Слайд 2Что представляет собой интерактивный пакат?
Интерактивный плакат – способ визуализации информации на основе

одного изображения, к которому в виде меток («горячих точек») прикрепляются ссылки на веб-ресурсы и интернет-документы, мультимедийные объекты: видео, аудио, презентации, слайд-шоу, игры, опросы и т.д.
Главное достоинство такого плаката – его интерактивность: читатель может знакомиться с информацией в любом удобном для себя порядке и открывать только интересующие его материалы.
Слайд 3Возможности использования
С помощью интерактивных плакатов можно:
собрать и обобщить материал по любой

теме;
создать дайджест публикаций;
виртуальную выставку или путешествие.
Слайд 4
Genially – онлайн-сервис для создания красивого интерактивного контента для блогов и сайтов.

Данный сервис позволяет работать не только в предложенных шаблонах, но и создавать свои собственные с пустой страницы.
Создание ваших интерактивных работ – бесплатное, количество их не ограничено.
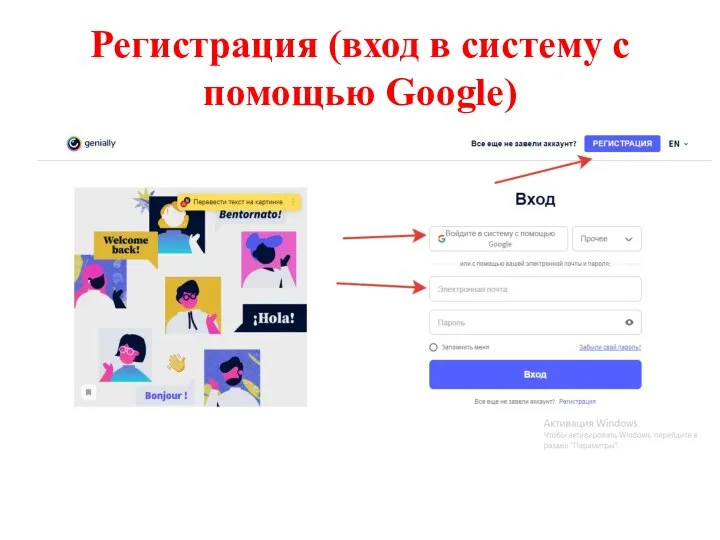
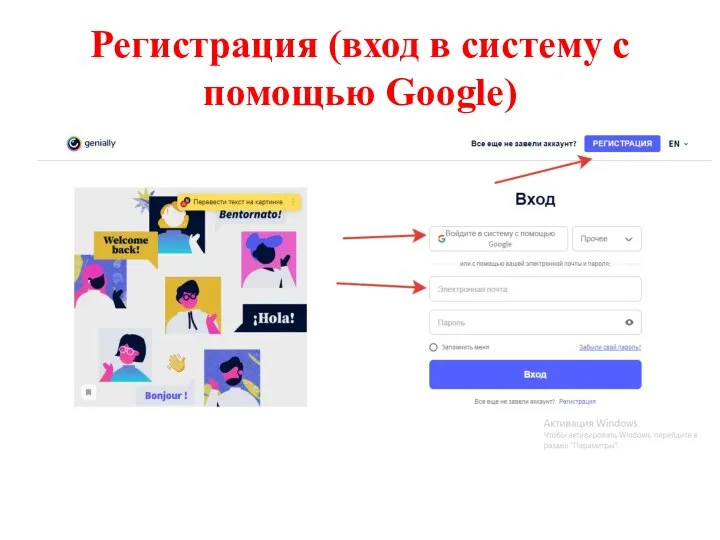
Слайд 7Регистрация (вход в систему с помощью Google)

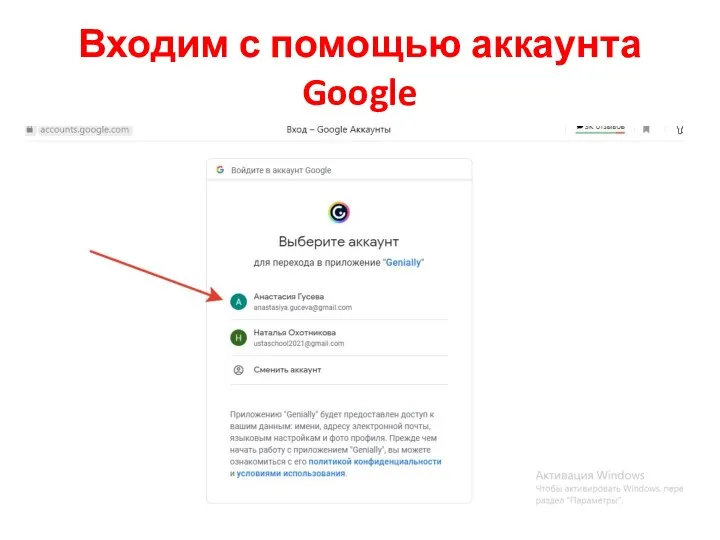
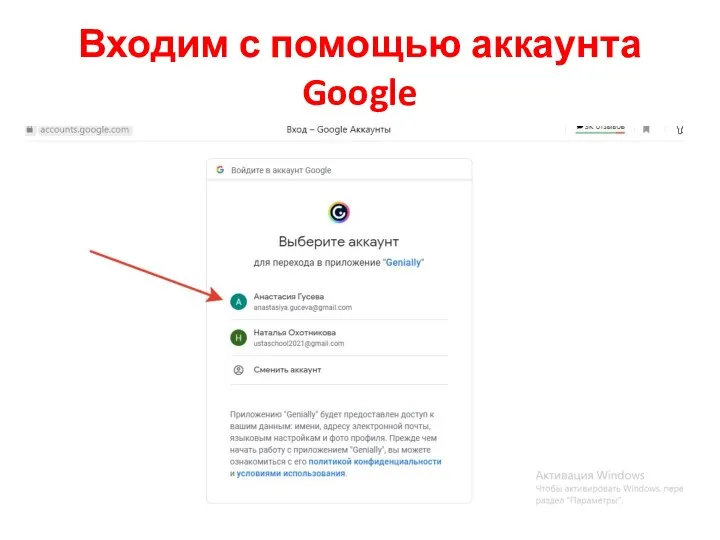
Слайд 8Входим с помощью аккаунта Google

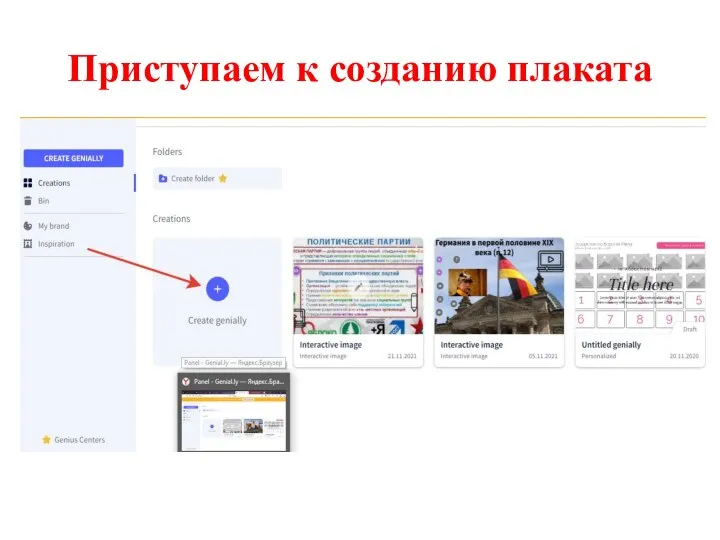
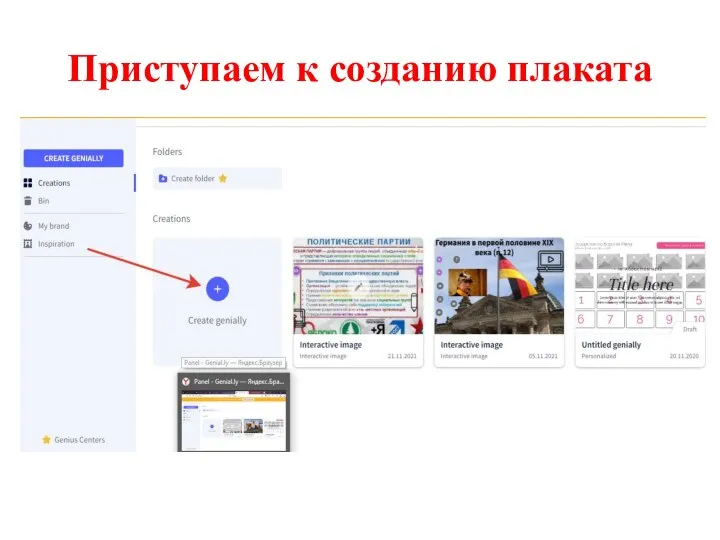
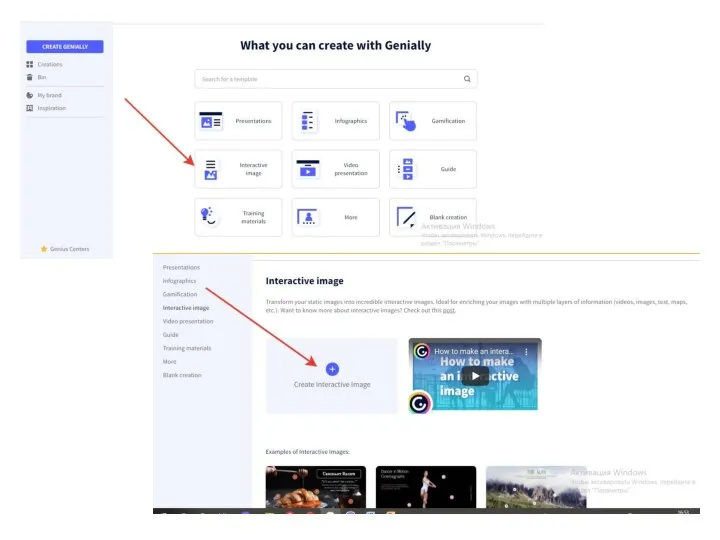
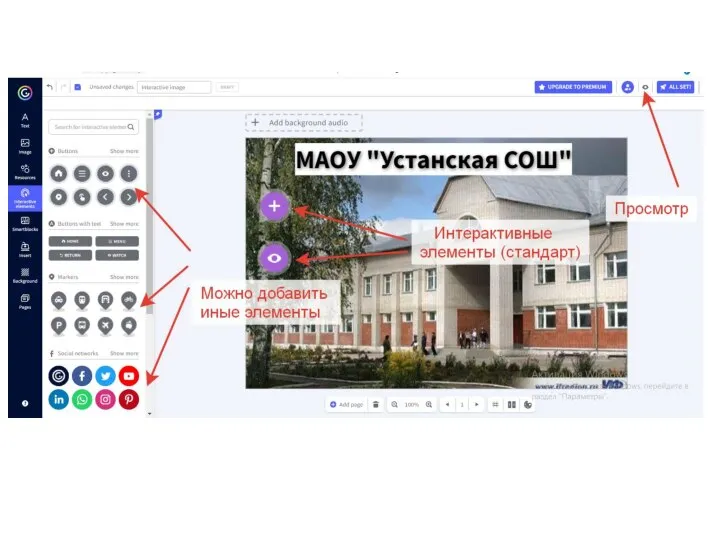
Слайд 9Приступаем к созданию плаката

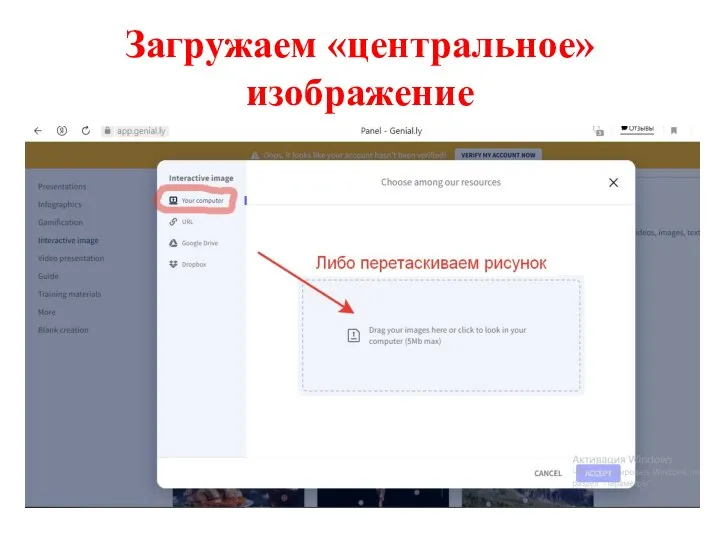
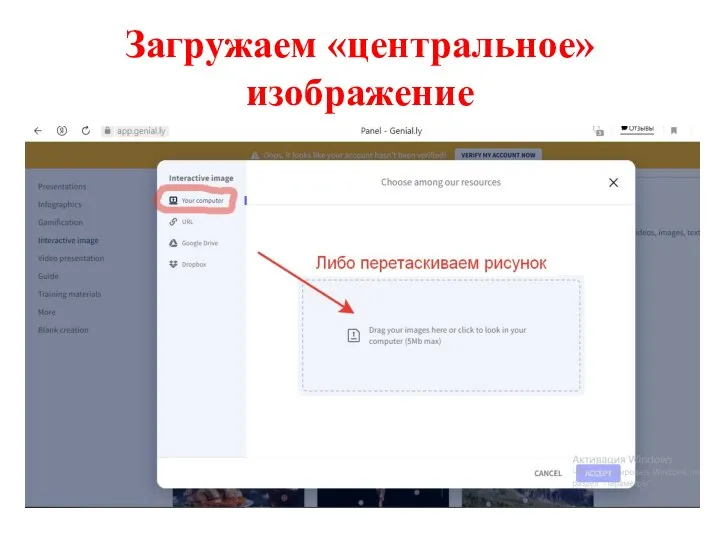
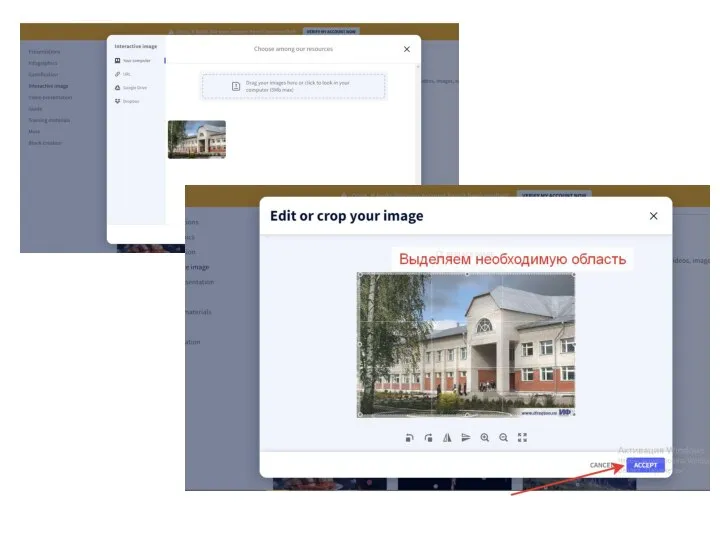
Слайд 11Загружаем «центральное» изображение

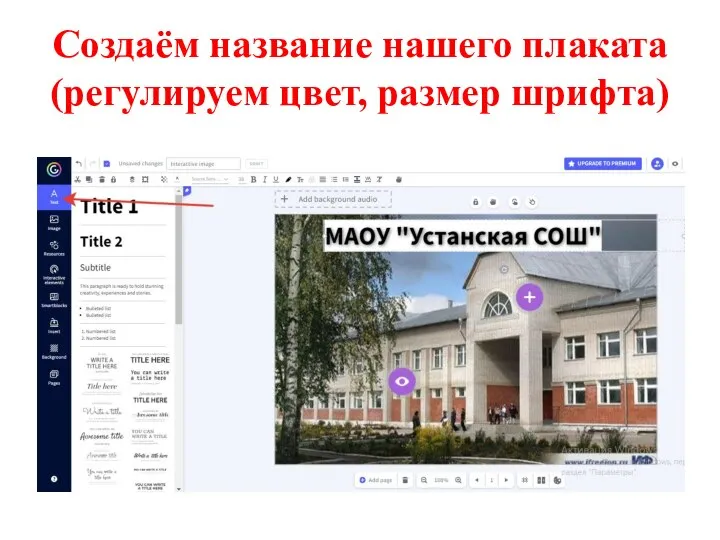
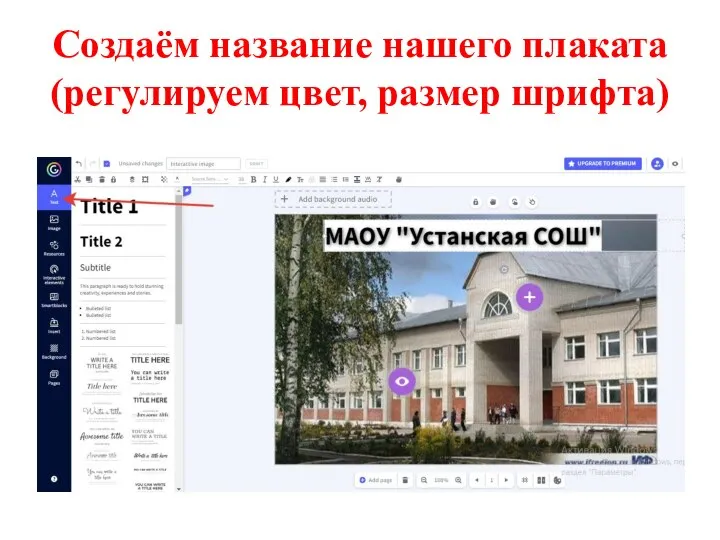
Слайд 13Создаём название нашего плаката
(регулируем цвет, размер шрифта)

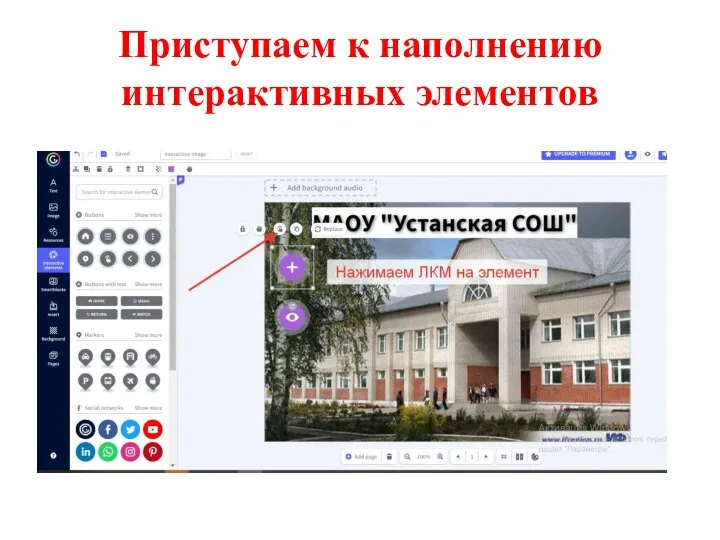
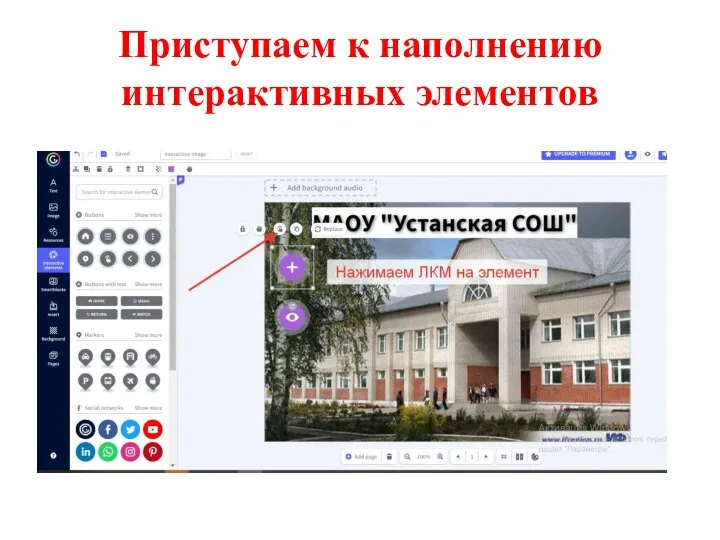
Слайд 15Приступаем к наполнению интерактивных элементов

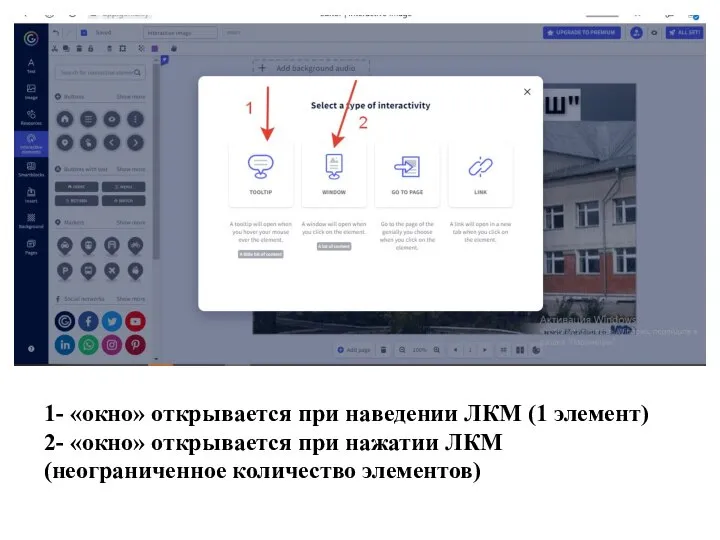
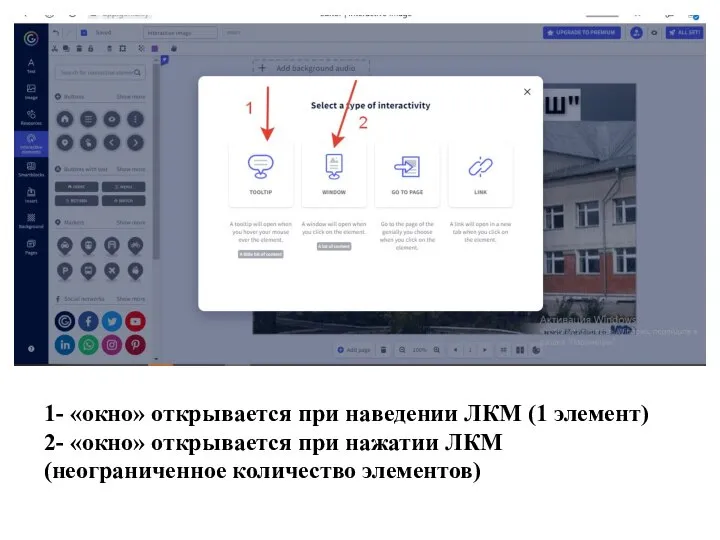
Слайд 161- «окно» открывается при наведении ЛКМ (1 элемент)
2- «окно» открывается при нажатии

ЛКМ
(неограниченное количество элементов)
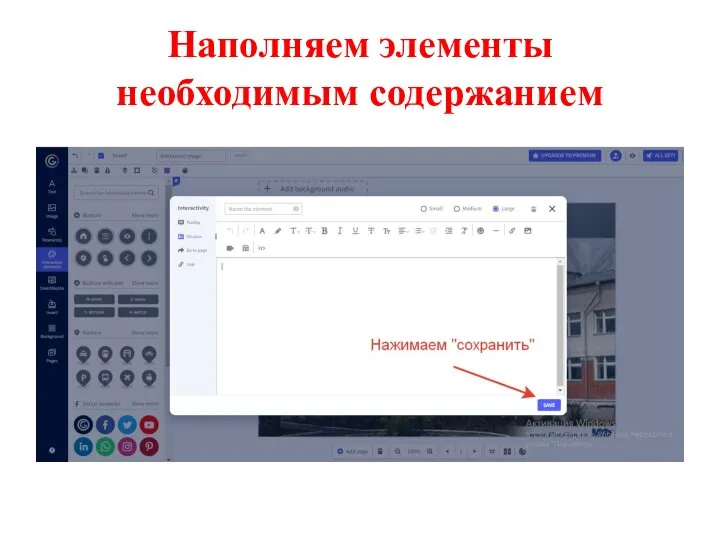
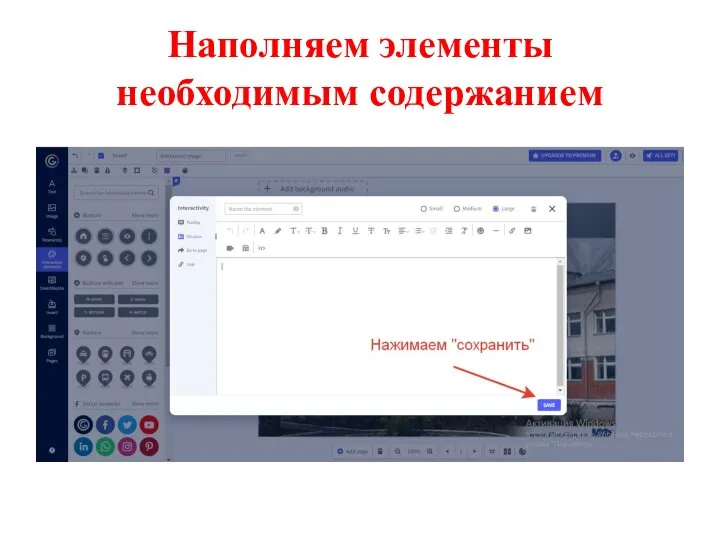
Слайд 17Наполняем элементы необходимым содержанием

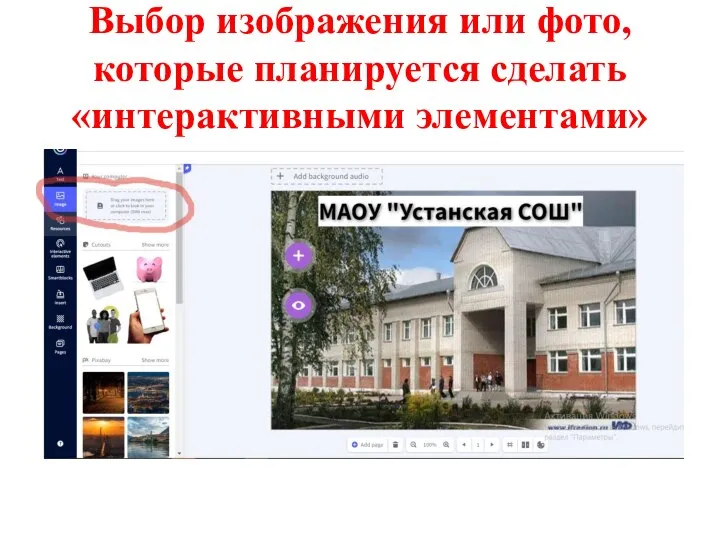
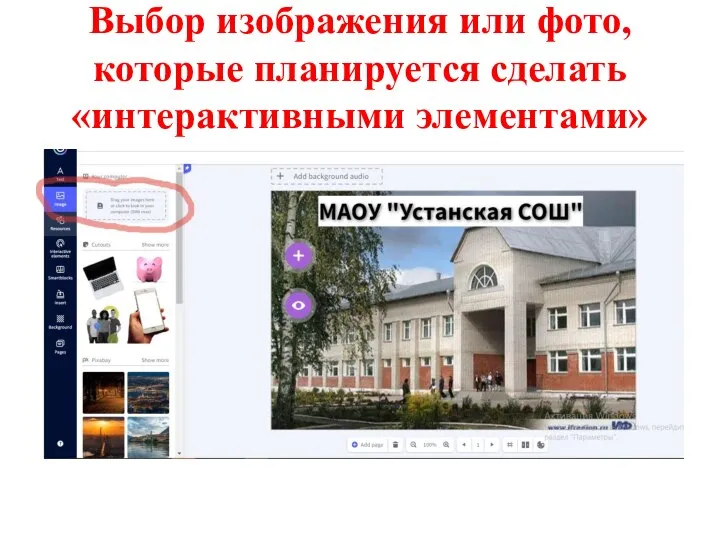
Слайд 18Выбор изображения или фото, которые планируется сделать «интерактивными элементами»

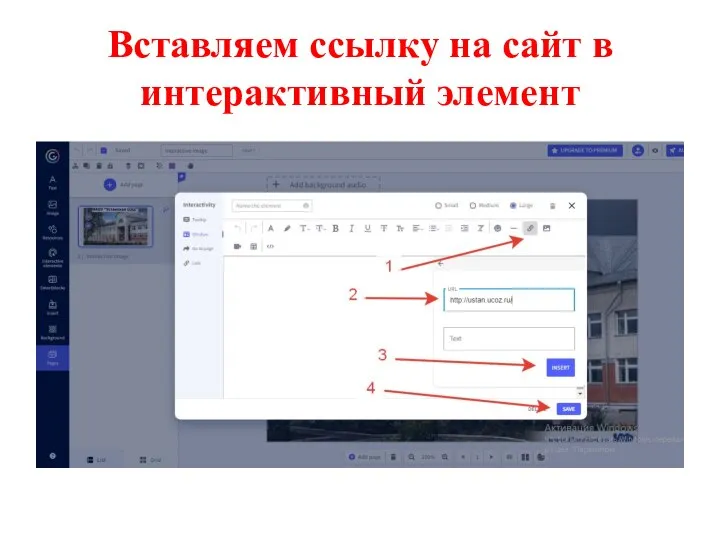
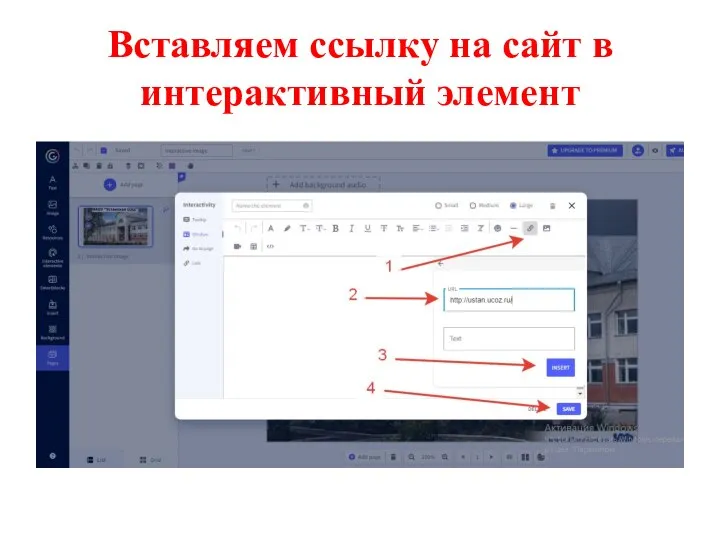
Слайд 19Вставляем ссылку на сайт в интерактивный элемент

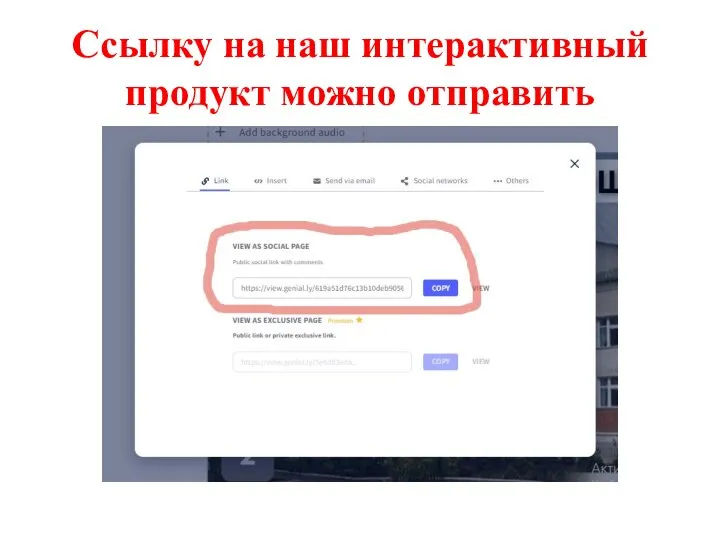
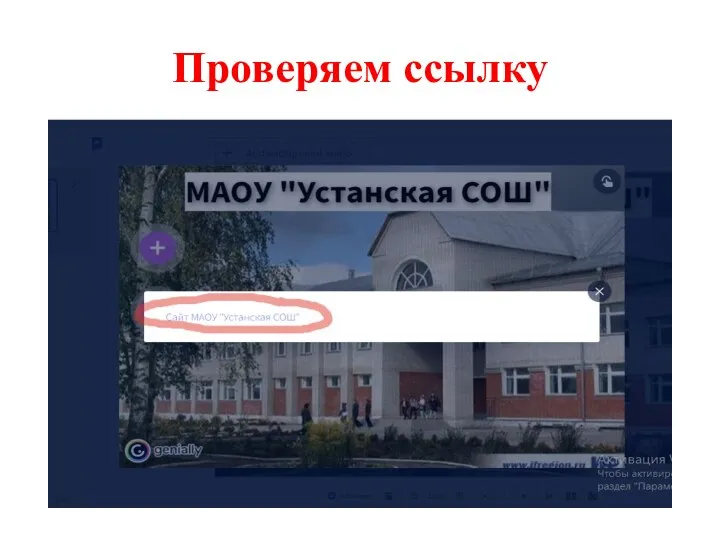
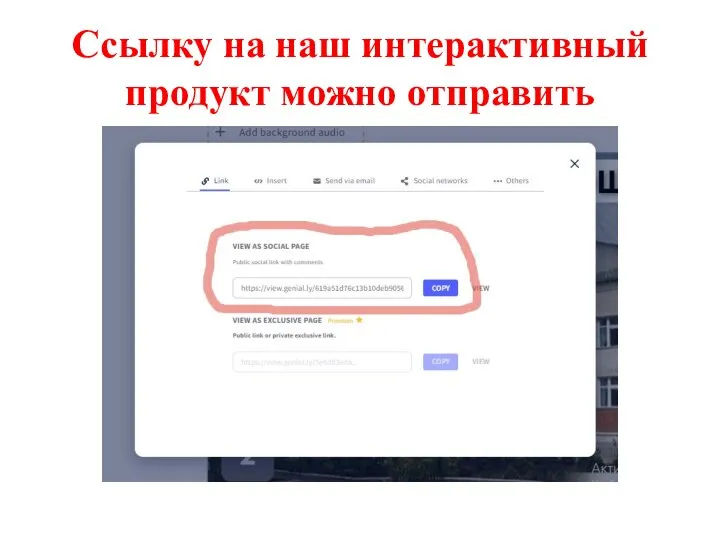
Слайд 24Ссылку на наш интерактивный продукт можно отправить
























 Новая европейская живопись
Новая европейская живопись Всероссийский День ходьбы
Всероссийский День ходьбы Путешествие по Волге
Путешествие по Волге Глагол have to и must
Глагол have to и must Рейтинг добывающих компаний и местной власти: оценка населения
Рейтинг добывающих компаний и местной власти: оценка населения Высшие, или Плацентарные, звери,Отряды: Насекомоядные и Рукокрылые, Грызуны и Зайцеобразные ,Хищные
Высшие, или Плацентарные, звери,Отряды: Насекомоядные и Рукокрылые, Грызуны и Зайцеобразные ,Хищные Презентация на тему Франция в середине XIX века
Презентация на тему Франция в середине XIX века Служение ''Мое Поколение''
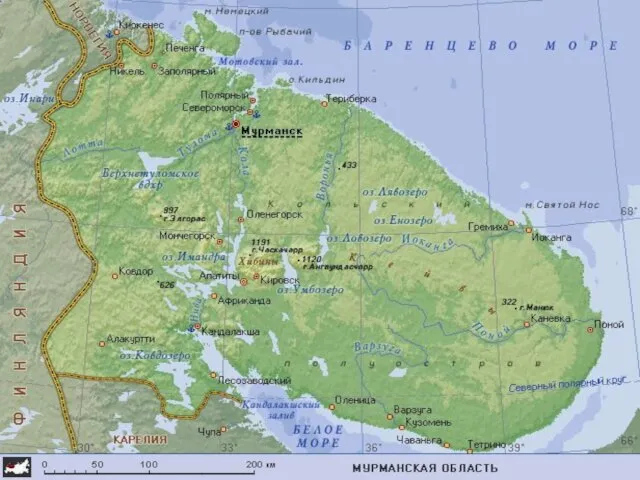
Служение ''Мое Поколение'' Мурманская область
Мурманская область Общие сведения об электротехнологии. Энергетические основы электротехнологии. Лекция №2
Общие сведения об электротехнологии. Энергетические основы электротехнологии. Лекция №2 Lecture3
Lecture3 «Актуальная информация о международной стандартизации в области сварки и родственных процессов» „State of the art of International Standardisation in th
«Актуальная информация о международной стандартизации в области сварки и родственных процессов» „State of the art of International Standardisation in th Рисунок основа изобразительного творчества
Рисунок основа изобразительного творчества Действие магнитного поля на проводник с током
Действие магнитного поля на проводник с током ФИЗИОЛОГИЯ ПИЩЕВАРЕНИЯ
ФИЗИОЛОГИЯ ПИЩЕВАРЕНИЯ Есенин и Россия
Есенин и Россия Апрелевский завод теплоизделий
Апрелевский завод теплоизделий Глаголы застывшие и изменяющиеся в арабском языке
Глаголы застывшие и изменяющиеся в арабском языке Николай Алексеевич Заболоцкий
Николай Алексеевич Заболоцкий Людей неинтересных в мире нет. Их судьбы – как истории планет. У каждой всё особое, свое, И нет планет, похожих на нее. Е.Евтушенко
Людей неинтересных в мире нет. Их судьбы – как истории планет. У каждой всё особое, свое, И нет планет, похожих на нее. Е.Евтушенко Устройство и содержание бесстыкового пути ОАО РЖД
Устройство и содержание бесстыкового пути ОАО РЖД Презентация на тему Правописание НЕ с причастиями
Презентация на тему Правописание НЕ с причастиями Этические нормы коллектива
Этические нормы коллектива Генетический анализ вместо химиотерапии
Генетический анализ вместо химиотерапии Алгоритм и его формальное исполнение
Алгоритм и его формальное исполнение Цели: Активизация деятельности учащихся; Развитие творческого интереса к математике; Воспитание стойкости, находчивости и любозн
Цели: Активизация деятельности учащихся; Развитие творческого интереса к математике; Воспитание стойкости, находчивости и любозн Презентация на тему Economic Community of West African States (ECOWAS)
Презентация на тему Economic Community of West African States (ECOWAS)  Лыжная база Саломаты
Лыжная база Саломаты