Содержание
- 2. Разработка Web-сайтов с использованием языка разметки гипертекста HTML
- 3. Гипертекстовые документы Подготовка гипертекста может осуществляться с помощью различных средств: текстовых редакторов; Редакторов HTML; Средств публикации
- 4. Гипертекст Гипертекст –информационная структура, позволяющая устанавливать смысловые связи между элементами текста в документе таким образом, чтобы
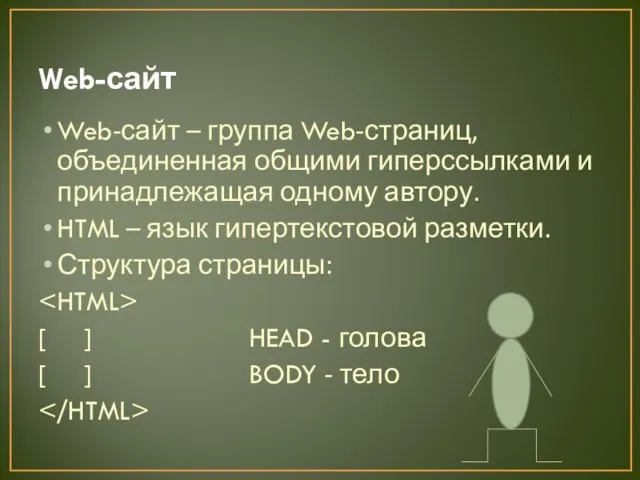
- 5. Web-сайт Web-сайт – группа Web-страниц, объединенная общими гиперссылками и принадлежащая одному автору. HTML – язык гипертекстовой
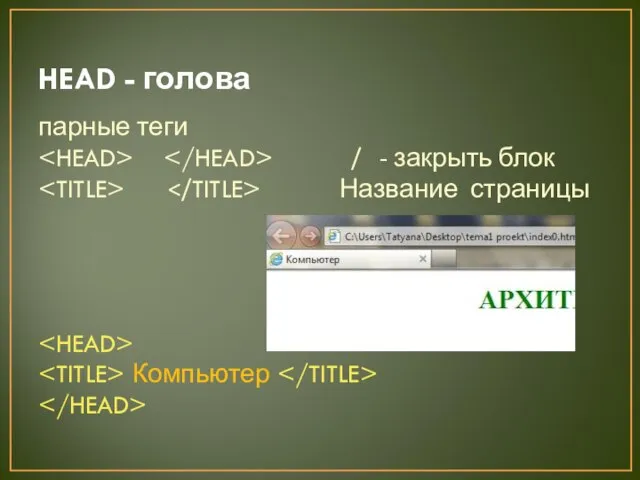
- 6. HEAD - голова парные теги / - закрыть блок Название страницы Компьютер
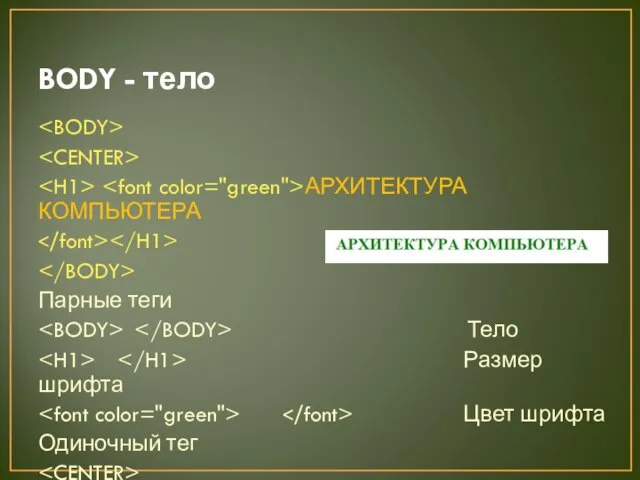
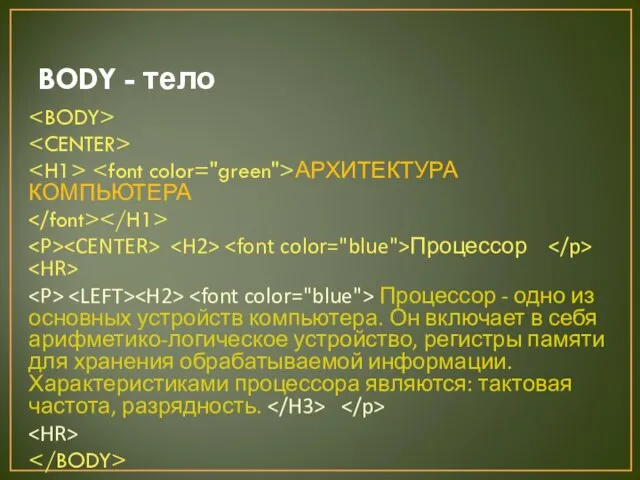
- 7. BODY - тело АРХИТЕКТУРА КОМПЬЮТЕРА Парные теги Тело Размер шрифта Цвет шрифта Одиночный тег Выравнивание
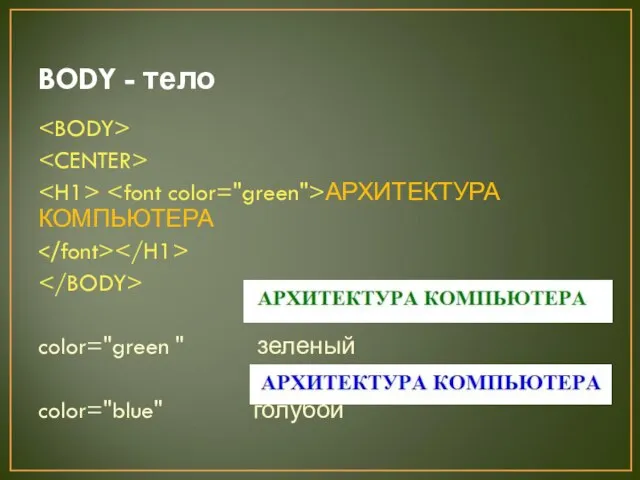
- 8. BODY - тело АРХИТЕКТУРА КОМПЬЮТЕРА color="green " зеленый color="blue" голубой
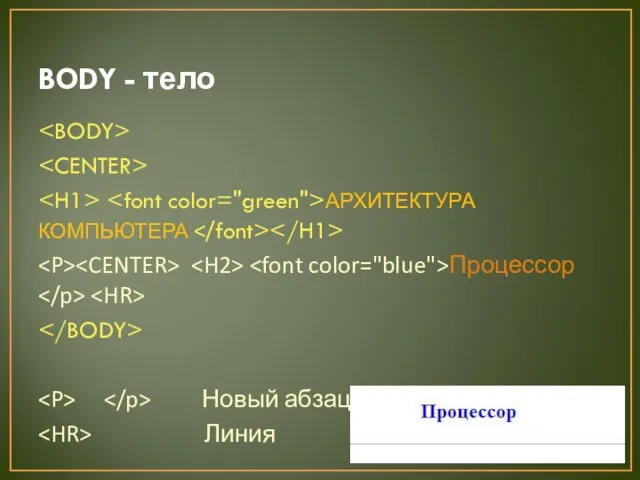
- 9. BODY - тело АРХИТЕКТУРА КОМПЬЮТЕРА Процессор Новый абзац Линия
- 10. BODY - тело АРХИТЕКТУРА КОМПЬЮТЕРА Процессор Процессор - одно из основных устройств компьютера. Он включает в
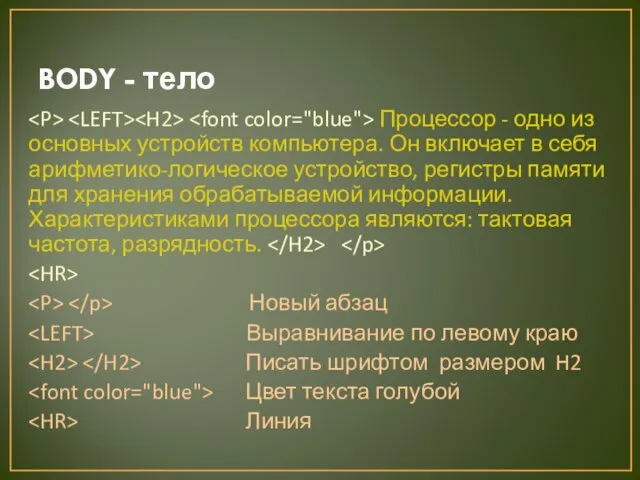
- 11. BODY - тело Процессор - одно из основных устройств компьютера. Он включает в себя арифметико-логическое устройство,
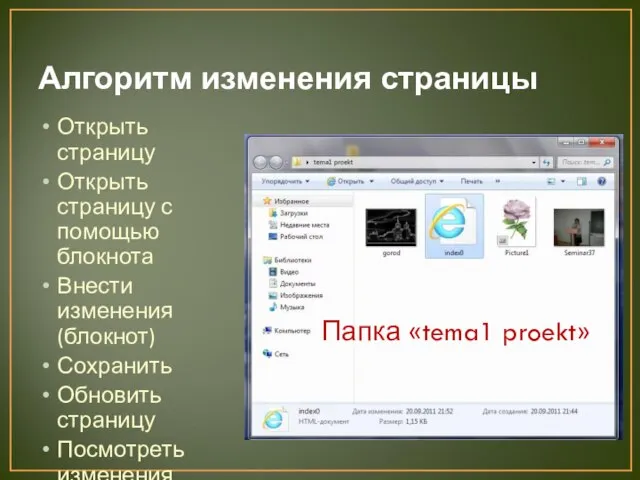
- 12. Алгоритм изменения страницы Открыть страницу Открыть страницу с помощью блокнота Внести изменения (блокнот) Сохранить Обновить страницу
- 14. Скачать презентацию











 Отчет
Отчет ГЕОГРАФИЯ
ГЕОГРАФИЯ Школа музыки GUITARDO
Школа музыки GUITARDO Презентация на тему Русская икона. Древнерусская живопись
Презентация на тему Русская икона. Древнерусская живопись Прочитай загадку, найди отгадку
Прочитай загадку, найди отгадку Два художника (Дружба Чехова и Левитана)
Два художника (Дружба Чехова и Левитана) Спирты
Спирты Презентация на тему Час общения «Времена года»
Презентация на тему Час общения «Времена года» Презентация на тему Платоники и Элидо-эритрийская школа
Презентация на тему Платоники и Элидо-эритрийская школа Стратегия муниципальных выборов в новой реальности
Стратегия муниципальных выборов в новой реальности Презентация на тему Этические правила служебного поведения и проф. служебной деятельности гос. гражданских служащих РФ
Презентация на тему Этические правила служебного поведения и проф. служебной деятельности гос. гражданских служащих РФ  НАИМЕНОВАНИЕ ОРГАНИЗАЦИИ КАК ПРЕДМЕТ Васильева Анна Сергеевна зав. сектором электронного каталога отдела научной обработки ф
НАИМЕНОВАНИЕ ОРГАНИЗАЦИИ КАК ПРЕДМЕТ Васильева Анна Сергеевна зав. сектором электронного каталога отдела научной обработки ф Презентация на тему Правила поведения на железной дороге (3 класс)
Презентация на тему Правила поведения на железной дороге (3 класс) ПОЛОЖЕНИЕ о выборах членовМолодежного парламентаМО «Увинский район»
ПОЛОЖЕНИЕ о выборах членовМолодежного парламентаМО «Увинский район» Мастер-класс Изготовление театральной куклы
Мастер-класс Изготовление театральной куклы The Family Law
The Family Law  Бойко Алесандра
Бойко Алесандра Elektron sənəd. Dövri̇yyəsi̇ si̇stemi̇
Elektron sənəd. Dövri̇yyəsi̇ si̇stemi̇ Правовые дебаты: «ЗА» и «ПРОТИВ»
Правовые дебаты: «ЗА» и «ПРОТИВ» Благотворительная программа «Подарим детям сказку»
Благотворительная программа «Подарим детям сказку» ЛУГАНСКАЯ ОБЛАСТЬ, УКРАИНА
ЛУГАНСКАЯ ОБЛАСТЬ, УКРАИНА Направления современной живописи
Направления современной живописи Натрий
Натрий Электронная физкультминутка boom-boom
Электронная физкультминутка boom-boom Царь Иван Грозный
Царь Иван Грозный Размещение рекламы в ВУЗах РФ
Размещение рекламы в ВУЗах РФ Психология общения Берн
Психология общения Берн «Моя математика» 1 класс
«Моя математика» 1 класс