Слайд 2Основополагающий вопрос
Авангардная школа Web-дизайна VS "ползучий новоротизм": как не переборщить?

Слайд 3Проблемные вопросы
Для чего нужен Web-дизайн?
Какие есть виды web-дизайна и в каких случаях

применяется тот или иной web-дизайн?
Слайд 4Гипотеза
Оформление web-страниц существенно влияет на восприятие содержания web-сайта

Слайд 5Краткое содержание проекта
На примере данной работы ученики поймут основные принципы и различия

в основных направлениях веб-дизайна. Как результат их практической работы будут разработаны три вида веб-сайтов (несложных): школы текстового направления, классического и авангардного. Проблемным вопросом проекта является тема "Ползучего новоротизма". Ученики должны рассмотреть данное понятие и спроектировать дополнительную работу (одна веб-страничка) на различие применения авангардного стиля и "ползучего новоротизма".
Слайд 6Краткое содержание проекта
Так же проект, помимо информатики, включает в себя задание по

английскому языку: ребята сами выбирают тему для своего web-сайта и проводят поиск информации для наполнения страниц сайта в Интернете на английском языке. Это позволит ученикам усовершенствовать знание английского языка, а так же отточить навыки поиска информации на иностранном языке.





 и формирование отчетности
и формирование отчетности Презентация на тему Швейные товары
Презентация на тему Швейные товары  Филологи
Филологи АУДИТ
АУДИТ Проектирование СКС коттеджного участка из бруса
Проектирование СКС коттеджного участка из бруса Интеграция риск-менеджмента в ключевые процессы принятия решений
Интеграция риск-менеджмента в ключевые процессы принятия решений Проект: Юридическое сопровождение дополнительной эмиссии обыкновенных акций, размещаемых по открытой подписке
Проект: Юридическое сопровождение дополнительной эмиссии обыкновенных акций, размещаемых по открытой подписке Выполненное и планируемое благоустройство
Выполненное и планируемое благоустройство Вопросы составления и заверения отчетности получателей бюджетных средств в территориальных органах Федерального казначейства
Вопросы составления и заверения отчетности получателей бюджетных средств в территориальных органах Федерального казначейства Чудесные превращения воды в природе (3 класс)
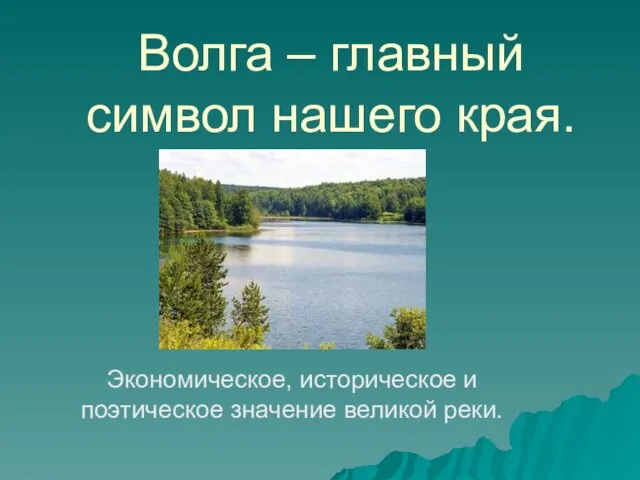
Чудесные превращения воды в природе (3 класс) Волга – главный символ нашего края
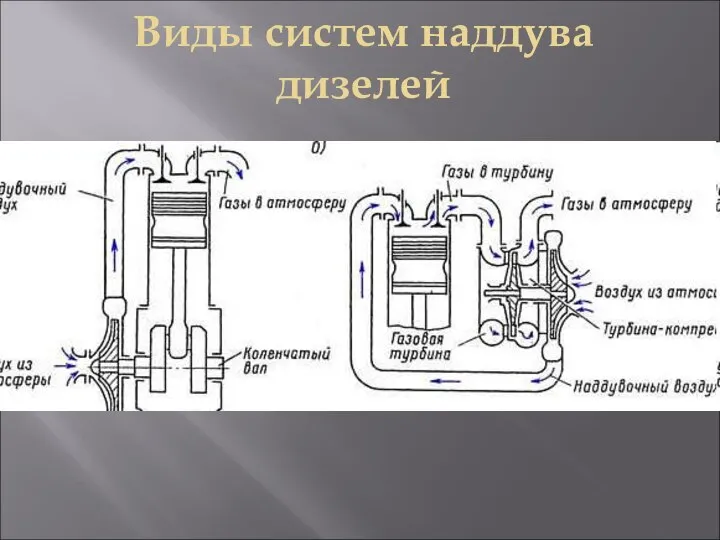
Волга – главный символ нашего края Виды систем наддува дизелей на судне. Аксиально-поршневой насос
Виды систем наддува дизелей на судне. Аксиально-поршневой насос Гражданское общество. Задания для выполнения
Гражданское общество. Задания для выполнения Природные и экологические опасности
Природные и экологические опасности London
London  Семейное право
Семейное право Morphonologie der Verben IPrasens
Morphonologie der Verben IPrasens Www.auditexpo.ru. Основные типы клиентов: Аналитический - ключевой вопрос: «Как?», «Зачем?» Рассудителен, Логичен, Собран, Нужны детали, Изуч
Www.auditexpo.ru. Основные типы клиентов: Аналитический - ключевой вопрос: «Как?», «Зачем?» Рассудителен, Логичен, Собран, Нужны детали, Изуч Мотивация продавцов-промоутеров SEB
Мотивация продавцов-промоутеров SEB Выражение характера человека в изображении. Женский образ русских сказок
Выражение характера человека в изображении. Женский образ русских сказок Портфолио
Портфолио Школьный музей "Родные истоки"
Школьный музей "Родные истоки" Тип, имя и значение переменной
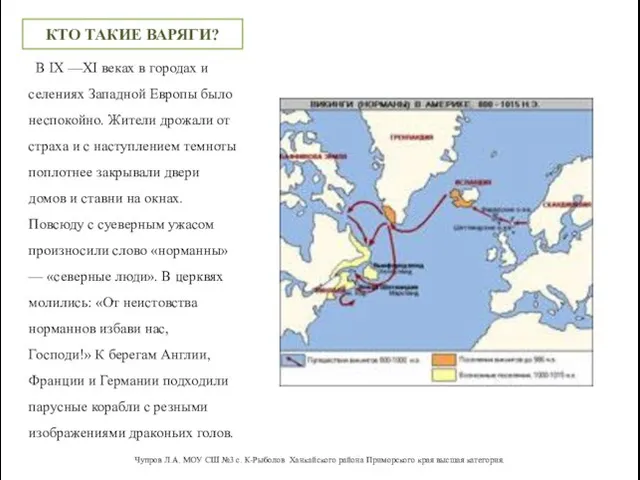
Тип, имя и значение переменной Путь из Варяг в Греки
Путь из Варяг в Греки Масштабируемое решениеот ЛПУ до региона
Масштабируемое решениеот ЛПУ до региона Агроэкосистеемы, или аграрные экологические системы
Агроэкосистеемы, или аграрные экологические системы Религия как одна из форм культуры
Религия как одна из форм культуры Угольная кислота
Угольная кислота