Слайд 2Test#1
const distanceToMars =`152930000km is the distance to Mars! ?`;
const timeToMars = `It takes 300 days to get to Mars ⏳`;
console.log(parseInt(distanceToMars ));
console.log(parseInt(timeToMars ));

Слайд 3Test#1
A) 152930000 and 300
B) NaN and NaN
C) 152930000 and NaN
D) NaN and 300

Слайд 4Test#1
A) 152930000 and 300
B) NaN and NaN
C) 152930000 and NaN
D) NaN and 300

Слайд 5Test#2
const mars = {color: 'red', radius: 3400};
const earth = {color: 'blue', radius:

6400};
const sizeDiff = Math.abs(mars.radius - earth.radius);
const getSizeDiff = () => Math.abs(mars.radius - earth.radius);
mars.radius += 1000
console.log(sizeDiff, getSizeDiff() );
Слайд 6Test#2
A) 2000 2000
B) 3000 3000
C) 2000 3000
D) 3000 2000

Слайд 7Test#2
A) 2000 2000
B) 3000 3000
C) 2000 3000
D) 3000 2000

Слайд 8Test#3
const rocketProperties = {
speed: 30201,
distance: 204,
fuel: null
}
const {fuel = 892}

= rocketProperties
console.log(fuel)
Слайд 9Test#3
A) 892
B) null
C) undefined
D) ReferenceError

Слайд 10Test#3
A) 892
B) null
C) undefined
D) ReferenceError

Слайд 11Test#4
const fruit = [`?`, `?`, `?` ]
fruit.slice(0, 1)
fruit.splice(0, 1)
fruit.unshift(`?`)
console.log(fruit)
![Test#4 const fruit = [`?`, `?`, `?` ] fruit.slice(0, 1) fruit.splice(0, 1) fruit.unshift(`?`) console.log(fruit)](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/952547/slide-10.jpg)
Слайд 12Test#4
A) [`?`, `?`, `?` ]
B) [`?`, `?` ]
C) [`?`, `?`, `?` ]
D) [`?`, `?`, `?`, `?` ]
![Test#4 A) [`?`, `?`, `?` ] B) [`?`, `?` ] C) [`?`,](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/952547/slide-11.jpg)
Слайд 13Test#4
A) [`?`, `?`, `?` ]
B) [`?`, `?` ]
C) [`?`, `?`, `?` ]
D) [`?`, `?`, `?`, `?` ]
![Test#4 A) [`?`, `?`, `?` ] B) [`?`, `?` ] C) [`?`,](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/952547/slide-12.jpg)
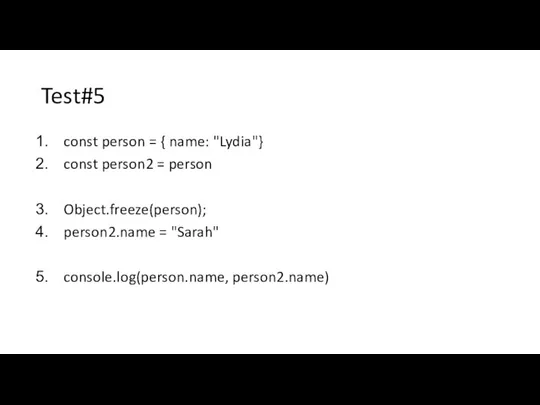
Слайд 14Test#5
const person = { name: "Lydia"}
const person2 = person
Object.freeze(person);
person2.name = "Sarah"
console.log(person.name, person2.name)

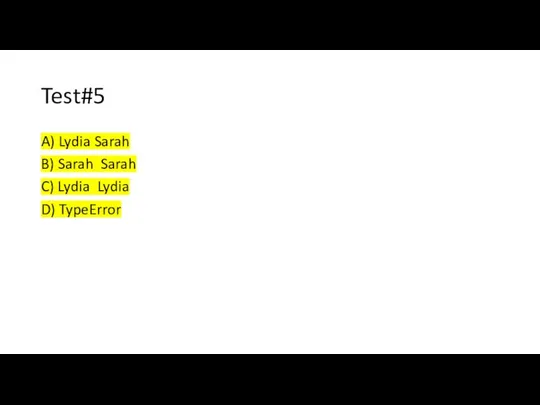
Слайд 15Test#5
A) Lydia Sarah
B) Sarah Sarah
C) Lydia Lydia
D) TypeError










![Test#4 const fruit = [`?`, `?`, `?` ] fruit.slice(0, 1) fruit.splice(0, 1) fruit.unshift(`?`) console.log(fruit)](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/952547/slide-10.jpg)
![Test#4 A) [`?`, `?`, `?` ] B) [`?`, `?` ] C) [`?`,](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/952547/slide-11.jpg)
![Test#4 A) [`?`, `?`, `?` ] B) [`?`, `?` ] C) [`?`,](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/952547/slide-12.jpg)


 Лубенської загальноосвітньої школи I-III ступенів №2 спеціаліста вищої кваліфікаційної категорії
Лубенської загальноосвітньої школи I-III ступенів №2 спеціаліста вищої кваліфікаційної категорії Peppa's Pumpkin Party - ESL Classroom
Peppa's Pumpkin Party - ESL Classroom What's the weather like today?
What's the weather like today? What are they eating
What are they eating Рождественские традиции в Великобритании
Рождественские традиции в Великобритании Conditionals
Conditionals My house
My house Образование множественного числа single – plural. Правила и исключения rules and exceptions
Образование множественного числа single – plural. Правила и исключения rules and exceptions Free time
Free time 7-А-Б_англ_Самойленко_26.10
7-А-Б_англ_Самойленко_26.10 Brilliant-3. Clothes
Brilliant-3. Clothes 5 brave firefighters
5 brave firefighters Complete the gaps
Complete the gaps The difference between British and American
The difference between British and American Questions words
Questions words My profession
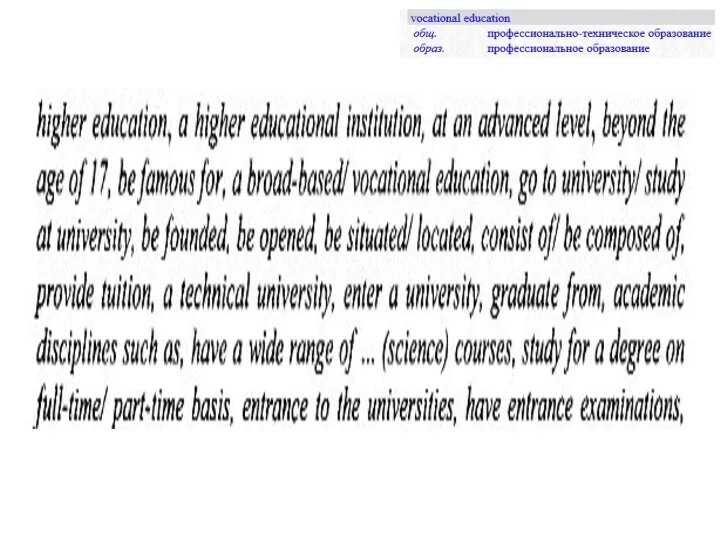
My profession Teaching grammar.The Present Perfect Tence
Teaching grammar.The Present Perfect Tence Grade preposition of place
Grade preposition of place Презентация на тему Valentine’s Day (День Святого Валентина)
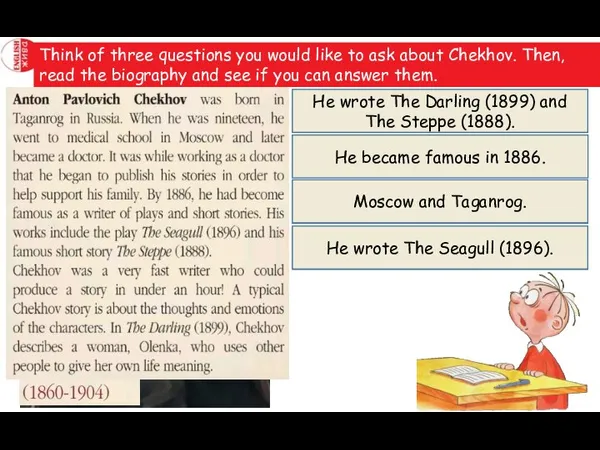
Презентация на тему Valentine’s Day (День Святого Валентина)  Think of three questions you would like to ask about Chekhov
Think of three questions you would like to ask about Chekhov Phrasal verb GIVE
Phrasal verb GIVE Grammar time
Grammar time At the bottom
At the bottom Правила чтения
Правила чтения At the zoo
At the zoo 45 Printable cards + sample questions
45 Printable cards + sample questions Can
Can The Value of Seismic: From Greenfields to Mine Architecture, Structure, and Direct Targeting
The Value of Seismic: From Greenfields to Mine Architecture, Structure, and Direct Targeting