Содержание
- 2. Выравнивание ... Этот параграф выравнен по правому краю. Все строки справа кончаются на границе раздела. А
- 3. Преобразование шрифта Все буквы заглавные. Все буквы строчные. Все слова начинаются с заглавных букв. Все буквы
- 4. Красная строка Этот параграф мы начнем со строки с горизонтальным отступом в двадцать типографских пунктов от
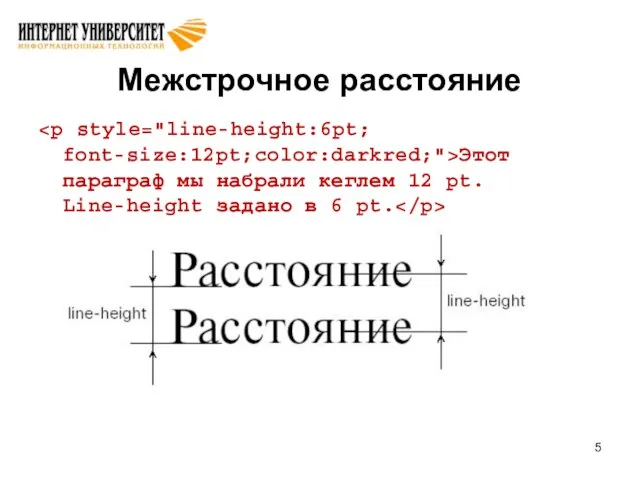
- 5. Межстрочное расстояние Этот параграф мы набрали кеглем 12 pt. Line-height задано в 6 pt.
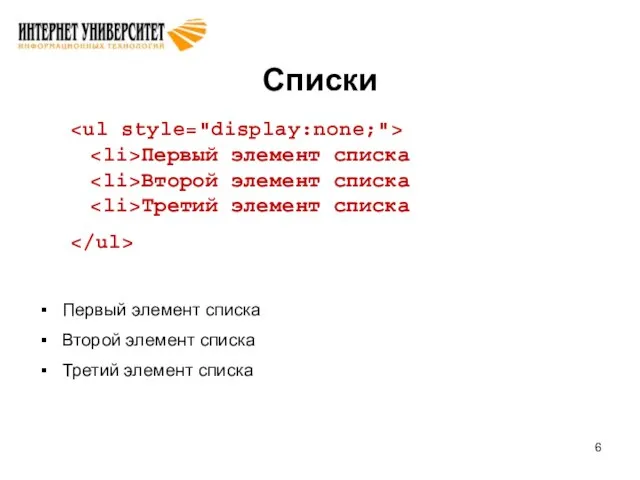
- 6. Списки Первый элемент списка Второй элемент списка Третий элемент списка Первый элемент списка Второй элемент списка
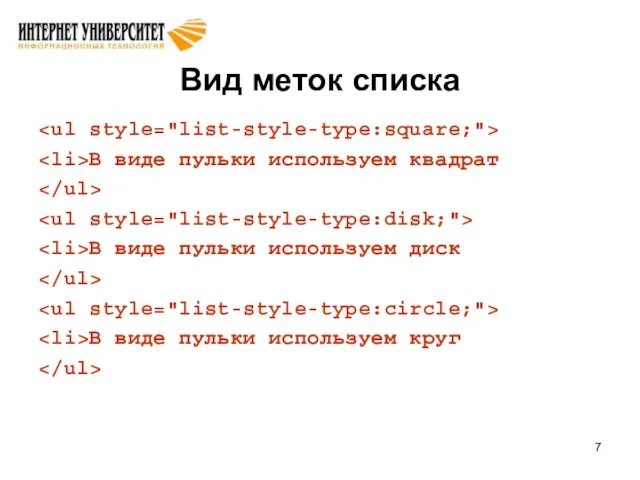
- 7. Вид меток списка В виде пульки используем квадрат В виде пульки используем диск В виде пульки
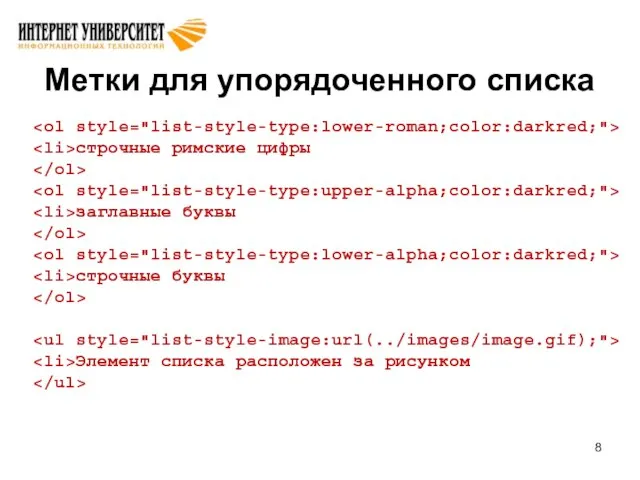
- 8. Метки для упорядоченного списка строчные римские цифры заглавные буквы строчные буквы Элемент списка расположен за рисунком
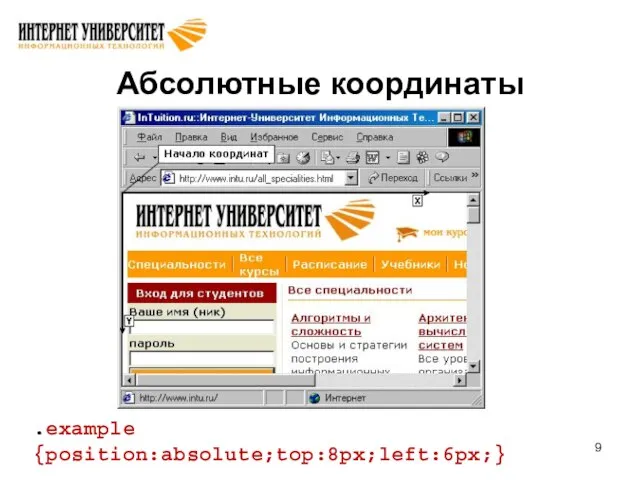
- 9. .example {position:absolute;top:8px;left:6px;} Абсолютные координаты
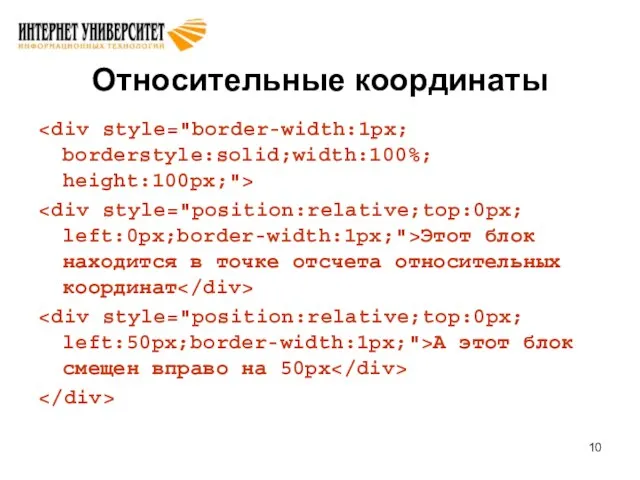
- 10. Относительные координаты Этот блок находится в точке отсчета относительных координат А этот блок смещен вправо на
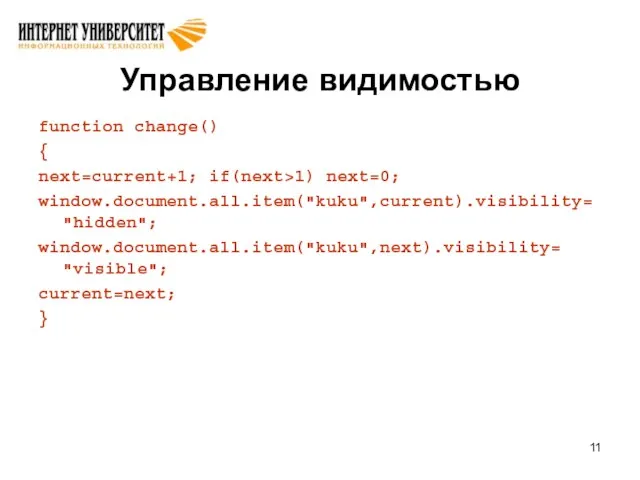
- 11. Управление видимостью function change() { next=current+1; if(next>1) next=0; window.document.all.item("kuku",current).visibility="hidden"; window.document.all.item("kuku",next).visibility= "visible"; current=next; }
- 13. Скачать презентацию










 Концепции фило и онтогенеза психики в психологии
Концепции фило и онтогенеза психики в психологии  Научно-техническая политика Министерства образования и науки РФ в области энергетики и энергосбережения
Научно-техническая политика Министерства образования и науки РФ в области энергетики и энергосбережения Рекреационные районы
Рекреационные районы Принтеры. Типы принтеров
Принтеры. Типы принтеров Презентация на тему Праздник числа. Числа от 1 до 10. Запись числа 10
Презентация на тему Праздник числа. Числа от 1 до 10. Запись числа 10 Презентация на тему Расы человека
Презентация на тему Расы человека 5096c16a06984dc6b0c01fd05158c787
5096c16a06984dc6b0c01fd05158c787 Типовая текущая ситуация - декомпозиция/композиция на программном уровне представления физической области: - либо ручном режим с
Типовая текущая ситуация - декомпозиция/композиция на программном уровне представления физической области: - либо ручном режим с Гласные в приставках пре - и при -.
Гласные в приставках пре - и при -. Munitsipalnoe_obscheobrazovatelnoe_uchrezhdenie
Munitsipalnoe_obscheobrazovatelnoe_uchrezhdenie Презентация на тему Серебро
Презентация на тему Серебро Презентация на тему Роль права в жизни человека, общества, государства
Презентация на тему Роль права в жизни человека, общества, государства Начало действия документа Об утверждении Требований к оформлению документов
Начало действия документа Об утверждении Требований к оформлению документов Презентация на тему Применение фотоэффекта
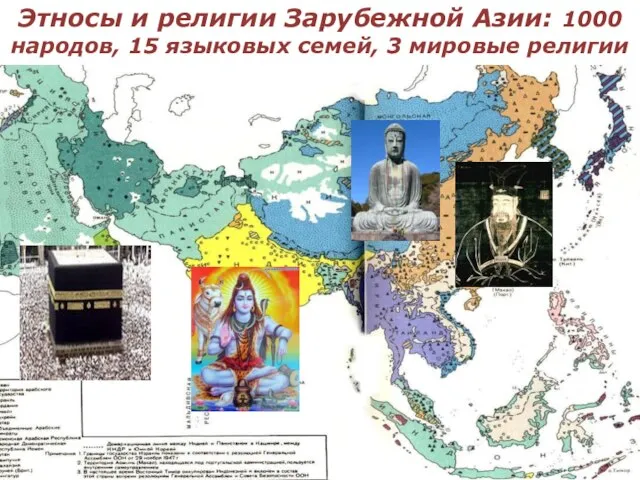
Презентация на тему Применение фотоэффекта Презентация на тему Зарубежная Азия
Презентация на тему Зарубежная Азия Презентация на тему Экосистема Структура экосистемы
Презентация на тему Экосистема Структура экосистемы Бюджет семьи. Доходная и расходная части бюджета
Бюджет семьи. Доходная и расходная части бюджета Николай Андреевич Римский-Корсаков
Николай Андреевич Римский-Корсаков Межотраслевые комплексы. Чёрная и цветная металлургия России
Межотраслевые комплексы. Чёрная и цветная металлургия России The strangest places to visit in the UK
The strangest places to visit in the UK Отчет о прохождении практики в компании Nord Haus
Отчет о прохождении практики в компании Nord Haus ЛС ВЛИЯЮЩИЕ НА АДРЕНЕРГИЧЕСКИЕ R
ЛС ВЛИЯЮЩИЕ НА АДРЕНЕРГИЧЕСКИЕ R Система цифрового управления вибрационным стендом ST1000
Система цифрового управления вибрационным стендом ST1000 Динамика продуктивных расстройств при Шизофрении
Динамика продуктивных расстройств при Шизофрении Гражданское право
Гражданское право Презентация на тему Род имён существительных (3 класс)
Презентация на тему Род имён существительных (3 класс) Работа с упоминаниями бренда в соцмедиа
Работа с упоминаниями бренда в соцмедиа Rave Cosmology Today Dying, Death & Bardo . RC3.8
Rave Cosmology Today Dying, Death & Bardo . RC3.8