Слайд 2Общие представление о компьютерной графике
Что такое компьютерная графика?
Какие технологии компьютерной графики мы

знаем из базового курса?
Назовите основные правила представления данных в компьютере.
Можем ли мы сказать, что изображение на экране монитора дискретно?
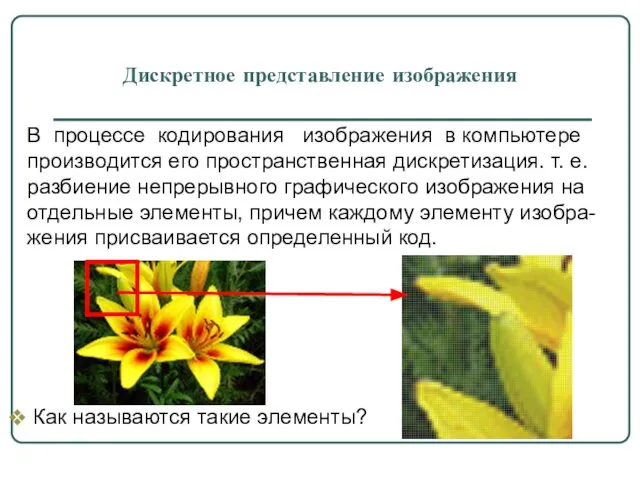
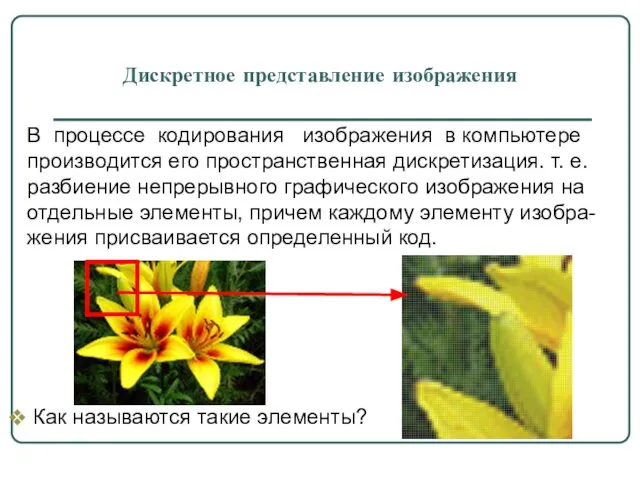
Слайд 3Дискретное представление изображения
В процессе кодирования изображения в компьютере производится его пространственная

дискретизация. т. е. разбиение непрерывного графического изображения на отдельные элементы, причем каждому элементу изобра-жения присваивается определенный код.
Как называются такие элементы?
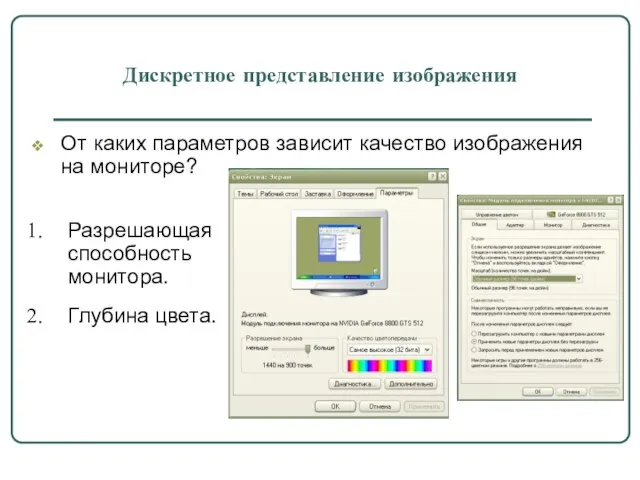
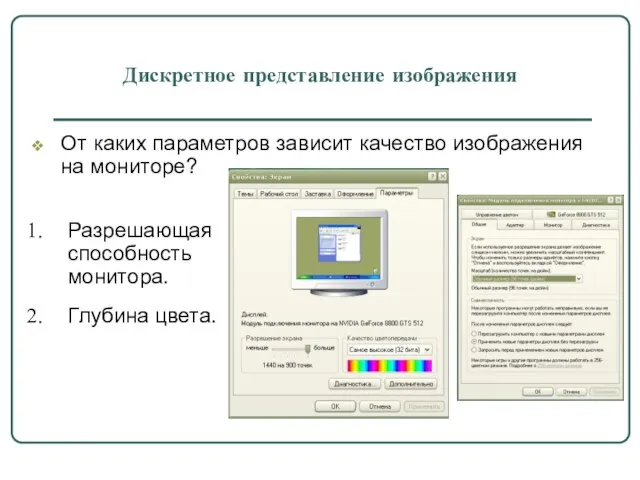
Слайд 4Дискретное представление изображения
От каких параметров зависит качество изображения на мониторе?
Разрешающая способность монитора.
Глубина

цвета.
Слайд 5Дискретное представление цвета
Любой цвет точки на экране компьютера получается путем смешивания трех

базовых цветов:
R G B
красного, зеленого, синего.
[от 0 до 255] [от 0 до 255] [от 0 до 255]
(0-нет, 255 – максимальный)
Модель RGB Модель CMYK
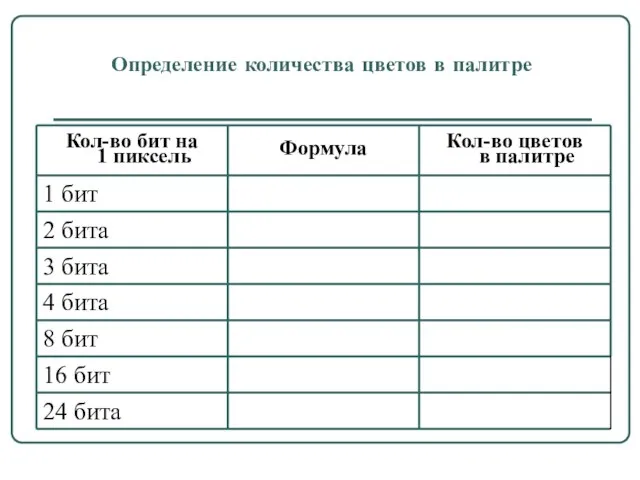
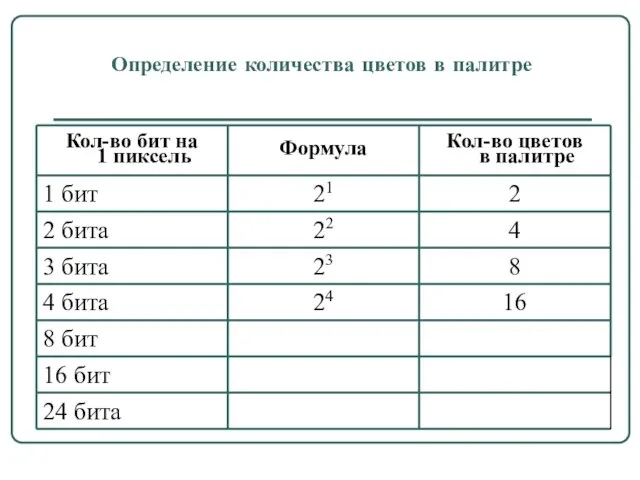
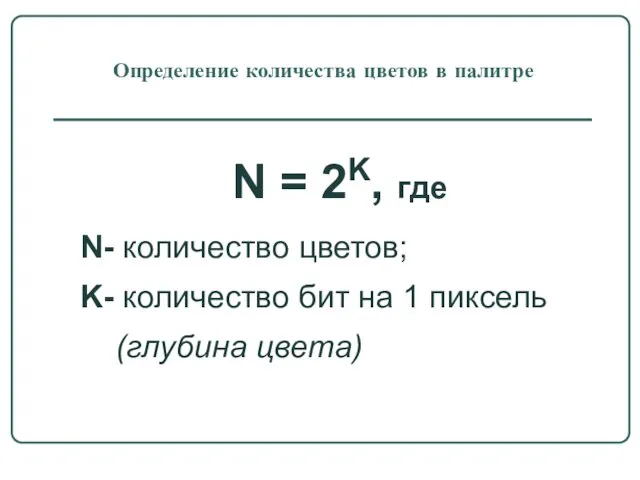
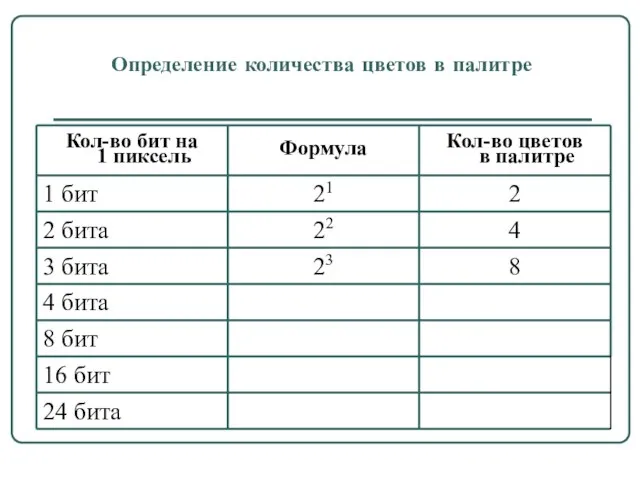
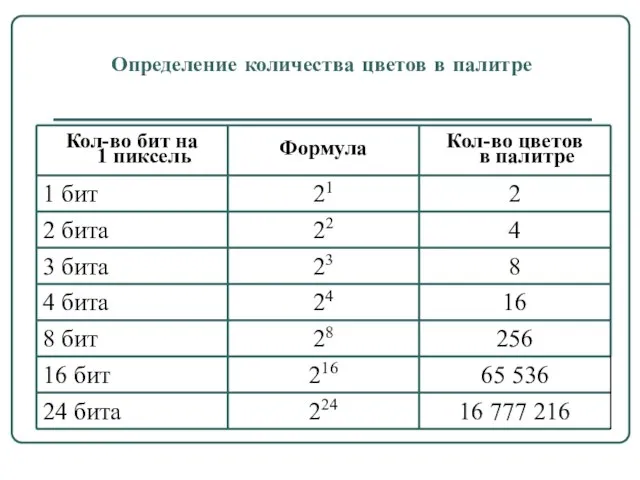
Слайд 6Определение количества цветов в палитре
N = 2K, где
N- количество цветов;
K- количество

бит на 1 пиксель
(глубина цвета)
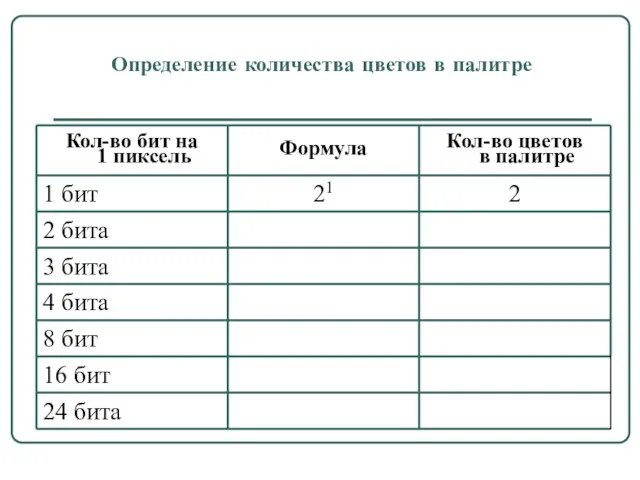
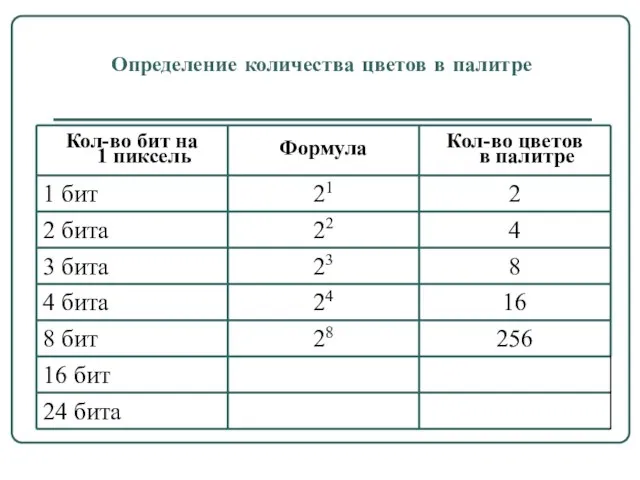
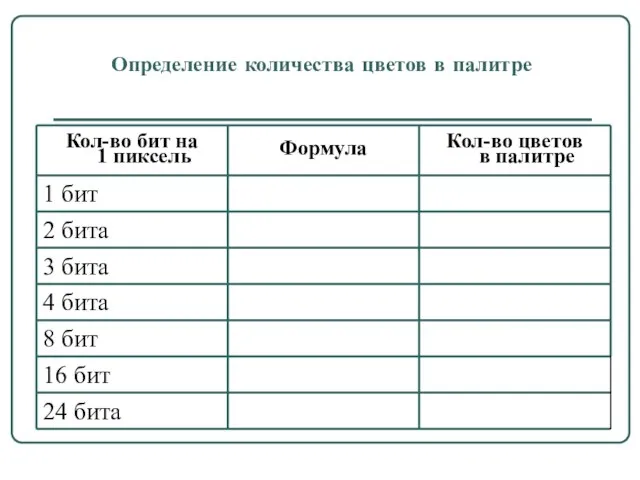
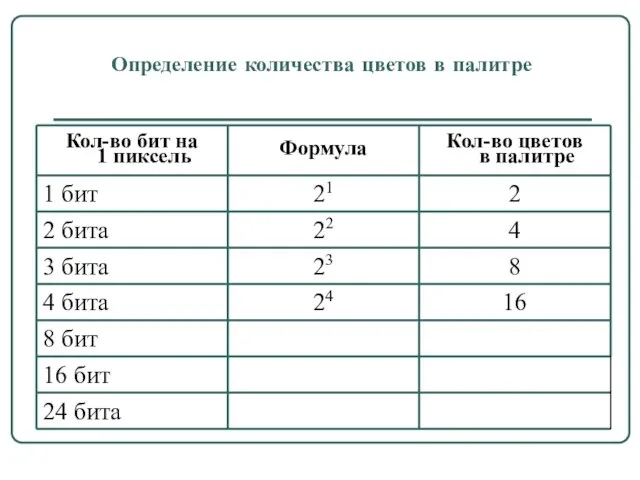
Слайд 7Определение количества цветов в палитре

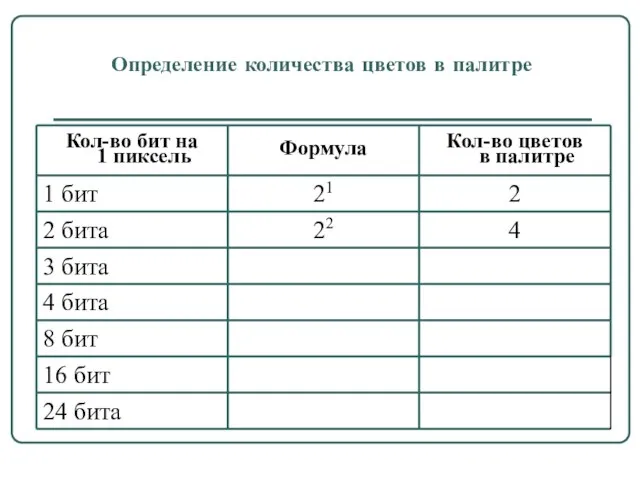
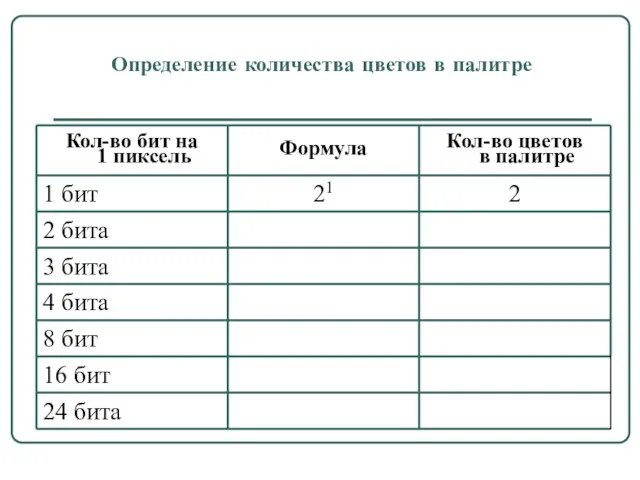
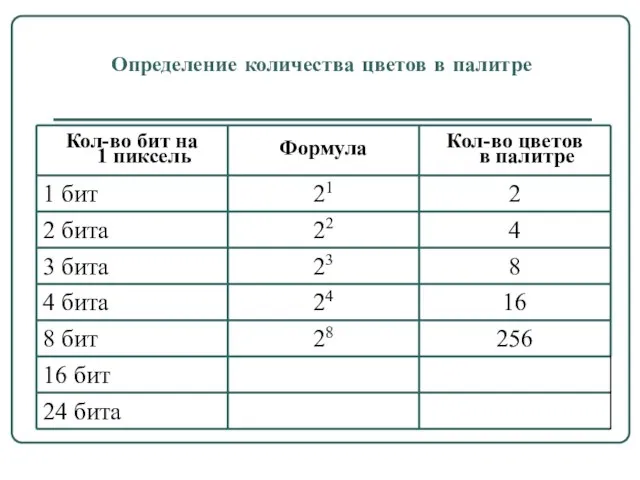
Слайд 8Определение количества цветов в палитре

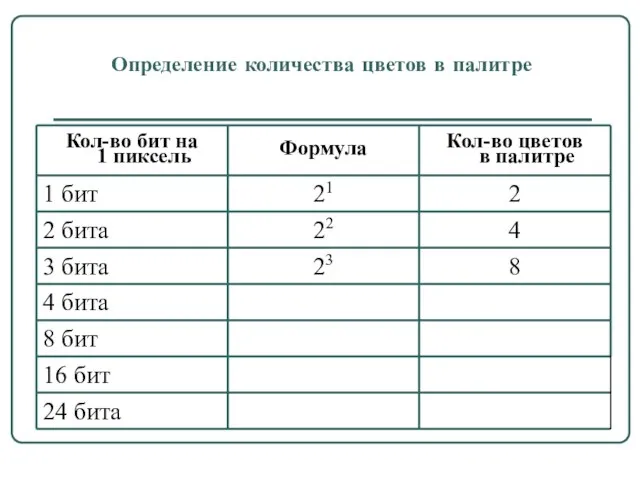
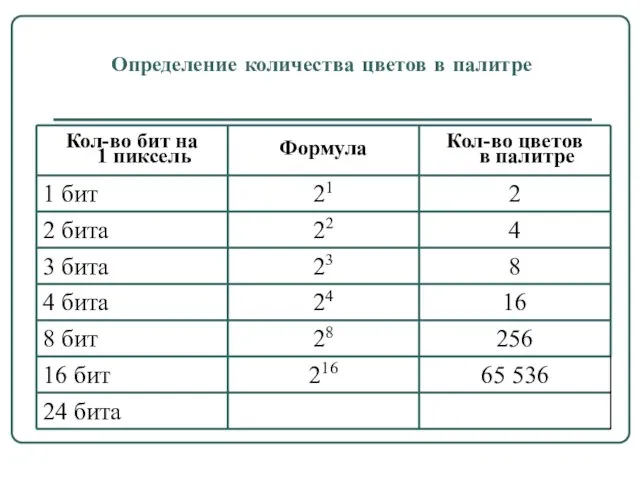
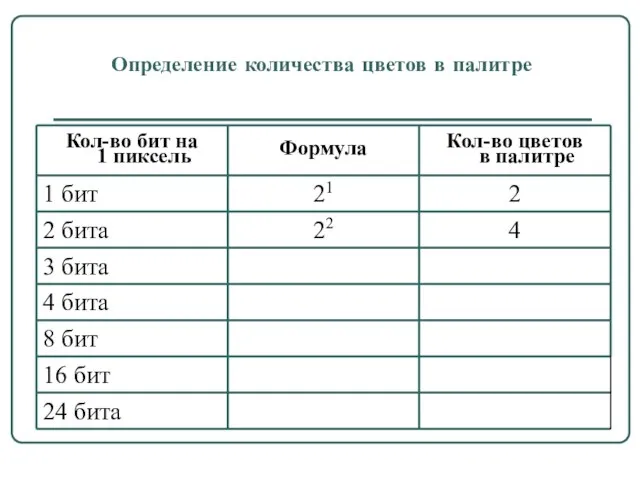
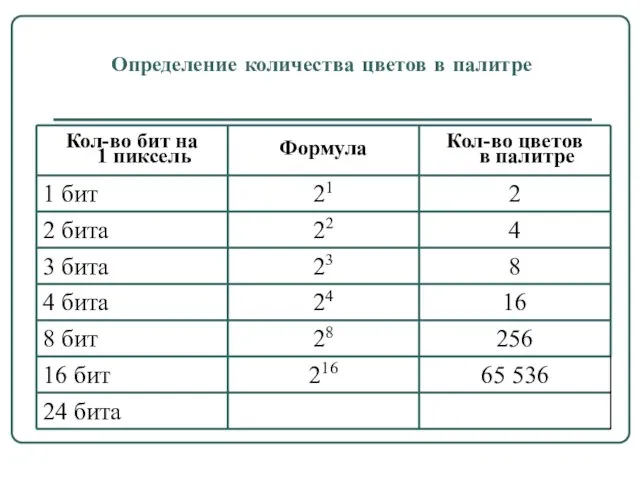
Слайд 9Определение количества цветов в палитре

Слайд 10Определение количества цветов в палитре

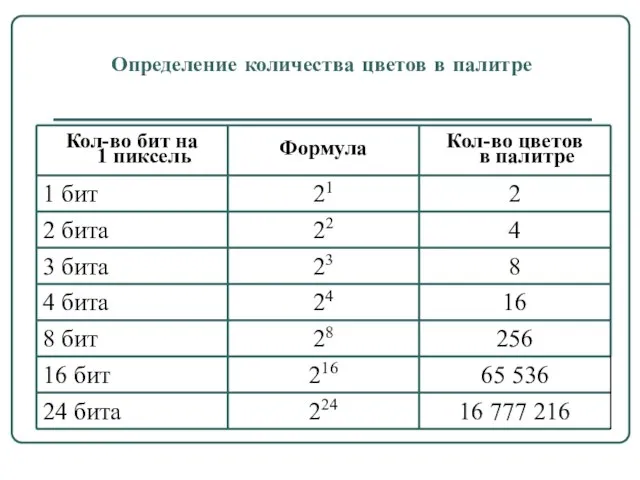
Слайд 11Определение количества цветов в палитре

Слайд 12Определение количества цветов в палитре

Слайд 13Определение количества цветов в палитре

Слайд 14Определение количества цветов в палитре

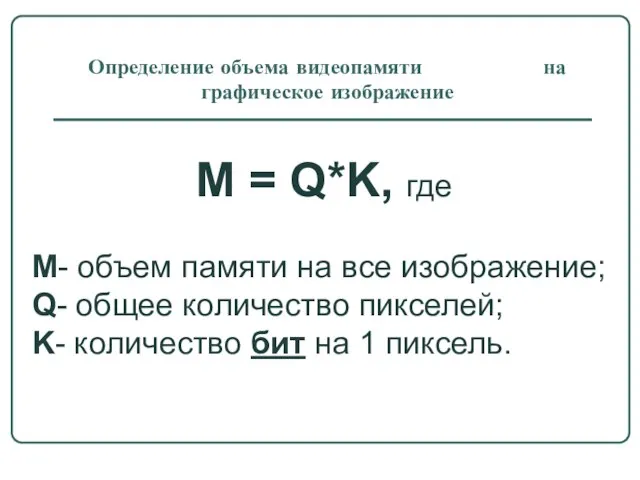
Слайд 15Определение объема видеопамяти на графическое изображение
M = Q*K, где
M- объем памяти

на все изображение;
Q- общее количество пикселей;
K- количество бит на 1 пиксель.
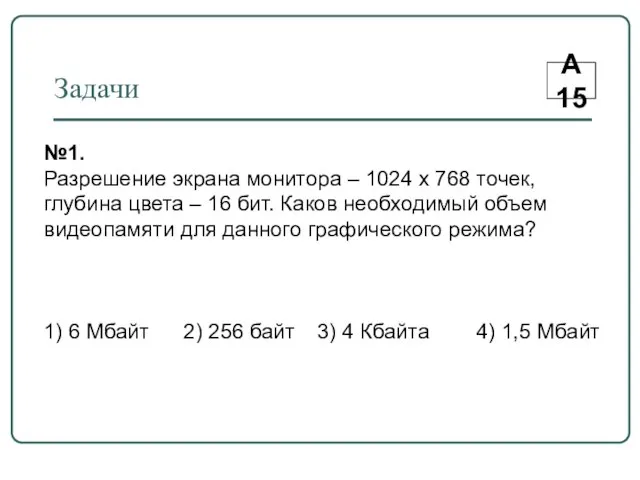
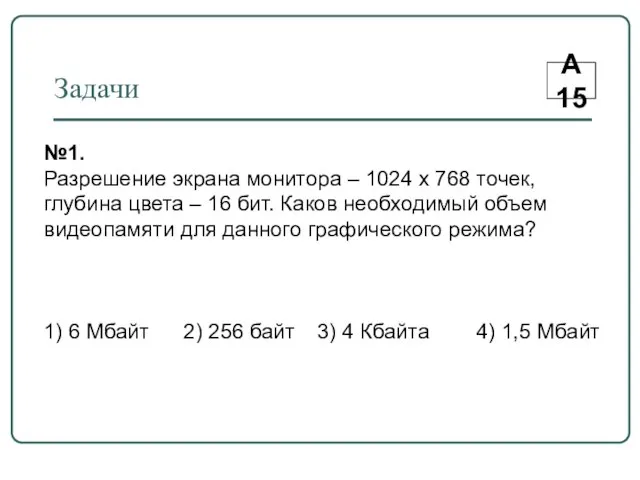
Слайд 16Задачи
А15
№1.
Разрешение экрана монитора – 1024 х 768 точек, глубина цвета – 16

бит. Каков необходимый объем видеопамяти для данного графического режима?
1) 6 Мбайт 2) 256 байт 3) 4 Кбайта 4) 1,5 Мбайт
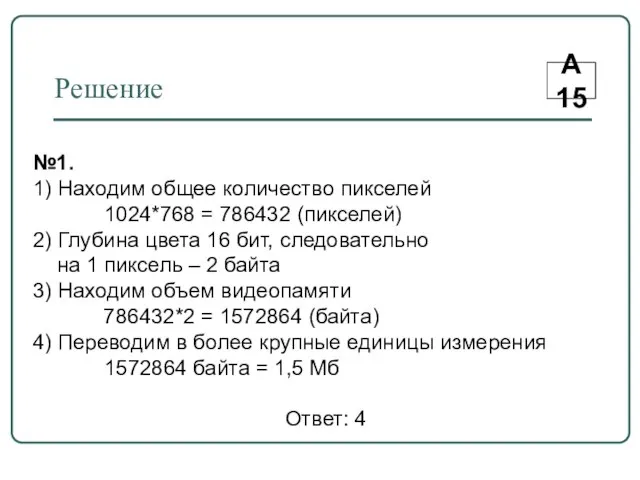
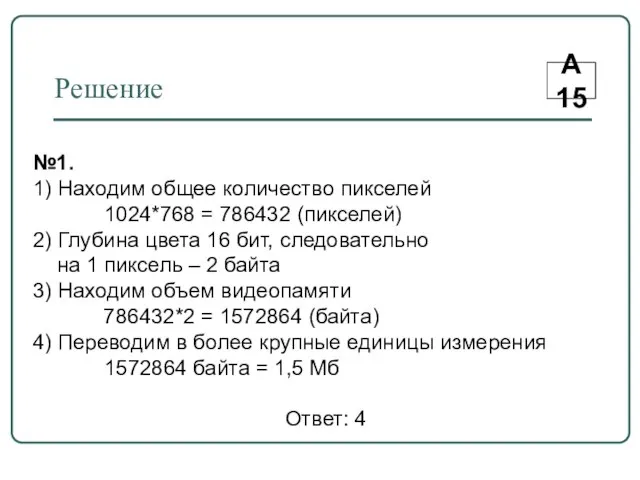
Слайд 17Решение
А15
№1.
1) Находим общее количество пикселей
1024*768 = 786432 (пикселей)
2) Глубина цвета 16

бит, следовательно на 1 пиксель – 2 байта
3) Находим объем видеопамяти
786432*2 = 1572864 (байта)
4) Переводим в более крупные единицы измерения
1572864 байта = 1,5 Мб
Ответ: 4
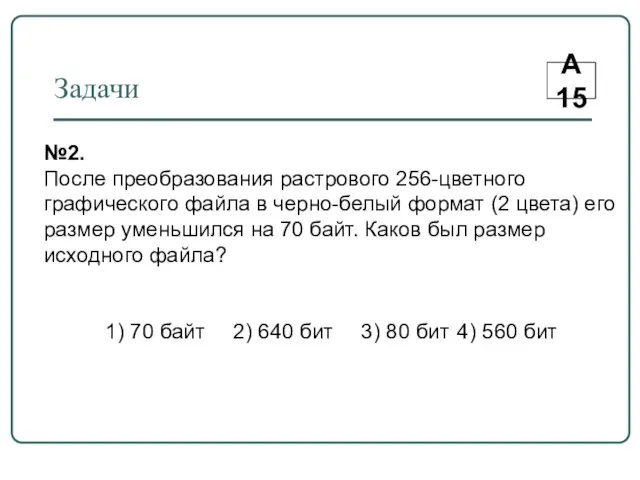
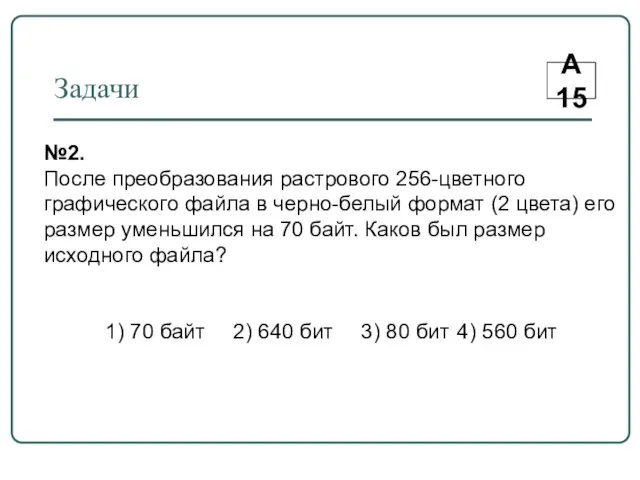
Слайд 18Задачи
А15
№2.
После преобразования растрового 256-цветного графического файла в черно-белый формат (2 цвета) его

размер уменьшился на 70 байт. Каков был размер исходного файла?
1) 70 байт 2) 640 бит 3) 80 бит 4) 560 бит
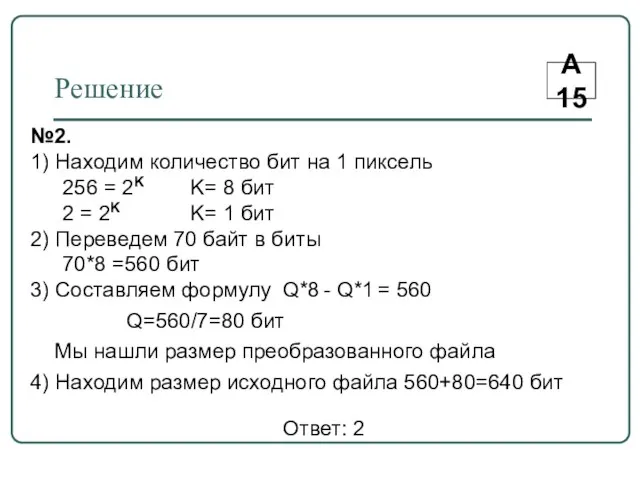
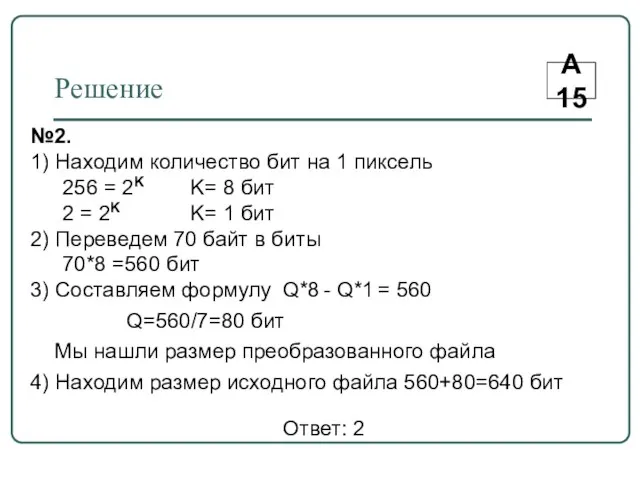
Слайд 19Решение
А15
№2.
1) Находим количество бит на 1 пиксель
256 = 2K K= 8 бит

2 = 2K K= 1 бит
2) Переведем 70 байт в биты
70*8 =560 бит
3) Составляем формулу Q*8 - Q*1 = 560
Q=560/7=80 бит
Мы нашли размер преобразованного файла
4) Находим размер исходного файла 560+80=640 бит
Ответ: 2
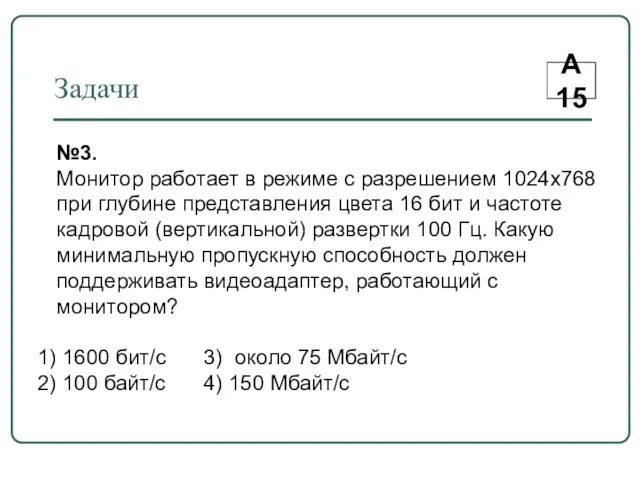
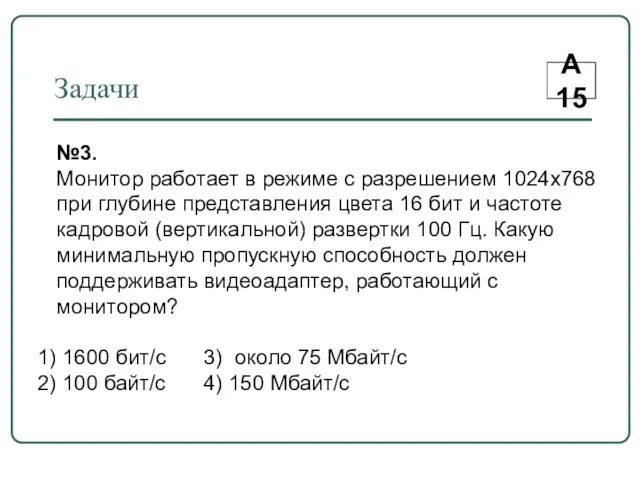
Слайд 20Задачи
А15
№3.
Монитор работает в режиме с разрешением 1024х768 при глубине представления цвета 16

бит и частоте кадровой (вертикальной) развертки 100 Гц. Какую минимальную пропускную способность должен поддерживать видеоадаптер, работающий с монитором?
1600 бит/с 3) около 75 Мбайт/с
100 байт/с 4) 150 Мбайт/с
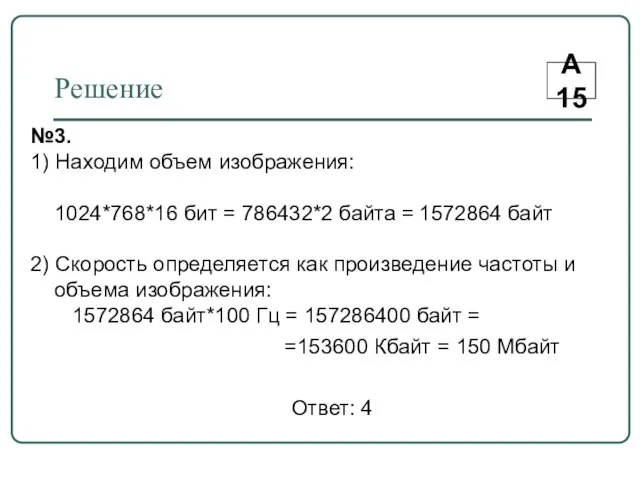
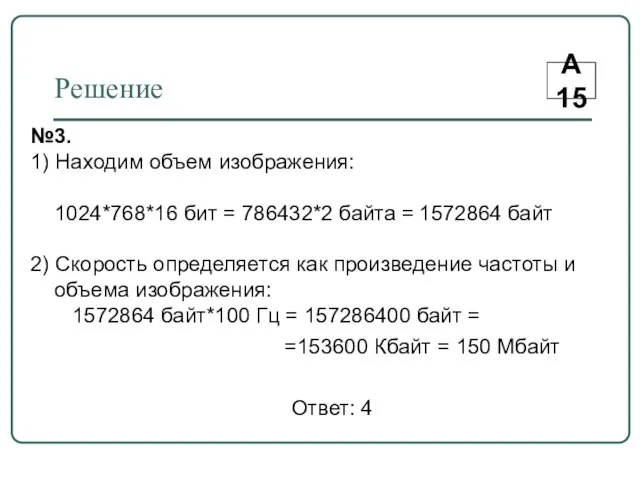
Слайд 21Решение
А15
№3.
1) Находим объем изображения:
1024*768*16 бит = 786432*2 байта = 1572864 байт
2) Скорость

определяется как произведение частоты и объема изображения:
1572864 байт*100 Гц = 157286400 байт =
=153600 Кбайт = 150 Мбайт
Ответ: 4
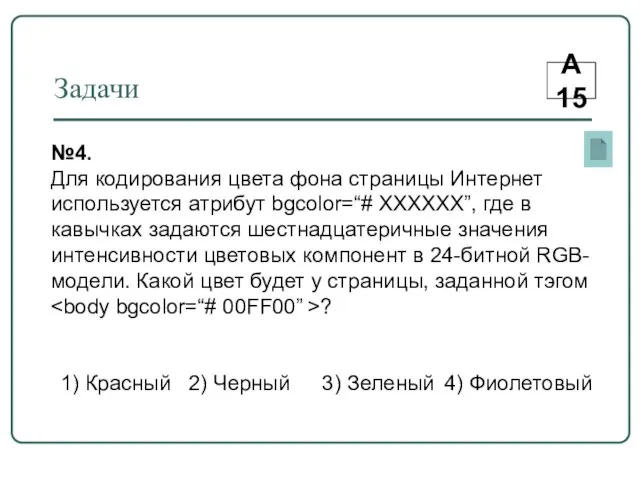
Слайд 22Задачи
А15
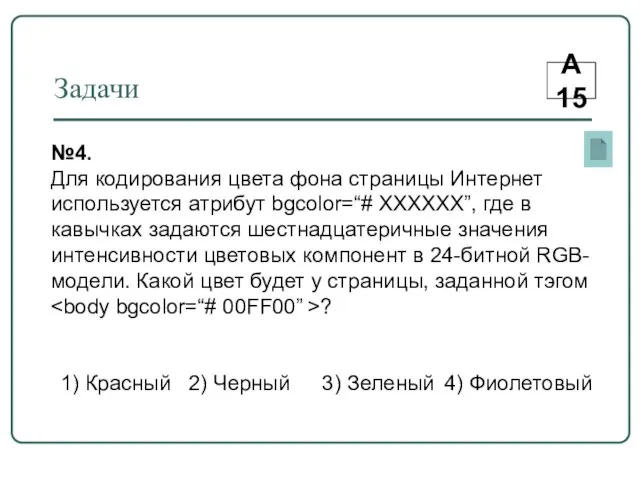
№4.
Для кодирования цвета фона страницы Интернет используется атрибут bgcolor=“# XXXXXX”, где в

кавычках задаются шестнадцатеричные значения интенсивности цветовых компонент в 24-битной RGB-модели. Какой цвет будет у страницы, заданной тэгом ?
1) Красный 2) Черный 3) Зеленый 4) Фиолетовый
Слайд 23Решение
А15
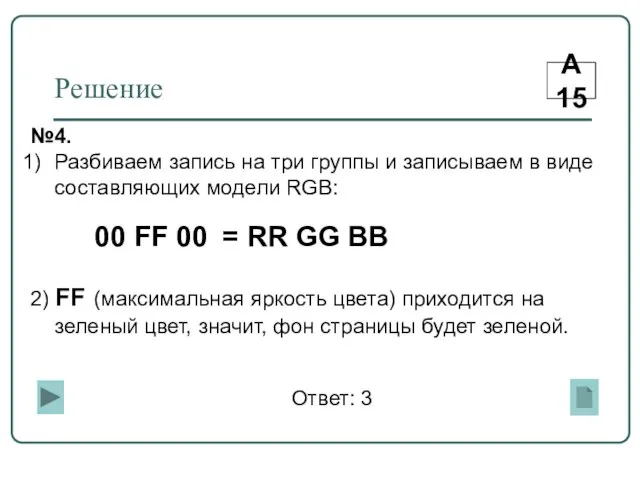
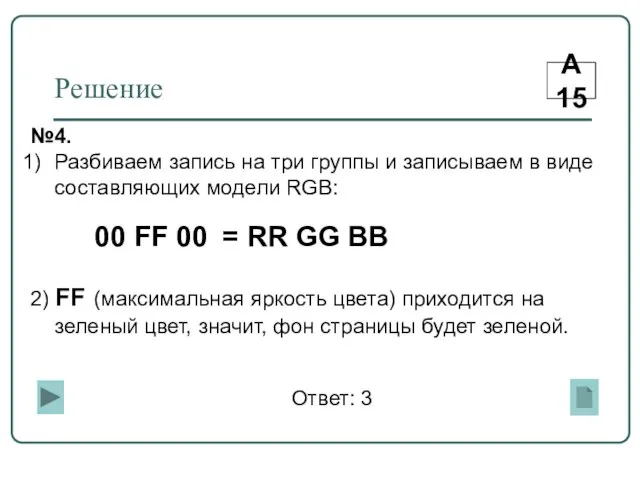
№4.
Разбиваем запись на три группы и записываем в виде составляющих модели RGB:

00 FF 00 = RR GG BB
2) FF (максимальная яркость цвета) приходится на зеленый цвет, значит, фон страницы будет зеленой.
Ответ: 3
Слайд 24Задачи
А15
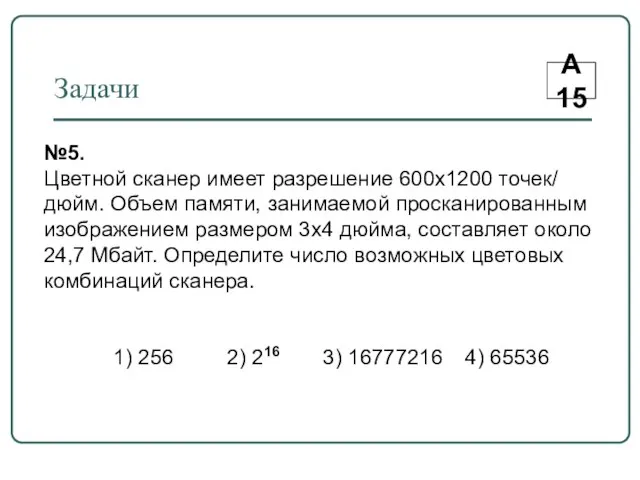
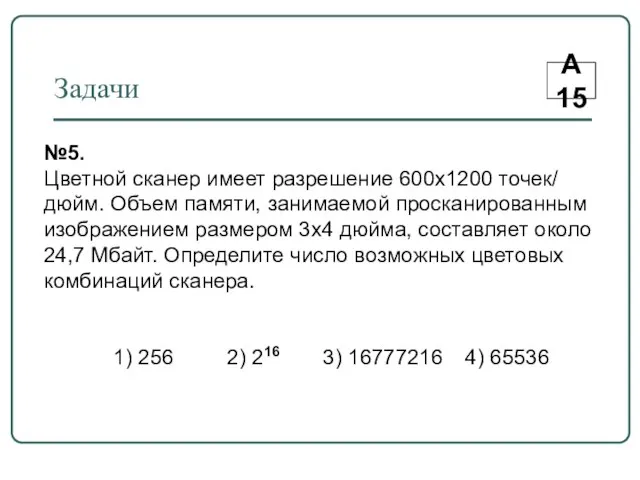
№5.
Цветной сканер имеет разрешение 600х1200 точек/ дюйм. Объем памяти, занимаемой просканированным изображением

размером 3х4 дюйма, составляет около 24,7 Мбайт. Определите число возможных цветовых комбинаций сканера.
1) 256 2) 216 3) 16777216 4) 65536
Слайд 25Решение
А15
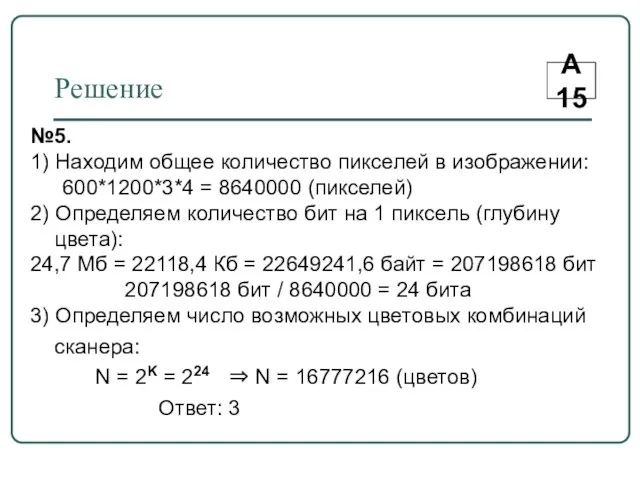
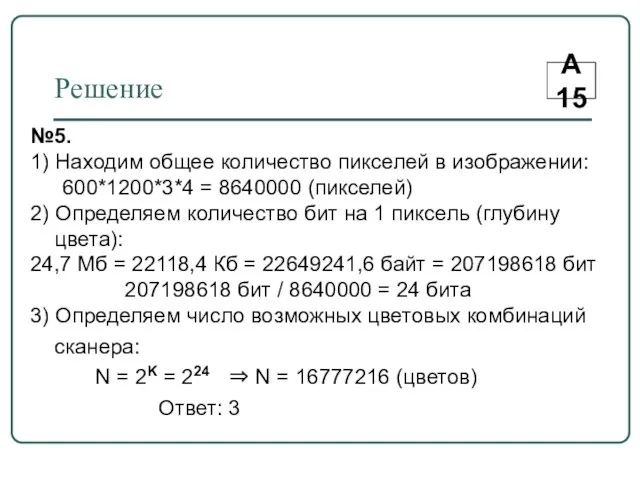
№5.
1) Находим общее количество пикселей в изображении:
600*1200*3*4 = 8640000 (пикселей)
2) Определяем количество

бит на 1 пиксель (глубину цвета):
24,7 Мб = 22118,4 Кб = 22649241,6 байт = 207198618 бит
207198618 бит / 8640000 = 24 бита
3) Определяем число возможных цветовых комбинаций сканера:
N = 2K = 224 ⇒ N = 16777216 (цветов)
Ответ: 3
Слайд 26Шестнадцатеричные цветовые коды
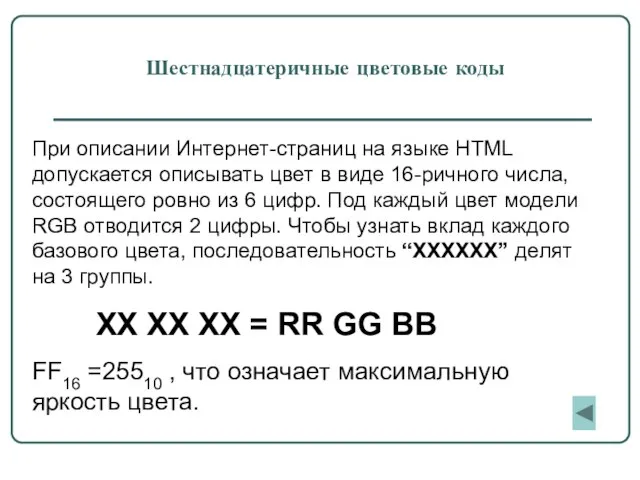
При описании Интернет-страниц на языке HTML допускается описывать цвет в

виде 16-ричного числа, состоящего ровно из 6 цифр. Под каждый цвет модели RGB отводится 2 цифры. Чтобы узнать вклад каждого базового цвета, последовательность “XXXXXX” делят на 3 группы.
XX XX XX = RR GG BB
FF16 =25510 , что означает максимальную яркость цвета.
Слайд 27Шестнадцатеричные цветовые коды
Полезно запомнить:
#FFFFFF – белый #00FF00 – зеленый
#000000

– черный #0000FF – синий
#FF0000 – красный #CCCCCC – серый


























 ОБМАНИ МЕНЯ ЕСЛИ СМОЖЕШЬ
ОБМАНИ МЕНЯ ЕСЛИ СМОЖЕШЬ Пришкольный лагерь «Солнышко»
Пришкольный лагерь «Солнышко» МОУ СОШ № 4 . г. Всеволожск Ленинградская область Тема. Дисциплина Ученица 7 класса «Б» Матвейчук Антонина Учитель Потапова О.Н.
МОУ СОШ № 4 . г. Всеволожск Ленинградская область Тема. Дисциплина Ученица 7 класса «Б» Матвейчук Антонина Учитель Потапова О.Н. Презентация на тему Оплодотворение и развитие зародыша
Презентация на тему Оплодотворение и развитие зародыша математический диктантпроверь себя и оцени
математический диктантпроверь себя и оцени Мониторинг комплексных проектов модернизации образования: отслеживать ход реализации
Мониторинг комплексных проектов модернизации образования: отслеживать ход реализации The Art of Delegation_How to Increase Manager's Efficiency_Marharyta Kotelevets
The Art of Delegation_How to Increase Manager's Efficiency_Marharyta Kotelevets наречие
наречие Галогены
Галогены Физкультура и спорт
Физкультура и спорт Презентация к уроку истории России 9 кл.
Презентация к уроку истории России 9 кл. Инвестиционная стратегия ПАО ФК Открытие
Инвестиционная стратегия ПАО ФК Открытие Казань в судьбе Сергея Тимофеевича Аксакова
Казань в судьбе Сергея Тимофеевича Аксакова Crown Jewels
Crown Jewels Развитие у школьников умений исследовательской деятельности
Развитие у школьников умений исследовательской деятельности Румыния и Венгрия во второй половине 20 в
Румыния и Венгрия во второй половине 20 в Комплексне рішення по датацентрам від компанії Інком. Проект в ПАТ «Кредобанк»
Комплексне рішення по датацентрам від компанії Інком. Проект в ПАТ «Кредобанк» Профилактика кризисных ситуаций в подростковом возрасте
Профилактика кризисных ситуаций в подростковом возрасте butterflies
butterflies Шрифт надписи
Шрифт надписи Командитне підприємство
Командитне підприємство Деревянная архитектура
Деревянная архитектура Лесные и торфяные пожары
Лесные и торфяные пожары Корзиночки, тарталетки
Корзиночки, тарталетки Транспортная безопасность
Транспортная безопасность Предлагаем услуги следующих видов наружной рекламы: - Термоформовка - Ателье (пошив униформы, палаток, тентов и т.д.)
Предлагаем услуги следующих видов наружной рекламы: - Термоформовка - Ателье (пошив униформы, палаток, тентов и т.д.) 1
1 Канада
Канада