Содержание
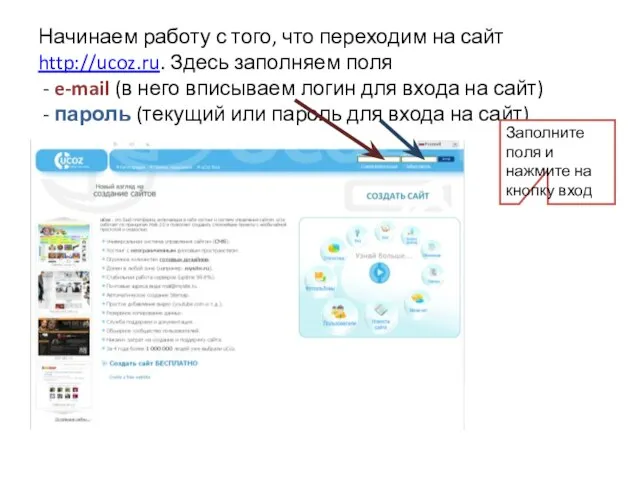
- 2. Начинаем работу с того, что переходим на сайт http://ucoz.ru. Здесь заполняем поля - e-mail (в него
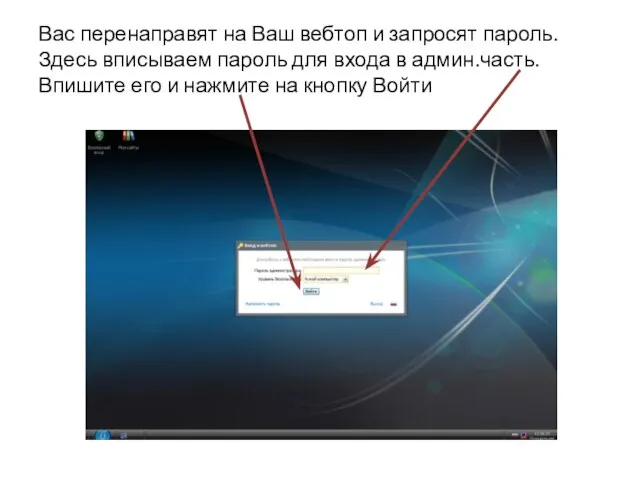
- 3. Вас перенаправят на Ваш вебтоп и запросят пароль. Здесь вписываем пароль для входа в админ.часть. Впишите
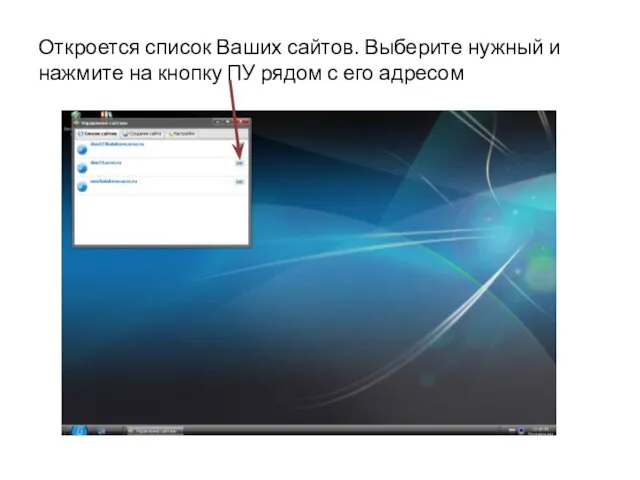
- 4. Откроется список Ваших сайтов. Выберите нужный и нажмите на кнопку ПУ рядом с его адресом
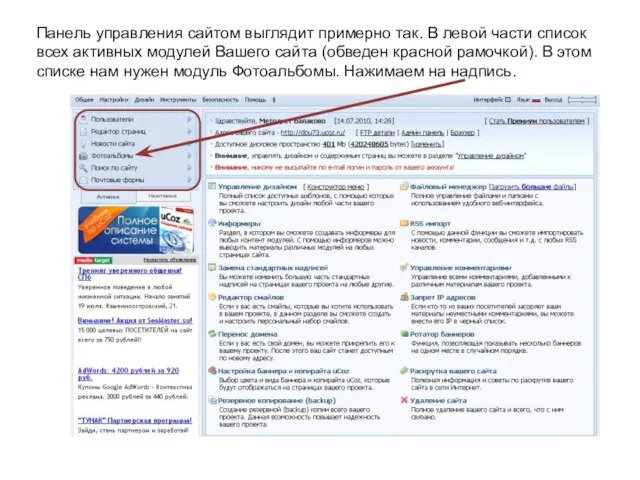
- 5. Панель управления сайтом выглядит примерно так. В левой части список всех активных модулей Вашего сайта (обведен
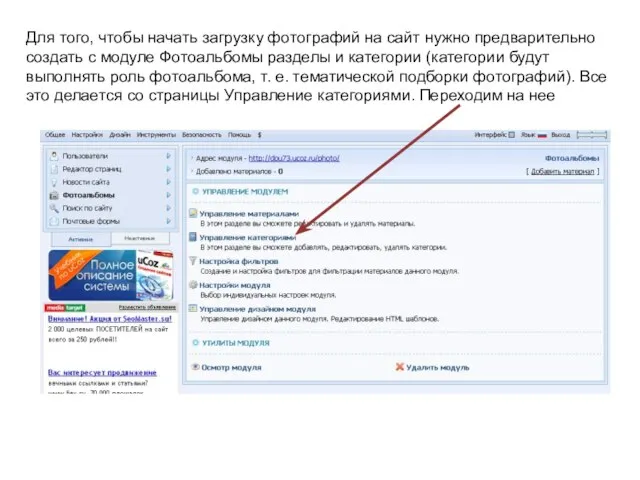
- 6. Для того, чтобы начать загрузку фотографий на сайт нужно предварительно создать с модуле Фотоальбомы разделы и
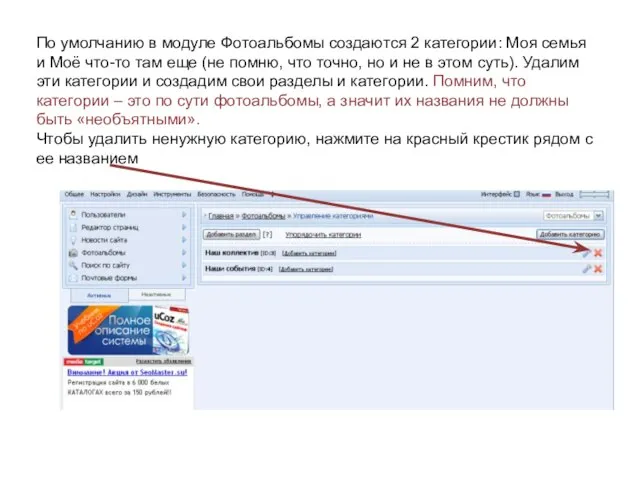
- 7. По умолчанию в модуле Фотоальбомы создаются 2 категории: Моя семья и Моё что-то там еще (не
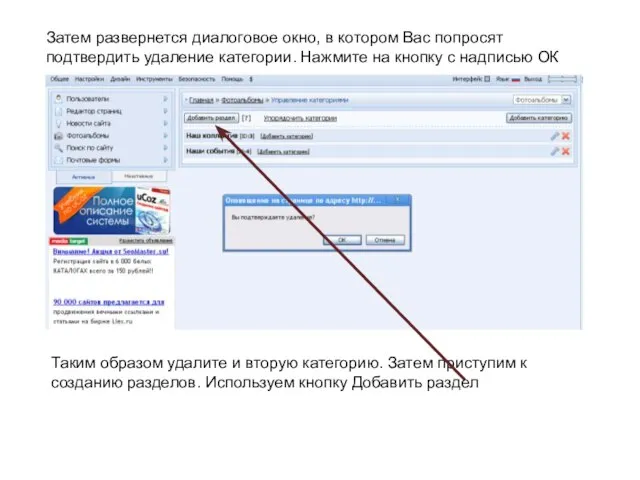
- 8. Затем развернется диалоговое окно, в котором Вас попросят подтвердить удаление категории. Нажмите на кнопку с надписью
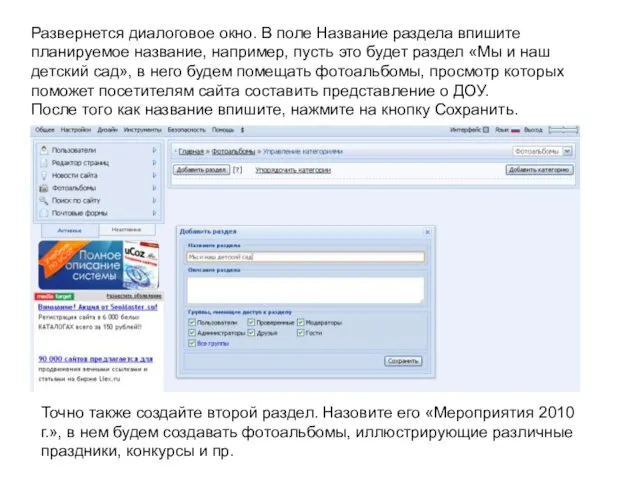
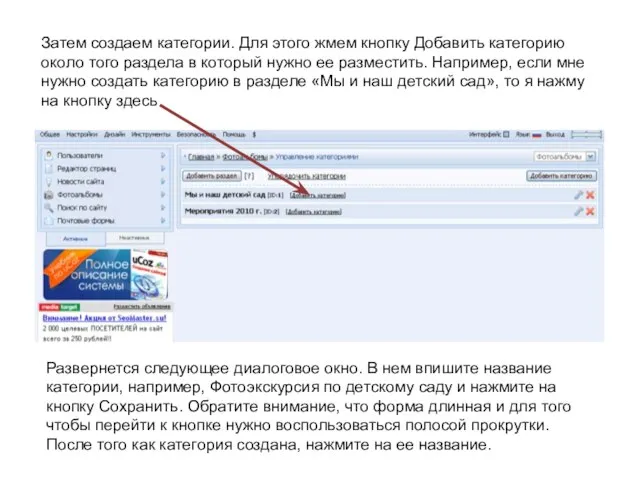
- 9. Развернется диалоговое окно. В поле Название раздела впишите планируемое название, например, пусть это будет раздел «Мы
- 10. Затем создаем категории. Для этого жмем кнопку Добавить категорию около того раздела в который нужно ее
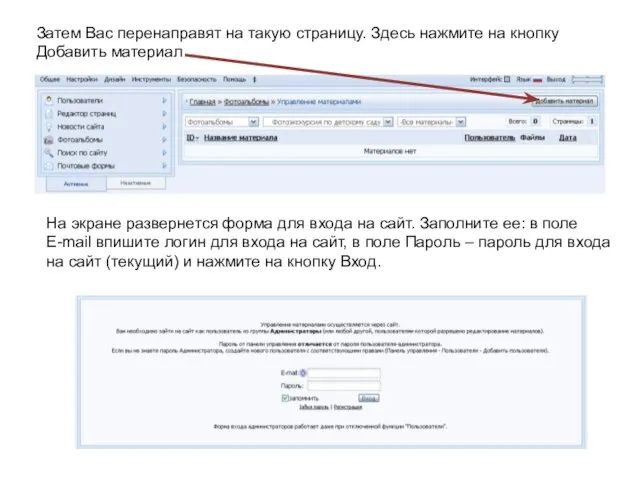
- 11. Затем Вас перенаправят на такую страницу. Здесь нажмите на кнопку Добавить материал На экране развернется форма
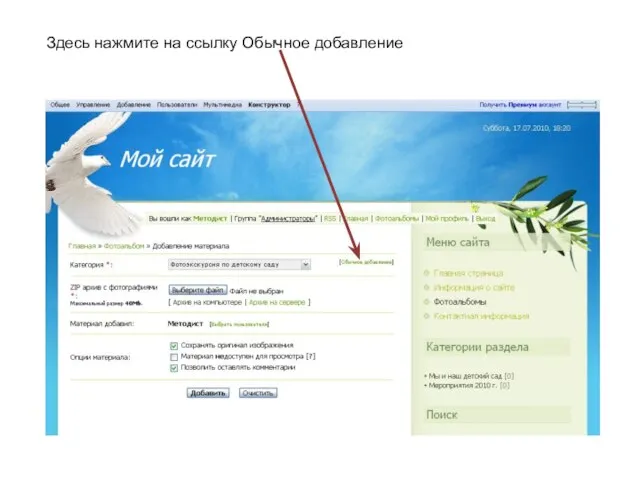
- 12. Здесь нажмите на ссылку Обычное добавление
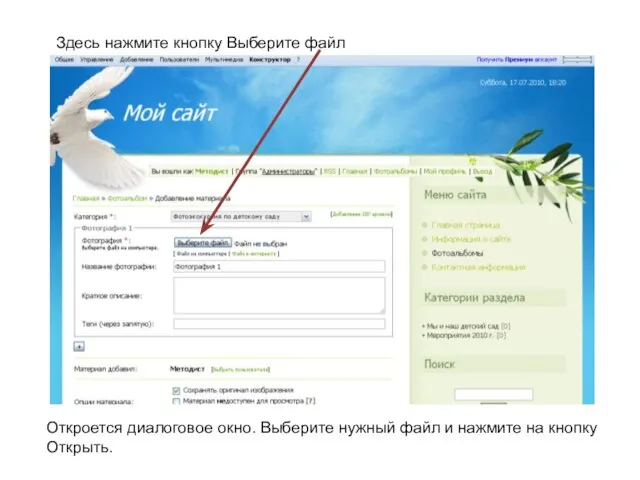
- 13. Здесь нажмите кнопку Выберите файл Откроется диалоговое окно. Выберите нужный файл и нажмите на кнопку Открыть.
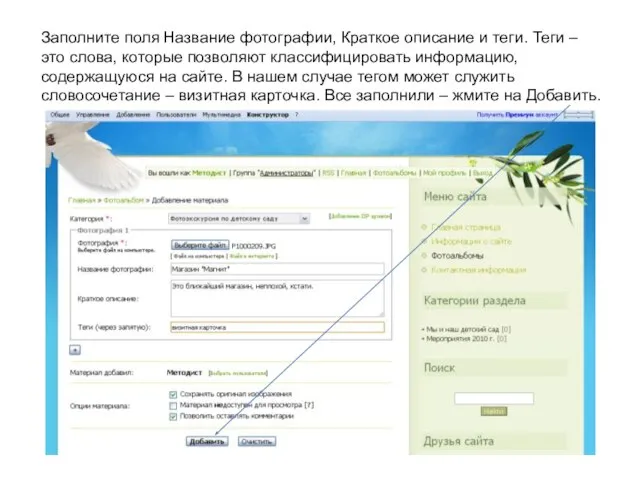
- 14. Заполните поля Название фотографии, Краткое описание и теги. Теги – это слова, которые позволяют классифицировать информацию,
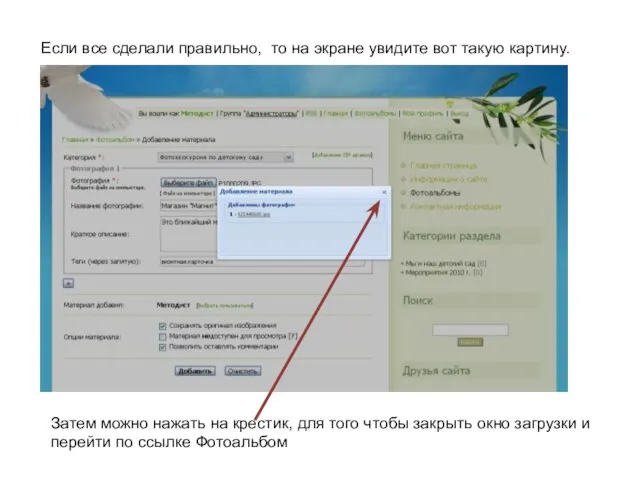
- 15. Если все сделали правильно, то на экране увидите вот такую картину. Затем можно нажать на крестик,
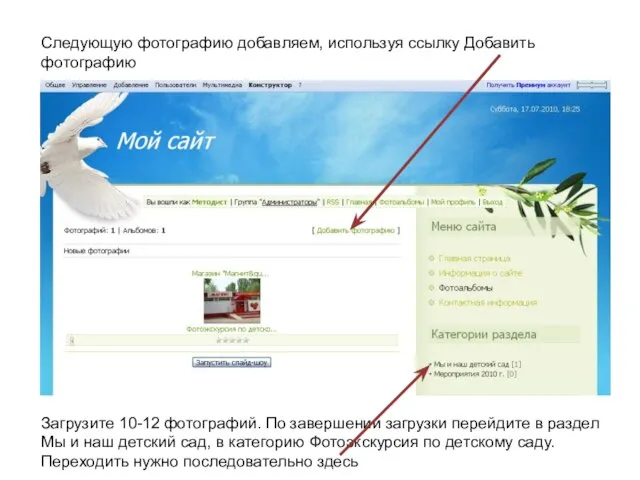
- 16. Следующую фотографию добавляем, используя ссылку Добавить фотографию Загрузите 10-12 фотографий. По завершении загрузки перейдите в раздел
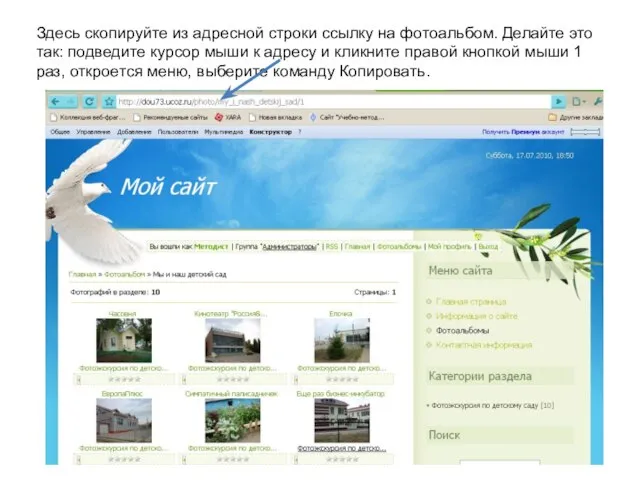
- 17. Здесь скопируйте из адресной строки ссылку на фотоальбом. Делайте это так: подведите курсор мыши к адресу
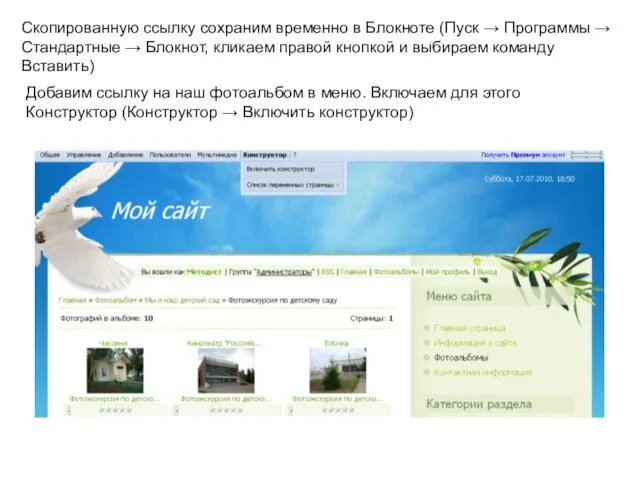
- 18. Скопированную ссылку сохраним временно в Блокноте (Пуск → Программы → Стандартные → Блокнот, кликаем правой кнопкой
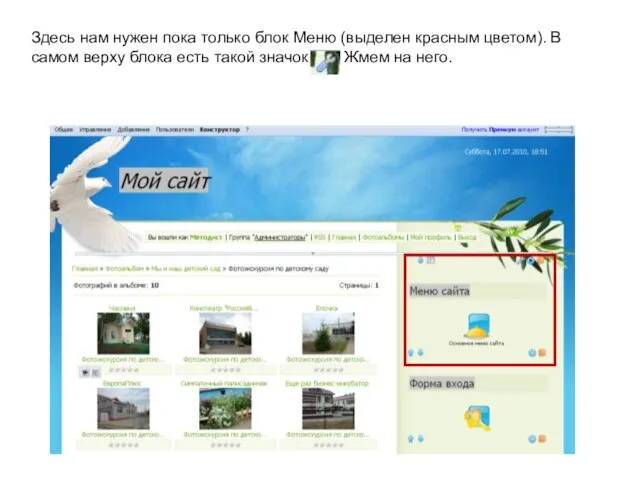
- 19. Здесь нам нужен пока только блок Меню (выделен красным цветом). В самом верху блока есть такой
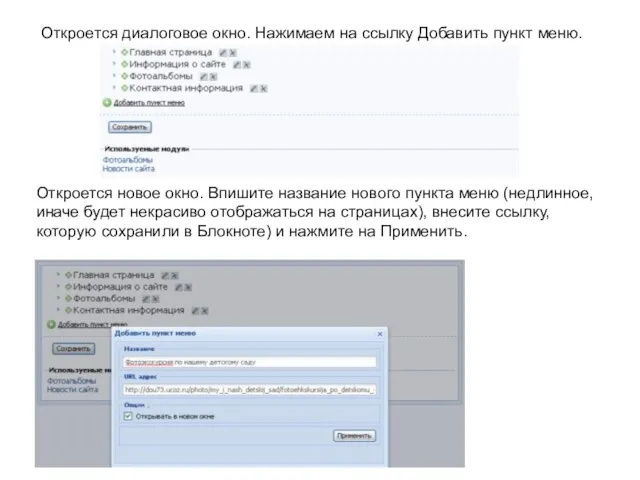
- 20. Откроется диалоговое окно. Нажимаем на ссылку Добавить пункт меню. Откроется новое окно. Впишите название нового пункта
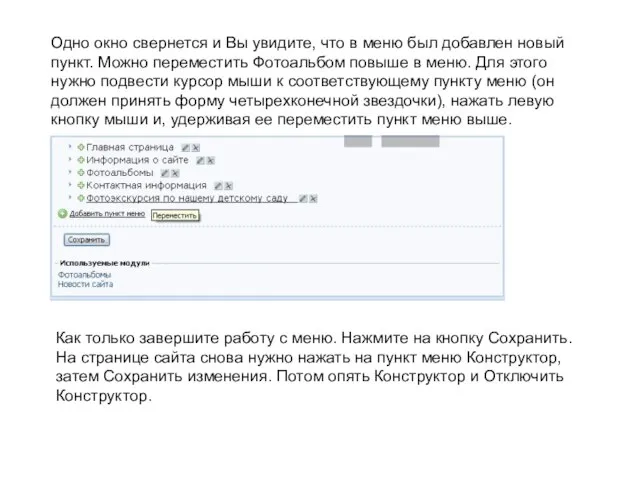
- 21. Одно окно свернется и Вы увидите, что в меню был добавлен новый пункт. Можно переместить Фотоальбом
- 23. Скачать презентацию




















 Как писать статью?
Как писать статью? Презентация на тему АНГЛИЯ ПРИ ТЮДОРАХ
Презентация на тему АНГЛИЯ ПРИ ТЮДОРАХ  Направляется Ф. И. О. _____________________________________________________ _____________________________________________________ Возраст на момент заполнения.
Направляется Ф. И. О. _____________________________________________________ _____________________________________________________ Возраст на момент заполнения. Олимпийское движение
Олимпийское движение VI конференция «Поисковая оптимизация и продвижение сайтов в Интернете» «Динамика уровня цен на ссылки в РУнете по данным CLX.RU за ф
VI конференция «Поисковая оптимизация и продвижение сайтов в Интернете» «Динамика уровня цен на ссылки в РУнете по данным CLX.RU за ф Формирование информационно - коммуникационной компетентности участников образовательного процесса как условие получения соврем
Формирование информационно - коммуникационной компетентности участников образовательного процесса как условие получения соврем По знаменитым местам мира (3 класс)
По знаменитым местам мира (3 класс) Цветовые контрасты 2
Цветовые контрасты 2 Компьютер и здоровье школьников
Компьютер и здоровье школьников Страхование
Страхование Когда сети становятся умными Клаес Ритофт Старший вице-президент АББ
Когда сети становятся умными Клаес Ритофт Старший вице-президент АББ Есть ли жизнь на Марсе?
Есть ли жизнь на Марсе? Information Systems Design
Information Systems Design  Jaguar Cars Ltd
Jaguar Cars Ltd Сущность, структура и динамика международного движения капитала
Сущность, структура и динамика международного движения капитала  Эпитет как выразительно-изобразительное средство в баснях И.А. Крылова
Эпитет как выразительно-изобразительное средство в баснях И.А. Крылова Проект ЦО № 1436.«Плавучая сервисная платформа»
Проект ЦО № 1436.«Плавучая сервисная платформа» Презентация на тему Курская битва
Презентация на тему Курская битва  Трансфертные цены: Трудности перевода 07 ноября 2011 г.
Трансфертные цены: Трудности перевода 07 ноября 2011 г. Не забудь покормить собаку. Ты помнишь, что уже говорил нам об этом? Мы забыли купить хлеба. Мы забыли, что уже купили хлеб. Они помня
Не забудь покормить собаку. Ты помнишь, что уже говорил нам об этом? Мы забыли купить хлеба. Мы забыли, что уже купили хлеб. Они помня Элементы статистики и теории вероятностей в курсе математики основной школы
Элементы статистики и теории вероятностей в курсе математики основной школы Теории возникновения жизни на Земле
Теории возникновения жизни на Земле С праздником САТ и АТП
С праздником САТ и АТП урок 2 презентация к уроку
урок 2 презентация к уроку Мезенская роспись
Мезенская роспись Научно-исследовательская работа студентов (НИРС)
Научно-исследовательская работа студентов (НИРС) Слуховые аппараты и их устройство
Слуховые аппараты и их устройство Unit 11-5. Презентация
Unit 11-5. Презентация