Содержание
- 2. План темы: Назначение диалоговых окон и управляющих элементов. Группировка управляющих элементов. Редактор с шаблоном. Кнопки для
- 3. В основе диалога программы с пользователем лежит окно диалога - вспомогательное окно фиксированного размера, содержащее различные
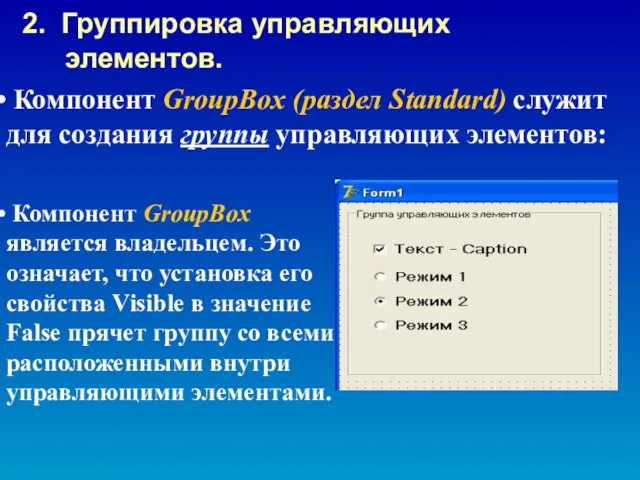
- 4. Компонент GroupBox (раздел Standard) служит для создания группы управляющих элементов: 2. Группировка управляющих элементов. Компонент GroupBox
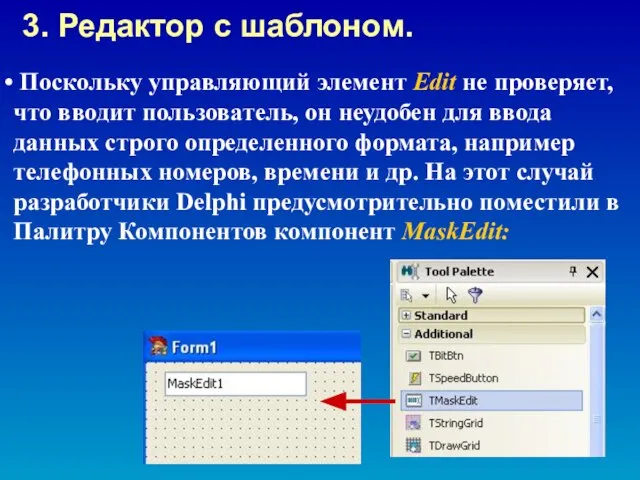
- 5. Поскольку управляющий элемент Edit не проверяет, что вводит пользователь, он неудобен для ввода данных строго определенного
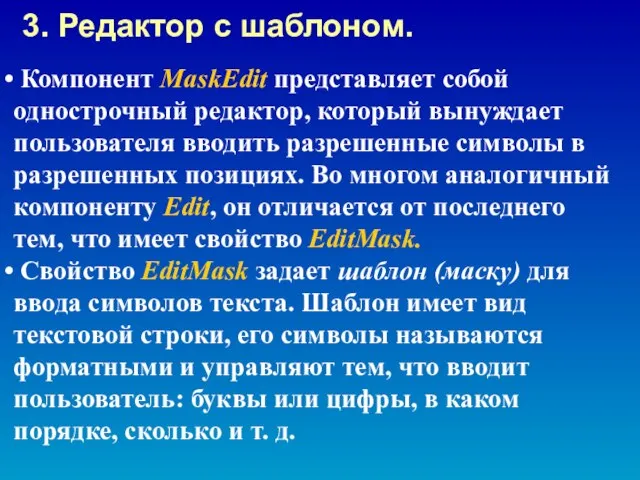
- 6. Компонент MaskEdit представляет собой однострочный редактор, который вынуждает пользователя вводить разрешенные символы в разрешенных позициях. Во
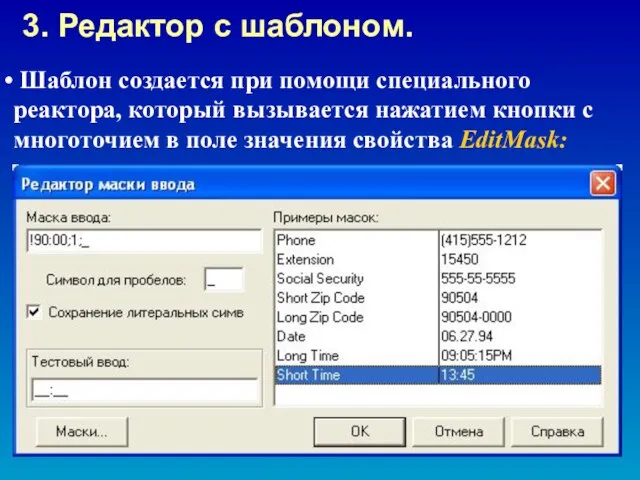
- 7. Шаблон создается при помощи специального реактора, который вызывается нажатием кнопки с многоточием в поле значения свойства
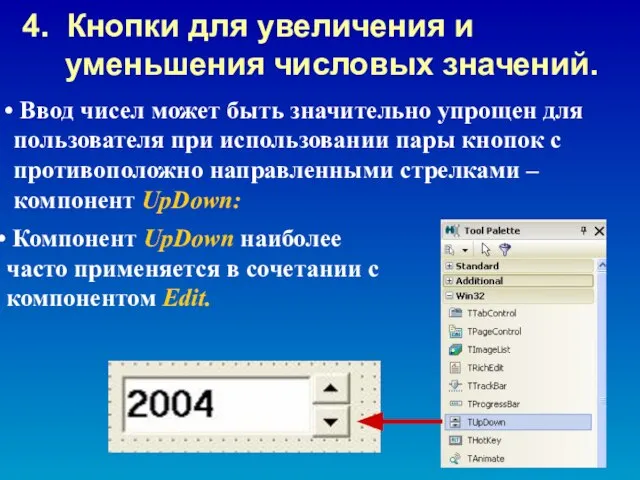
- 8. Ввод чисел может быть значительно упрощен для пользователя при использовании пары кнопок с противоположно направленными стрелками
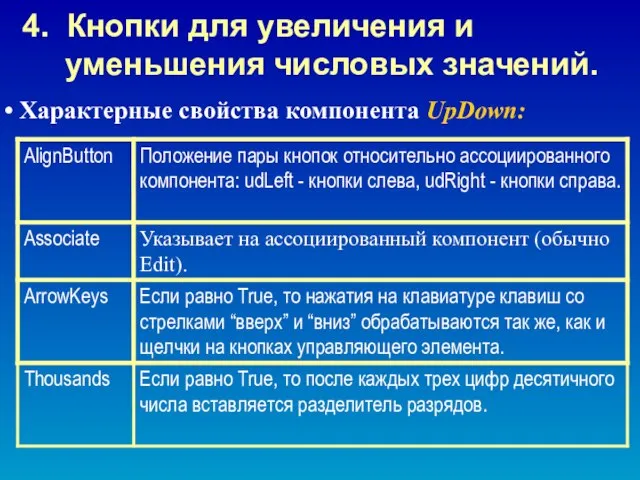
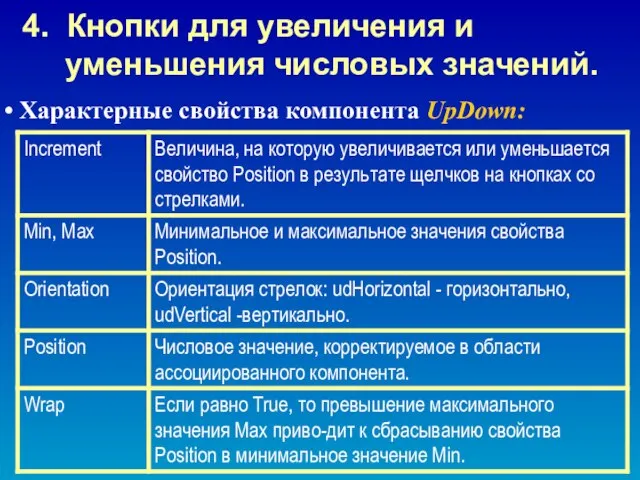
- 9. Характерные свойства компонента UpDown: 4. Кнопки для увеличения и уменьшения числовых значений.
- 10. Характерные свойства компонента UpDown: 4. Кнопки для увеличения и уменьшения числовых значений.
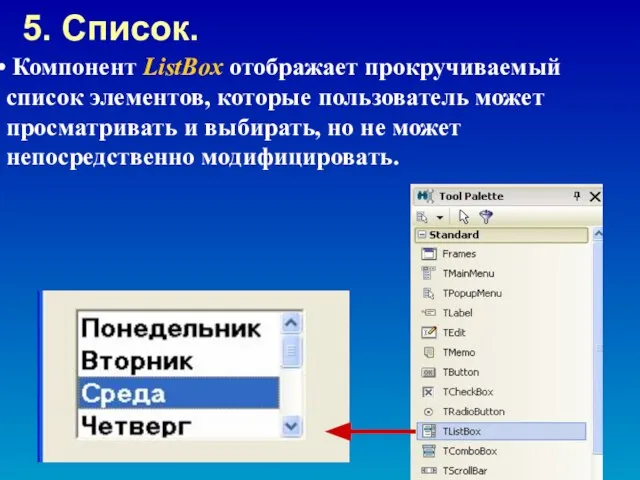
- 11. Компонент ListBox отображает прокручиваемый список элементов, которые пользователь может просматривать и выбирать, но не может непосредственно
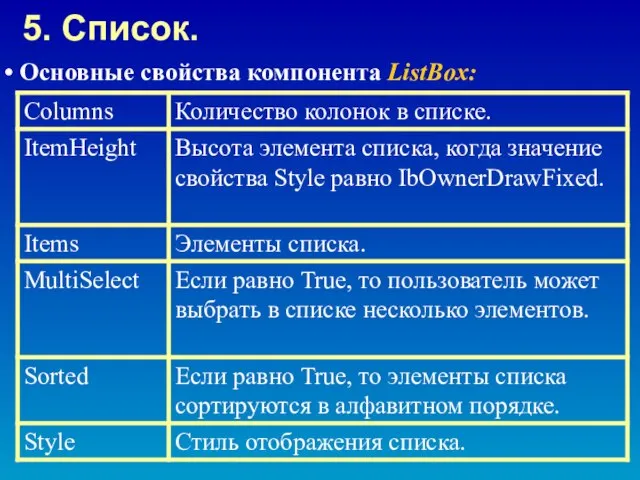
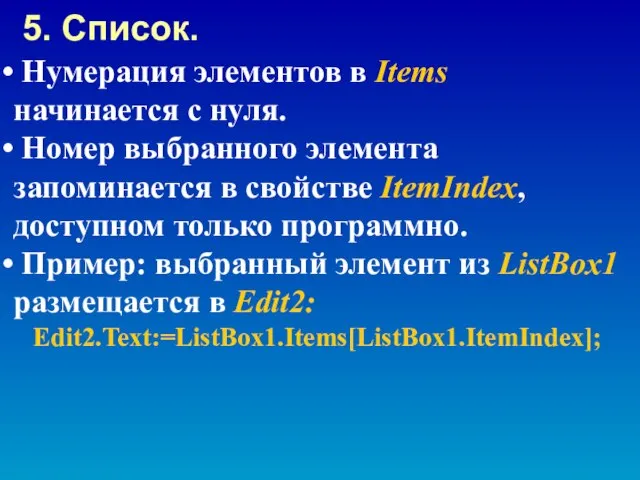
- 12. Основные свойства компонента ListBox: 5. Список.
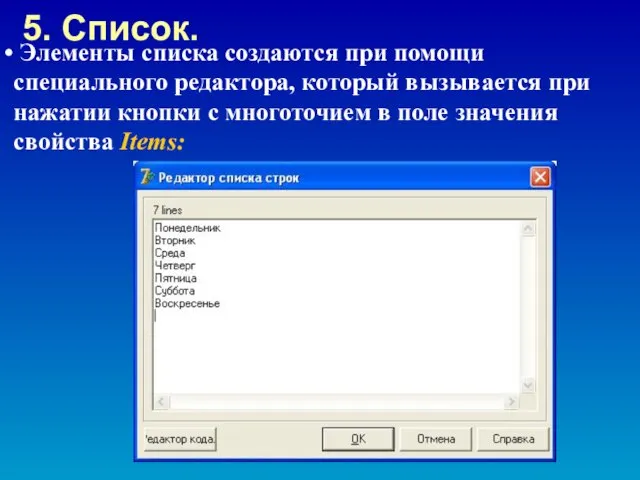
- 13. Элементы списка создаются при помощи специального редактора, который вызывается при нажатии кнопки с многоточием в поле
- 14. Нумерация элементов в Items начинается с нуля. Номер выбранного элемента запоминается в свойстве ItemIndex, доступном только
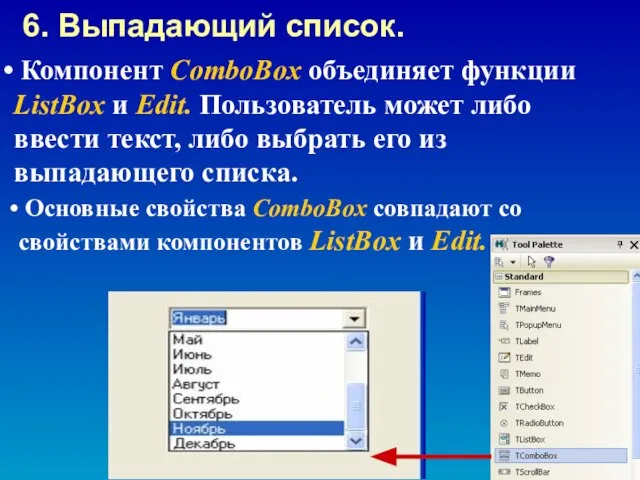
- 15. Компонент ComboBox объединяет функции ListBox и Edit. Пользователь может либо ввести текст, либо выбрать его из
- 16. Текст выбранной или написанной пользователем строки находится в свойстве Text. Индекс выбранной строки можно узнать из
- 18. Скачать презентацию















 Мой друг – спорт. Верю – не верю
Мой друг – спорт. Верю – не верю Клаус Шваб Четвертая промышленная революция
Клаус Шваб Четвертая промышленная революция Потребности и расходы. Управление семейным бюджетом
Потребности и расходы. Управление семейным бюджетом Презентация на тему Музыкальные инструменты на Руси
Презентация на тему Музыкальные инструменты на Руси Презентация на тему Что общего у разных растений
Презентация на тему Что общего у разных растений  Права на чужие вещи
Права на чужие вещи  Привлекательная инвестиция. Производство электроэнергии и тепла в Вологодской области, Россия
Привлекательная инвестиция. Производство электроэнергии и тепла в Вологодской области, Россия Презентация на тему Сравнительное наблюдение за прорастанием семян
Презентация на тему Сравнительное наблюдение за прорастанием семян Так в чем же польза катания на коньках?
Так в чем же польза катания на коньках? Презентация на тему Магнитные свойства вещества
Презентация на тему Магнитные свойства вещества Organizatsia
Organizatsia ТЕМА №5
ТЕМА №5 Презентация на тему Внутреннее строение млекопитающих
Презентация на тему Внутреннее строение млекопитающих Past Continuos Tense
Past Continuos Tense Лес и его обитатели
Лес и его обитатели бух учет шамов
бух учет шамов Векторная графика
Векторная графика Растение в интерьере жилого дома
Растение в интерьере жилого дома Поморские небылицы
Поморские небылицы Презентация на тему Биогеоценоз и биоценоз
Презентация на тему Биогеоценоз и биоценоз Станция обнаружения целей (СОЦ). Блок череспериодной компенсации и индикатор кругового обзора. Эксплуатация ЧПК и ИКО
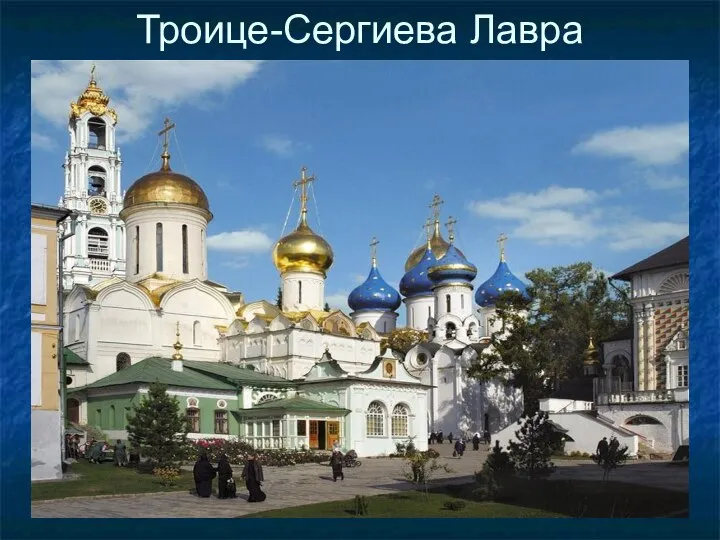
Станция обнаружения целей (СОЦ). Блок череспериодной компенсации и индикатор кругового обзора. Эксплуатация ЧПК и ИКО Монастыри России
Монастыри России Презентация на тему Бурундуки
Презентация на тему Бурундуки Презентация по технике безопасности
Презентация по технике безопасности Старинные занимательные математические задачи
Старинные занимательные математические задачи Воздействие на документ. Изменения свойств бумаги. Люминесценция. Воздействие на тонер
Воздействие на документ. Изменения свойств бумаги. Люминесценция. Воздействие на тонер Своя игра 2
Своя игра 2 вставь пропущенную букву
вставь пропущенную букву