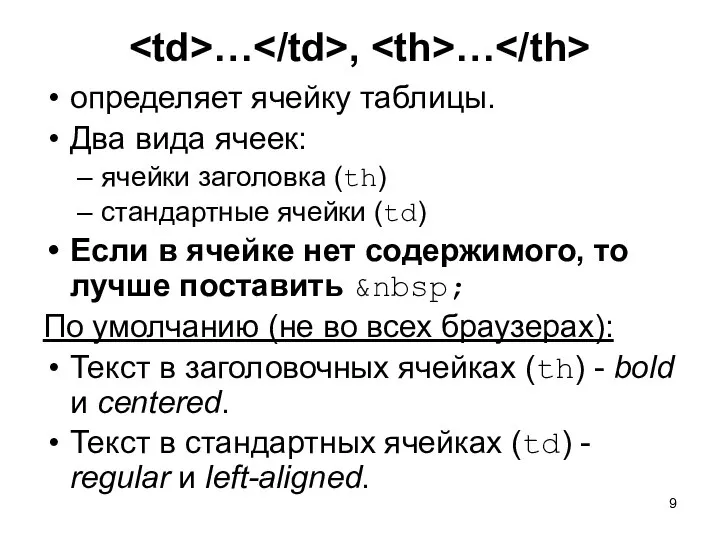
- 9. … , … определяет ячейку таблицы. Два вида ячеек: ячейки заголовка (th) стандартные ячейки (td) Если
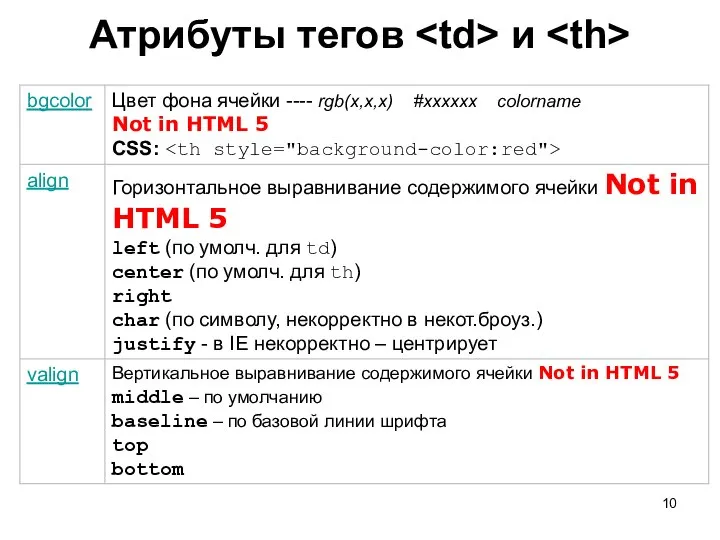
- 10. Атрибуты тегов и
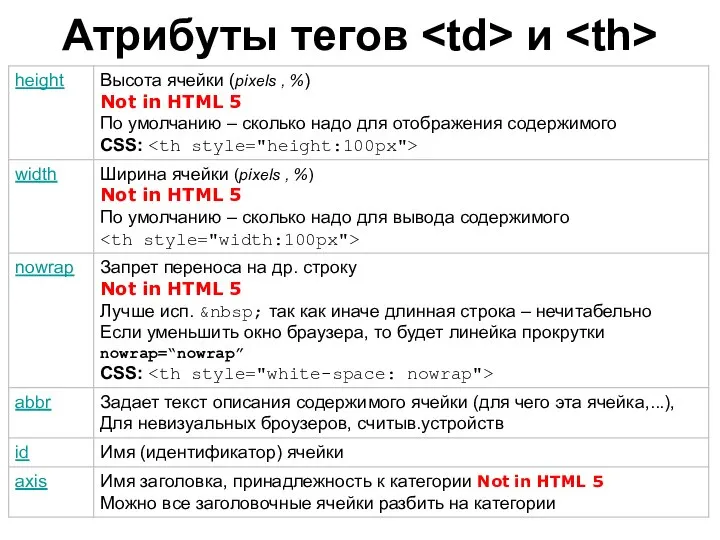
- 11. Атрибуты тегов и
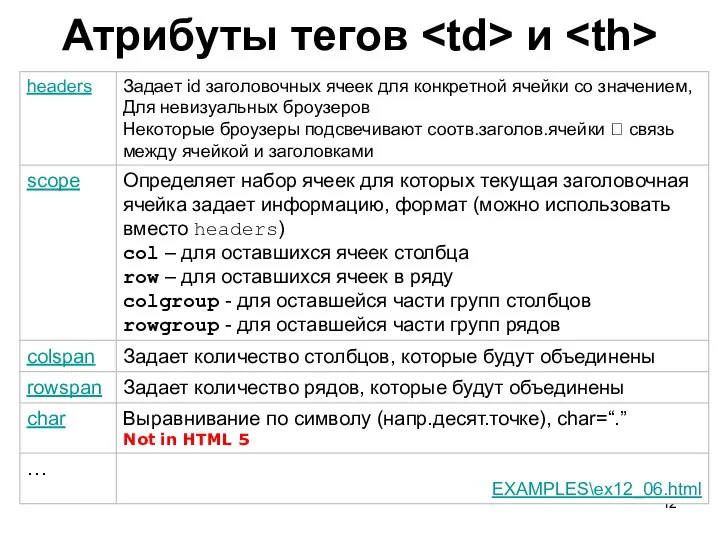
- 12. Атрибуты тегов и
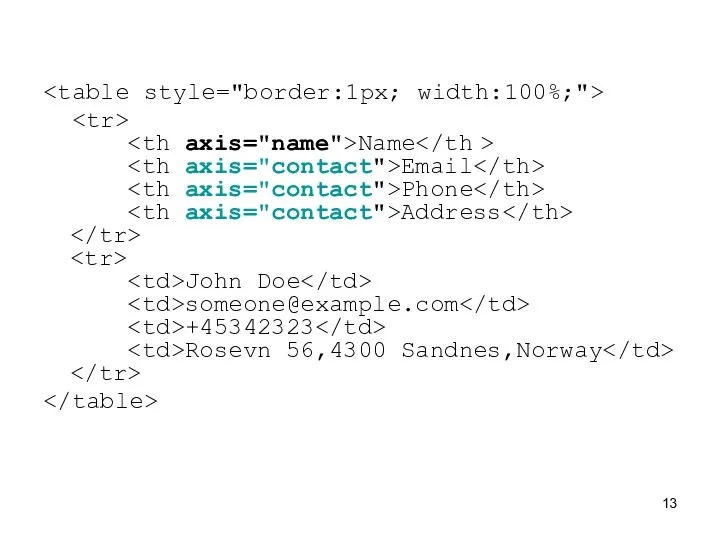
- 13. Name Email Phone Address John Doe someone@example.com +45342323 Rosevn 56,4300 Sandnes,Norway
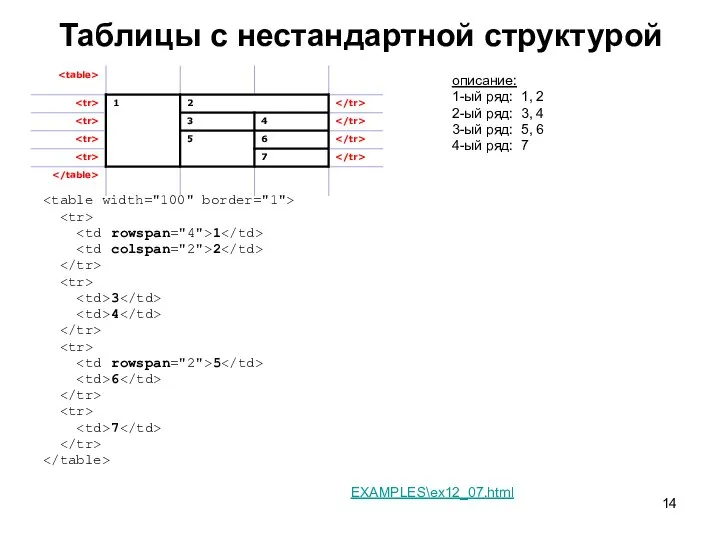
- 14. Таблицы c нестандартной структурой 1 2 3 4 5 6 7 EXAMPLES\ex12_07.html описание: 1-ый ряд: 1,
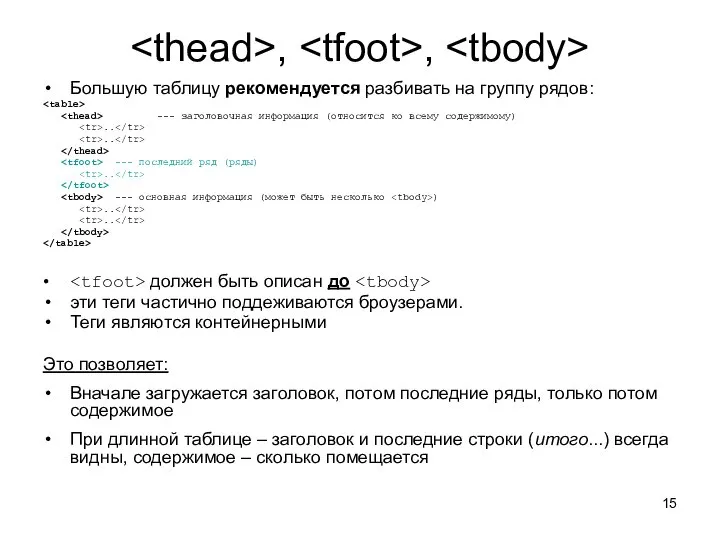
- 15. , , Большую таблицу рекомендуется разбивать на группу рядов: --- заголовочная информация (относится ко всему содержимому)
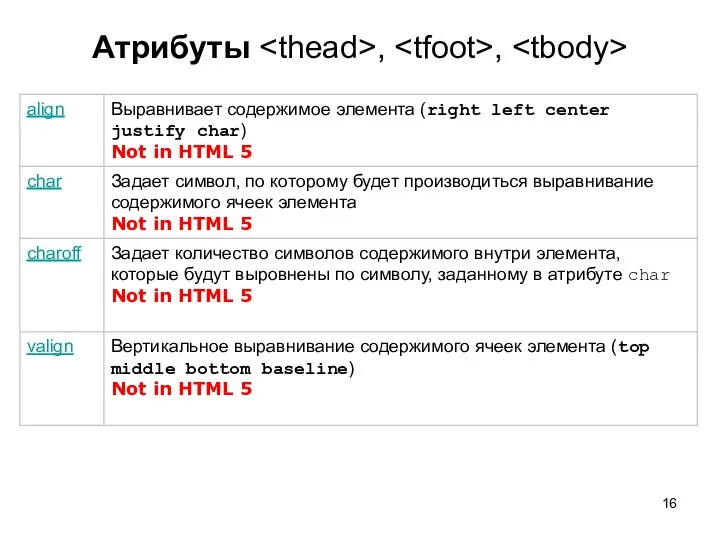
- 16. Атрибуты , ,
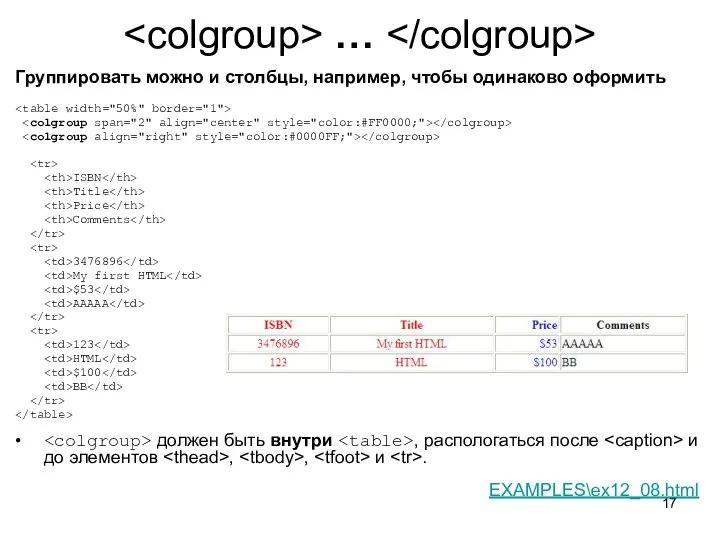
- 17. … Группировать можно и столбцы, например, чтобы одинаково оформить ISBN Title Price Comments 3476896 My first
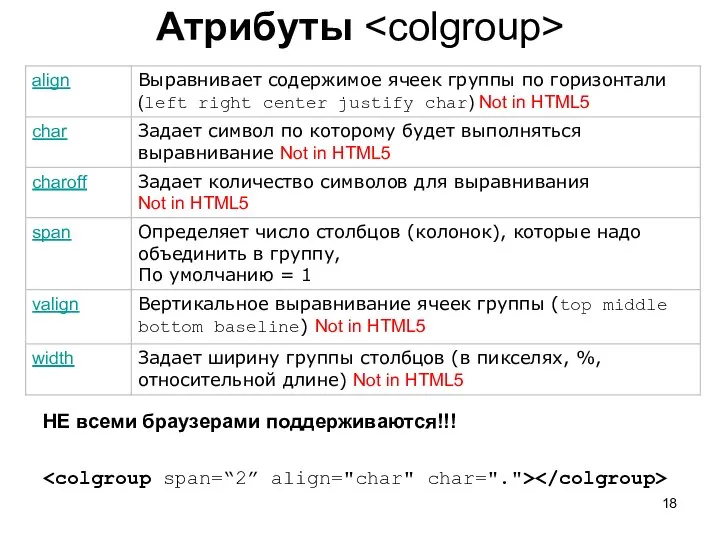
- 18. Атрибуты НЕ всеми браузерами поддерживаются!!!
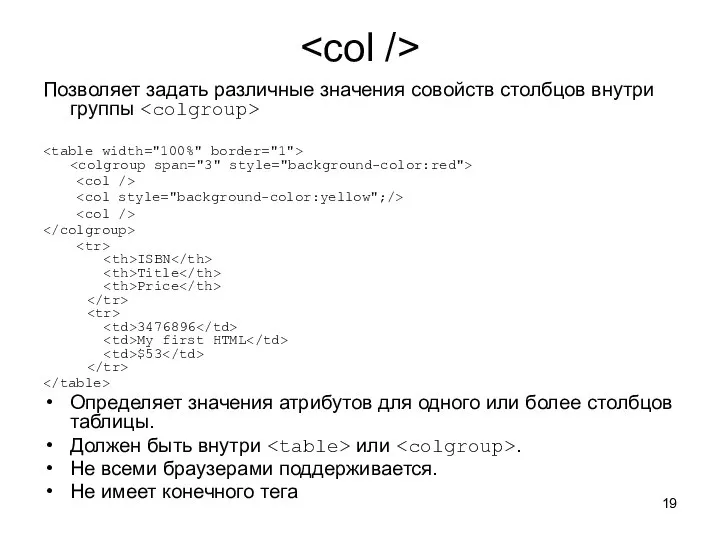
- 19. Позволяет задать различные значения совойств столбцов внутри группы ISBN Title Price 3476896 My first HTML $53
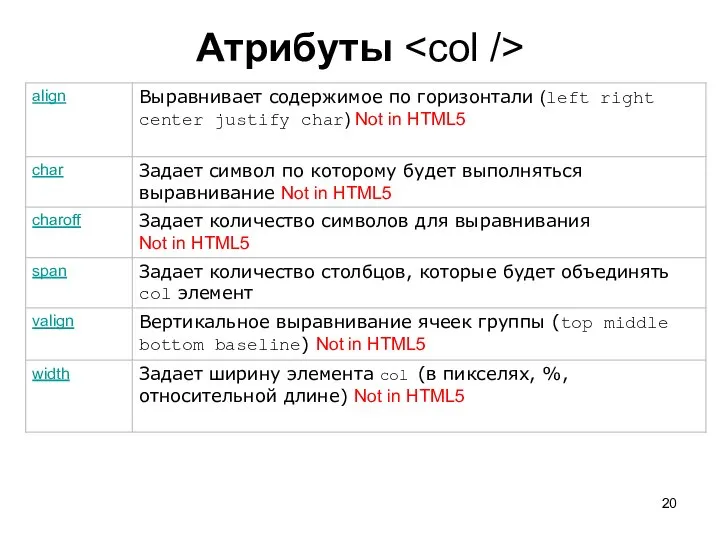
- 20. Атрибуты
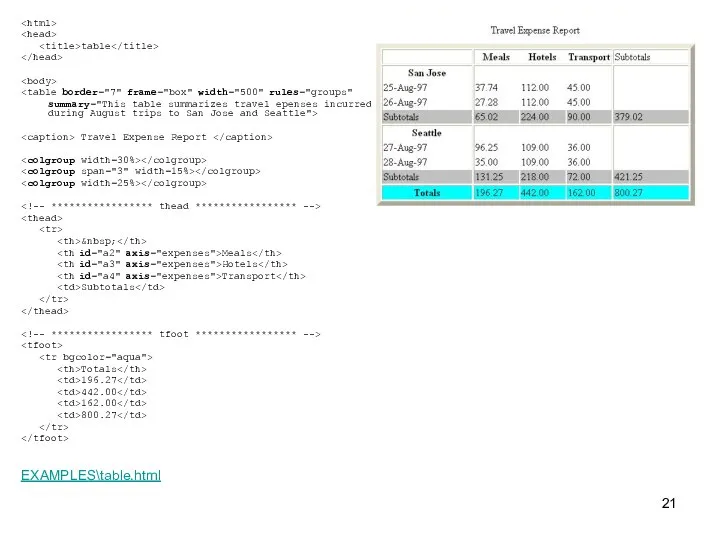
- 21. table summary="This table summarizes travel epenses incurred during August trips to San Jose and Seattle"> Travel
- 23. Скачать презентацию




















 Елена в Инстаграм
Елена в Инстаграм Позиционные системы счисления
Позиционные системы счисления Одиннадцатый час. Выпуск №1
Одиннадцатый час. Выпуск №1 Система автоматизированного проектирования (САПР)
Система автоматизированного проектирования (САПР) Оконное приложение С++. Матрица
Оконное приложение С++. Матрица История развития вычислительной техники
История развития вычислительной техники Абстрактные типы данных. Структуры данных
Абстрактные типы данных. Структуры данных Информационная безопасность
Информационная безопасность Полиморфизм. Лекция 6
Полиморфизм. Лекция 6 Основные виды
Основные виды Безопасность в интернете
Безопасность в интернете Базы данных в MS Excel-1
Базы данных в MS Excel-1 Косимуляция Matlab- PSIM
Косимуляция Matlab- PSIM Измерение информации. 7 класс
Измерение информации. 7 класс Семейство стандартов IDEF
Семейство стандартов IDEF Интерактивные игровые формы работы в виртуальном поле библиотеки
Интерактивные игровые формы работы в виртуальном поле библиотеки Самые популярные сообщения
Самые популярные сообщения Диаграмма вариантов использования
Диаграмма вариантов использования Л_2_3 Взаимодействие РНР и html-формы
Л_2_3 Взаимодействие РНР и html-формы Ремонт и обслуживание системы охлаждения в персональном компьютере
Ремонт и обслуживание системы охлаждения в персональном компьютере Информ_лек2_информатика компьютинг (2)
Информ_лек2_информатика компьютинг (2) Сетка / пропорции
Сетка / пропорции Системы автоматизированного проектирования для профессиональной деятельности инженера
Системы автоматизированного проектирования для профессиональной деятельности инженера Схема личного электронного письма
Схема личного электронного письма Основные понятия алгоритмизации
Основные понятия алгоритмизации Система управления базами данных (СУБД)
Система управления базами данных (СУБД) Телевидение Persik. Инструкция по генерации кода
Телевидение Persik. Инструкция по генерации кода Программное обеспечение компьютера
Программное обеспечение компьютера