Содержание
- 2. Введение 1991 – год рождения WWW (World Wide Web - Всемирная паутина). Тим Бернерс-Ли, сотрудник CERN
- 3. Введение Мир WWW (World Wide Web - Всемирная паутина) состоит из компьютеров - Web-серверов, которые не
- 4. Введение Web-технологии – технологии мультимедиа и гипертекста, которые делают WWW уникальным средством поиска, выбора и тиражирования
- 5. Что такое Web-документ? Мультимедийный документ, состоящий из фрагментов текста, звуковых, графических и видеоданных; Гипертекстовый документ, имеющий
- 6. Что такое Web-документ? текстовый документ в системе кодов ASCII или Unicode, содержащий специальные символы (управляющие элементы),
- 7. Что такое Web-документ? Гипертекстовые документы Всемирной паутины называются веб-страницами (Web page). Множество логически связанных страниц, хранящихся
- 8. Программные средства, с помощью которых осуществляется доступ к Web-документам, подразделяются на две категории: программы, выполняющие функции
- 9. Программы-клиенты хранятся на компьютере пользователя. По требованию пользователя обращаются к программе-серверу, достают информацию и отображают ее
- 10. Программы, выполняющие функции сервера, хранятся на компьютере (сервере), содержащем Web-документы, которые запрашивают пользователи. Такие программы называются
- 11. MS Internet Explorer Netscape Navigator Opera И др. Популярные Web-браузеры
- 12. Как создаются Web-документы? Традиционный подход («ручной»); Применение офисных программных средств (MS Office); Применение специализированных Web-редакторов.
- 13. «Традиционный» подход Преимущества Web-документы создаются в простейшем текстовом редакторе (например, в блокноте); Очень «чистые» документы. Недостатки
- 14. Применение MS Office Преимущества Web-документы создаются визуальными (экранными) средствами с помощью знакомых и привычных инструментов; нет
- 15. Визуальные Web-редакторы Технология WYSIWING (What You See Is What You Get – что видишь, то и
- 16. Применение специализированных Web-редакторов Преимущества Избавляют от ручного ввода html-тэгов, Web-документы создаются визуальными (экранными) средствами; Возможность «ручного»
- 17. Основы HTML Hyper Text Markup Language -язык разметки гипертекста Создатель – Тим Бернерс-ли
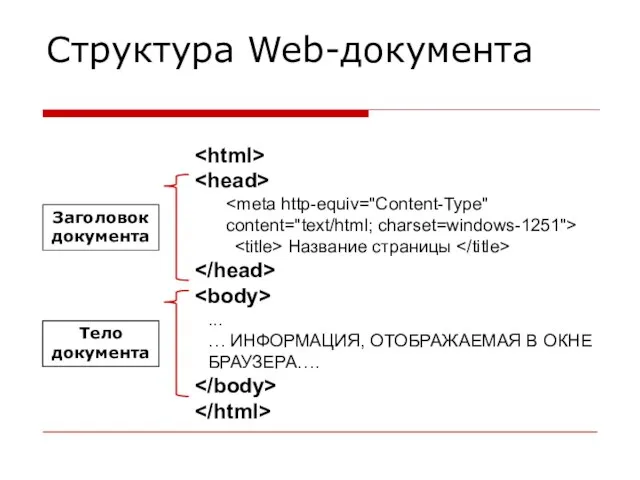
- 18. Структура Web-документа
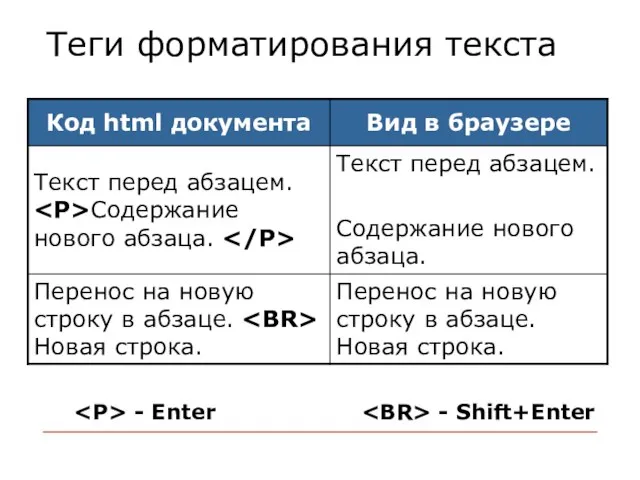
- 19. Теги форматирования текста - Enter - Shift+Enter
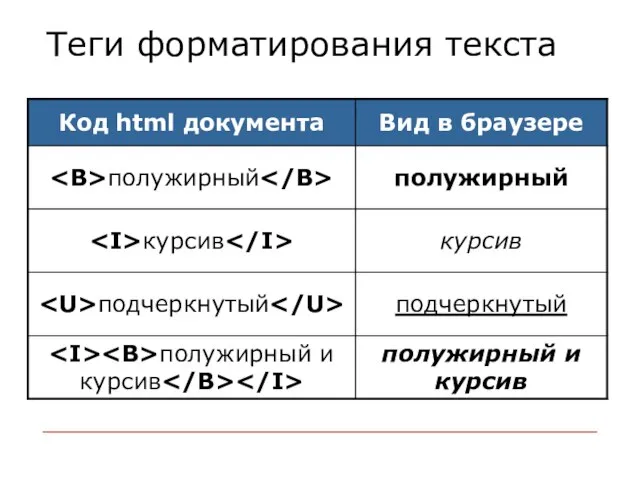
- 20. Теги форматирования текста
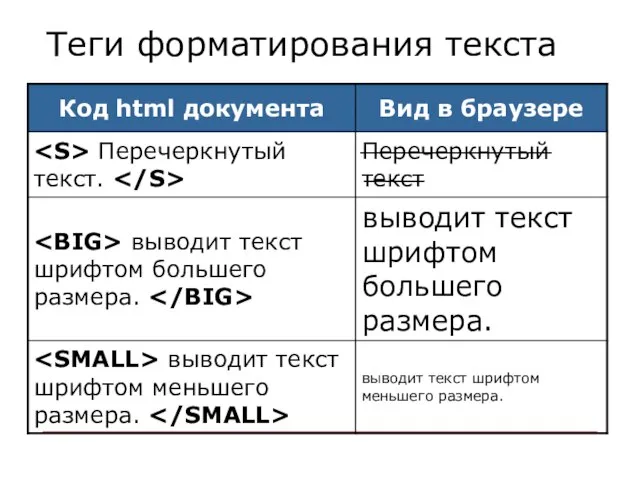
- 21. Теги форматирования текста
- 23. Скачать презентацию




















 ОБЛАКА (6 класс)
ОБЛАКА (6 класс) Язык программирования Pascal. Процедуры и функции
Язык программирования Pascal. Процедуры и функции Поговорим об этикете
Поговорим об этикете Всемирный Банк и МолодежьThe Young Professionals Program
Всемирный Банк и МолодежьThe Young Professionals Program Руководство Ernst&Young по составления бизнес-планов
Руководство Ernst&Young по составления бизнес-планов Формированиеруководящих органов Платформы и план работ на I квартал 2011 (представление проектарешения заседания)
Формированиеруководящих органов Платформы и план работ на I квартал 2011 (представление проектарешения заседания) Бакланова Людмила Николаевна, учитель географии высшей квалификационной категории МОУ Чайковская средняя общеобразовательная ш
Бакланова Людмила Николаевна, учитель географии высшей квалификационной категории МОУ Чайковская средняя общеобразовательная ш Русская культура. Предметы русского быта
Русская культура. Предметы русского быта Welcome to 2011:что ждет рекламодателей
Welcome to 2011:что ждет рекламодателей Наука как деятельность. Спорт как объект научного исследования
Наука как деятельность. Спорт как объект научного исследования Космос, земля, человек.
Космос, земля, человек. Плетение
Плетение Презентация на тему Русская культура
Презентация на тему Русская культура Антибактериальный гель для рук
Антибактериальный гель для рук Испанском художнике Диего Веласкесе
Испанском художнике Диего Веласкесе Использование информационных средств обучения на уроках истории и обществознания
Использование информационных средств обучения на уроках истории и обществознания DIU - Активные виды деятельности
DIU - Активные виды деятельности Неустойка. Формы неустойки
Неустойка. Формы неустойки Презентация на тему Нью-Йорк
Презентация на тему Нью-Йорк Презентация
Презентация Использование опорных схем на уроках русского языка- один из способов формирования информационных и коммуникативных компетентно
Использование опорных схем на уроках русского языка- один из способов формирования информационных и коммуникативных компетентно mdk_02
mdk_02 Идеальная бровь
Идеальная бровь Избирательная система РФ
Избирательная система РФ 2022.10.28_Презентация на Думу
2022.10.28_Презентация на Думу ЦУКУРОВ Олег Анатольевич Заместитель Генерального директора ОАО «Институт сварки России», член Технического комитета по станда
ЦУКУРОВ Олег Анатольевич Заместитель Генерального директора ОАО «Институт сварки России», член Технического комитета по станда Контрперенос и принципы работы бессознательного
Контрперенос и принципы работы бессознательного Рунические формулы на все случаи жизни
Рунические формулы на все случаи жизни