Содержание
- 2. Содержание HTML Web – Web – страница Размещение страниц на Размещение страниц на WebРазмещение страниц на
- 3. HTML HTML (Hyper Text Markup Language) – стандартный язык для создания Web-страниц Описательный язык разметки HTML
- 4. ТЕГ Тег - элемент HTML, представляющий из себя текст, заключенный в угловые скобки . Тег является
- 5. Web-страница Это текстовый файл с управляющими дескрипторами языка HTML. Содержание
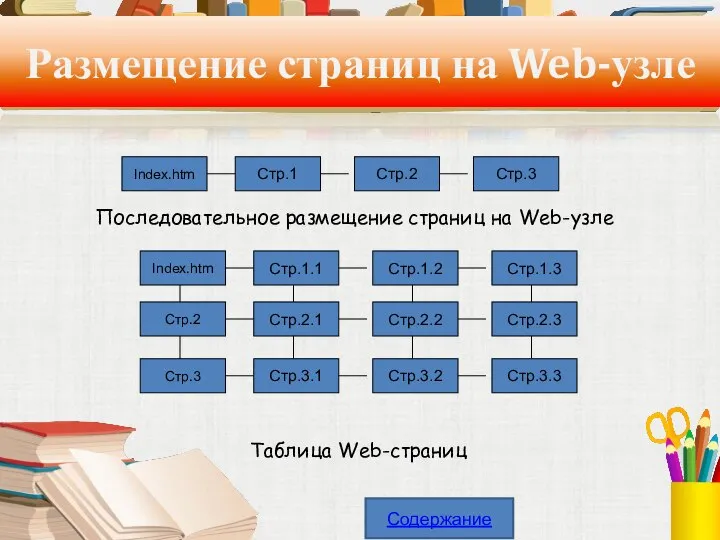
- 6. Размещение страниц на Web-узле Последовательное размещение страниц на Web-узле Таблица Web-страниц Содержание
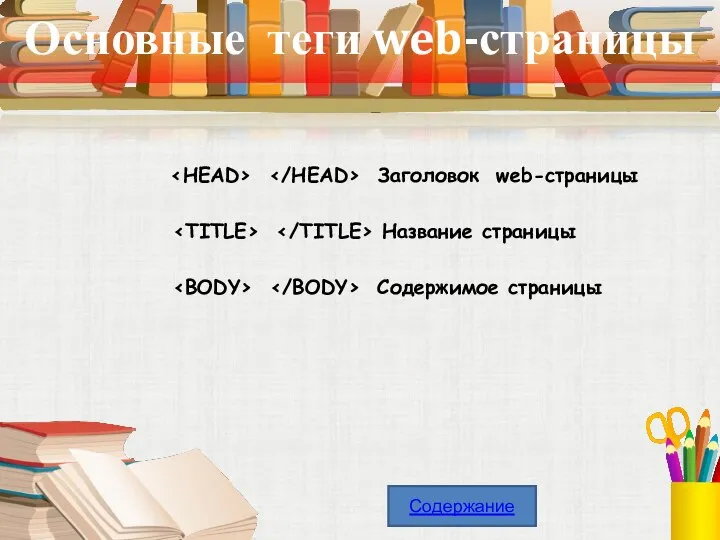
- 7. Основные теги web-страницы Заголовок web-страницы Название страницы Содержимое страницы Содержание
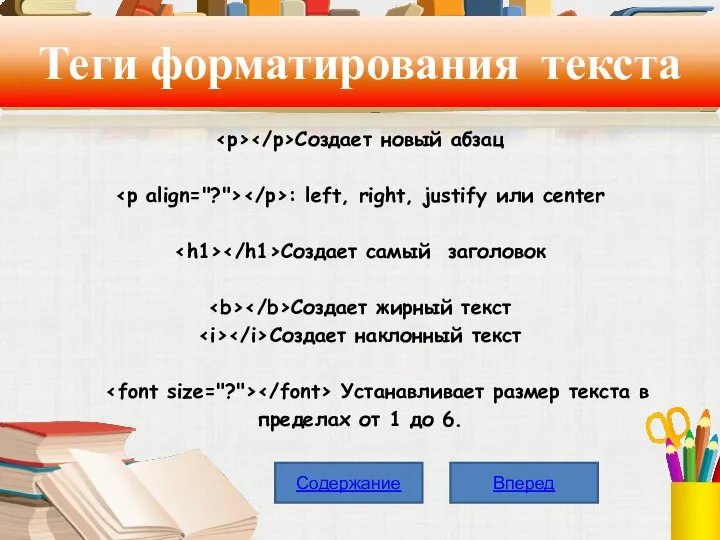
- 8. Теги форматирования текста Создает новый абзац : left, right, justify или center Создает самый заголовок Создает
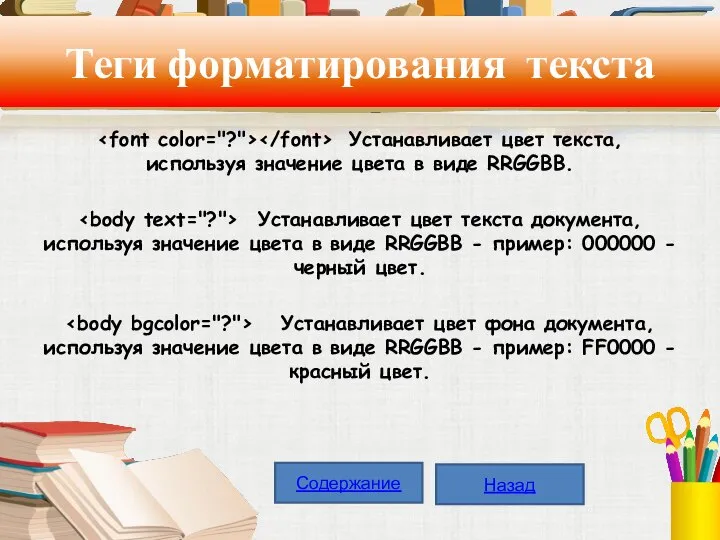
- 9. Теги форматирования текста Устанавливает цвет текста, используя значение цвета в виде RRGGBB. Устанавливает цвет текста документа,
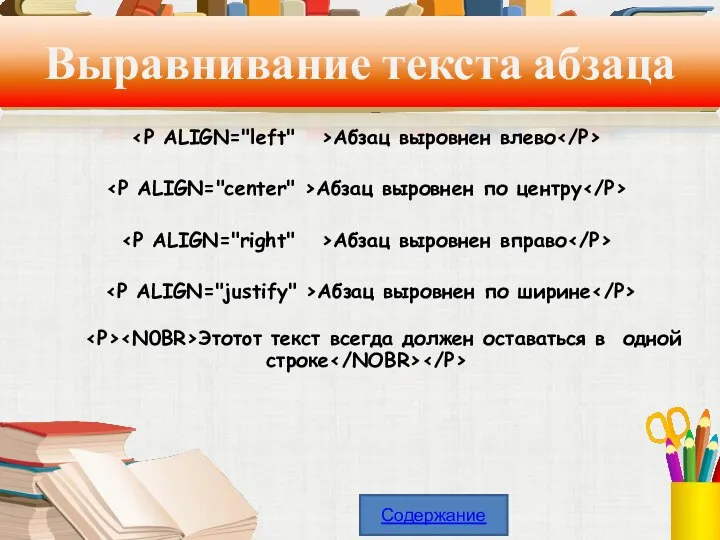
- 10. Выравнивание текста абзаца Абзац выровнен влево Абзац выровнен по центру Абзац выровнен вправо Абзац выровнен по
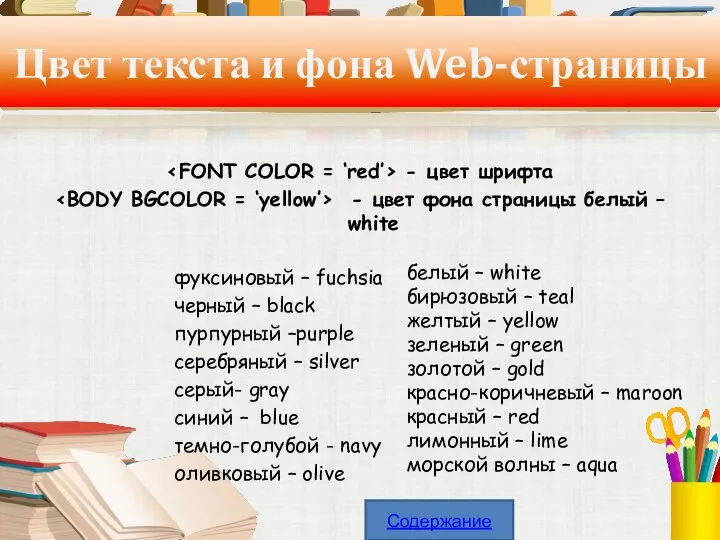
- 11. Цвет текста и фона Web-страницы - цвет шрифта - цвет фона страницы белый – white белый
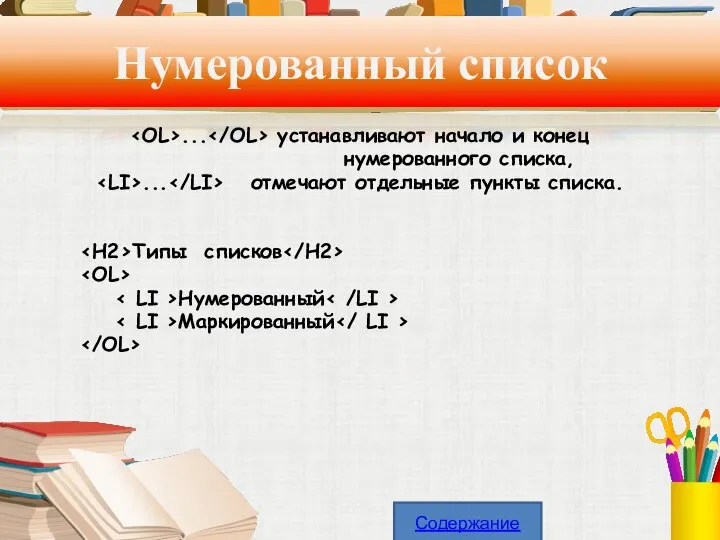
- 12. Нумерованный список ... устанавливают начало и конец нумерованного списка, ... отмечают отдельные пункты списка. Типы списков
- 13. Маркированный список ... устанавливают начало и конец маркированного списка. ... отмечают отдельные пункты списка. Содержание
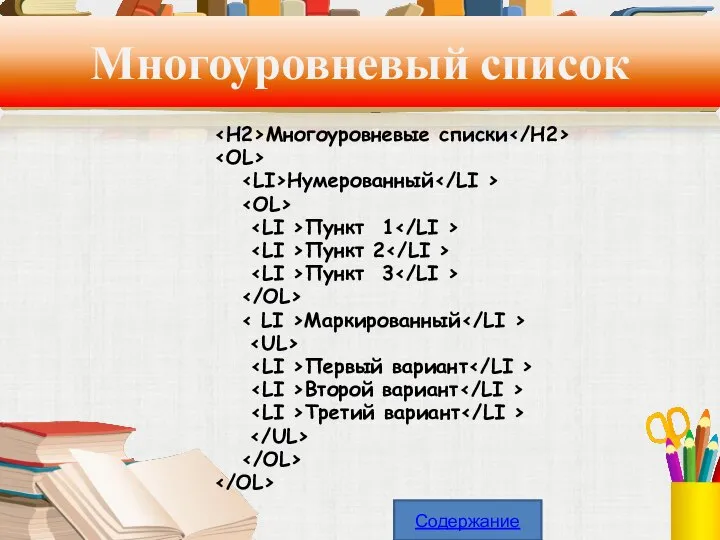
- 14. Многоуровневый список Многоуровневые списки Нумерованный Пункт 1 Пункт 2 Пункт 3 Маркированный Первый вариант Второй вариант
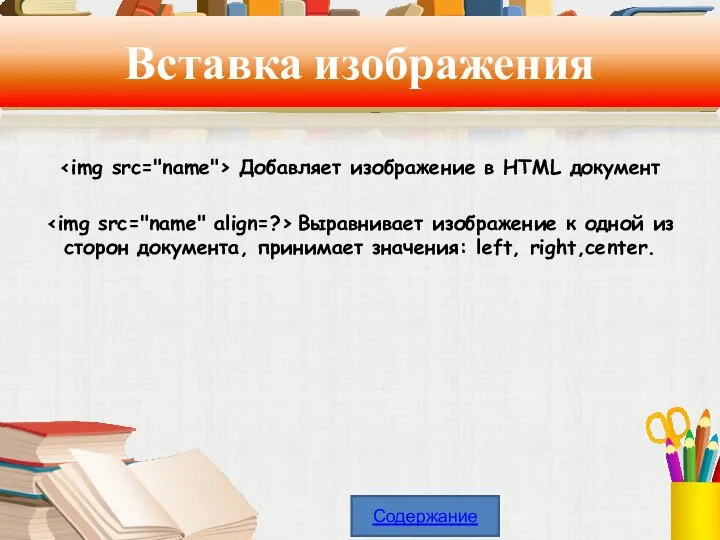
- 15. Вставка изображения Добавляет изображение в HTML документ Выравнивает изображение к одной из сторон документа, принимает значения:
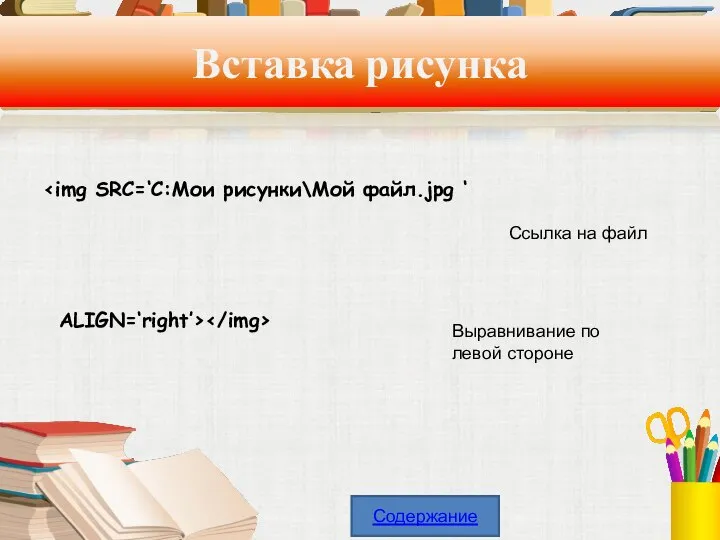
- 16. Вставка рисунка ALIGN=‘right’> Ссылка на файл Выравнивание по левой стороне Содержание
- 17. Рекомендации Время загрузки страницы не должно превышать 5 секунд. Время загрузки зависит от размера страницы и
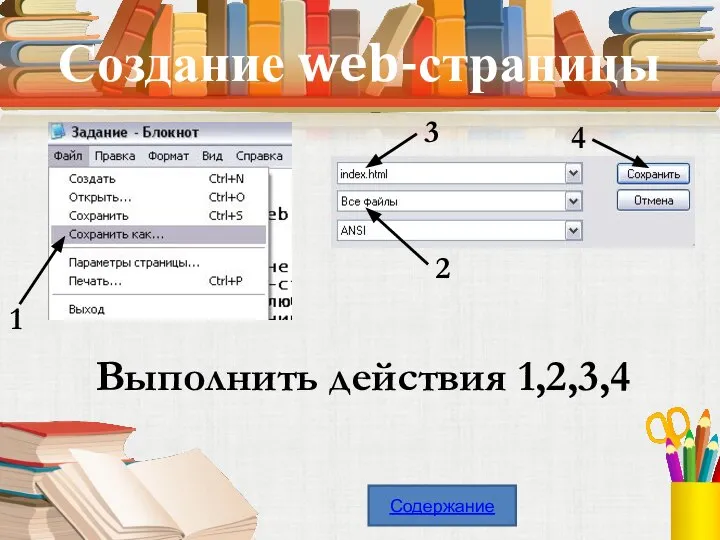
- 18. Создание web-страницы 1 2 3 Выполнить действия 1,2,3,4 4 Содержание
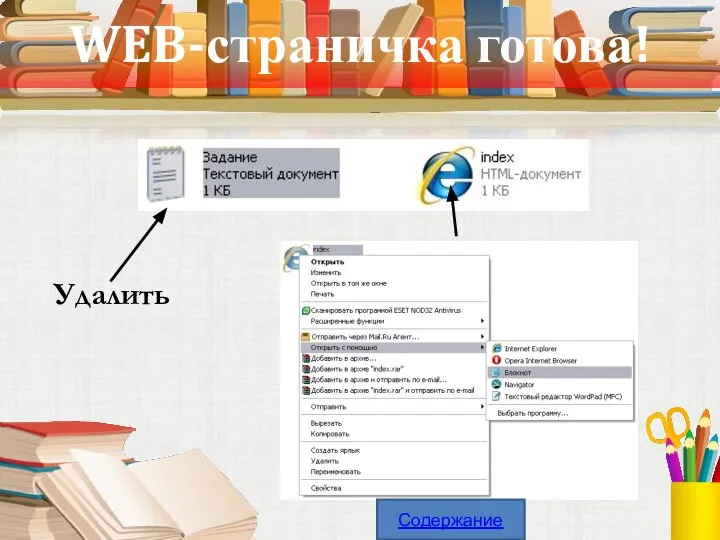
- 19. WEB-страничка готова! Удалить Содержание
- 21. Скачать презентацию


















 Программирование циклов с заданным условием окончания работы
Программирование циклов с заданным условием окончания работы Обратная польская запись (ОПЗ). Тема 4
Обратная польская запись (ОПЗ). Тема 4 Информация о переподключении к веб-сервису Росреестра
Информация о переподключении к веб-сервису Росреестра Roasted c Игорем Олейниковым
Roasted c Игорем Олейниковым Информационные технологии тесты 1-13 (ответы)
Информационные технологии тесты 1-13 (ответы) С чего начать
С чего начать Музыкальные компьютерные технологии
Музыкальные компьютерные технологии Ресурсы. Матрица ответственности. Тест
Ресурсы. Матрица ответственности. Тест Операторы организации циклов. Простой и составной операторы. Лекция 6
Операторы организации циклов. Простой и составной операторы. Лекция 6 Логические величины, операции, выражения
Логические величины, операции, выражения Основы алгоритмизации и программирования. Итоги тестовой работы №4
Основы алгоритмизации и программирования. Итоги тестовой работы №4 Как с минимальными ресурсами создавать видеоконтент
Как с минимальными ресурсами создавать видеоконтент Возможности динамических (электронных) таблиц
Возможности динамических (электронных) таблиц Презентация на тему Исследование биологической модели
Презентация на тему Исследование биологической модели  Soedinenie_tablits
Soedinenie_tablits Турнир Инфознайка
Турнир Инфознайка Методы и средства обеспечения безопасности. Критерии оценки безопасности информационных технологий
Методы и средства обеспечения безопасности. Критерии оценки безопасности информационных технологий Яндекс.Учебник. Комбинация классического содержания и новых методов обучения
Яндекс.Учебник. Комбинация классического содержания и новых методов обучения Формальні проблеми конструкційних систем
Формальні проблеми конструкційних систем Компьютерные сети
Компьютерные сети Создание информации с помощью интернет-сервисов
Создание информации с помощью интернет-сервисов Информатика – это наука... Что изучает информатика?
Информатика – это наука... Что изучает информатика? Проектирование программных систем
Проектирование программных систем Структура базы данных
Структура базы данных МК ИТС слайды
МК ИТС слайды Форматы чисел представленных в цифровых процессорах
Форматы чисел представленных в цифровых процессорах Портфолио Войтович Анны
Портфолио Войтович Анны TAILS (The Amnesic Incognito Live System)
TAILS (The Amnesic Incognito Live System)