Содержание
- 2. ИНТЕРФЕЙС Интерфейс – это комплекс средств, предназначенных для взаимодействия двух систем друг с другом. В качестве
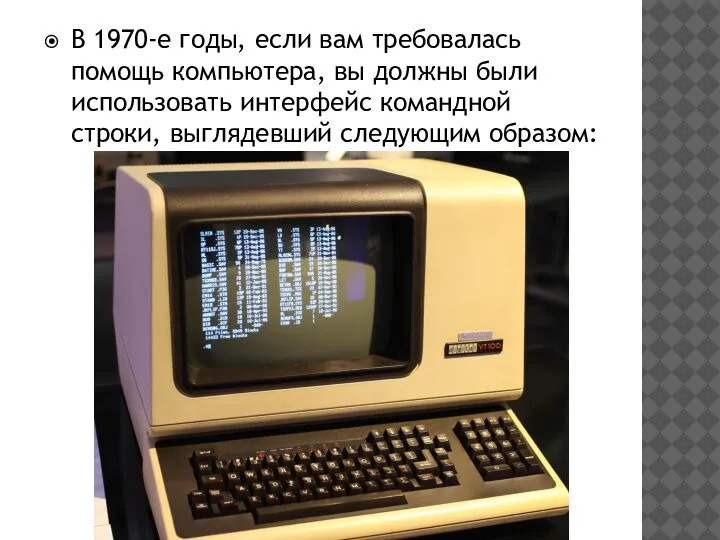
- 3. В 1970-е годы, если вам требовалась помощь компьютера, вы должны были использовать интерфейс командной строки, выглядевший
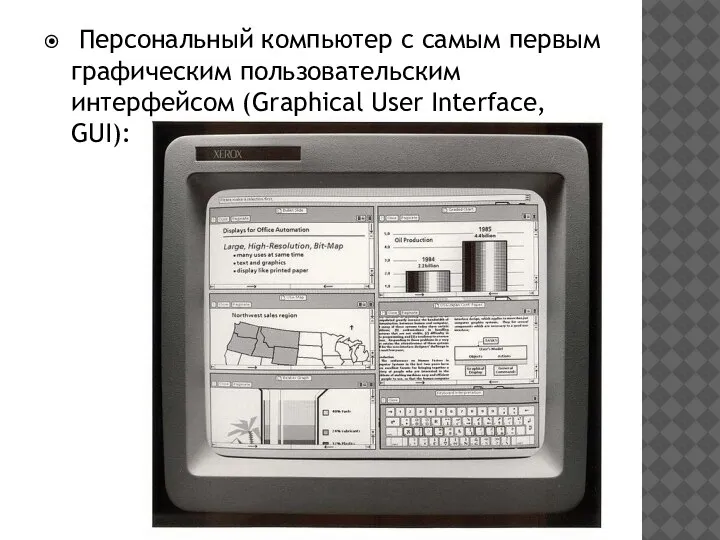
- 4. Персональный компьютер с самым первым графическим пользовательским интерфейсом (Graphical User Interface, GUI):
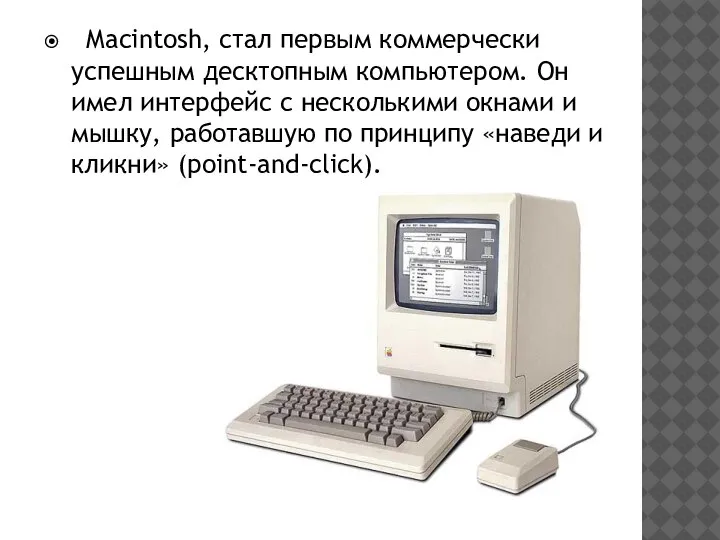
- 5. Macintosh, стал первым коммерчески успешным десктопным компьютером. Он имел интерфейс с несколькими окнами и мышку, работавшую
- 6. UX-дизайнер UI-дизайнер (дизайнер интерфейсов) Визуальный дизайнер (графический дизайнер) Дизайнер взаимодействия (моушн-дизайнер) UX-исследователь (Исследователь пользователей) Фронтенд-разработчик (UI-разработчик)
- 7. В ИТ-отрасли достаточно много направлений связанных с дизайном. Самые распространённые из них — дизайнеры, скрытые за
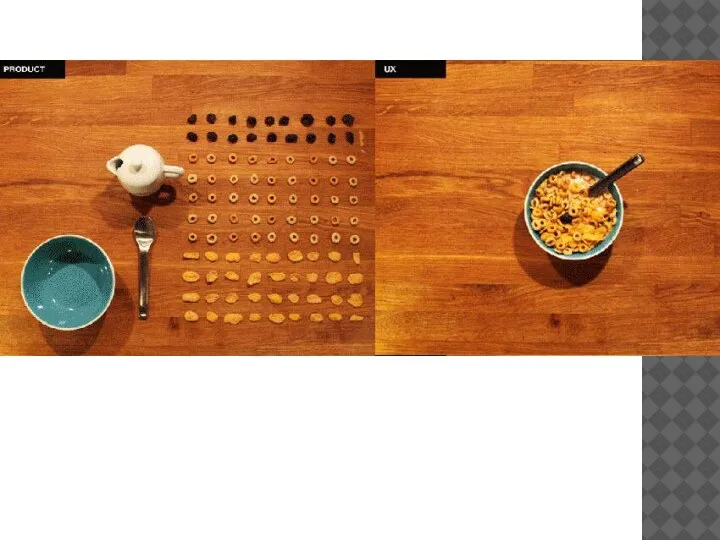
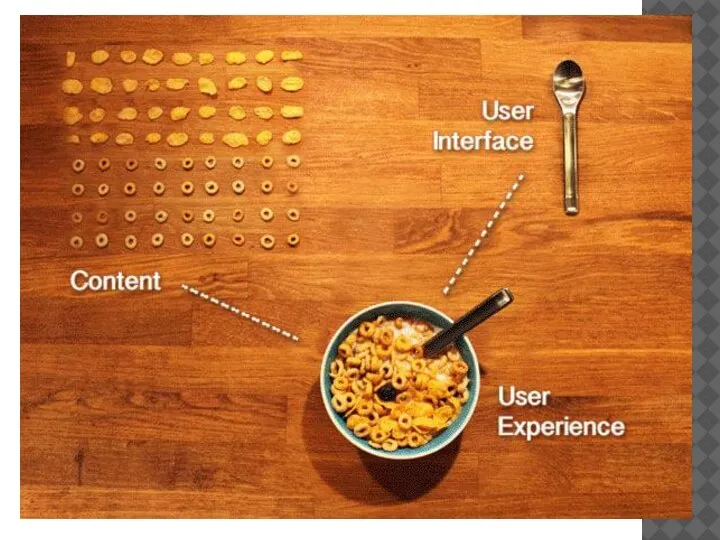
- 8. UX — это User Experience (дословно: «опыт пользователя»). То есть это то, какой опыт/впечатление получает пользователь
- 9. UX/UI ДИЗАЙН НЕ ОТНОСИТСЯ ТОЛЬКО К СМАРТФОНАМ И ВЕБ-САЙТАМ.
- 10. UX/UI ДИЗАЙН НЕ ОТНОСИТСЯ ТОЛЬКО К СМАРТФОНАМ И ВЕБ-САЙТАМ.
- 11. UX/UI ДИЗАЙН И ОБЛАСТИ ПРИМЕНЕНИЯ Начнем с UX. UX это аббревиатура от User Experience, что дословно
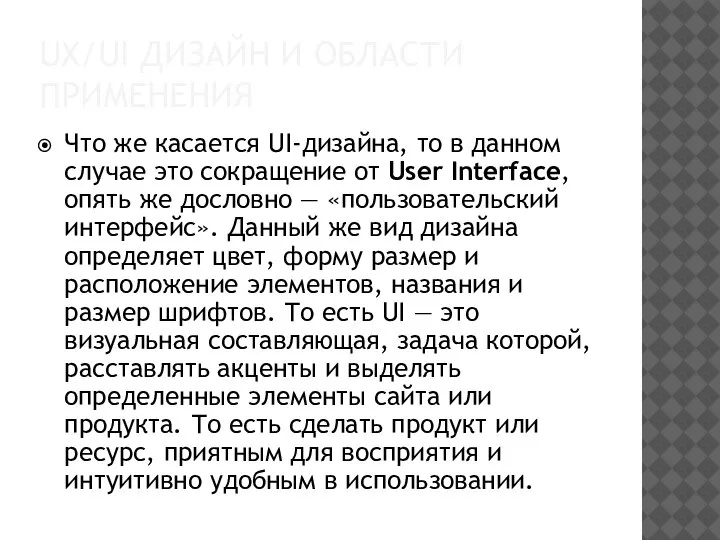
- 14. Что же касается UI-дизайна, то в данном случае это сокращение от User Interface, опять же дословно
- 16. «Пользовательский опыт охватывает все аспекты взаимодействия конечного пользователя с компанией, ее услугами и ее продукцией».
- 17. UX не ограничивается визуальным интерфейсом вашего продукта. Это концепция, имеющая много аспектов и охватывающая весь путь,
- 18. Вот несколько элементов, играющих огромную роль в UX, но не обязательно являющихся частью пользовательского интерфейса. Контент-стратегия/копирайтинг
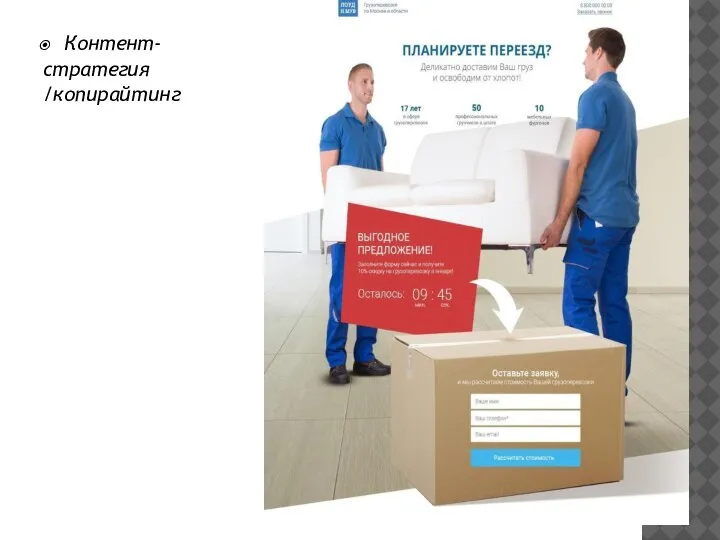
- 19. Контент- стратегия /копирайтинг
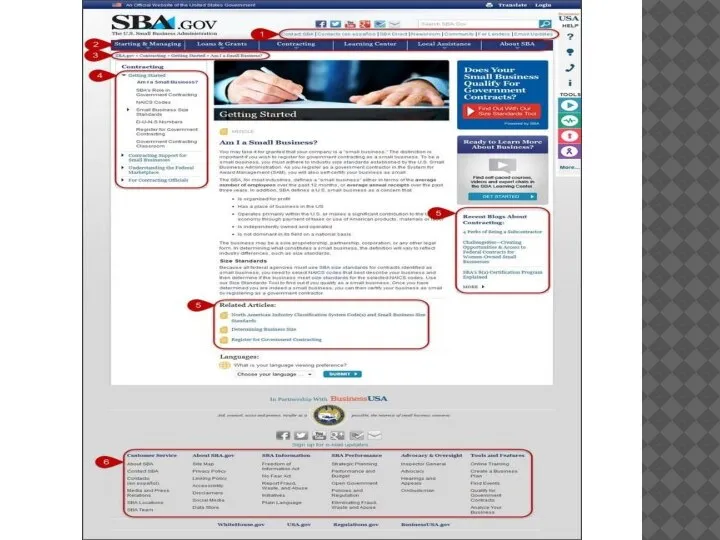
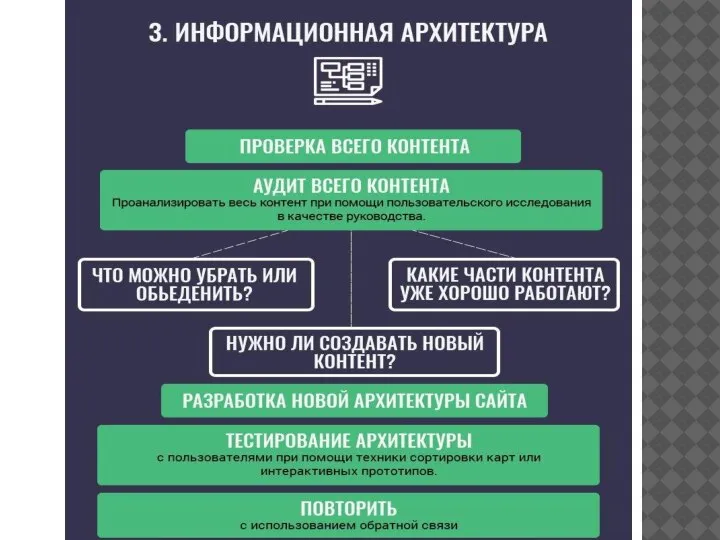
- 20. Информационная архитектура (IA) — это организация информации на сайте или в приложении так, чтобы она была
- 21. Information Architecture любого веб-ресурса включает в себя 2 основных компонента: идентификацию и определение контента и функциональности;
- 22. Для определения архитектуры веб-ресурса проводятся следующие мероприятия: Инвентаризация контента (Content inventory): экспертное исследование сайта, которое проводят,
- 23. Типы навигации сайта и ее компоненты: глобальная навигацая (global navigation), локальная навигацая (local navigation), вспомогательная навигацая
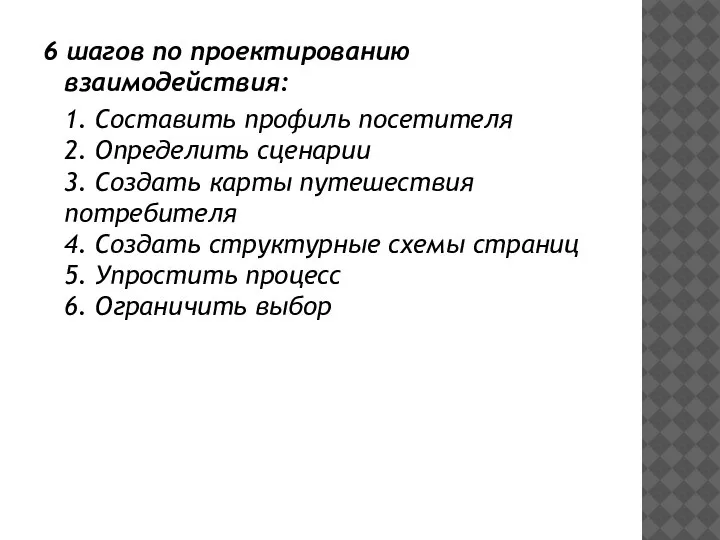
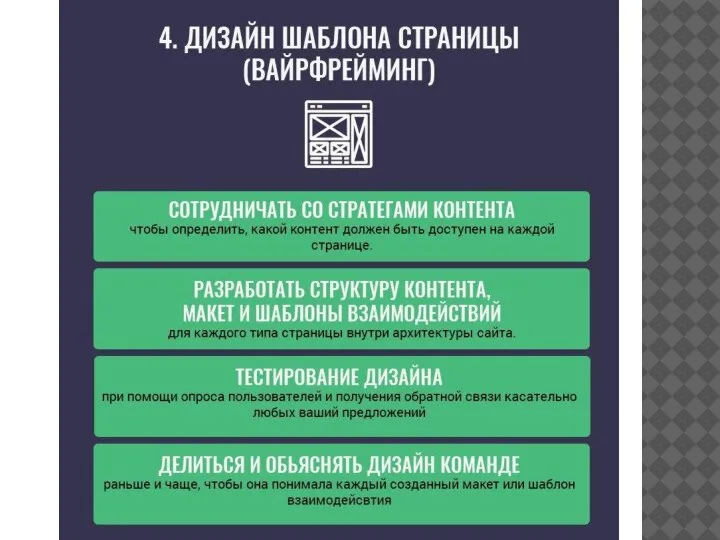
- 25. 6 шагов по проектированию взаимодействия: 1. Составить профиль посетителя 2. Определить сценарии 3. Создать карты путешествия
- 33. User Interface Design или пользовательский интерфейс – это более узкое понятие, включающее в себя определенный набор
- 34. Правила UI дизайна: Организованность элементов интерфейса. Это означает, что они должны быть логически структурированы и взаимосвязаны.
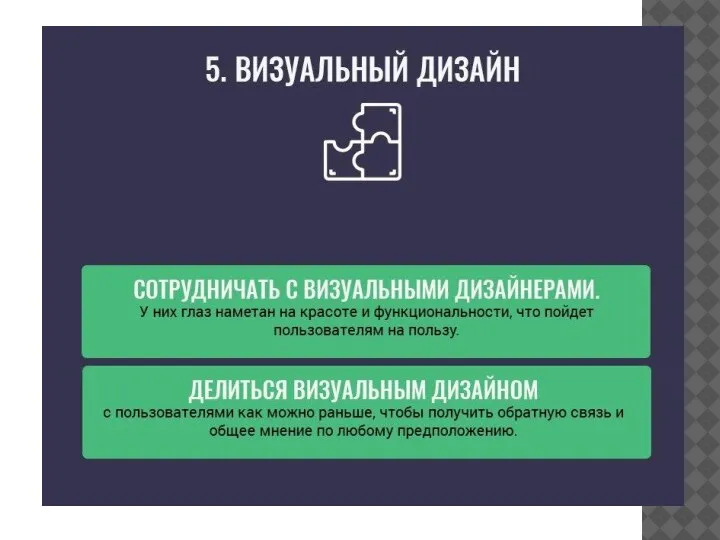
- 35. ВИЗУАЛЬНЫЙ ДИЗАЙНЕР Визуальный дизайнер — это тот, кто сконцентрирован на создании красивых иконок, кнопок и визуальных
- 36. ВИЗУАЛЬНЫЙ ДИЗАЙНЕР Визуальный дизайнер — это тот, кто сконцентрирован на создании красивых иконок, кнопок и визуальных
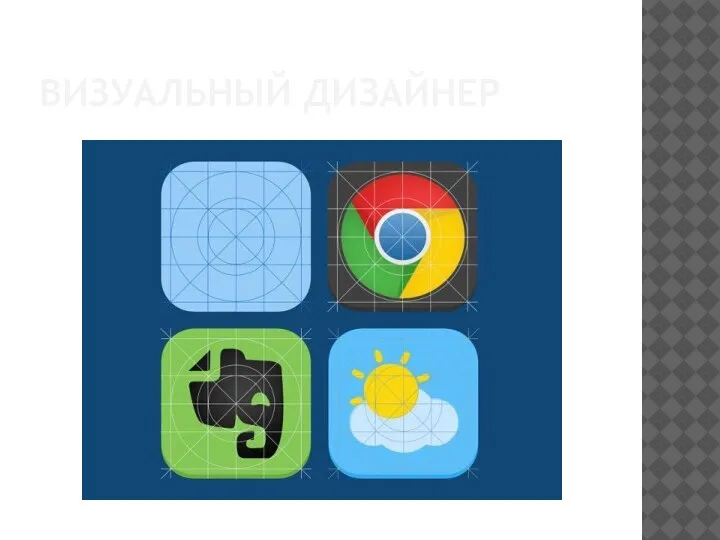
- 37. ВИЗУАЛЬНЫЙ ДИЗАЙНЕР
- 38. ДИЗАЙНЕР ВЗАИМОДЕЙСТВИЯ (МОУШН-ДИЗАЙНЕР) В отличие от визуальных дизайнеров, которые имеют дело со статичными элементами, моушн-дизайнеры создают
- 39. ДИЗАЙНЕР ВЗАИМОДЕЙСТВИЯ (МОУШН-ДИЗАЙНЕР)
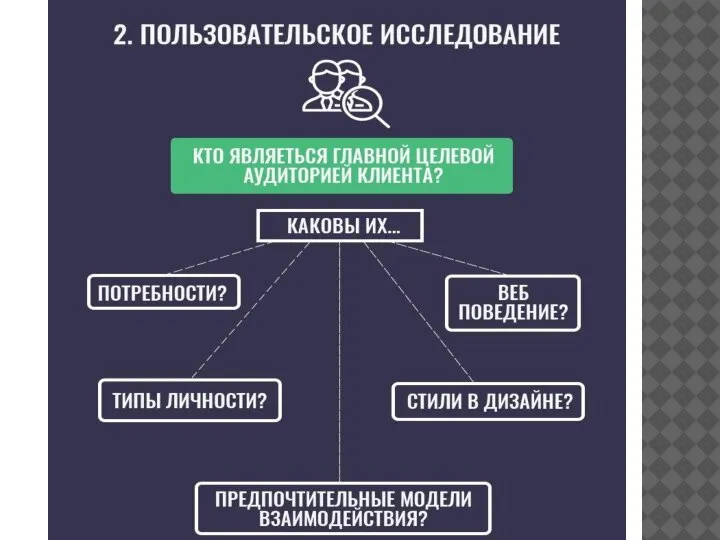
- 40. UX-ИССЛЕДОВАТЕЛЬ UX-исследователь — мастер потребностей пользователя. Цель исследователя в том, чтобы ответить на 2 вопроса: “Кто
- 41. ФРОНТЕНД-РАЗРАБОТЧИК Фронтенд-разработчики отвечают за функциональную реализацию интерфейса продукта. Обычно UI-дизайнер вручает фронтенд-разработчику статичный макет, а тот
- 42. ПРОДУКТОВЫЙ ДИЗАЙНЕР Продуктовый дизайнер — это всеобъемлющий термин, описывающий дизайнера, который в целом задействован в создании
- 43. 3 НАПРАВЛЕНИЯ В ДИЗАЙНЕ ИНТЕРФЕЙСОВ Скевоморфизм Плоский дизайн (флет дизайн) Материал дизайн
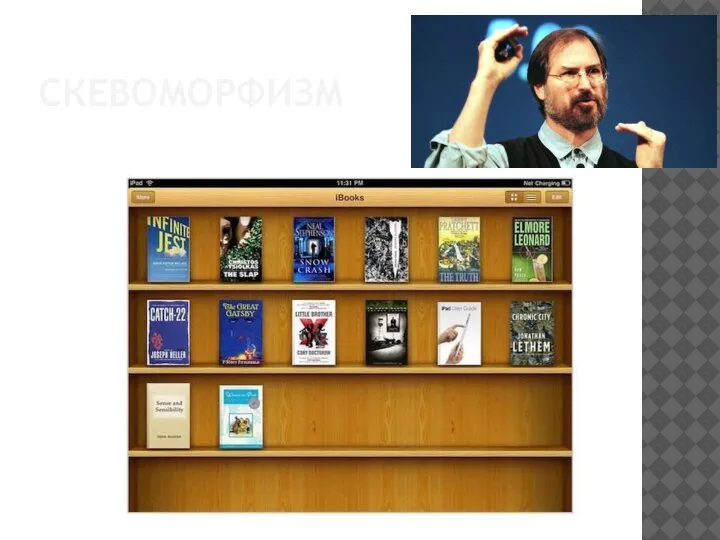
- 44. СКЕВОМОРФИЗМ Скевоморфизм Это физический орнамент, который скопирован с формы другого объекта, но изготовлен другими методами или
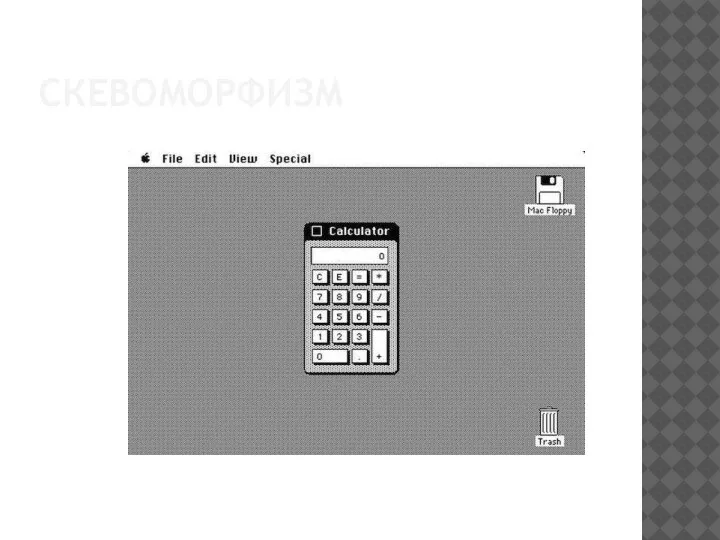
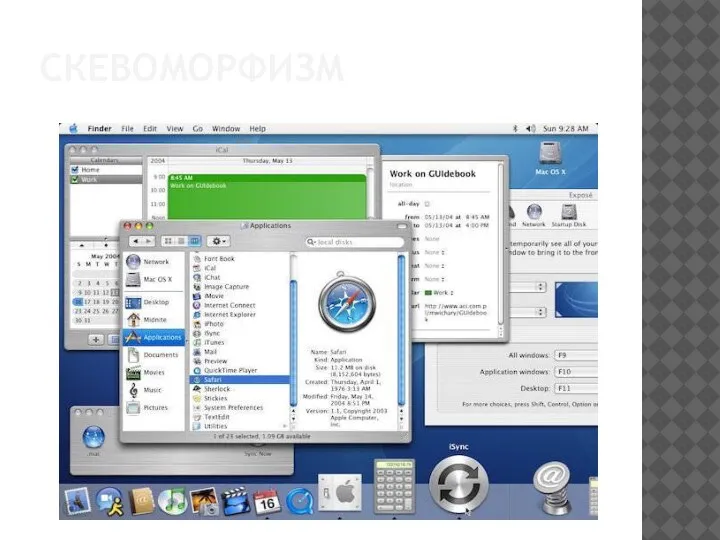
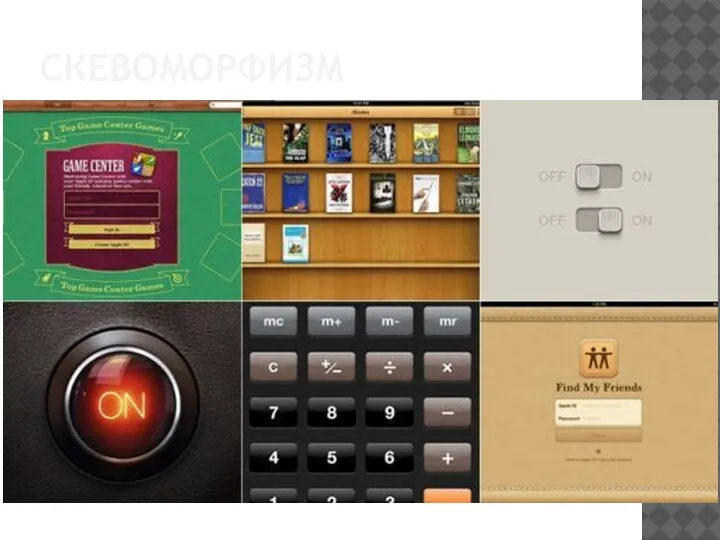
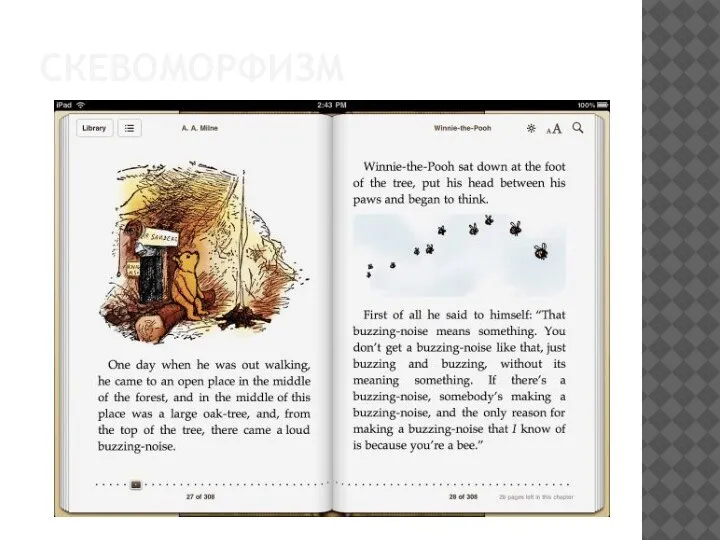
- 45. СКЕВОМОРФИЗМ
- 46. СКЕВОМОРФИЗМ
- 47. СКЕВОМОРФИЗМ
- 48. СКЕВОМОРФИЗМ
- 49. СКЕВОМОРФИЗМ
- 50. СКЕВОМОРФИЗМ
- 51. СКЕВОМОРФИЗМ
- 52. СКЕВОМОРФИЗМ
- 53. Изначально концепция плоского дизайна заключается в отказе от реализма — иллюзии трёхмерного изображения или объекта, которая
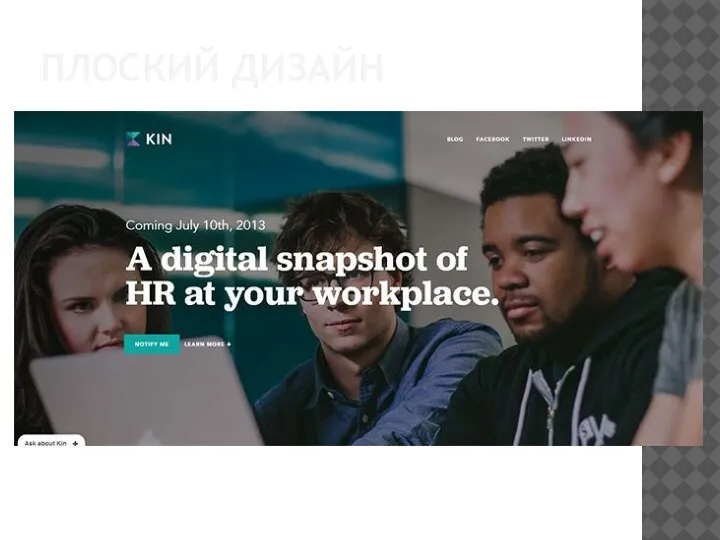
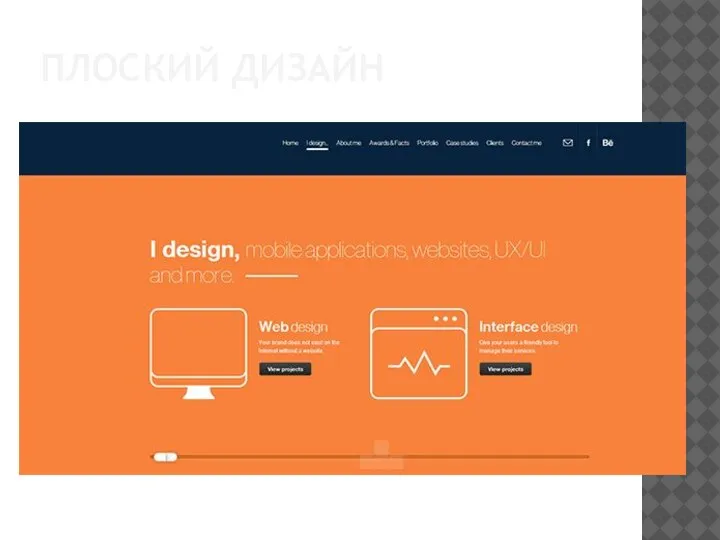
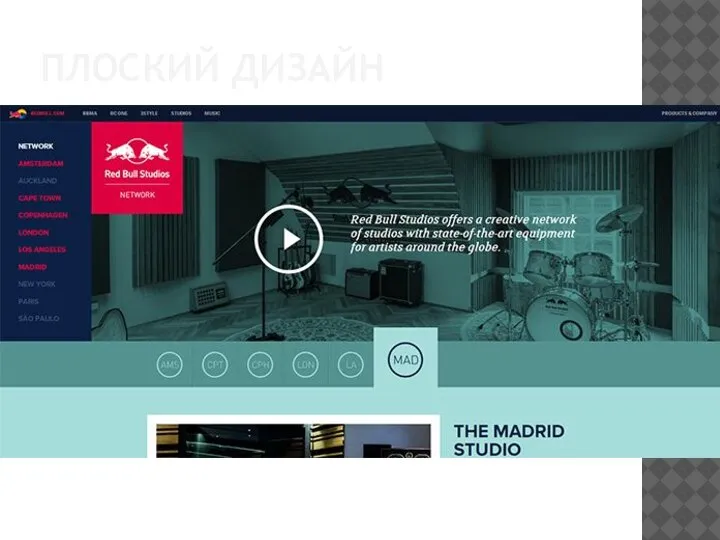
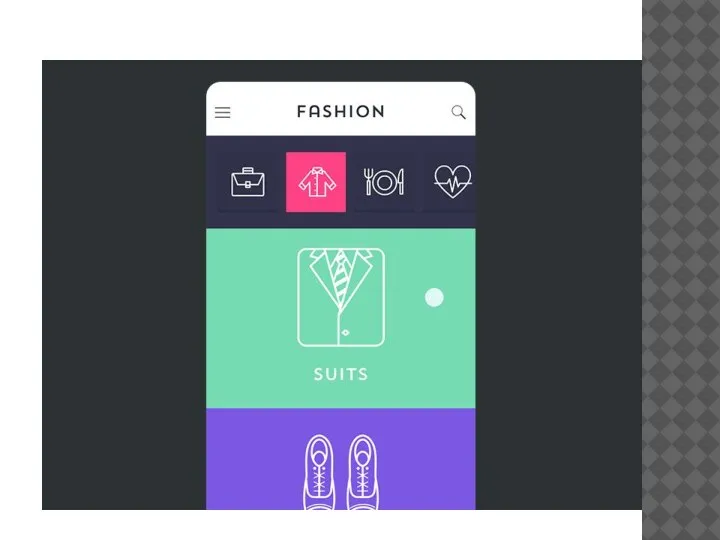
- 54. ПЛОСКИЙ ДИЗАЙН
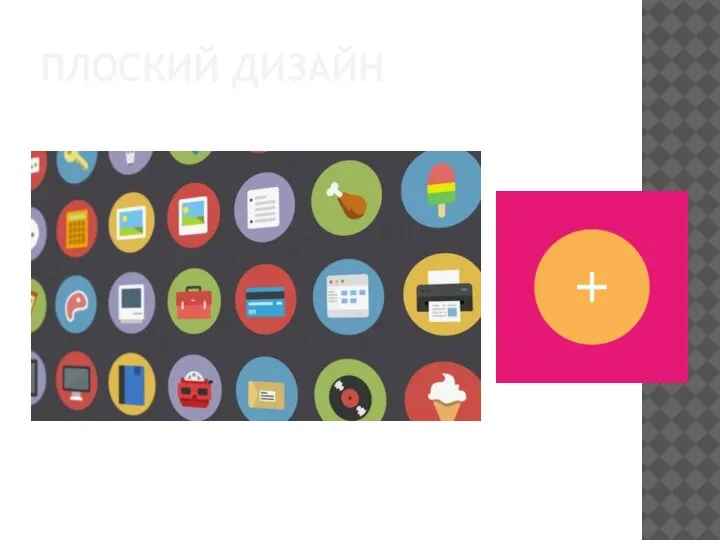
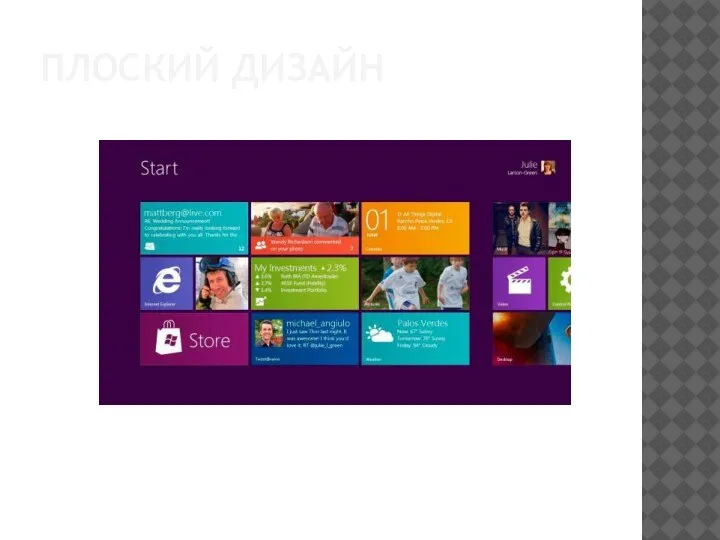
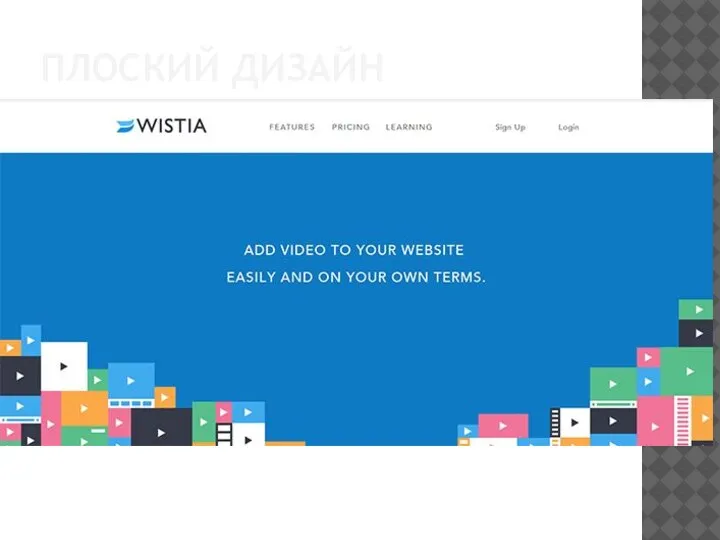
- 55. ПЛОСКИЙ ДИЗАЙН
- 56. ПЛОСКИЙ ДИЗАЙН
- 57. ПЛОСКИЙ ДИЗАЙН
- 58. ПЛОСКИЙ ДИЗАЙН
- 59. ПЛОСКИЙ ДИЗАЙН
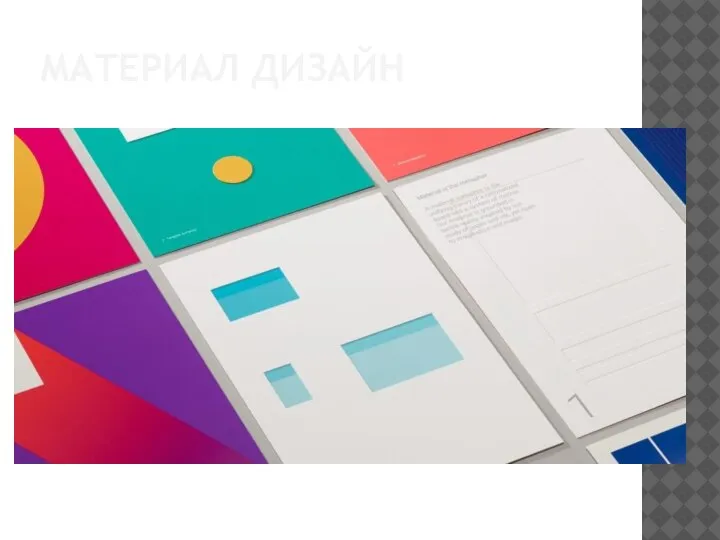
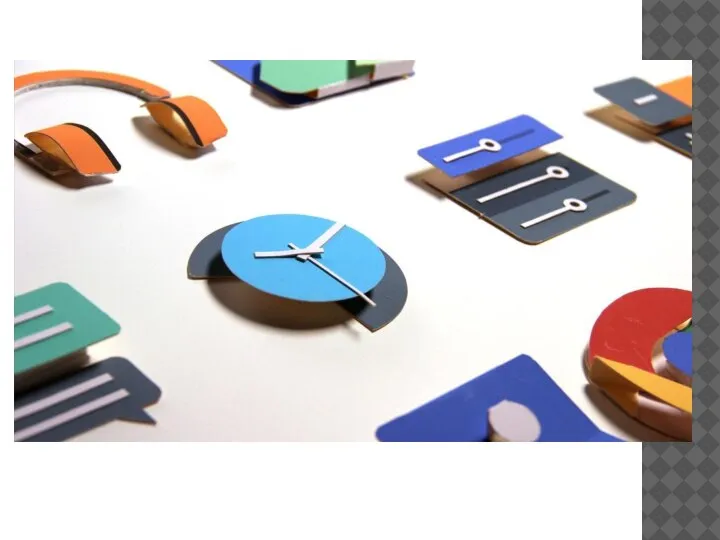
- 60. Главной целью разработчиков было создать многофункциональный визуальный язык, способный объединить классические принципы дизайна с техническими новинками.
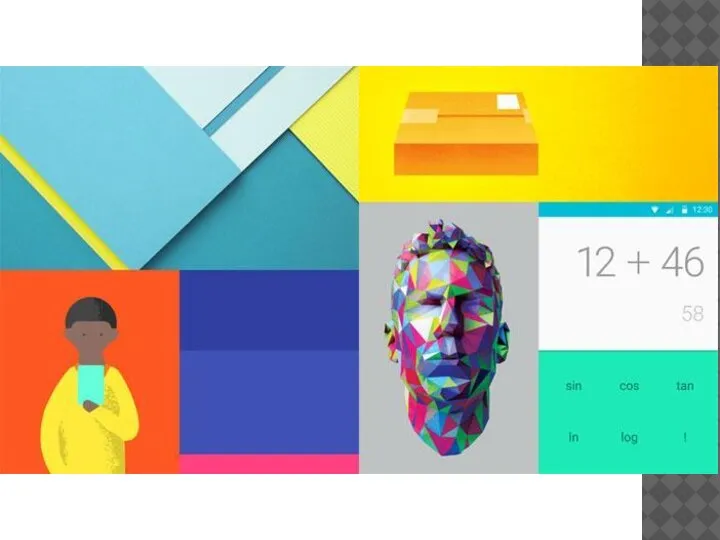
- 61. МАТЕРИАЛ ДИЗАЙН
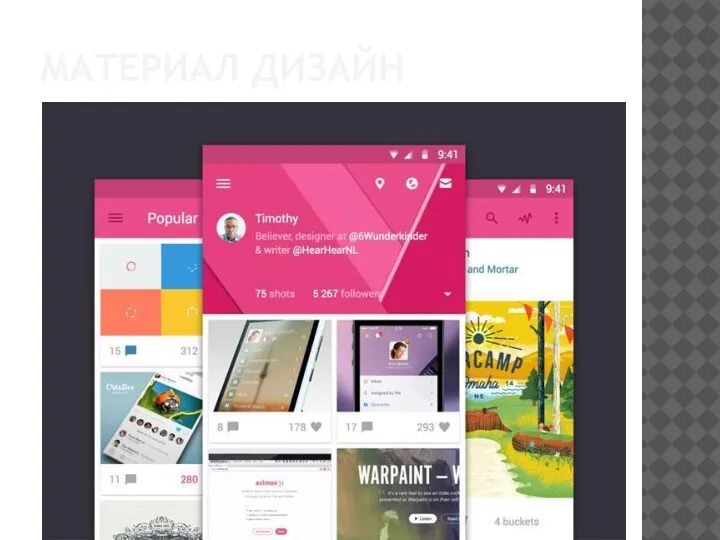
- 63. МАТЕРИАЛ ДИЗАЙН
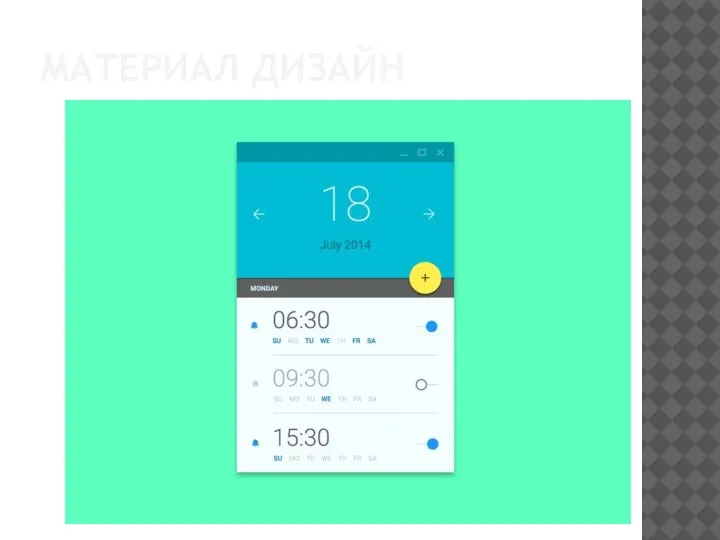
- 64. МАТЕРИАЛ ДИЗАЙН
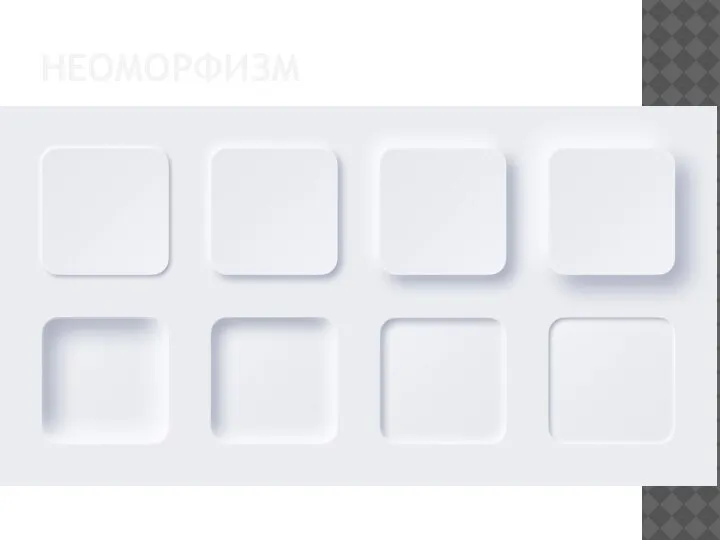
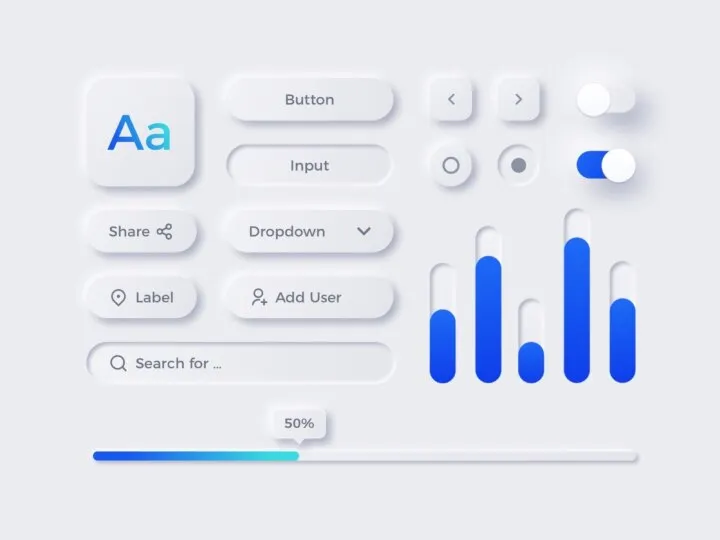
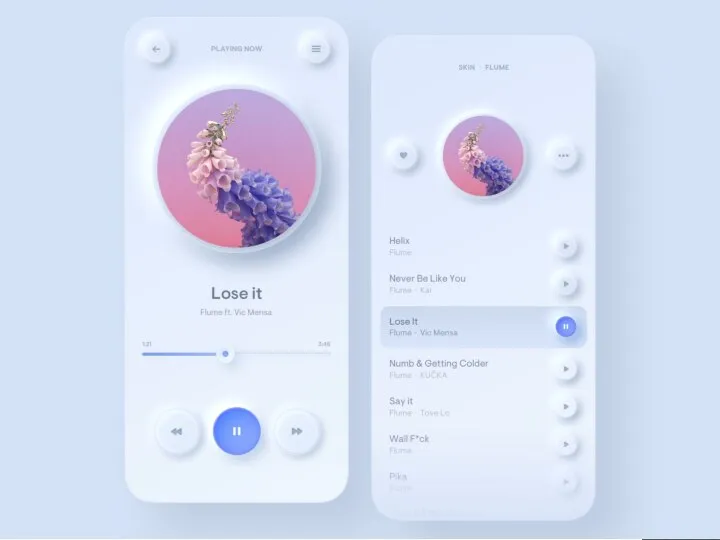
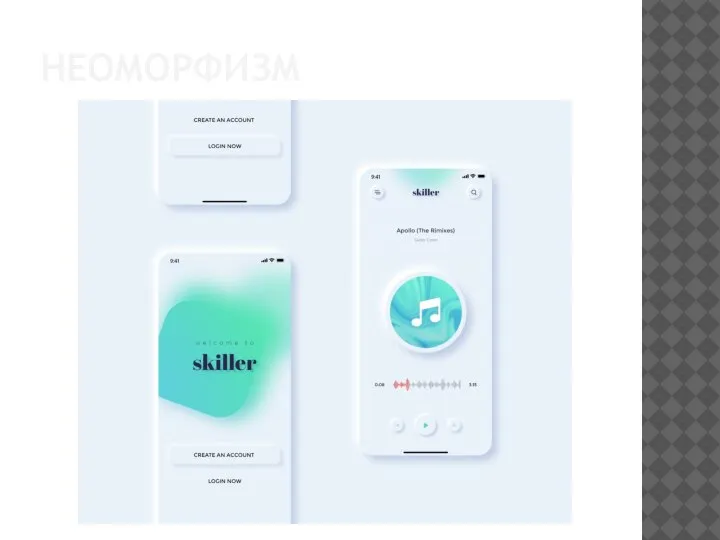
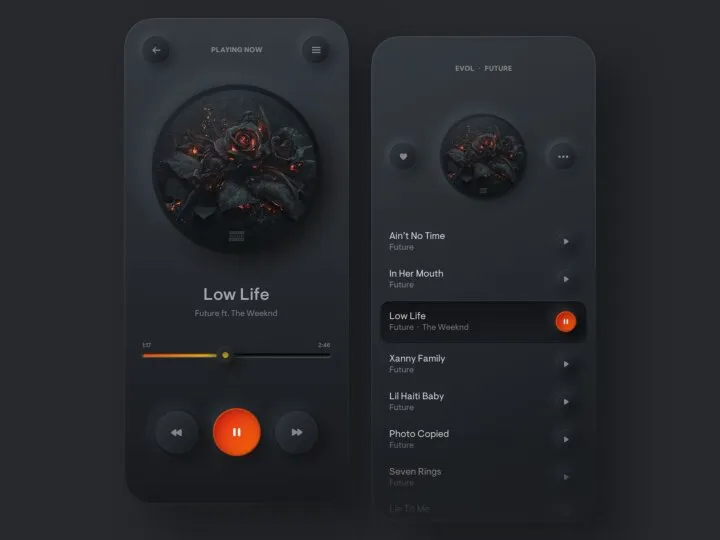
- 68. НЕОМОРФИЗМ
- 69. НЕОМОРФИЗМ
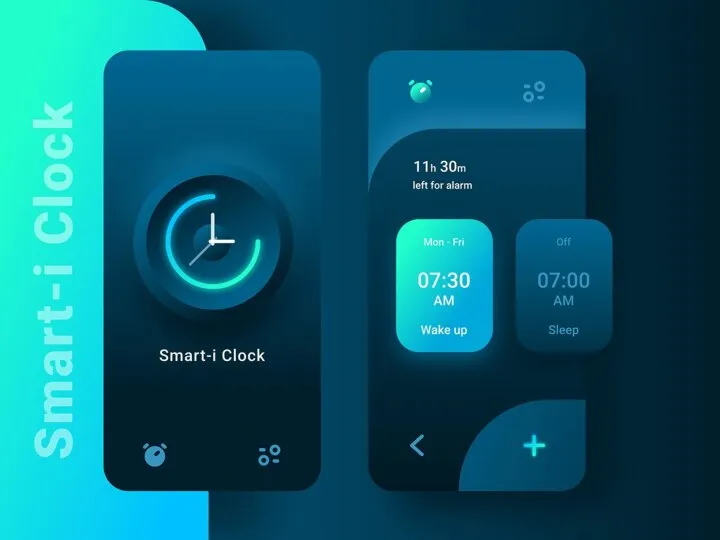
- 70. НЕОМОРФИЗМ
- 71. НЕОМОРФИЗМ
- 72. НЕОМОРФИЗМ
- 73. НЕОМОРФИЗМ
- 75. Скачать презентацию








































































 Бронза
Бронза В моей презентации представлены эскизы вечерних платьев, выполненные в графическом редакторе «Adobe Photoshop». Эти эскизы- мое личное тв
В моей презентации представлены эскизы вечерних платьев, выполненные в графическом редакторе «Adobe Photoshop». Эти эскизы- мое личное тв СПК Ольшанка
СПК Ольшанка Человек имеет право
Человек имеет право Week 1. Lesson 1
Week 1. Lesson 1 Стресс-менеджмент руководителя
Стресс-менеджмент руководителя «Как помочь птицам»
«Как помочь птицам» Образование и наука
Образование и наука История натуральных чисел
История натуральных чисел Презентация на тему РАВНОМЕРНОЕ ДВИЖЕНИЕ Механическое движение: перемещение, скорость, ускорение
Презентация на тему РАВНОМЕРНОЕ ДВИЖЕНИЕ Механическое движение: перемещение, скорость, ускорение  Мутации
Мутации Эпический театр Бертольта Брехта
Эпический театр Бертольта Брехта Всё о кино
Всё о кино Консультация по проведению артикуляционной гимнастики.(для родителей)
Консультация по проведению артикуляционной гимнастики.(для родителей) Как контролировать интенсивность физической нагрузки
Как контролировать интенсивность физической нагрузки Предметы домашней утвари в русской избе
Предметы домашней утвари в русской избе Отчет отряда "Факел" за 2009-2010 уч.г.
Отчет отряда "Факел" за 2009-2010 уч.г. Все работы хороши, выбирай на вкус
Все работы хороши, выбирай на вкус Общие сведения о Банке АБ «ИНТЕРПРОГРЕССБАНК» (ЗАО) – универсальный кредитно-финансовый институт, приоритетным направлением деят
Общие сведения о Банке АБ «ИНТЕРПРОГРЕССБАНК» (ЗАО) – универсальный кредитно-финансовый институт, приоритетным направлением деят Бар-ресторан Штольня
Бар-ресторан Штольня ЗАГАЛЬНІ ЗАКОНОМІРНОСТІ ГОРІННЯ ГАЗОПОВІТРЯНИХ СИСТЕМ
ЗАГАЛЬНІ ЗАКОНОМІРНОСТІ ГОРІННЯ ГАЗОПОВІТРЯНИХ СИСТЕМ Курс на импортозамещение – долгосрочный приоритет
Курс на импортозамещение – долгосрочный приоритет Электронный инструментарий реализации модели управления развитием системы оценки качества образования на уровне ОУ
Электронный инструментарий реализации модели управления развитием системы оценки качества образования на уровне ОУ Сегментирование потребителей
Сегментирование потребителей Колледж железнодорожной медицины
Колледж железнодорожной медицины java. lang (Java Language) Package
java. lang (Java Language) Package Каноническое право Пацков Артём Юб02/1402
Каноническое право Пацков Артём Юб02/1402 Нужно ли запрещать мат
Нужно ли запрещать мат