Содержание
- 2. Лекция 2. Компоновка
- 3. Компоновка (layout) представляет собой процесс размещения элементов внутри контейнера. Благодаря компоновке возможно настроить элементы интерфейса, позиционировать
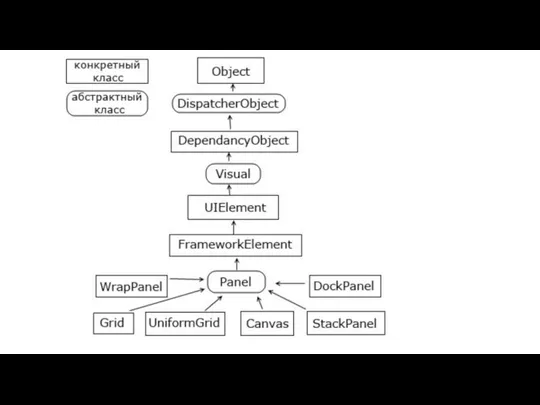
- 4. В WPF компоновка осуществляется при помощи специальных контейнеров. Фреймворк предоставляет нам следующие контейнеры: Grid, UniformGrid, StackPanel,
- 5. Различные контейнеры могут содержать внутри себя другие контейнеры. Кроме данных контейнеров существует еще ряд элементов, такие
- 7. Процесс компоновки Процесс компоновки проходит два этапа: измерение (measure) расстановка (arrange). На этапе измерения контейнер производит
- 8. Grid Это наиболее мощный и часто используемый контейнер, напоминающий обычную таблицу. Он содержит столбцы и строки,
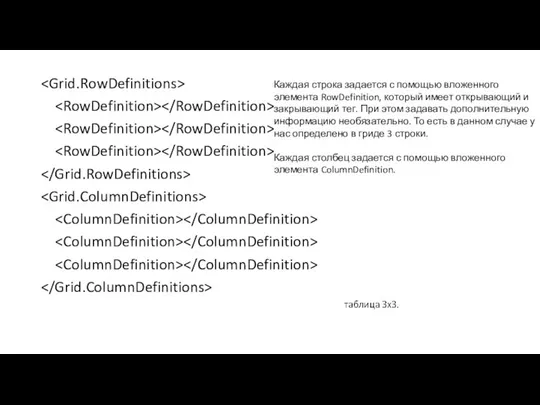
- 9. Каждая строка задается с помощью вложенного элемента RowDefinition, который имеет открывающий и закрывающий тег. При этом
- 10. Чтобы задать позицию элемента управления с привязкой к определенной ячейке Grid, в разметке элемента нужно прописать
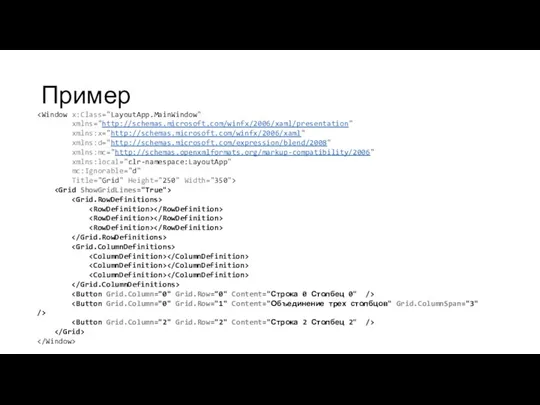
- 11. Пример xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:local="clr-namespace:LayoutApp" mc:Ignorable="d" Title="Grid" Height="250" Width="350">
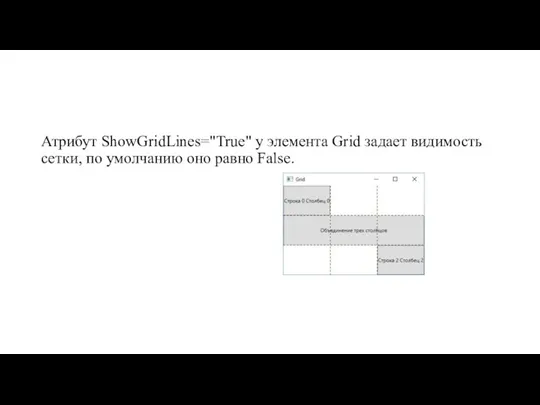
- 12. Атрибут ShowGridLines="True" у элемента Grid задает видимость сетки, по умолчанию оно равно False.
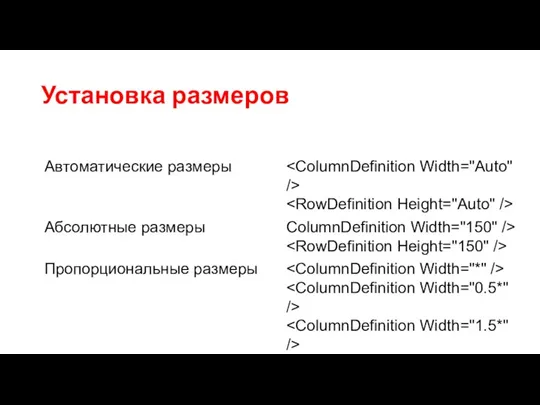
- 13. Установка размеров
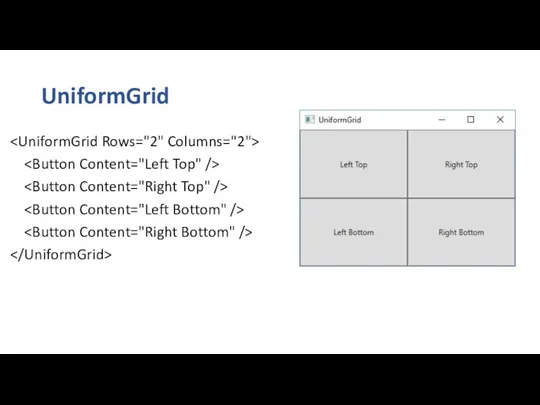
- 14. UniformGrid
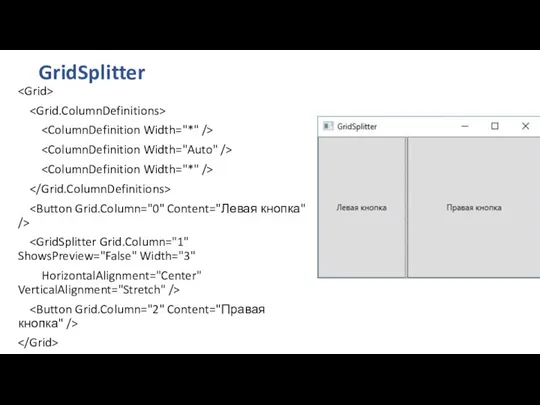
- 15. GridSplitter HorizontalAlignment="Center" VerticalAlignment="Stretch" />
- 16. StackPanel Это более простой элемент компоновки. Он располагает все элементы в ряд либо по горизонтали, либо
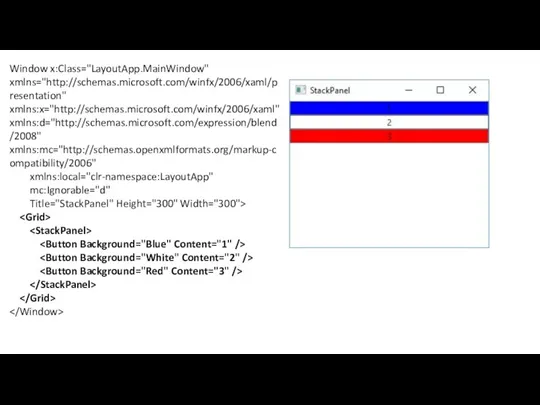
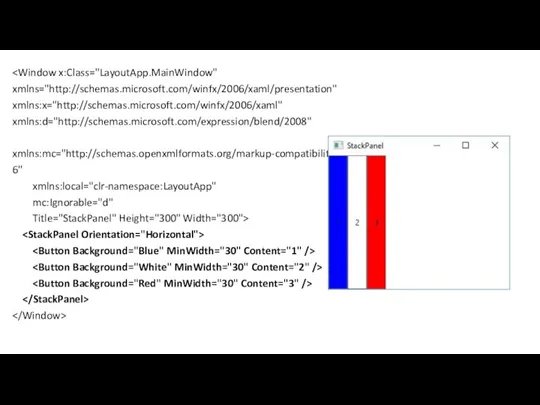
- 17. Window x:Class="LayoutApp.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:local="clr-namespace:LayoutApp" mc:Ignorable="d" Title="StackPanel" Height="300" Width="300">
- 18. xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:local="clr-namespace:LayoutApp" mc:Ignorable="d" Title="StackPanel" Height="300" Width="300">
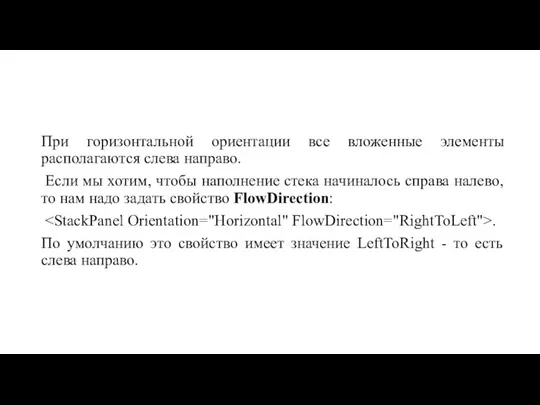
- 19. При горизонтальной ориентации все вложенные элементы располагаются слева направо. Если мы хотим, чтобы наполнение стека начиналось
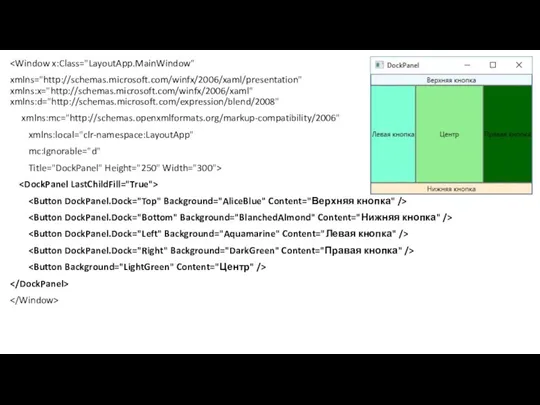
- 20. DockPanel Этот контейнер прижимает свое содержимое к определенной стороне внешнего контейнера. Для этого у вложенных элементов
- 21. xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:local="clr-namespace:LayoutApp" mc:Ignorable="d" Title="DockPanel" Height="250" Width="300">
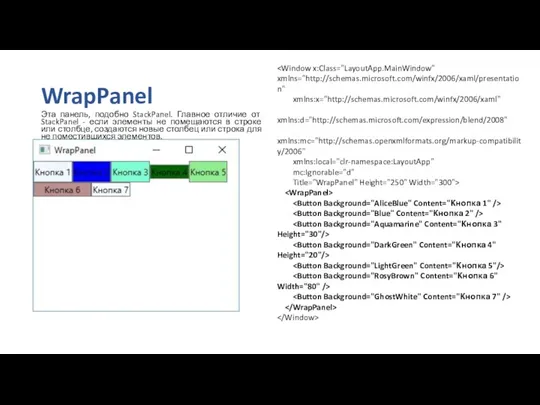
- 22. WrapPanel Эта панель, подобно StackPanel. Главное отличие от StackPanel - если элементы не помещаются в строке
- 23. Canvas xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Title="MainWindow" Height="300" Width="300">
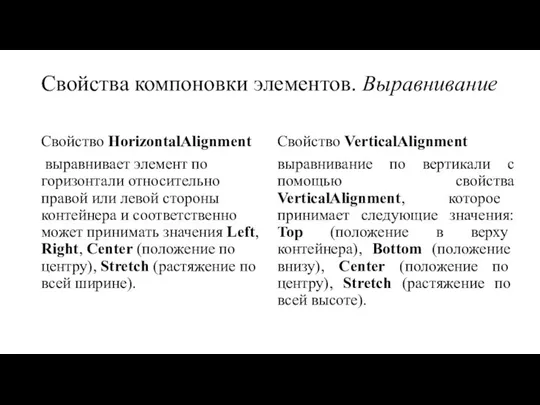
- 24. Свойства компоновки элементов. Выравнивание Свойство HorizontalAlignment выравнивает элемент по горизонтали относительно правой или левой стороны контейнера
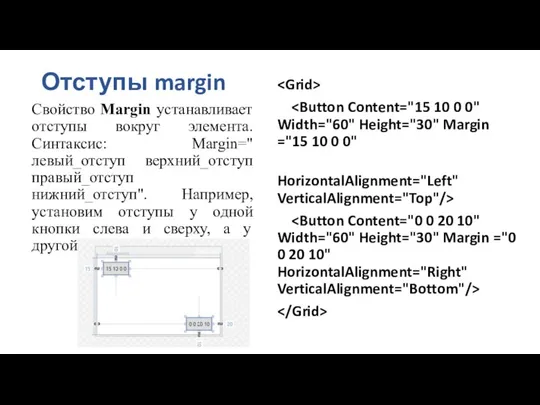
- 25. Отступы margin Свойство Margin устанавливает отступы вокруг элемента. Синтаксис: Margin="левый_отступ верхний_отступ правый_отступ нижний_отступ". Например, установим отступы
- 27. Скачать презентацию























 1.11_Многомерные _массивы (1)
1.11_Многомерные _массивы (1) Марафон “5 дней - 5 навыков”. Профессия “Удаленный помощник онлайн-предпринимателя”
Марафон “5 дней - 5 навыков”. Профессия “Удаленный помощник онлайн-предпринимателя” Дополнительные устройства компьютера
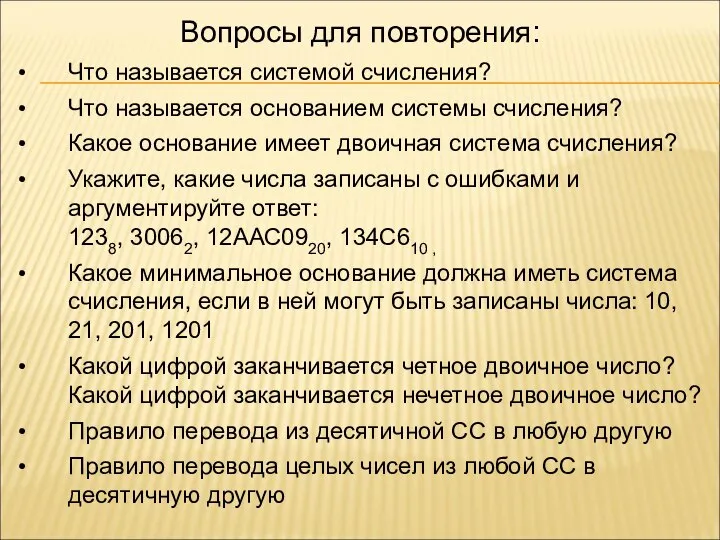
Дополнительные устройства компьютера Система счисления. Вопросы для повторения
Система счисления. Вопросы для повторения Система заказа и доставки продуктов. Детский интернет форум Цифровое поколение
Система заказа и доставки продуктов. Детский интернет форум Цифровое поколение Электронные таблицы (ЭТ)
Электронные таблицы (ЭТ) Каскадные таблицы стилей (CSS)
Каскадные таблицы стилей (CSS) 1с: бухгалтерия
1с: бухгалтерия Эффективный PR образовательных организаций в социальных сетях
Эффективный PR образовательных организаций в социальных сетях Система документирования радиолокационной информации
Система документирования радиолокационной информации Как привязать учетную запись СГО к порталу Госуслуг
Как привязать учетную запись СГО к порталу Госуслуг Алгоритмы с ветвлением
Алгоритмы с ветвлением Сетевые технологии. Структура URL
Сетевые технологии. Структура URL Презентация на тему Хранение информации. Действия с информацией
Презентация на тему Хранение информации. Действия с информацией  ec8f84f81f5c61f5
ec8f84f81f5c61f5 StyleOut. Запуск рекламы
StyleOut. Запуск рекламы Цикл for
Цикл for Информатика
Информатика 1С; управление лагерем 11
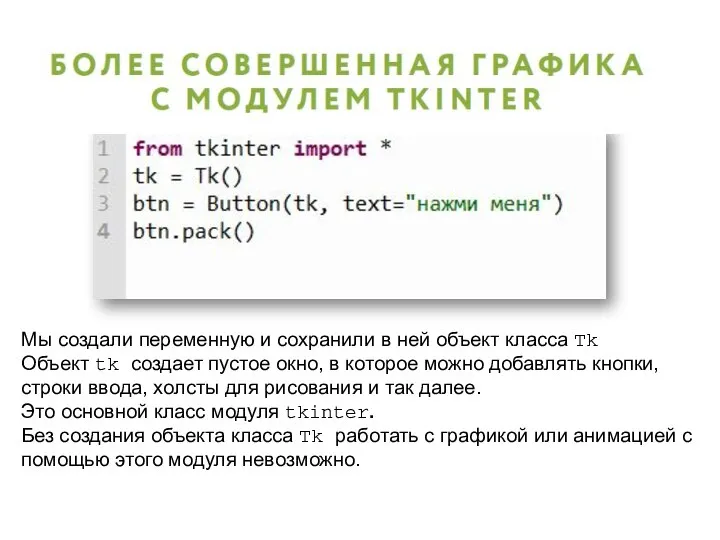
1С; управление лагерем 11 Модуль tKinter
Модуль tKinter Web-ресурсы полезные для бухгалтера
Web-ресурсы полезные для бухгалтера ИГРА ПО БЕЗОПАСНОСТИ ДЕТЕЙ В ИНТЕРНЕТ ПРОСТРАНСТВЕ ДЕТИ В ИНТЕРНЕТЕ
ИГРА ПО БЕЗОПАСНОСТИ ДЕТЕЙ В ИНТЕРНЕТ ПРОСТРАНСТВЕ ДЕТИ В ИНТЕРНЕТЕ Operators and Expression / 1 of 25
Operators and Expression / 1 of 25 Вход в личный кабинет
Вход в личный кабинет Общие требования к структуре и содержанию электронного образовательного ресурса
Общие требования к структуре и содержанию электронного образовательного ресурса Модификации, ставшие полноценными играми
Модификации, ставшие полноценными играми Export flow для Сбера
Export flow для Сбера Python. Введение
Python. Введение