Слайд 2Технология Flash
Технология Flash основана на использовании векторной графики в формате Shockwave Flash

(SWF).
Слайд 3Векторная графика — это способ представления изображения с помощью совокупности кривых, положение

которых на рисунке описывается посредством математических формул.
Например, для описания любой окружности требуется всего три-четыре числа: радиус, координаты центра и толщина линии. Благодаря этому векторная графика имеет по сравнению с растровой целый ряд преимуществ:
математические формулы, описывающие векторное изображение, занимают намного меньше места в памяти компьютера, чем описание пикселов растрового изображения;
возможность практически неограниченного масштабирования изображения (или отдельных его фрагментов) без потери его качества;
совершенно «безболезненный» перенос векторного изображения с одной платформы на другую.
Слайд 4составляющими Flash-технологии являются:
векторная графика;
поддержка нескольких видов анимации;
возможность создания интерактивных элементов интерфейса;
поддержка взаимодействия

с импортируемыми графическими форматами (в том числе растровыми);
возможность включения синхронного звукового сопровождения;
обеспечение экспорта Flash-фильмов в формат HTML, а также в любой из графических форматов, используемых в Интернете;
платформная независимость;
возможность просмотра Flash-фильмов как в автономном режиме, так и посредством Web-броузера;
наличие инструментов визуальной разработки, избавляющих со-здателя Flash-фильмов от многих рутинных операций, а также от детального изучения технических аспектов реализации Flash-технологии.
Слайд 5АНИМАЦИЯ
Анимация во Flash основана на изменении свойств объектов, используемых в «мультике». Например,

объекты могут исчезать или появляться, изменять свое положение, форму, размер, цвет, степень прозрачности и т. д.
Слайд 6Во Flash предусмотрено три различных механизма анимирования объектов:
покадровая («классическая») анимация, когда автор

сам создает или импортирует из других приложений каждый кадр будущего «мультика» и устанавливает последовательность их просмотра;
автоматическое анимирование (так называемая tweened-анима-ция), при использовании которой автор создает только первый и последний кадры мультипликации, a Flash автоматически генерирует все промежуточные кадры; различают два вида tweened-анимации: анимация, основанная на перемещении объекта (motion animation), и анимация, основанная на трансформации (изменении формы) объекта (shape animation);
анимация на основе сценариев; сценарий представляет собой описание поведения объекта на собственном языке Flash, который называется ActionScript; синтаксис этого языка напоминает синтаксис других языков сценариев, используемых в Web-публикациях.
Слайд 7Звук
Flash предлагает несколько способов использования звука в фильмах. Вы можете создать звуковое

сопровождение, которое воспроизводится непрерывно, независимо от сюжета фильма и действий пользователя. Альтернативный вариант - синхронизировать анимацию и звуковое сопровождение. Кроме того, Flash позволяет назначать звуки кнопкам, чтобы сделать их более интерактивными. И, наконец, еще один вариант работы со звуком — это управление звуковым сопровождением посредством сценария на ActionScript.
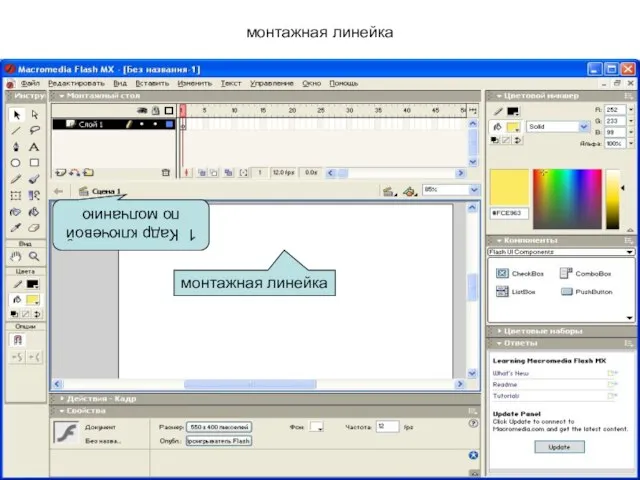
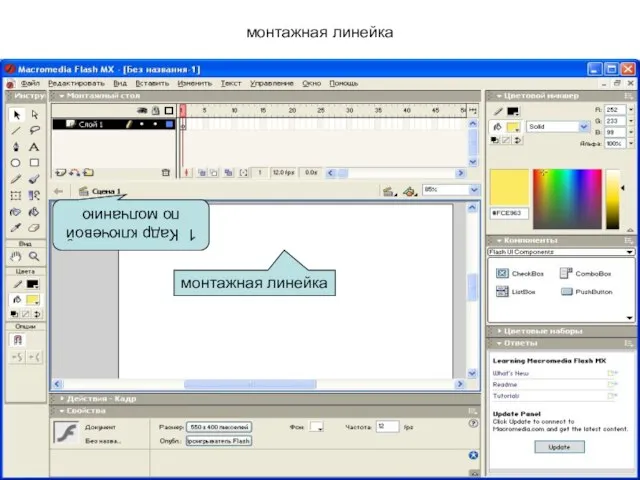
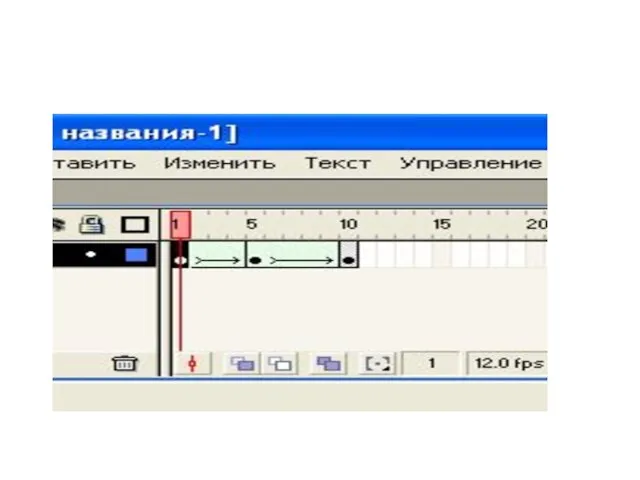
Слайд 10монтажная линейка
монтажная линейка
1 Кадр ключевой по молчанию

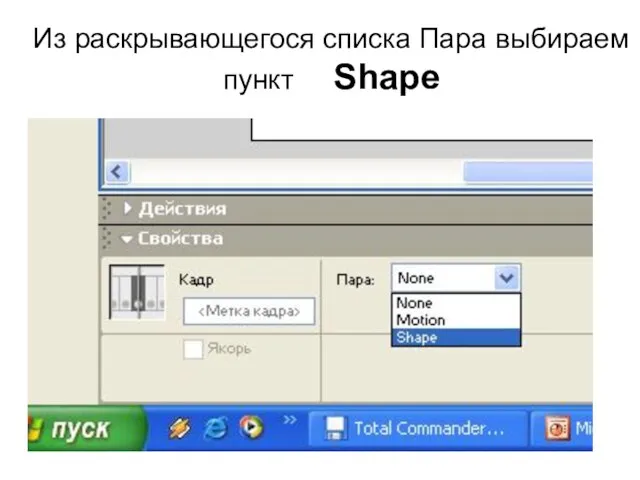
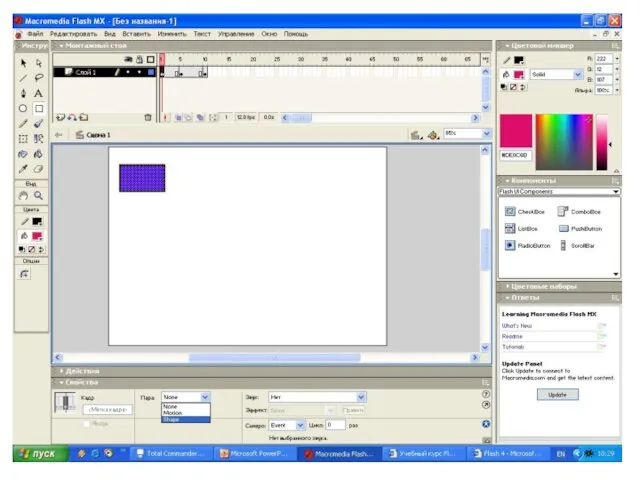
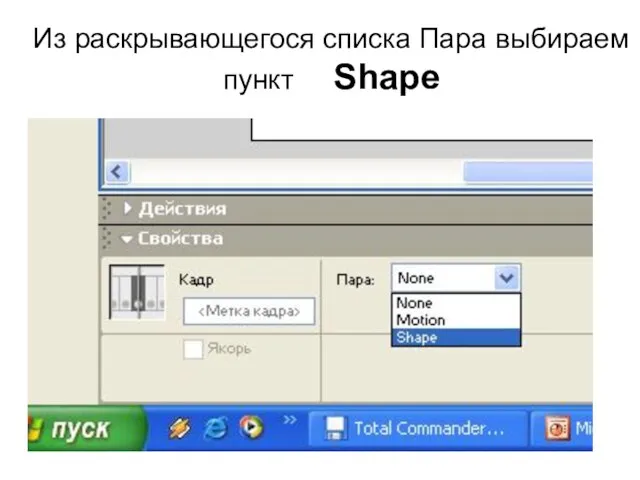
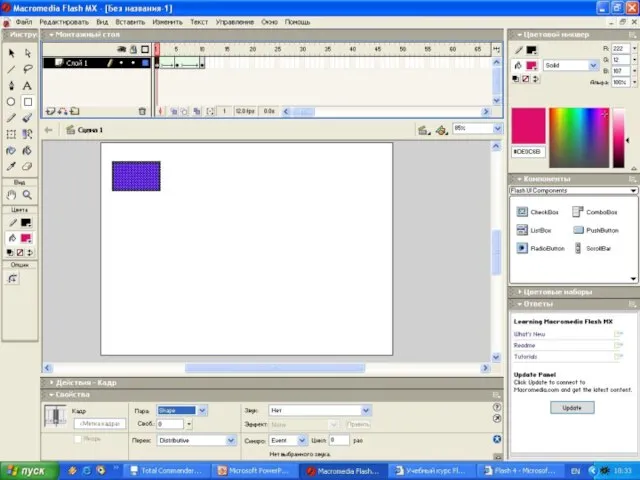
Слайд 17Из раскрывающегося списка Пара выбираем пункт Shape

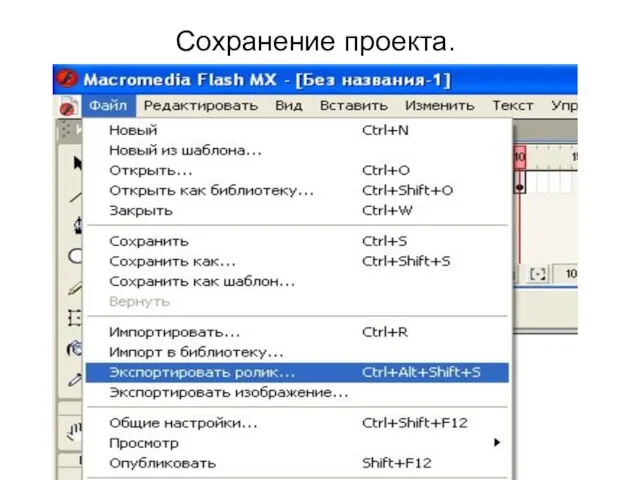
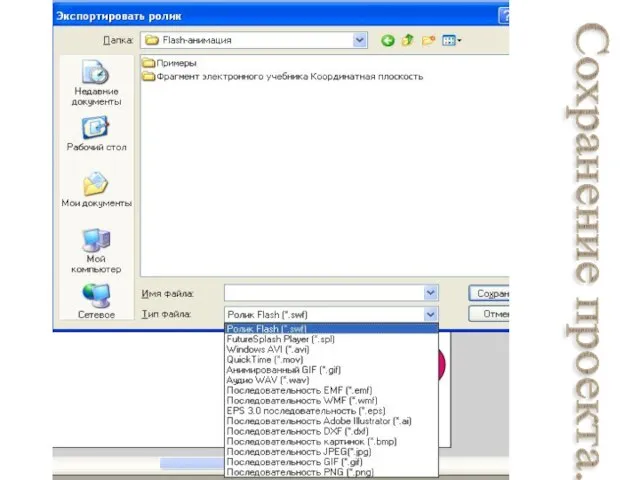
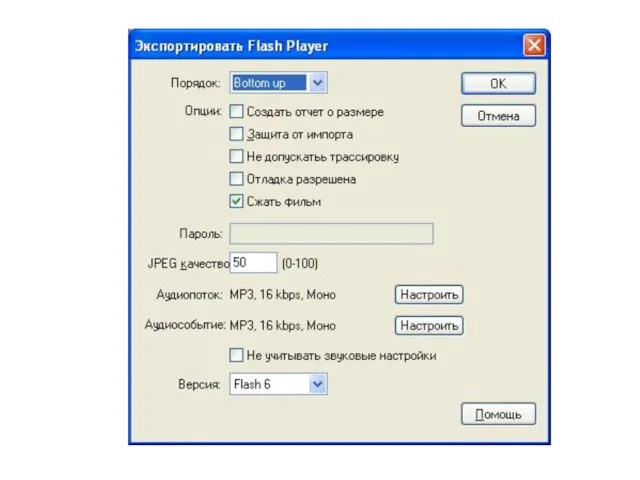
Слайд 21Сохранение проекта.
Экспорт фильма - соответственно сохранение нашего проекта в необходимом нам формате,

например gif или клип QuickTime т.е в любой формат анимации.
Экспорт изображения - то же, но только в виде обычной статической картинки.
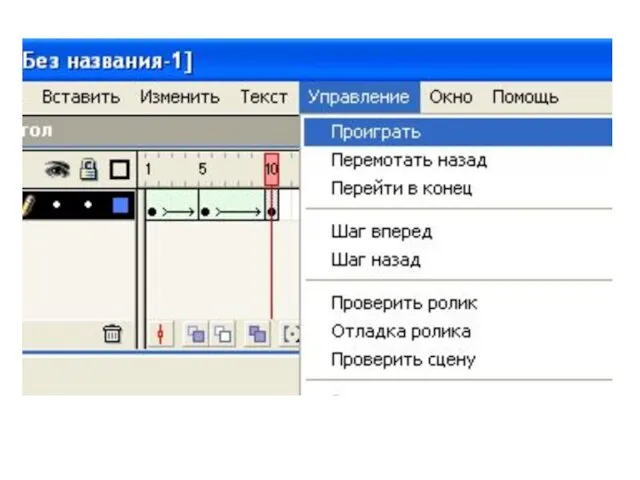
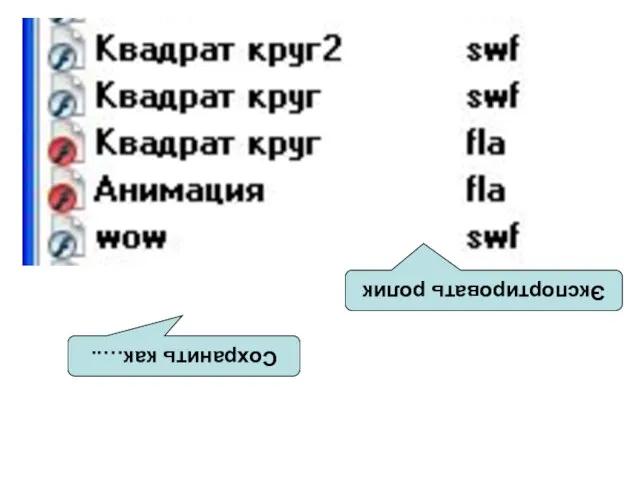
Слайд 25Экспортировать ролик
Экспортировать ролик
Сохранить как…..

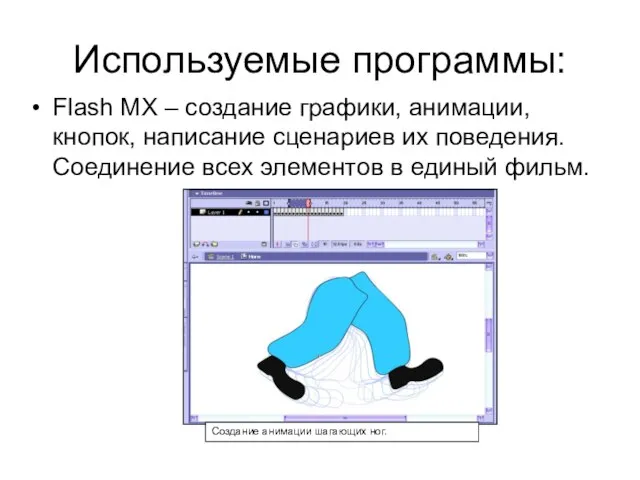
Слайд 28Используемые программы:
Flash MX – создание графики, анимации, кнопок, написание сценариев их поведения.

Соединение всех элементов в единый фильм.
Слайд 29составляющими Flash-технологии являются:
Скажем, вам нужно, чтобы квадрат плавно превратился в круг, или

силуэт кролика плавно перетек в силуэт волка. В этих случаях используется shape tweening.
Как обычно, вы задаете два ключевых кадра на некотором расстоянии друг от друга. В этом варианте анимации есть жесткое ограничение: ваша анимация должна занимать отдельный слой и быть единой нарисованной фигурой (не должно быть групп или символов).
После того как у вас есть два ключевых кадра, вы делаете активным первый из них (просто переходите на него), и выбираете на панели Frame (Windows->Panels->Frame, Ctrl+F) в списке Tweening строку Shape:
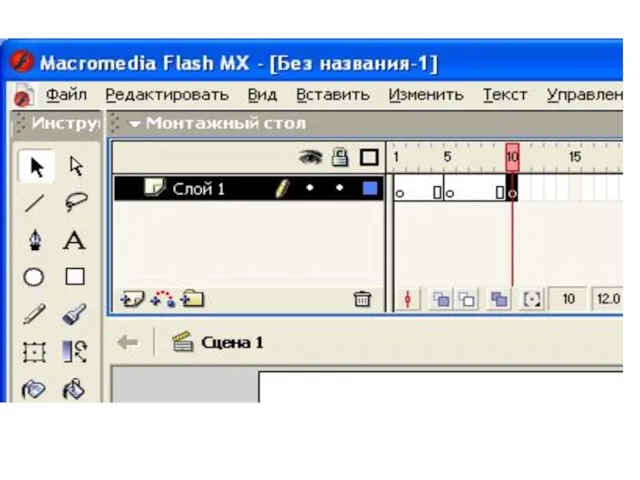
Кадры на временной шкале должны окраситься в зеленоватый цвет и от первого кадра ко второму должна протянуться стрелочка (см. Рис. 4).
В результате вы получите ряд промежуточных кадров, которые будут отражать переход от первой фигуры ко второй.
Немного о параметрах shape tweening. Вы, наверное, заметили, что появилась пара других параметров, когда вы выбрали shape tweening в панели Frame - Easing и Blend (см. Рис. 3). Поле Label содержит метку кадра. О метках мы поговорим в статье, посвященной анимации с помощью ActionScript.
Easing задает обратное экспоненциальное ускорение. Величина этого параметра может изменяться от - 100 до + 100. Это означает, что если вы зададите отрицательный easing, движение будет происходить с положительным ускорением, скорость будет увеличиваться (см. Рис. 5). И наоборот, если easing будет положительным, анимация будет замедляться (см Рис. 6).
Слайд 30Параметр Blend, определяет алгоритм перехода: Distributive (распределяющий, общий) и Angular (угловатый). Первый

старается максимально смягчить, сгладить переход от одной фигуры к другой. Второй же пытается сохранить пропорции углов. Если переход вас не удовлетворяет, можно поэкспериментировать с этим параметром.
И, наконец, последний инструмент в анимации shape tweening - контрольные точки (shape hints, дословно - подсказки для форм). Это точки, с помощью которых вы помогаете Flash правильно осуществить переход. Без них не обойтись в случае сложных форм. Пользоваться ими очень легко:
На первом ключевом кадре (с которого начинается анимация) вы добавляете контрольную точку (Modify->Transform->Add shape hint, Ctrl+Shift+H). На сцене появится маленькая красная точка, обозначенная буквой латинского алфавита. Вы прикрепляете ее к той части изображения, которая двигается не так, как вы хотели. Затем вы переходите на второй ключевой кадр, и прикрепляете эту же точку к части, в которую должна была перейти часть на начальном кадре. Точка будет уже зеленого цвета, а на начальном кадре она станет желтой. Так вы можете отличать начальные и конечные ключевые точки, так как на одном кадре могут присутствовать и те и другие.
Удалить все точки можно с помощью Modify->Transform->Remove All Hints. Удалить же единственную точку можно, нажав на ней правую кнопку мыши, и в контекстном меню выбрав Remove Hint.
Так как контрольные точки обозначаются буквами латинского алфавита, то их может быть максимум 27.
На рисунках (Рис.7 и Рис.8) вы можете заметить разницу между кадрами, созданными без использования Если вам нужно отключить shape tweening, в панели Frame выберите Tweening: None.
контрольных точек, и с использованием таковых.
Слайд 31Motion Tweening
И, наконец, наиболее часто используемая техника анимации во Flash - Motion

Tweening. В этом случае анимация строится на основе модификации символов, т.е. объектом анимации является символ.
Как и в анимации shape tweening, на каждый объект в один момент времени, нам нужен один слой. На этом слое должен находиться один символ, с которым и будут происходить все изменения.
Вот какие параметры символа могут модифицироваться при использовании Motion Tweening:
размер (как пропорционально, так и непропорционально - отдельно высоту и ширину)
наклон
расположение
угол поворота
цветовые эффекты (см. ниже)
можно использовать направляющие слои для задания траектории движения объекта
Включить motion tweening можно несколькими способами (а отключить, к сожалению, только одним). Для того, чтобы включить motion tweening, нужно сделать активным начальный кадр вашего перехода, затем, нажав правую клавишу мыши, в контекстном меню выбрать Create motion tween (это же можно сделать, выбрав Insert->Create motion tween). Универсальный способ включения/выключения motion tweening - с помощью панели Frame, выбрав Motion в поле Tweening. Там же можно контролировать параметры анимации:
Слайд 32Это анимация, полностью составленная из ключевых кадров. Т.е. вы сами определяете, как

содержимое кадра, так и его "длительность" (т.е. сколько таких статических кадров будет занимать изображение).
На временной шкале покадровая анимация выглядит следующим образом:
Достоинства:
Покадровая анимация дает вам, в некотором смысле, больший контроль над анимацией, и если вы опытный аниматор, вы можете выгодно ею пользоваться.
Это единственный способ организовать смену абсолютно независимых изображений - слайд шоу (например, создавая обычный баннер средствами Flash).
И все остальное, что вытекает из возможности прорисовывать каждый кадр вручную.
Недостатки:
Покадровую анимацию сложно модифицировать. Особенно, если это не дискретный набор изображений, а связанная анимация. Приходится модифицировать все кадры. На деле, у опытных Flasher-ов, такая ситуация практически не встречается.
Покадровая анимация занимает достаточно большой объем, так как приходится хранить информацию о каждом кадре.
Слайд 33Анимация с построением промежуточных кадров
При этом способе анимации Flash автоматически строит промежуточные

кадры между ключевыми кадрами, заданными вами. Это означает, что вы рисуете объект, потом на другом кадре производите изменения, о которых мы поговорим ниже, и просите Flash рассчитать те кадры, которые лежат между этими двумя ключевыми кадрами. Он выполняет эту работу, и вы получаете плавную анимацию.
Скорость и плавность анимации зависят от количества кадров, которые вы отводите под движение и скорости вашего Flash фильма (movie). Скорость фильма можно изменить здесь: Modify->Movie:, Ctrl+M - там параметр Frame Rate задает количество кадров в секунду. Для качественной анимации скорость должна быть не меньше 25-30 кадров в секунду.
Плавность и длительность задается количеством кадров, отведенных на анимацию (ее фрагмент). Например, если скорость вашего фильма - 30 кадров/сек., и вам нужно совершить перемещение, скажем, самолетика, из одного угла картинки - в другой за 2.5 секунды, то на это движение вам нужно отвести 75 кадров.
Во Flash существует два варианта построения промежуточных изображений - motion tweening (построение анимации на основе модификации символов) и shape tweening (построение анимации на основе изменения формы). Эти способы отличаются в корне. Первый используется чаще всего, т.к. с помощью него можно построить подавляющее большинство анимаций. Второй применяется в случаях, когда нужно плавное изменение формы. Поговорим, сначала о нем.
































 Презентация на тему Правила дорожного движения для младших школьников
Презентация на тему Правила дорожного движения для младших школьников Создание Web-сайтов в программе Microsoft FrontPage
Создание Web-сайтов в программе Microsoft FrontPage Викторина по рассказу А.И.Солженицына «Матрёнин двор»
Викторина по рассказу А.И.Солженицына «Матрёнин двор» Берегите слух
Берегите слух Сложение и вычитание Натуральный ряд чисел
Сложение и вычитание Натуральный ряд чисел Возрастная психология и педагогика
Возрастная психология и педагогика Полупроводниковые приборы
Полупроводниковые приборы «Музыка и движение»
«Музыка и движение» Международное сотрудничество РФ в области противодействия коррупции
Международное сотрудничество РФ в области противодействия коррупции Small talk
Small talk  Аукцион "Великобритания"
Аукцион "Великобритания" Темы для докладов
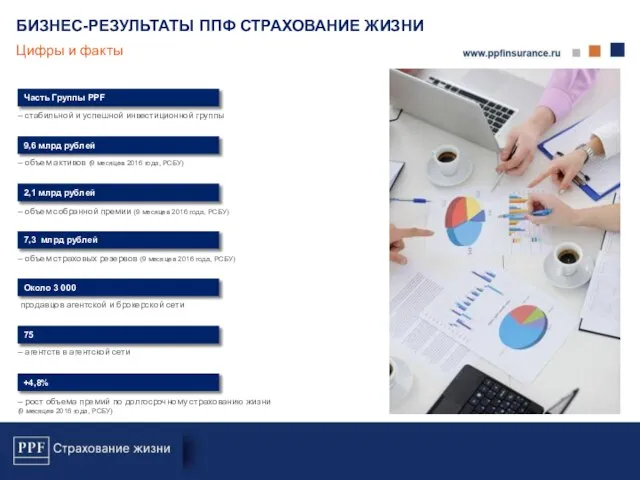
Темы для докладов Бизнес-результаты ППФ страхование жизни
Бизнес-результаты ППФ страхование жизни Формы госудасрства
Формы госудасрства Оптические приборы. Глаз
Оптические приборы. Глаз Литературное развитие
Литературное развитие СОДЕРЖАНИЕ И ПЕРСПЕКТИВЫ ДЕЯТЕЛЬНОСТИ ГОРОДСКОГО НАУЧНОГО ОБЩЕСТВА УЧАЩИХСЯ
СОДЕРЖАНИЕ И ПЕРСПЕКТИВЫ ДЕЯТЕЛЬНОСТИ ГОРОДСКОГО НАУЧНОГО ОБЩЕСТВА УЧАЩИХСЯ Тонкости оформления и изменения трудового договора
Тонкости оформления и изменения трудового договора Особенности формирования штатных расписаний и тарификаций при введении НСОТ для дошкольных учреждений определены Постановление
Особенности формирования штатных расписаний и тарификаций при введении НСОТ для дошкольных учреждений определены Постановление Моисей Яковлевич Гинзбург (1892-1946)
Моисей Яковлевич Гинзбург (1892-1946) Переломы (2 класс)
Переломы (2 класс) История русского языка
История русского языка Право на освіту в Україні
Право на освіту в Україні Лабораторная диагностика нарушений липидного обмена
Лабораторная диагностика нарушений липидного обмена  Формирование гражданской позиции через историческую связь поколений
Формирование гражданской позиции через историческую связь поколений Как повысить ARPU с помощью интеллектуальных BRAS и внедрения платных дополнительных услуг
Как повысить ARPU с помощью интеллектуальных BRAS и внедрения платных дополнительных услуг Учет материально-производственных запасов
Учет материально-производственных запасов Осень в Богородском районе города Москвы
Осень в Богородском районе города Москвы