Слайд 9Список используемых источников
Книги и учебные пособия
1 HTML.5.CSS.3.и.Web 2.0.Разработка.современных.Web-сайтов. 1-е изд./ В.Дронов –

2015. – 25 c.
2 HTML & XHTML. Подробное руководство. 3-е изд./ Ч. Муссиано, Б Кеннеди – 2015. – 182 с.
3 Разработка современных Web-сайтов/В.А. Дронов. – СПб.: БХВПетербург, 2016. – 414 с.
4 PHP 5. Как самостоятельно создать сайт любой сложности. 2 изд./ Д.С. Зольников. - М.: НТ Пресс, 2016. – 272 с.
5 JavaScript. карманный справочник/Дэвид Флэнаган – Вильямс, 2019. – 213 с.
6 Как устроен JavaScript/Крокфорд Дуглас – Питер, 2019. – 110 с.
7 Javascript и jQuery. Интерактивная веб-разработка/Дакетт Джон – Эксмо, 2017. – 471 с.
8 Выразительный JavaScript. Современное веб-программирование/ Хавербеке Марейн – Питер, 2019. – 352 с.
9 Функциональное программирование на JavaScript. Как улучшить код JavaScript-программ/Атенсио Луис – Вильямс, 2017. – 220 с.
10 JavaScript и jQuery. Исчерпывающее руководство. 3-е издание/ Макфарланд Дэвид – Эксмо, 2015. – 730 c.
11 Создаем динамические веб-сайты с помощью PHP, MySQL, JavaScript, CSS и HTML5/Никсон Робин – Питер, 2019. – 435 c.
12 Учимся кодить на JavaScript – Прогресс книга/Мориц Джереми – 2019. – 123 c.
13 Изучаем программирование на JavaScript/Фримен Эрик, Робсон Элизабет – Питер, 2018. – 520 c.
14 Изучаем HTML, XHTML и CSS/Фримен Эрик, Робсон Элизабет – Питер, 2019. – 186 c.
15 HTML, JavaScript, PHP и MySQL. Джентльменский набор Web-мастера/В.Дронов , Н.А. Прохоренок – БХВ – Петербург, 2019. 754 с.









 Средства ориентации в зданиях
Средства ориентации в зданиях Больничное отделение. СУБД
Больничное отделение. СУБД Основные элементы программирования
Основные элементы программирования Электронные таблицы
Электронные таблицы Алгоритм — что это
Алгоритм — что это Кибербезопасность
Кибербезопасность Фундаментальные и прикладные науки
Фундаментальные и прикладные науки Управление портами микроконтроллера в режиме GPIO
Управление портами микроконтроллера в режиме GPIO Электронный дневник Элжур. Регистрация (для родителей и школьников)
Электронный дневник Элжур. Регистрация (для родителей и школьников) Гиперказуальные игры
Гиперказуальные игры Вимірювання показників якості послуг із доступу до Інтернет. ДВТМ
Вимірювання показників якості послуг із доступу до Інтернет. ДВТМ Полиморфизм. Лекция 6
Полиморфизм. Лекция 6 Виды информационных систем
Виды информационных систем Zimmer Biomet Dental Russia
Zimmer Biomet Dental Russia Диаграммы. Круговая диаграмма
Диаграммы. Круговая диаграмма Mobirise - руководство
Mobirise - руководство Исследователи и ученые России. Книжная выставка
Исследователи и ученые России. Книжная выставка Безопасность в интернете
Безопасность в интернете Интерфейс
Интерфейс Составление адреса URL из частей
Составление адреса URL из частей Презентация на тему Человек и компьютер
Презентация на тему Человек и компьютер  Логические элементы и их схемная реализация
Логические элементы и их схемная реализация Интерфейс Sound Forge 9.0 (часть 2)
Интерфейс Sound Forge 9.0 (часть 2) Инстуркция по созданию заявки
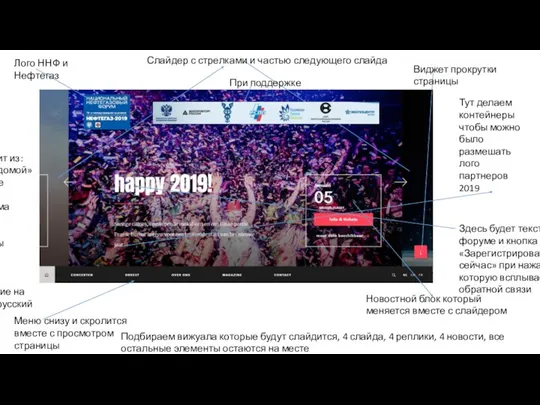
Инстуркция по созданию заявки Лого ННФ и Нефтегаз. ТЗ дизайн
Лого ННФ и Нефтегаз. ТЗ дизайн Лекция 2а для СР
Лекция 2а для СР СУБД ACCESS. Создание таблиц, запросов. (Лекция 4-2)
СУБД ACCESS. Создание таблиц, запросов. (Лекция 4-2) Базы данных и система управления базами данных (СУБД)
Базы данных и система управления базами данных (СУБД)