Содержание
- 2. Интернет – это глобальная компьютерная сеть, которая включает компьютеры и сети различных уровней. Сервер - компьютер
- 3. World Wide Web (Всемирная паутина или WWW) - система организации информации в Интернет, основанная на гипертексте.
- 4. HTTP (hypertext transfer protocol) - протокол передачи гипертекста, по которому взаимодействуют клиент и сервер WWW. Web-page
- 5. Стартовая страница – страница, которая предназначена для загрузки в первую очередь при открытии сетевого ресурса, ее
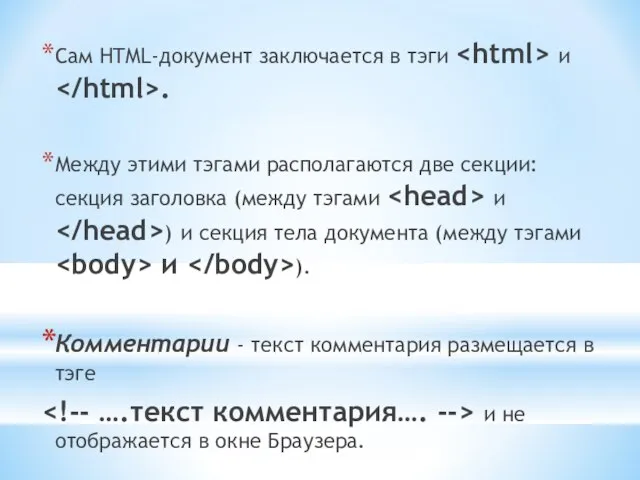
- 6. Сам HTML-документ заключается в тэги и . Между этими тэгами располагаются две секции: секция заголовка (между
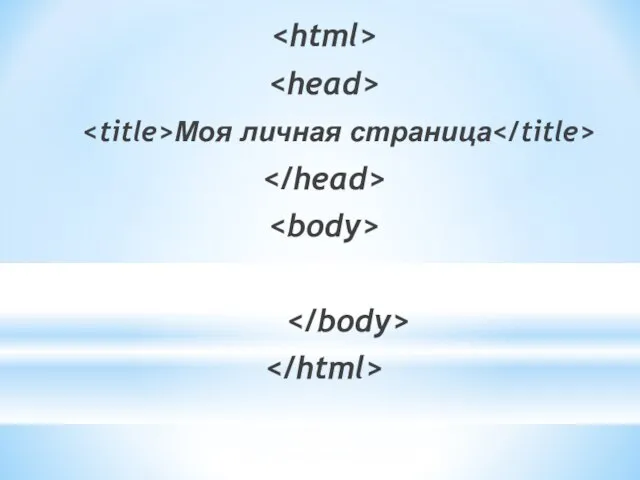
- 7. Моя личная страница
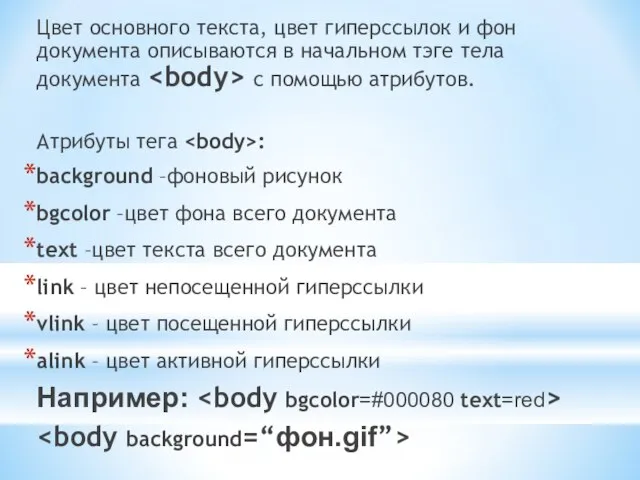
- 8. Цвет основного текста, цвет гиперссылок и фон документа описываются в начальном тэге тела документа с помощью
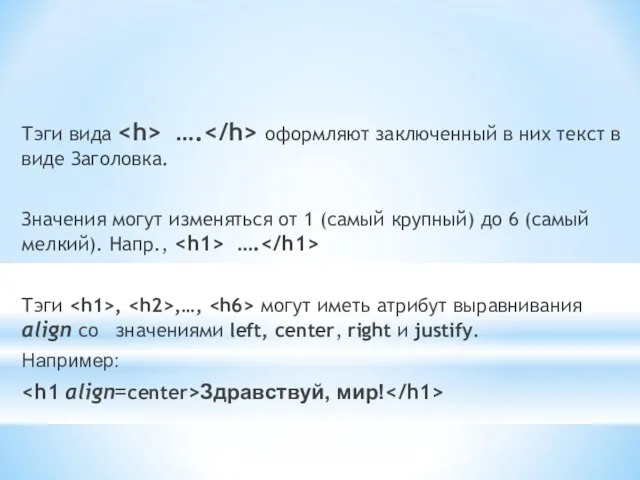
- 9. Тэги вида …. оформляют заключенный в них текст в виде Заголовка. Значения могут изменяться от 1
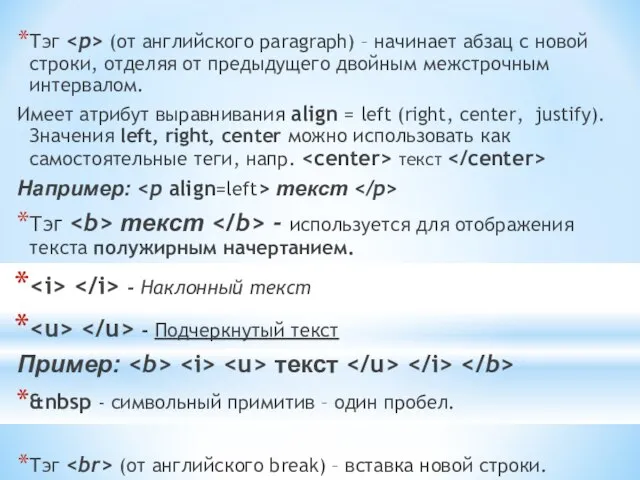
- 10. Тэг (от английского paragraph) – начинает абзац с новой строки, отделяя от предыдущего двойным межстрочным интервалом.
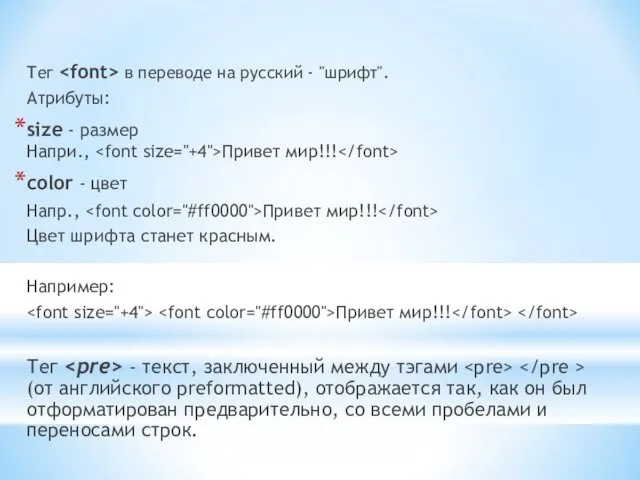
- 11. Тег в переводе на русский - "шрифт". Атрибуты: size - размер Напри., Привет мир!!! сolor -
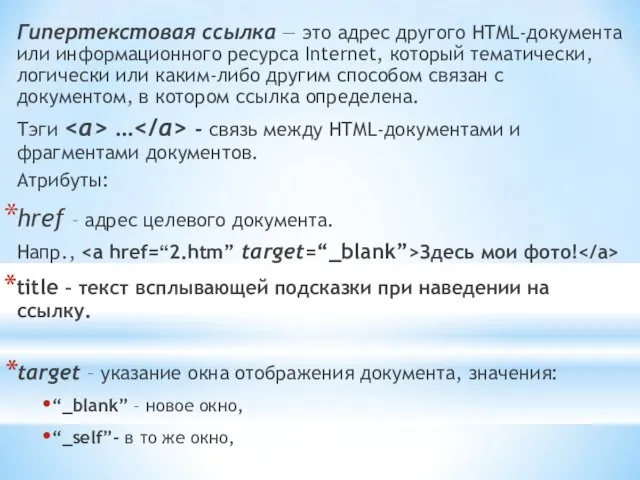
- 12. Гипертекстовая ссылка — это адрес другого HTML-документа или информационного ресурса Internet, который тематически, логически или каким-либо
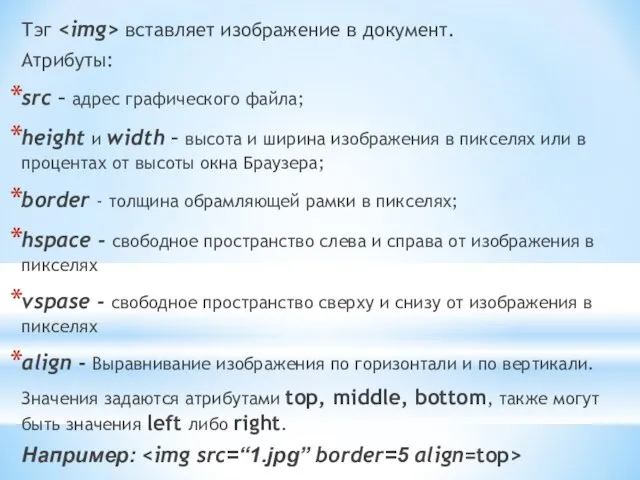
- 13. Тэг вставляет изображение в документ. Атрибуты: src – адрес графического файла; height и width – высота
- 14. Списки могут быть: неупорядоченные(маркированные) упорядоченные (нумерованные) и являться списком определений
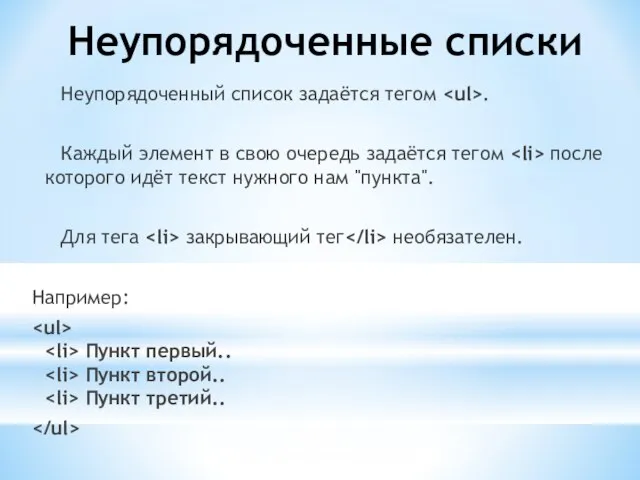
- 15. Неупорядоченные списки Неупорядоченный список задаётся тегом . Каждый элемент в свою очередь задаётся тегом после которого
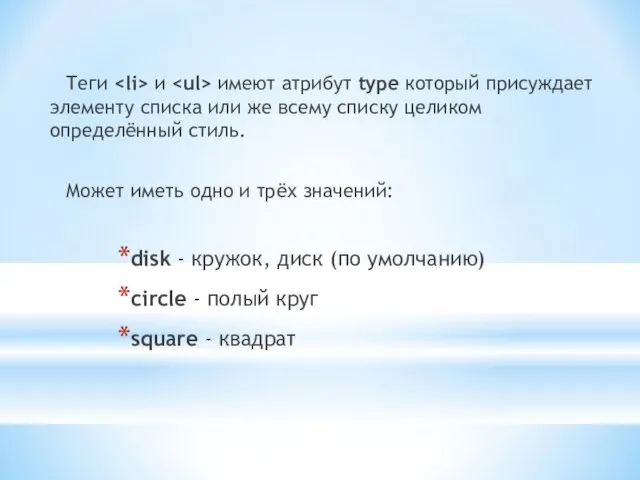
- 16. Теги и имеют атрибут type который присуждает элементу списка или же всему списку целиком определённый стиль.
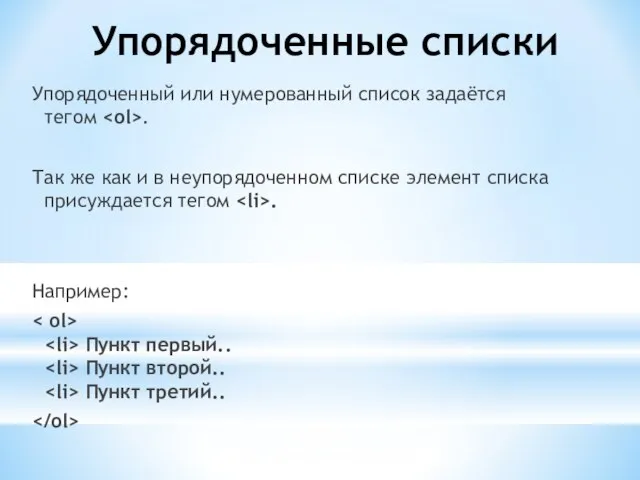
- 17. Упорядоченные списки Упорядоченный или нумерованный список задаётся тегом . Так же как и в неупорядоченном списке
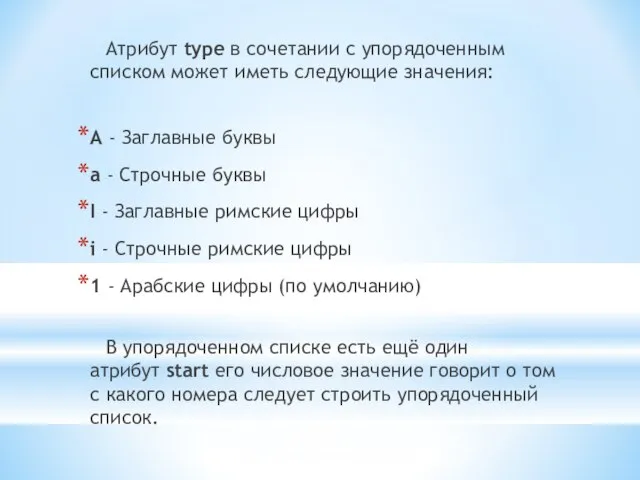
- 18. Атрибут type в сочетании с упорядоченным списком может иметь следующие значения: А - Заглавные буквы а
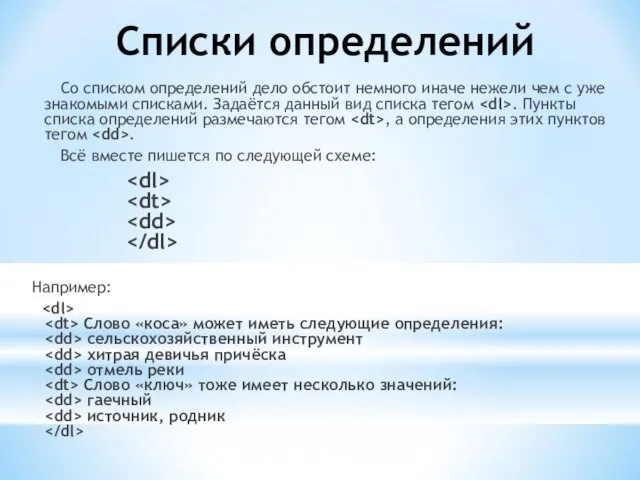
- 19. Списки определений Со списком определений дело обстоит немного иначе нежели чем с уже знакомыми списками. Задаётся
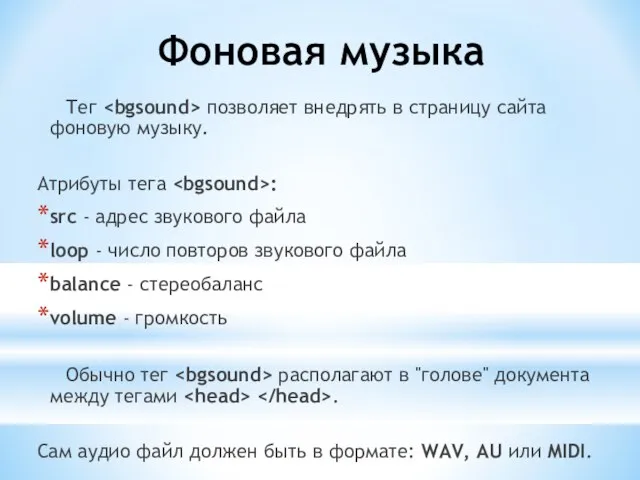
- 20. Фоновая музыка Тег позволяет внедрять в страницу сайта фоновую музыку. Атрибуты тега : src - адрес
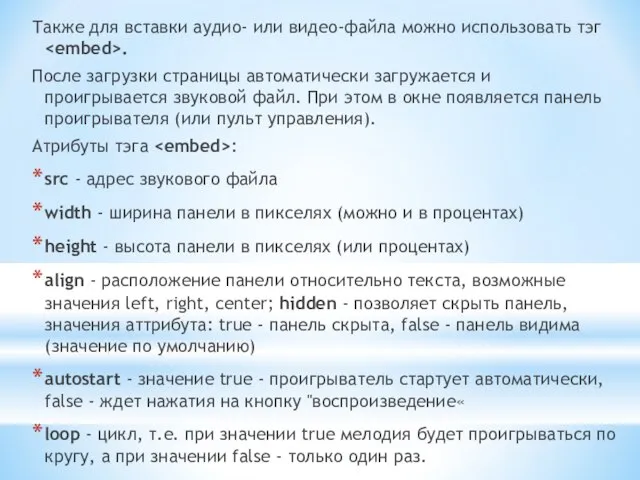
- 21. Также для вставки аудио- или видео-файла можно использовать тэг . После загрузки страницы автоматически загружается и
- 23. Скачать презентацию





















 ПОЛИТИКА КОМПЛЕКТОВАНИЯ ФОНДОВ ЦБС БЕН РАН ОТЕЧЕСТВЕННОЙ ЛИТЕРАТУРОЙ НА СОВРЕМЕННОМ ЭТАПЕ Библиотека по естественным
ПОЛИТИКА КОМПЛЕКТОВАНИЯ ФОНДОВ ЦБС БЕН РАН ОТЕЧЕСТВЕННОЙ ЛИТЕРАТУРОЙ НА СОВРЕМЕННОМ ЭТАПЕ Библиотека по естественным  ГЕОМЕТРИЯ СТРАНЫ ПИРАМИД.
ГЕОМЕТРИЯ СТРАНЫ ПИРАМИД. PrESAGe
PrESAGe Тестирование программных средств
Тестирование программных средств Global Economic Crisis and Belarus
Global Economic Crisis and Belarus Инновации в образовании: мифы и реальность
Инновации в образовании: мифы и реальность Моим стихам, написанным так рано, Что и не знала я, что я - поэт, Сорвавшимся, как брызги из фонтана, Как иск
Моим стихам, написанным так рано, Что и не знала я, что я - поэт, Сорвавшимся, как брызги из фонтана, Как иск 2016-08-08_Ремонт главного насоса
2016-08-08_Ремонт главного насоса Применение ИКТ в мире творчества
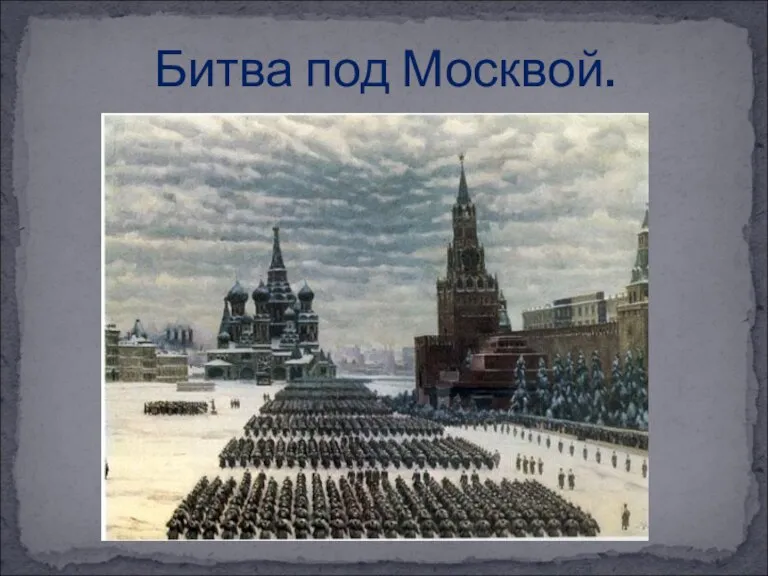
Применение ИКТ в мире творчества Битва под Москвой
Битва под Москвой Мамочка с 8 Марта
Мамочка с 8 Марта Ярославский филиал МИИТ
Ярославский филиал МИИТ Редактор формул Microsoft Equation 3.0
Редактор формул Microsoft Equation 3.0 Логист
Логист 900 дней блокады08.09.1941-2 7.01.1944
900 дней блокады08.09.1941-2 7.01.1944 Презентация на тему Углерод
Презентация на тему Углерод Адаптивная физическая культура для детей специальной медицинской группы здоровья.
Адаптивная физическая культура для детей специальной медицинской группы здоровья. 2011 Год Италии в России
2011 Год Италии в России Виды административно-правовых режимов
Виды административно-правовых режимов Утилизация шлама в оксид магния и карналлит
Утилизация шлама в оксид магния и карналлит Как встречают Новый годи Рождество в разных странах
Как встречают Новый годи Рождество в разных странах «Классный час – одна из ведущих норм деятельности классного руководителя»
«Классный час – одна из ведущих норм деятельности классного руководителя» Химические средства гигиены и косметики
Химические средства гигиены и косметики Презентация на тему Методы географических исследований и основные источники географической информации
Презентация на тему Методы географических исследований и основные источники географической информации  Художественные стили XVII –XVIII веков
Художественные стили XVII –XVIII веков Точная линия
Точная линия Презентация на тему день мира 21 сентября
Презентация на тему день мира 21 сентября  Письмо 5 класс
Письмо 5 класс