Содержание
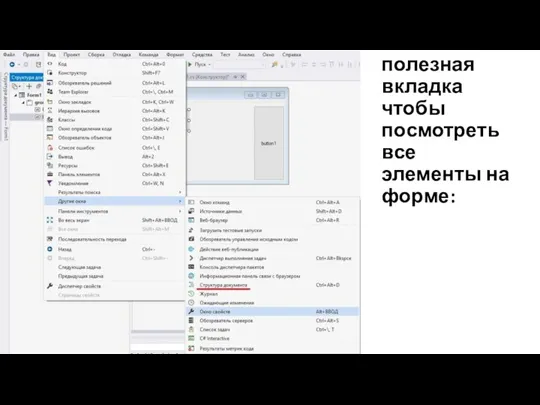
- 2. Также полезная вкладка чтобы посмотреть все элементы на форме:
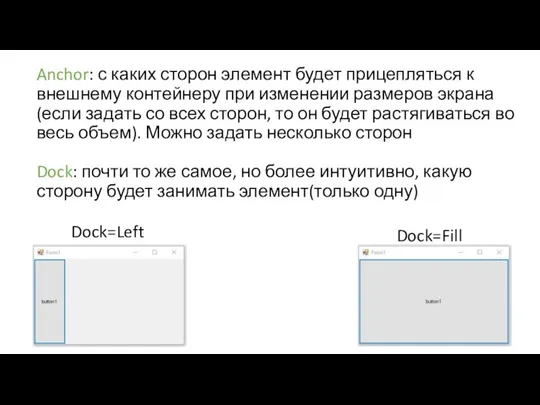
- 3. Anchor: с каких сторон элемент будет прицепляться к внешнему контейнеру при изменении размеров экрана(если задать со
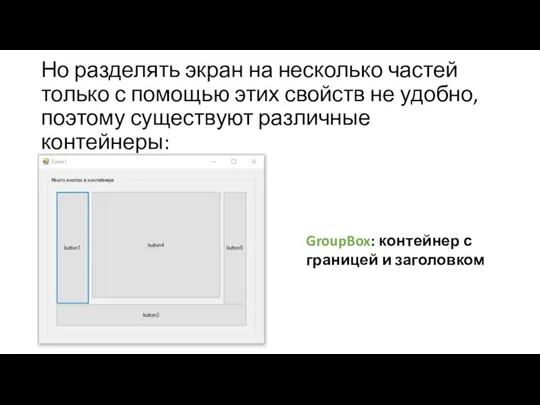
- 4. Но разделять экран на несколько частей только с помощью этих свойств не удобно, поэтому существуют различные
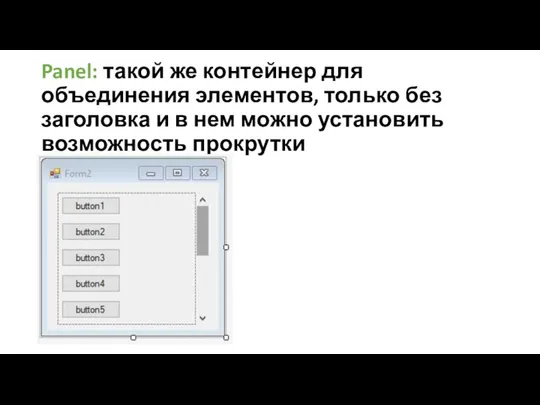
- 5. Panel: такой же контейнер для объединения элементов, только без заголовка и в нем можно установить возможность
- 6. TableLayoutPanel: располагает элементы в виде таблицы. Если нам хочется поместить в ячейку более одного элемента, то
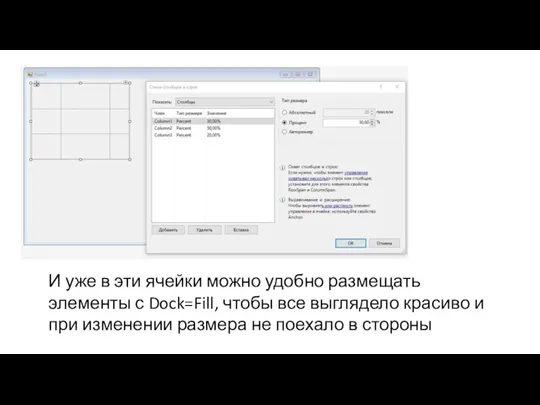
- 7. И уже в эти ячейки можно удобно размещать элементы с Dock=Fill, чтобы все выглядело красиво и
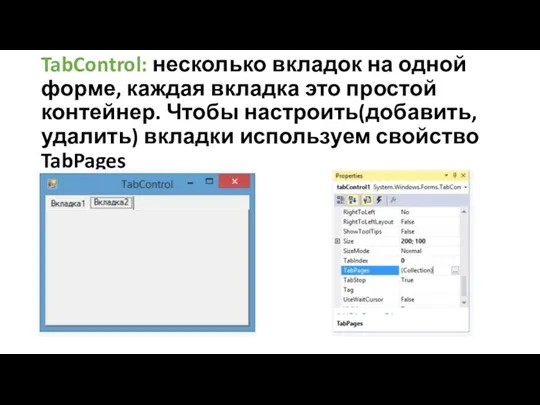
- 8. TabControl: несколько вкладок на одной форме, каждая вкладка это простой контейнер. Чтобы настроить(добавить, удалить) вкладки используем
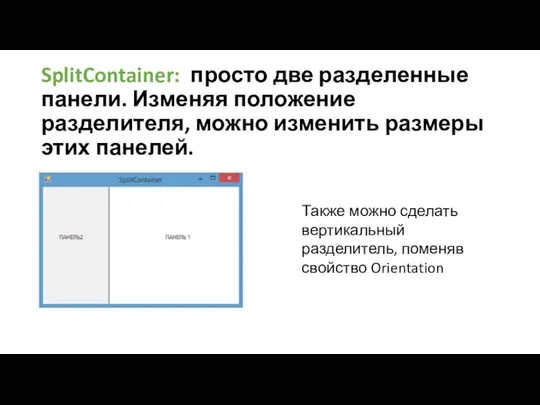
- 9. SplitContainer: просто две разделенные панели. Изменяя положение разделителя, можно изменить размеры этих панелей. Также можно сделать
- 10. И главное понять, что все операции вы можете выполнять также в коде, например добавлять в него
- 12. Скачать презентацию









 9-1_Компьютерные сети
9-1_Компьютерные сети Информация и ее хранение и обработка
Информация и ее хранение и обработка Работа с интернет магазином, интернет - СМИ, интернет - библиотекой
Работа с интернет магазином, интернет - СМИ, интернет - библиотекой Рабочий стол заказов
Рабочий стол заказов Аудиообзор изданий в публичной странице ВКонтакте как сегмент библиотечного обслуживания: современное состояние и перспективы
Аудиообзор изданий в публичной странице ВКонтакте как сегмент библиотечного обслуживания: современное состояние и перспективы Основные понятия баз данных
Основные понятия баз данных Java. Многомерные массивы
Java. Многомерные массивы Приём заявлений в 1 класс
Приём заявлений в 1 класс Правила этикета в сети интернета
Правила этикета в сети интернета Разрешение экрана
Разрешение экрана Основные понятия машинного обучения и анализа данных
Основные понятия машинного обучения и анализа данных Разработка конструктора сайтов с адаптивным интерфейсом
Разработка конструктора сайтов с адаптивным интерфейсом Майнкрафт_Питон_Занятие_1
Майнкрафт_Питон_Занятие_1 О результатах проведенного мониторинга наркоситуации в Удмуртской Республике в 2018 году
О результатах проведенного мониторинга наркоситуации в Удмуртской Республике в 2018 году Microsoft PowerPoint Praktikum
Microsoft PowerPoint Praktikum Продвижение и заработки ваших видеороликов в Интернете
Продвижение и заработки ваших видеороликов в Интернете Самостоятельная работа. Копирование
Самостоятельная работа. Копирование Прототип. Структурные паттерны
Прототип. Структурные паттерны Интернет и гаджеты: как защитить
Интернет и гаджеты: как защитить Расстояние между пачкой и клеймом
Расстояние между пачкой и клеймом Поле Чудес
Поле Чудес Разбор задач. Системы счисления
Разбор задач. Системы счисления Единицы измерения информации
Единицы измерения информации WhatsApp ist ein beliebtes
WhatsApp ist ein beliebtes Одномерные массивы
Одномерные массивы Электронное портфолио студента
Электронное портфолио студента Разработка клиентского приложения Netexam для android-устройств
Разработка клиентского приложения Netexam для android-устройств Искусственные нейронные сети
Искусственные нейронные сети