Содержание
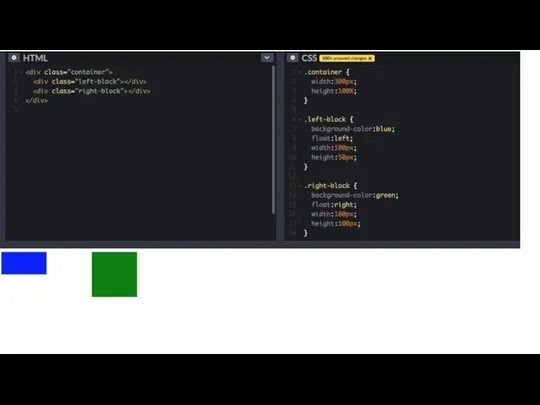
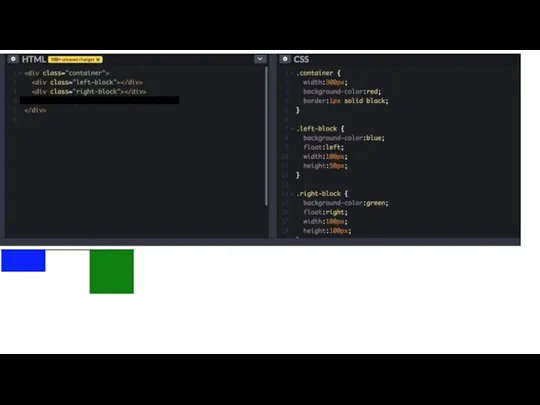
- 2. float: left | right | none | inherit; Алгоритм: Вынимается из потока до касания с границей
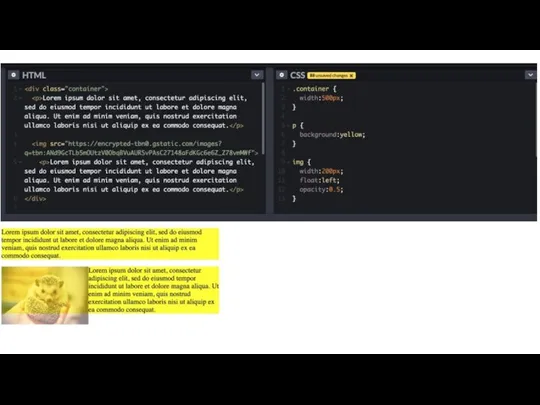
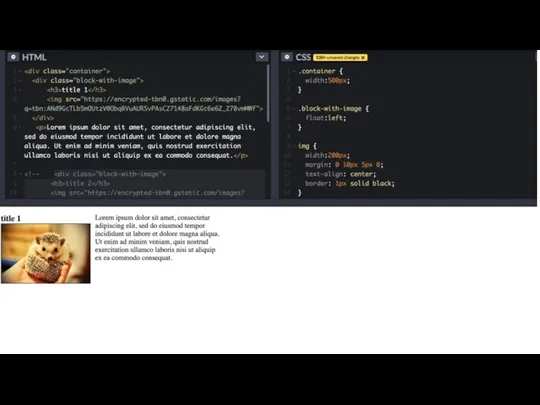
- 5. Какую область занимают абзацы? Сделаем фон у Сделаем картинку полупрозрачной
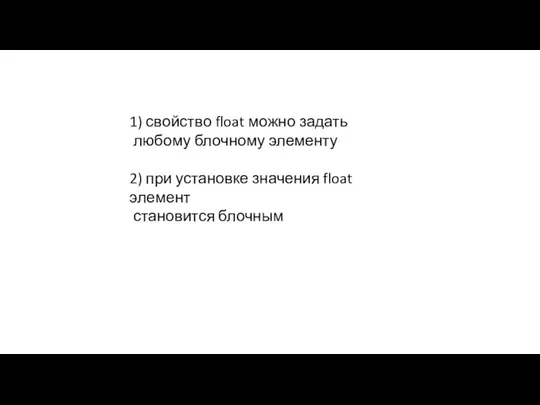
- 7. 1) свойство float можно задать любому блочному элементу 2) при установке значения float элемент становится блочным
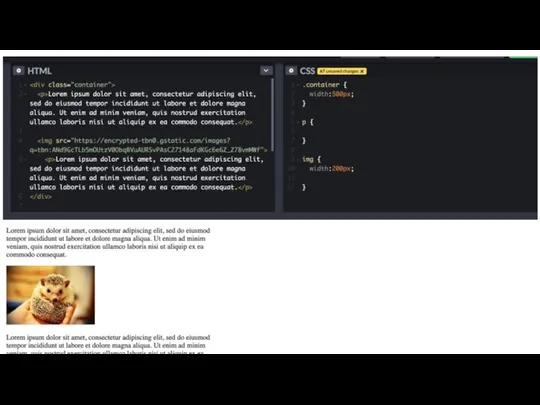
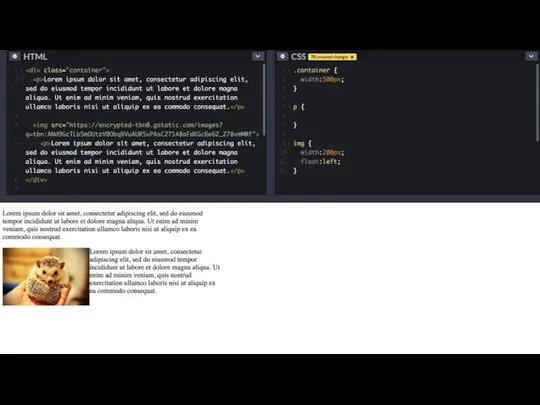
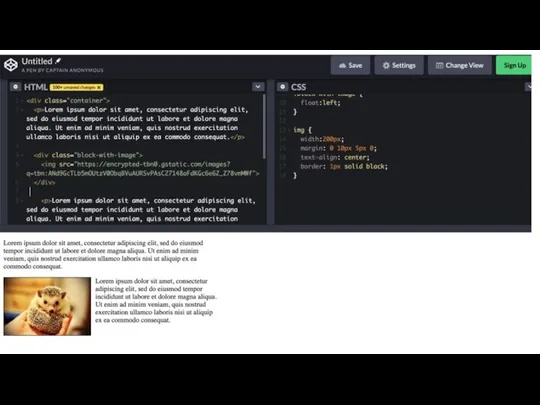
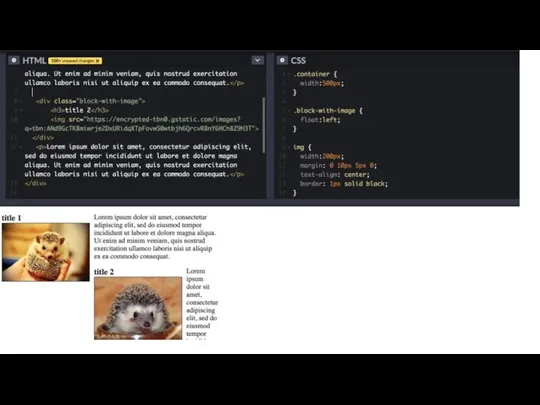
- 9. Задача: Разместить 2 блока с картинкой и текстом один под другим
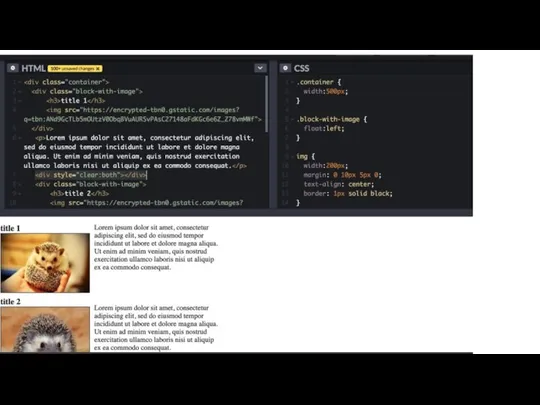
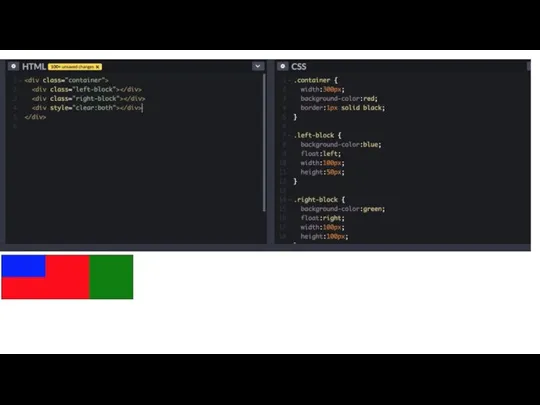
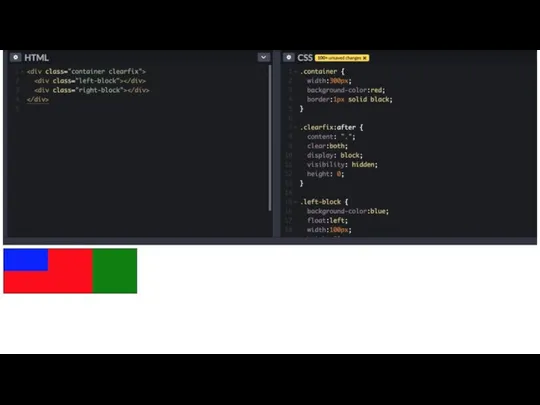
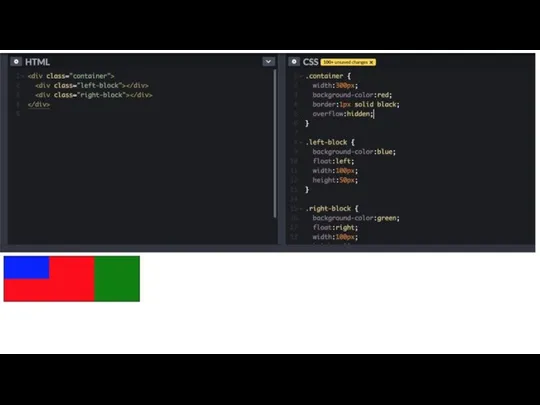
- 12. clear: left | right| both;
- 20. Скачать презентацию

















 Программирование циклов с заданным условием окончания работы
Программирование циклов с заданным условием окончания работы Обратная польская запись (ОПЗ). Тема 4
Обратная польская запись (ОПЗ). Тема 4 Информация о переподключении к веб-сервису Росреестра
Информация о переподключении к веб-сервису Росреестра Roasted c Игорем Олейниковым
Roasted c Игорем Олейниковым Информационные технологии тесты 1-13 (ответы)
Информационные технологии тесты 1-13 (ответы) С чего начать
С чего начать Музыкальные компьютерные технологии
Музыкальные компьютерные технологии Ресурсы. Матрица ответственности. Тест
Ресурсы. Матрица ответственности. Тест Операторы организации циклов. Простой и составной операторы. Лекция 6
Операторы организации циклов. Простой и составной операторы. Лекция 6 Логические величины, операции, выражения
Логические величины, операции, выражения Основы алгоритмизации и программирования. Итоги тестовой работы №4
Основы алгоритмизации и программирования. Итоги тестовой работы №4 Как с минимальными ресурсами создавать видеоконтент
Как с минимальными ресурсами создавать видеоконтент Возможности динамических (электронных) таблиц
Возможности динамических (электронных) таблиц Презентация на тему Исследование биологической модели
Презентация на тему Исследование биологической модели  Soedinenie_tablits
Soedinenie_tablits Турнир Инфознайка
Турнир Инфознайка Методы и средства обеспечения безопасности. Критерии оценки безопасности информационных технологий
Методы и средства обеспечения безопасности. Критерии оценки безопасности информационных технологий Яндекс.Учебник. Комбинация классического содержания и новых методов обучения
Яндекс.Учебник. Комбинация классического содержания и новых методов обучения Формальні проблеми конструкційних систем
Формальні проблеми конструкційних систем Компьютерные сети
Компьютерные сети Создание информации с помощью интернет-сервисов
Создание информации с помощью интернет-сервисов Информатика – это наука... Что изучает информатика?
Информатика – это наука... Что изучает информатика? Проектирование программных систем
Проектирование программных систем Структура базы данных
Структура базы данных МК ИТС слайды
МК ИТС слайды Форматы чисел представленных в цифровых процессорах
Форматы чисел представленных в цифровых процессорах Портфолио Войтович Анны
Портфолио Войтович Анны TAILS (The Amnesic Incognito Live System)
TAILS (The Amnesic Incognito Live System)