Содержание
- 2. Что такое JavaScript? Применяется при разработке веб-страниц Выполняется на клиенте (внутри браузера) Интерпретируемый
- 3. Немного истории 1995: cоздан Netscape 1996: перенесен на Internet Explorer (JScript) 1997: Стандартизация - ECMAScript
- 4. JavaScript JavaScript похож на Java? Проблемы переносимости? Язык для непрофессионалов? JavaScript – язык ООП? «Язык, чаще
- 5. JavaScript – ООП? Классы/объекты Наследование Перегрузка методов
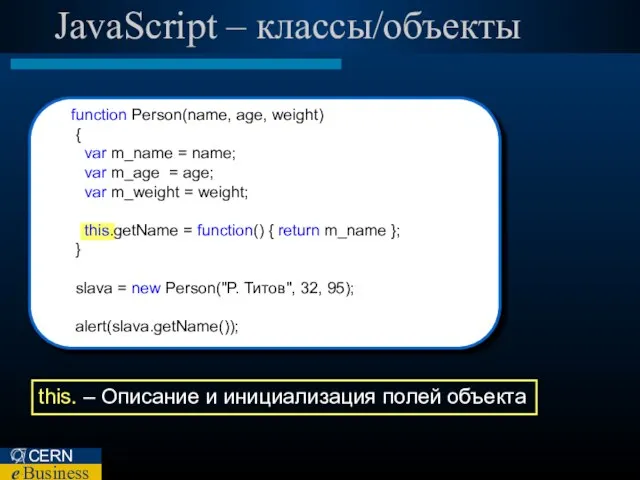
- 6. JavaScript – классы/объекты this. – Описание и инициализация полей объекта function Person(name, age, weight) { var
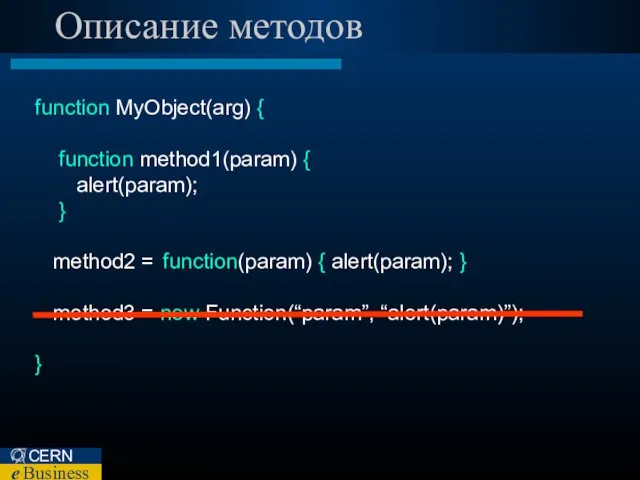
- 7. Описание методов function MyObject(arg) { function method1(param) { alert(param); } method2 = function(param) { alert(param); }
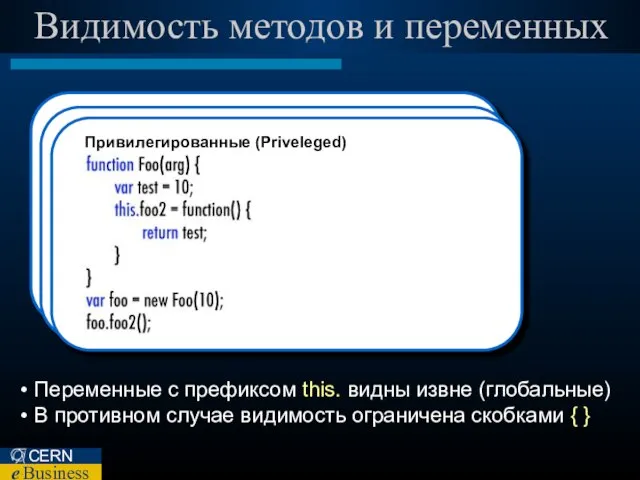
- 8. Видимость методов и переменных Переменные с префиксом this. видны извне (глобальные) В противном случае видимость ограничена
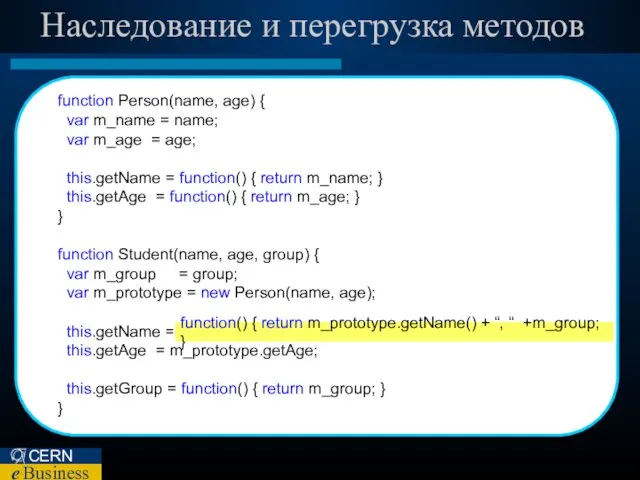
- 9. Наследование и перегрузка методов function Person(name, age) { var m_name = name; var m_age = age;
- 10. Прототипирование Student.prototype.payStipend = new function() { … }; Наследование Добавление новых методов Перегрузка существующих методов Работает
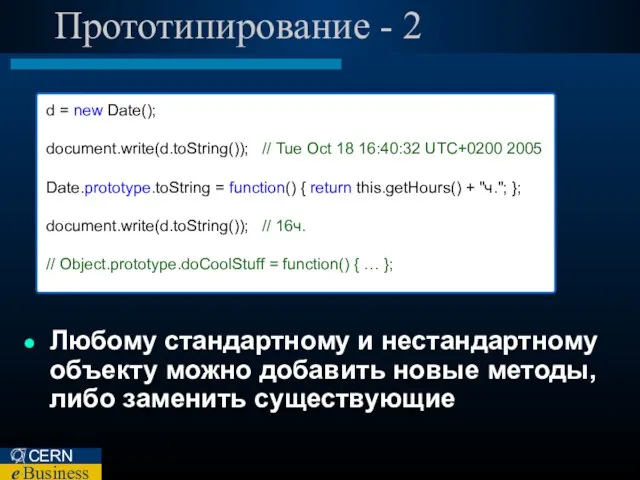
- 11. Прототипирование - 2 d = new Date(); document.write(d.toString()); // Tue Oct 18 16:40:32 UTC+0200 2005 Date.prototype.toString
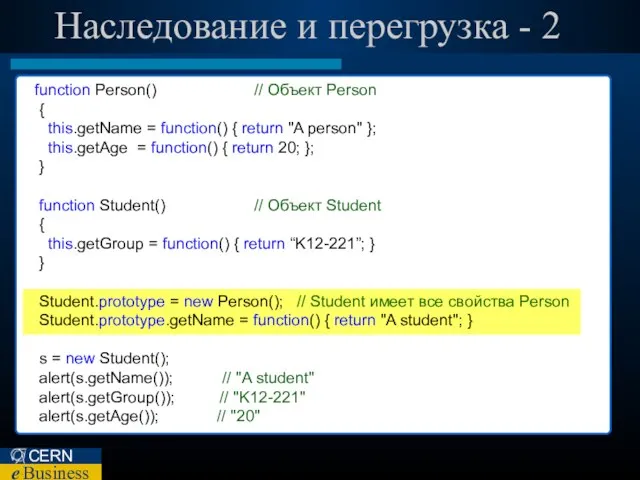
- 12. Наследование и перегрузка - 2 function Person() // Объект Person { this.getName = function() { return
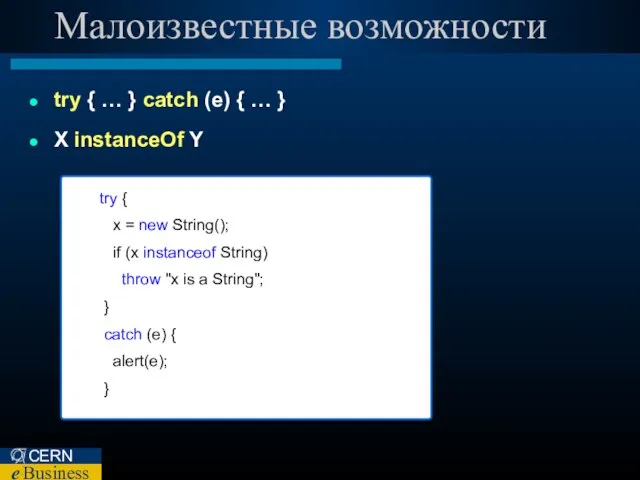
- 13. Малоизвестные возможности try { … } catch (e) { … } X instanceOf Y
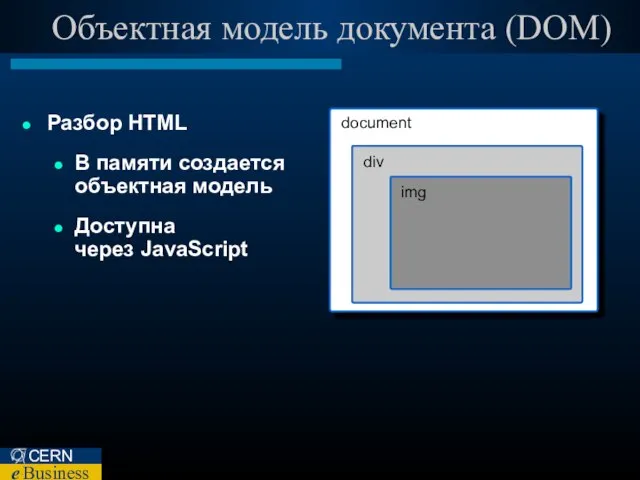
- 14. Объектная модель документа (DOM) Разбор HTML В памяти создается объектная модель Доступна через JavaScript document div
- 15. Методы работы с DOM element :: document.getElementById(id) element[] :: document.getElementByTagname(tagname) element :: document.createElement(elementName) void :: element.appendChild(element)
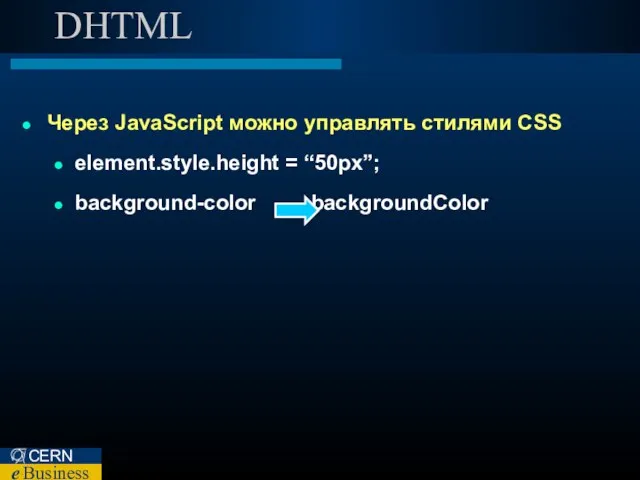
- 16. DHTML Через JavaScript можно управлять стилями CSS element.style.height = “50px”; background-color backgroundColor
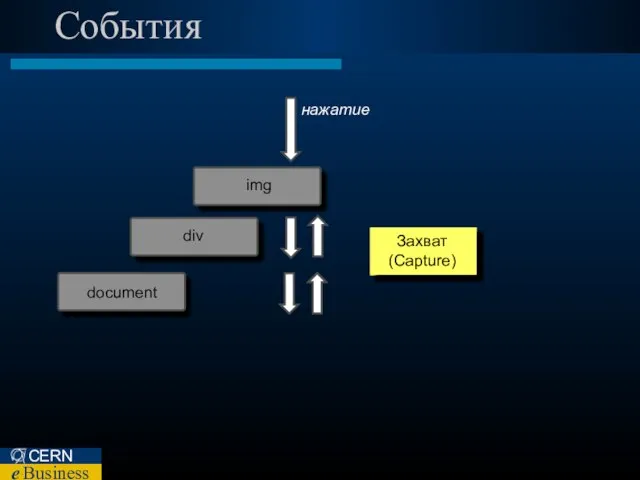
- 17. События document div img
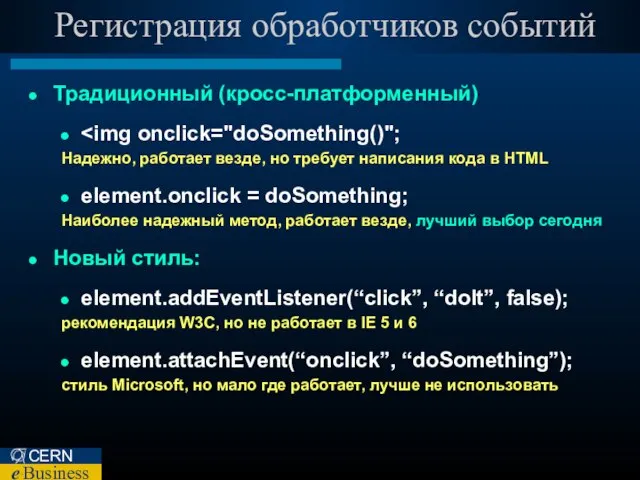
- 18. Традиционный (кросс-платформенный) Надежно, работает везде, но требует написания кода в HTML element.onclick = doSomething; Наиболее надежный
- 19. Кросс-платформенность Проверка версии браузера объект navigator: appName appVersion Проверка функциональности например: if (document.all) document.all.element_id;
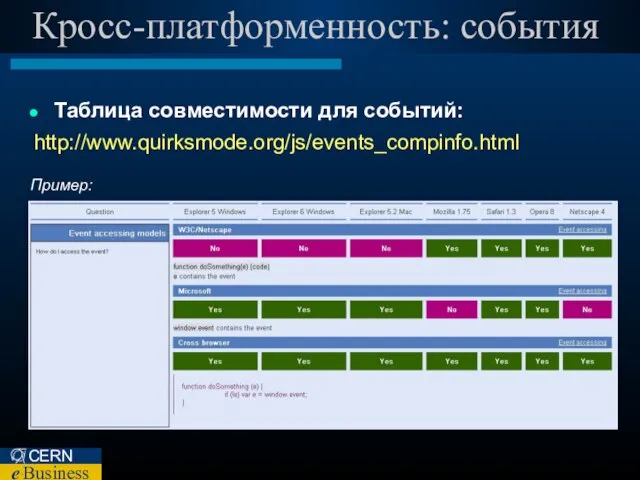
- 20. Кросс-платформенность: события http://www.quirksmode.org/js/events_compinfo.html Пример: Таблица совместимости для событий:
- 21. Новые технологии AJAX (Asynchronous JavaScript and XML) Demo: http://www.google.com/webhp?complete=1&hl=en
- 22. Новые технологии Пользовательский интерфейс на XML Сложные элементы форм XUL, Mozilla Foundation XSML, Microsoft XForms, W3C
- 24. Скачать презентацию













![Методы работы с DOM element :: document.getElementById(id) element[] :: document.getElementByTagname(tagname) element ::](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/395303/slide-14.jpg)







 Предложение по проведению медиакампании для номинантов «Национальной Цифровой премии» «Золотой» пакет
Предложение по проведению медиакампании для номинантов «Национальной Цифровой премии» «Золотой» пакет Сенситивные периоды человека (методика Марии Монтессори)
Сенситивные периоды человека (методика Марии Монтессори) Проект «Воспитание гражданина демократического общества» Место реализации: МОУ СОШ 33 г. Томска Срок реализации: 2008-2009 г. г. Целевая
Проект «Воспитание гражданина демократического общества» Место реализации: МОУ СОШ 33 г. Томска Срок реализации: 2008-2009 г. г. Целевая  Общие и специальные функции физической культуры
Общие и специальные функции физической культуры Стандарт организации работы общеобразовательной школы
Стандарт организации работы общеобразовательной школы Викторина "Знатоки космоса" для начальной школы
Викторина "Знатоки космоса" для начальной школы Что такое сила
Что такое сила Составители: Балдина Ирина Владимировна, заместитель директора Центра дополнительного образования для детей "Юность" г. Белгорода
Составители: Балдина Ирина Владимировна, заместитель директора Центра дополнительного образования для детей "Юность" г. Белгорода Кредит
Кредит Городские общественные пространства
Городские общественные пространства Туризм
Туризм  Презентация на тему Первые русские князья
Презентация на тему Первые русские князья ООО СэндвичПанель - Лайт. Бизнес-план
ООО СэндвичПанель - Лайт. Бизнес-план Эволюция Российского герба
Эволюция Российского герба Лукас Кранах Старший
Лукас Кранах Старший Запасы на зиму
Запасы на зиму Итоги государственного экзамена
Итоги государственного экзамена Доходная недвижимость. Инвесторский ремонт. Урок 6
Доходная недвижимость. Инвесторский ремонт. Урок 6 Два имени, две судьбы
Два имени, две судьбы Украшения ручной работы в технике фриволите
Украшения ручной работы в технике фриволите театр ноябрь
театр ноябрь What Do We Eat For Breakfast (Lunch, Dinner)?
What Do We Eat For Breakfast (Lunch, Dinner)? Город здоровья
Город здоровья Безверхий К.Ю
Безверхий К.Ю Правописание безударных гласных в корне слова
Правописание безударных гласных в корне слова Олигофрения
Олигофрения Как справиться со стрессом при пандемии
Как справиться со стрессом при пандемии Стилистические фигуры
Стилистические фигуры