Содержание
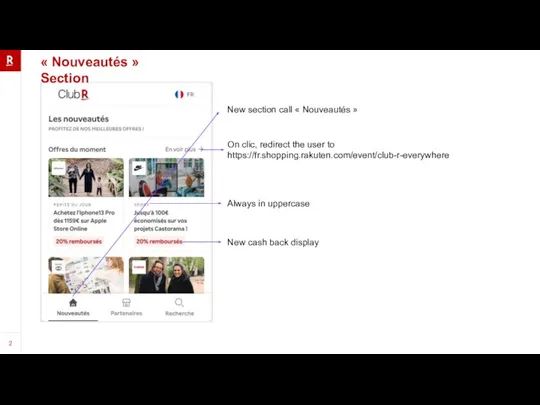
- 2. « Nouveautés » Section New section call « Nouveautés » On clic, redirect the user to
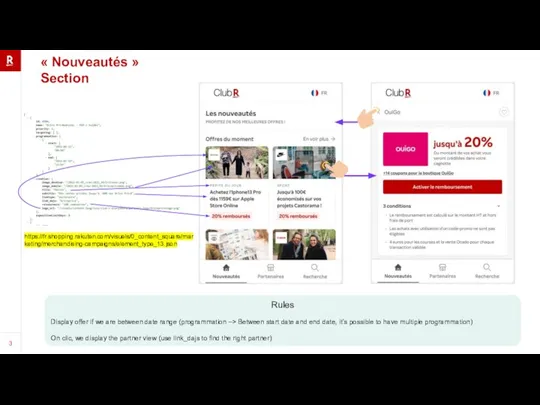
- 3. « Nouveautés » Section Rules Display offer if we are between date range (programmation –> Between
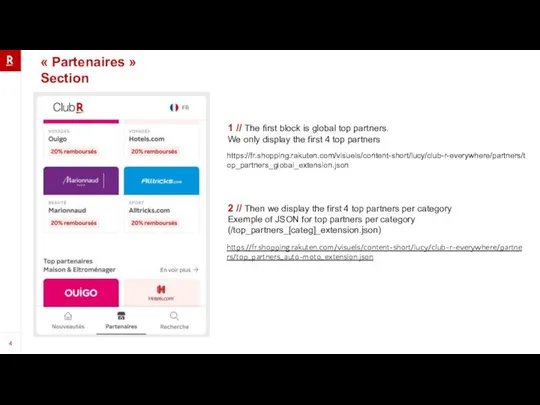
- 4. « Partenaires » Section https://fr.shopping.rakuten.com/visuels/content-short/lucy/club-r-everywhere/partners/top_partners_auto-moto_extension.json https://fr.shopping.rakuten.com/visuels/content-short/lucy/club-r-everywhere/partners/top_partners_global_extension.json 1 // The first block is global top partners. We
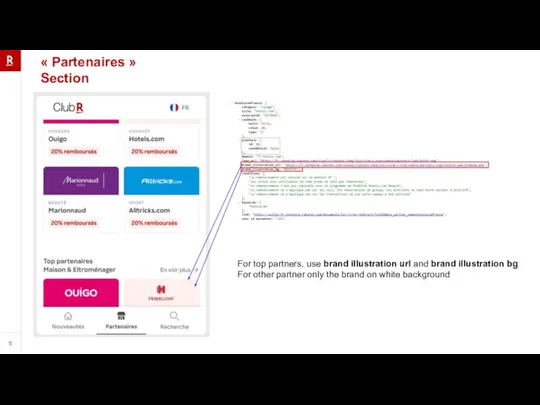
- 5. « Partenaires » Section For top partners, use brand illustration url and brand illustration bg For
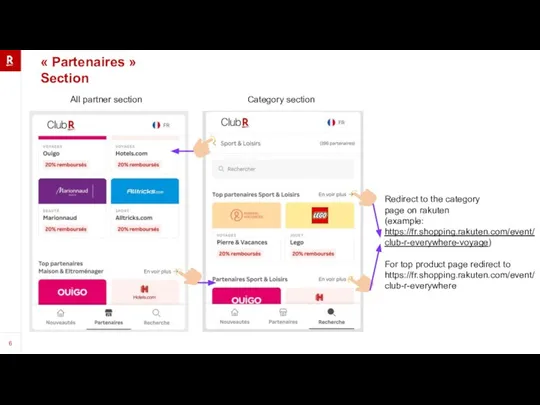
- 6. « Partenaires » Section All partner section Category section Redirect to the category page on rakuten
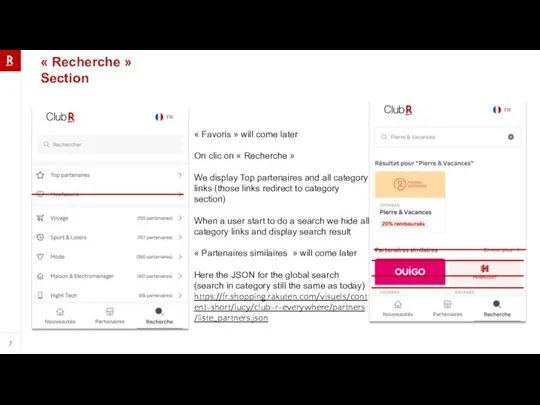
- 7. « Recherche » Section « Favoris » will come later On clic on « Recherche »
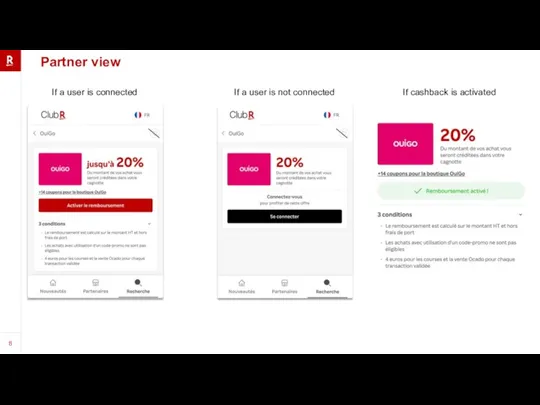
- 8. Partner view If a user is connected If a user is not connected If cashback is
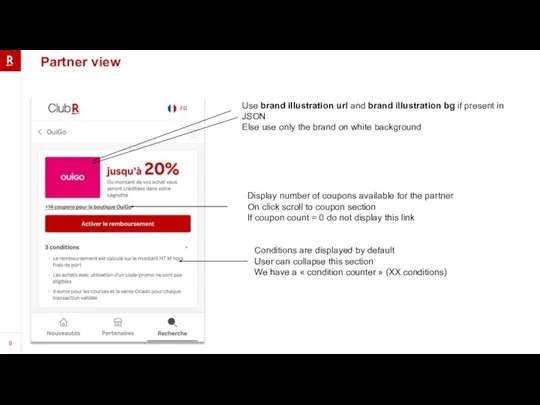
- 9. Partner view Use brand illustration url and brand illustration bg if present in JSON Else use
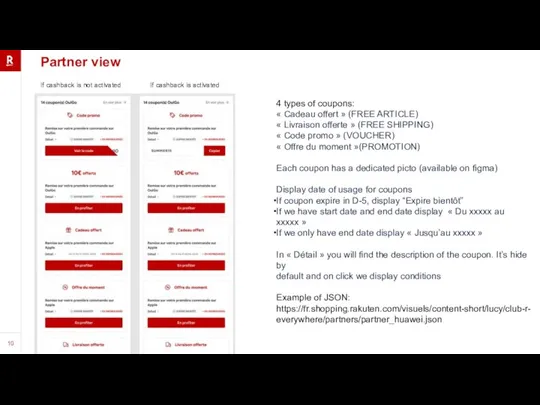
- 10. Partner view If cashback is not activated If cashback is activated 4 types of coupons: «
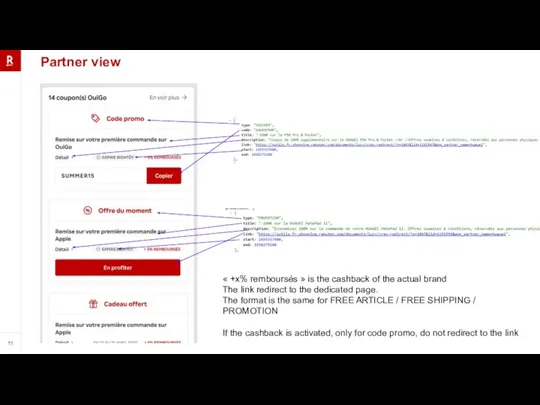
- 11. Partner view « +x% remboursés » is the cashback of the actual brand The link redirect
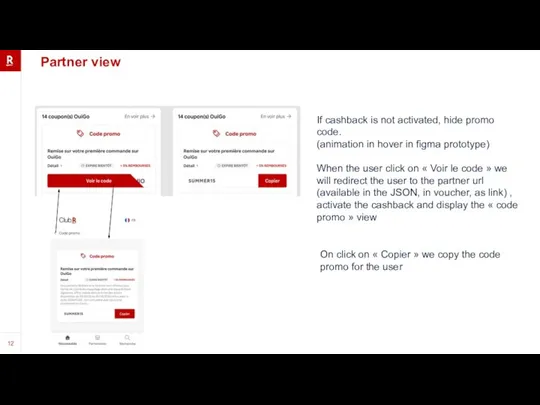
- 12. Partner view If cashback is not activated, hide promo code. (animation in hover in figma prototype)
- 14. Скачать презентацию











 Перпендикулярность прямой и плоскости
Перпендикулярность прямой и плоскости  Презентация на тему Красноярск
Презентация на тему Красноярск Новое в градостроительном законодательстве
Новое в градостроительном законодательстве Самым дорогим посвящается
Самым дорогим посвящается Графический режим языка Qbasic
Графический режим языка Qbasic Физика интересные вопросы
Физика интересные вопросы PlagiatInform
PlagiatInform Дорогами войн и побед казаков
Дорогами войн и побед казаков Решение задач
Решение задач Интерьер жилого дома
Интерьер жилого дома Бюджет для граждан разработанный в ходе проведения публичных слушаний по проекту решения Совета муниципального района
Бюджет для граждан разработанный в ходе проведения публичных слушаний по проекту решения Совета муниципального района Системы обучения в начальной школе
Системы обучения в начальной школе Проект Снова в деле
Проект Снова в деле Птица, рыбы и звери в души людям смотрят. Вы их жалейте, люди. Не убивайте зря! Ведь небо без птиц - не небо! А море без рыб - не море!
Птица, рыбы и звери в души людям смотрят. Вы их жалейте, люди. Не убивайте зря! Ведь небо без птиц - не небо! А море без рыб - не море!  Writing a book report
Writing a book report Презентация на тему Вынужденная автономия в природных условиях
Презентация на тему Вынужденная автономия в природных условиях Добро пожаловать:
Добро пожаловать: Ресторан французской кухни
Ресторан французской кухни Информационные технологии в промышленности и экономике
Информационные технологии в промышленности и экономике Самооценка личностных качеств, необходимых для осуществления управления самим собой
Самооценка личностных качеств, необходимых для осуществления управления самим собой Лабораторная работа №1
Лабораторная работа №1 Рассказ о Красноярском крае
Рассказ о Красноярском крае SMM-агентство GreenPR
SMM-агентство GreenPR b to b markets
b to b markets Жизненное предназначение
Жизненное предназначение Об итогах социально-экономического развития Губахинского района за 2010 год и о перспективах развития в 2011 году в сфере развития ин
Об итогах социально-экономического развития Губахинского района за 2010 год и о перспективах развития в 2011 году в сфере развития ин Проект программы «Модернизация здравоохранения Московской области на 2011-2012 годы»
Проект программы «Модернизация здравоохранения Московской области на 2011-2012 годы» Знаки химических элементов
Знаки химических элементов