Содержание
- 2. Истоки явления. Презентации - часть американской культуры подачи информации, частный случай инфографики. Русская традиция во многом
- 3. Задачи презентации. Основная задача презентации — сопровождать устный доклад, и отображать прежде всего ту информацию, которую
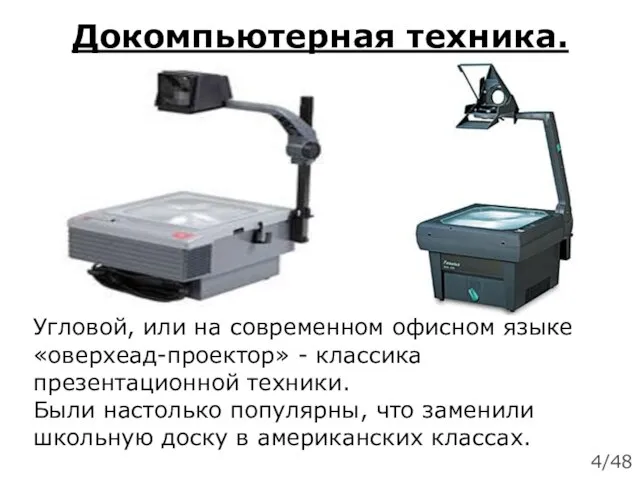
- 4. Докомпьютерная техника. Угловой, или на современном офисном языке «оверхеад-проектор» - классика презентационной техники. Были настолько популярны,
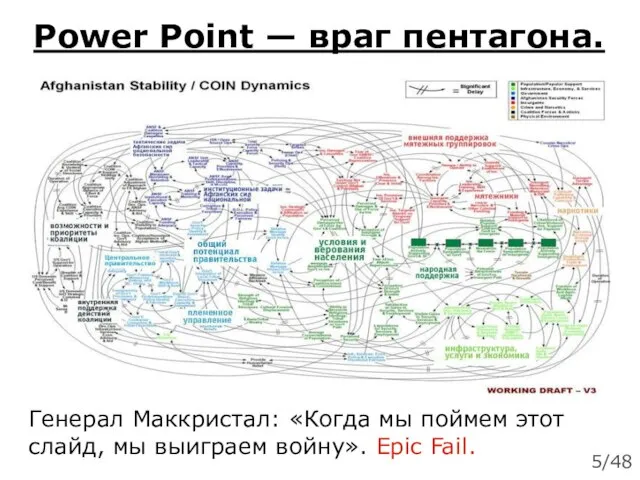
- 5. Power Point — враг пентагона. Генерал Маккристал: «Когда мы поймем этот слайд, мы выиграем войну». Epic
- 6. Типы презентаций. 6/48
- 7. Образовательные презентации. 6. Источники. 7/48
- 8. Дизайн презентации. Цвета. Текст. Графика. Эффекты. Композиция. Структура. 8/48
- 9. Цвета. 9/48
- 10. Цветопередача. Монитор, на котором создается презентация, сам по себе является источником света. Проецированная же картинка видна
- 11. Контрастность. Основной принцип выбора цвета текста и фона — достижение наибольшей контрастности между ними. Запас яркости
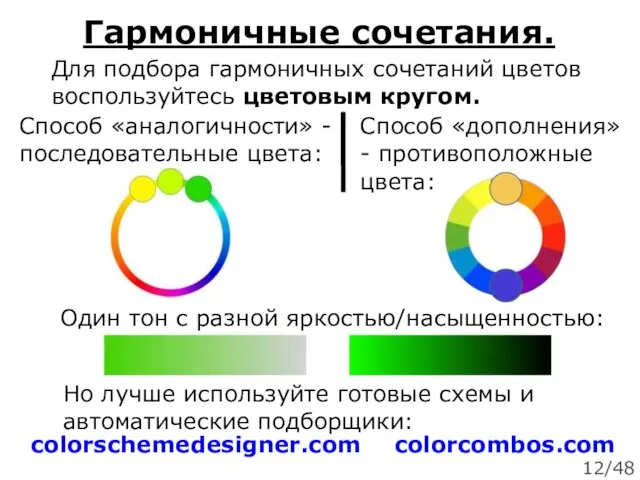
- 12. Гармоничные сочетания. Для подбора гармоничных сочетаний цветов воспользуйтесь цветовым кругом. Способ «аналогичности» - последовательные цвета: Способ
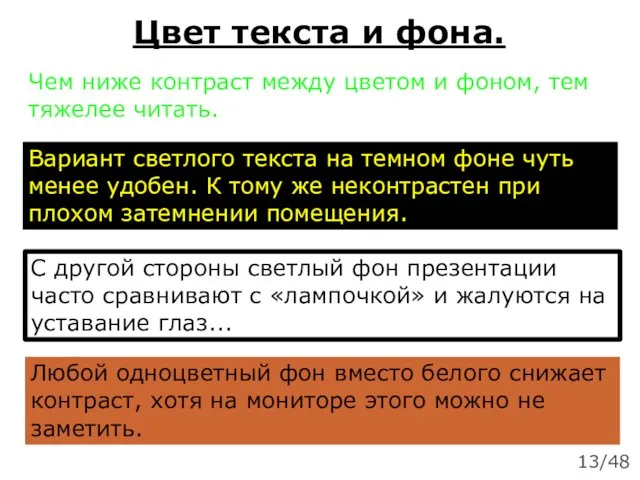
- 13. Цвет текста и фона. Вариант светлого текста на темном фоне чуть менее удобен. К тому же
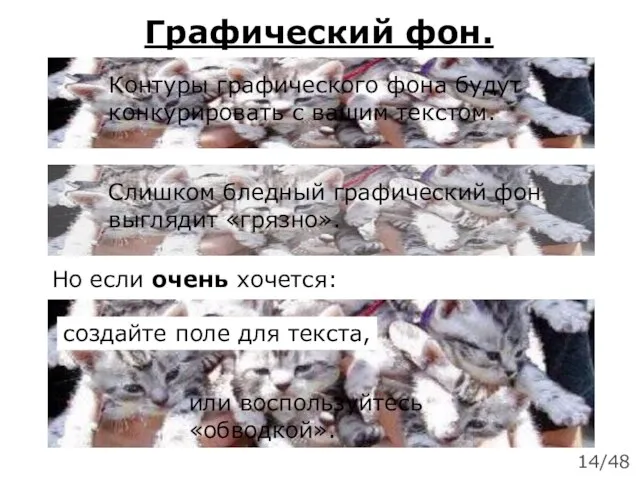
- 14. Графический фон. Контуры графического фона будут конкурировать с вашим текстом. Слишком бледный графический фон выглядит «грязно».
- 15. Текст. 15/48
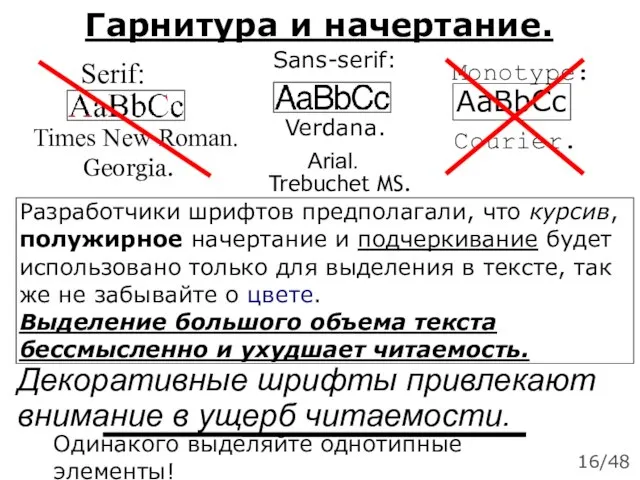
- 16. Гарнитура и начертание. Times New Roman. AaBbCc Разработчики шрифтов предполагали, что курсив, полужирное начертание и подчеркивание
- 17. Comic Sans MS. БaЛьШиЕ и МаЛеНьКиЕ бУкАфКи ДаЛжНы ЧиРиДаВаЦцО! ЧмЯФФк!!!!!!!!==(^__^)== I Hate Comic Sans. Презентация создателя
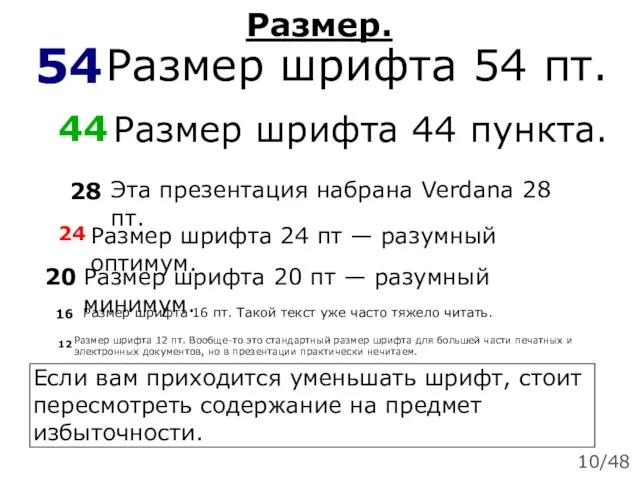
- 18. Размер. Размер шрифта 54 пт. 54 Размер шрифта 44 пункта. 44 24 28 Эта презентация набрана
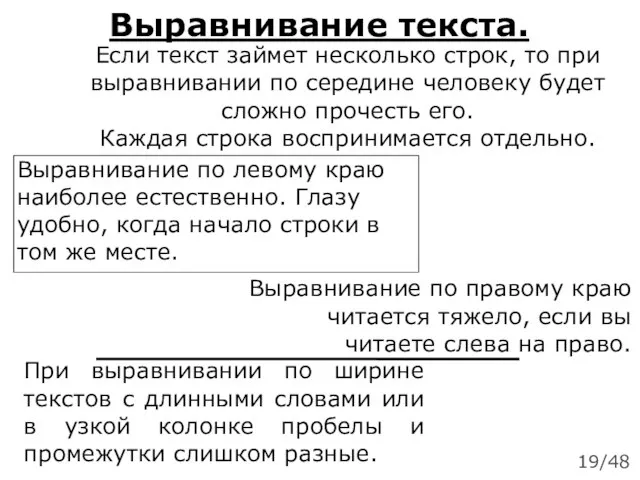
- 19. Выравнивание текста. Если текст займет несколько строк, то при выравнивании по середине человеку будет сложно прочесть
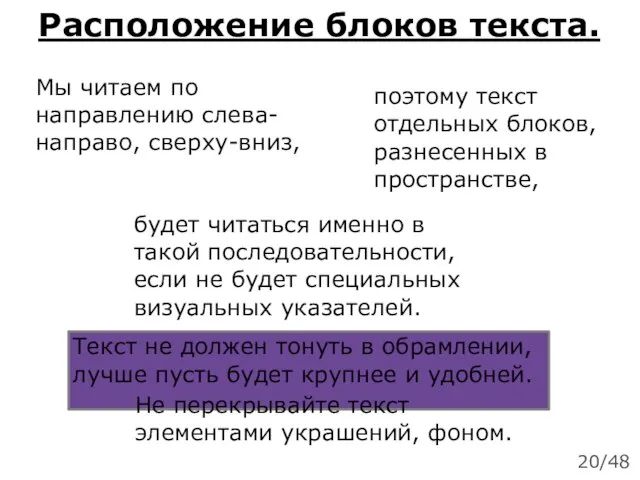
- 20. Расположение блоков текста. Мы читаем по направлению слева-направо, сверху-вниз, поэтому текст отдельных блоков, разнесенных в пространстве,
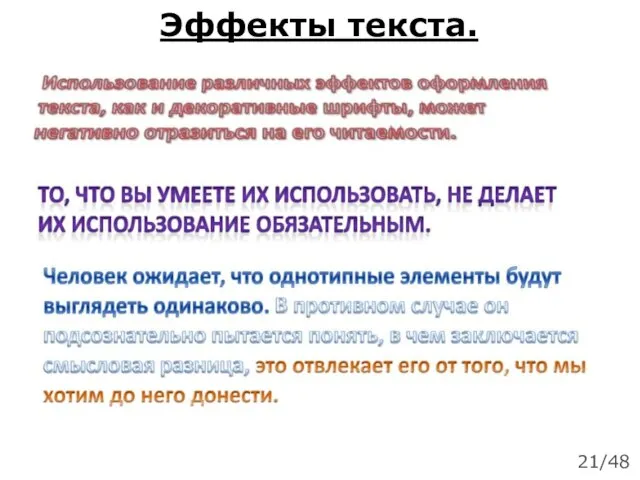
- 21. Эффекты текста. 21/48
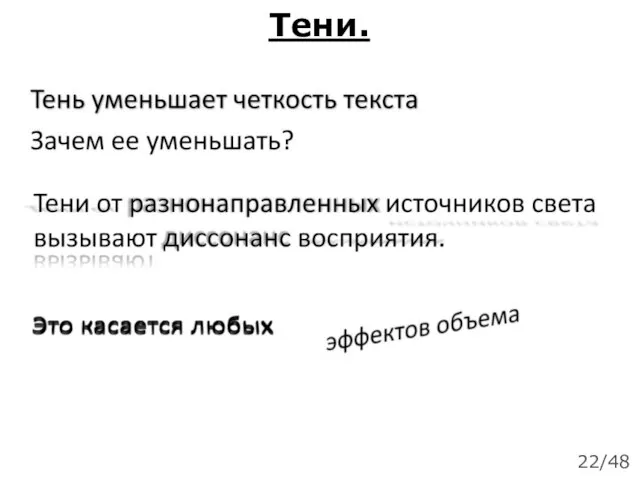
- 22. Тени. 22/48
- 23. Графика. 23/48
- 24. Иллюстрации. Не стоит перегружать презентацию графикой. Помните у каждой картинки может быть правообладатель. Не забывайте, что
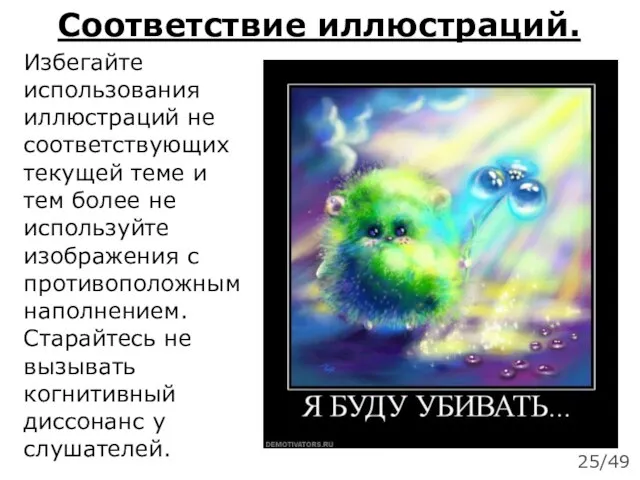
- 25. Соответствие иллюстраций. Избегайте использования иллюстраций не соответствующих текущей теме и тем более не используйте изображения с
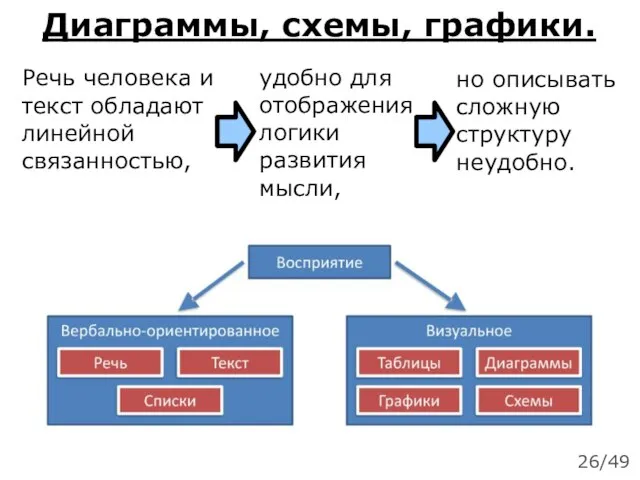
- 26. Диаграммы, схемы, графики. Речь человека и текст обладают линейной связанностью, удобно для отображения логики развития мысли,
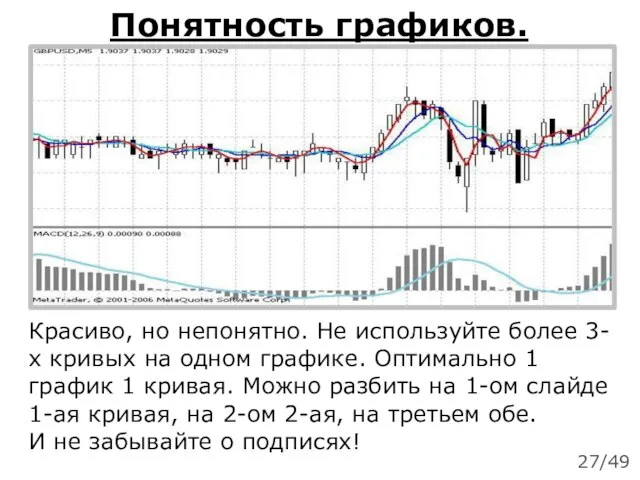
- 27. Понятность графиков. Красиво, но непонятно. Не используйте более 3-х кривых на одном графике. Оптимально 1 график
- 28. Мультимедиа. Большинство ПО для показа презентаций умеет воспроизводить видео и gif-анимацию. Это можно использовать для отображения
- 29. Композиция слайда. 29/49
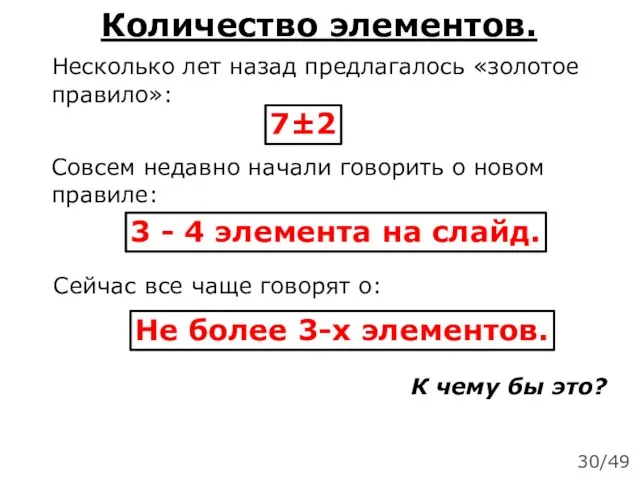
- 30. Количество элементов. Несколько лет назад предлагалось «золотое правило»: 7±2 Совсем недавно начали говорить о новом правиле:
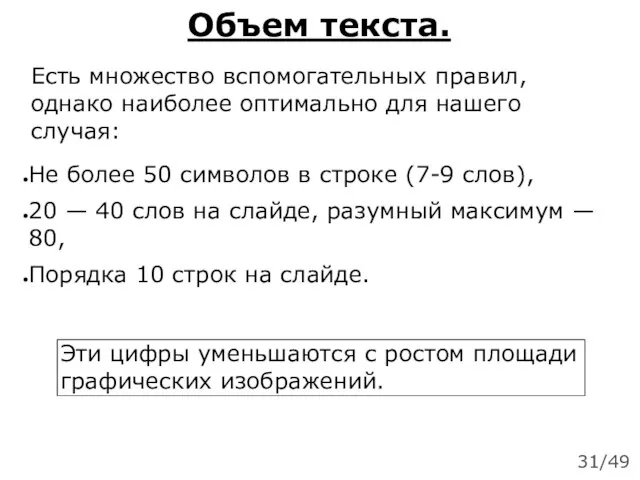
- 31. Объем текста. Есть множество вспомогательных правил, однако наиболее оптимально для нашего случая: Не более 50 символов
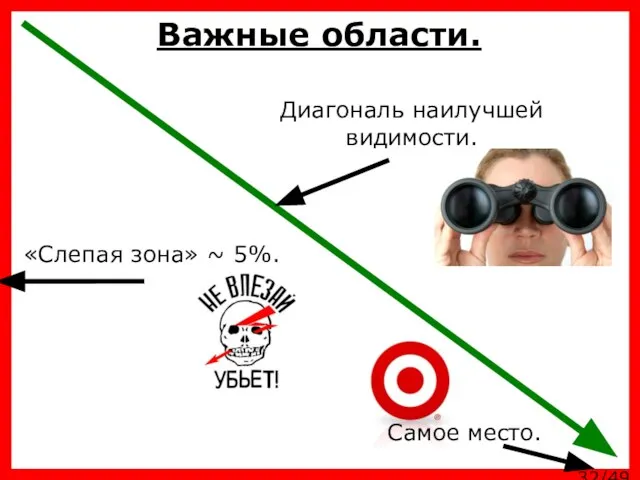
- 32. Диагональ наилучшей видимости. Важные области. 32/49 Самое место.
- 33. Заполнение слайда. Помните, недозаполненный слайд лучше, чем переполненный! Не бойтесь увеличивать число слайдов — это абсолютно
- 34. Структурные элементы. Заголовок — весьма спорная часть слайдов. Часть «гуру» считают, что это обязательный элемент каждого
- 35. Эффекты. 35/49
- 36. Динамические эффекты. Просто сведите их использование к минимуму. 36/49
- 37. Структура презентации. 37/49
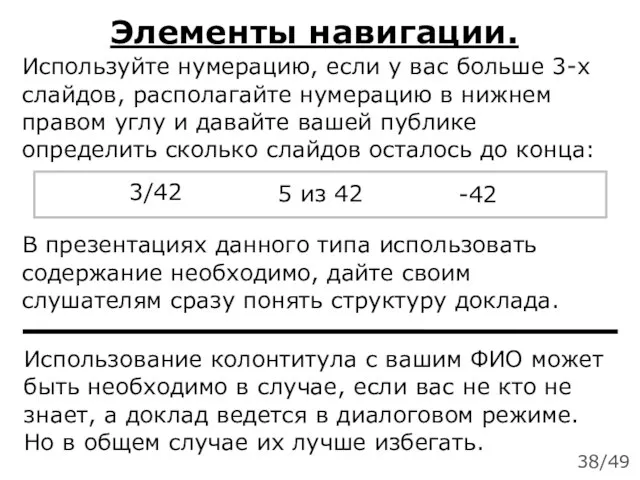
- 38. Элементы навигации. Используйте нумерацию, если у вас больше 3-х слайдов, располагайте нумерацию в нижнем правом углу
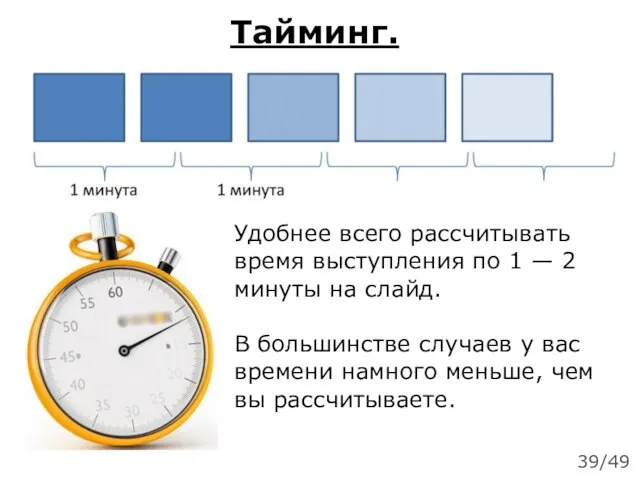
- 39. Тайминг. Удобнее всего рассчитывать время выступления по 1 — 2 минуты на слайд. В большинстве случаев
- 40. Программное обеспечение. Многообразие и проблемы. 40/49
- 41. Power Point. Боб Гаскинс и другие создатели программы сожалеют, что сейчас программу в большей степени используют
- 42. Но не PP единым... И многие, многие другие... = Компромисс. 42/49
- 43. Размещение в Сети. 43/49
- 44. Современные тенденции. 44/49
- 45. «Живые» бесшовные презентации Prezi.com 45/49
- 46. Видеопрезентации. Видеопрезентации — современное и перспективное средство, но основной областью применения остается реклама и торговля. Так
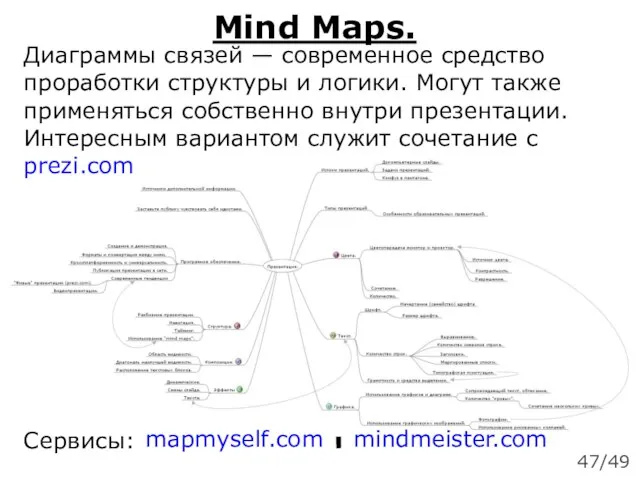
- 47. Mind Maps. Диаграммы связей — современное средство проработки структуры и логики. Могут также применяться собственно внутри
- 48. Материалы. «Презентации по уму» — основные правила. http://team.custis.ru/2009/10/blog-post.html Интенсив "Юзабилити презентациий". http://www.slideshare.net/mrjjj/ss-3885440 Рекомендации по созданию слайдов.
- 50. Скачать презентацию















































 Рано или поздно всякая правильная математическая идея находит
Рано или поздно всякая правильная математическая идея находит Копия Презентация БИОХИМОЧИСТКА
Копия Презентация БИОХИМОЧИСТКА Совершенствование отдельных процедур ЕГЭ и новые изменения в 2012-2014 годах
Совершенствование отдельных процедур ЕГЭ и новые изменения в 2012-2014 годах Ручные работы (5 класс)
Ручные работы (5 класс) « -Не- с разными частями речи»
« -Не- с разными частями речи» Обучающий курс по оплате услуг с помощью модуля Свободная касса в отделениях ФГУП Почта России на базе платформы ЕАС ОПС
Обучающий курс по оплате услуг с помощью модуля Свободная касса в отделениях ФГУП Почта России на базе платформы ЕАС ОПС Творческий проект. Этапы выполнения творческого проекта
Творческий проект. Этапы выполнения творческого проекта Из чего делают стекло? 3 класс
Из чего делают стекло? 3 класс Ах ты гадкий! Ах ты грязный! Не умытый поросёнок!
Ах ты гадкий! Ах ты грязный! Не умытый поросёнок! RedisSentry: защищаем python web-сервер от подбора пароля на примере django
RedisSentry: защищаем python web-сервер от подбора пароля на примере django Презентация на тему Сжатие это кодирование с уменьшением объема данных
Презентация на тему Сжатие это кодирование с уменьшением объема данных Стиль рококо
Стиль рококо Тип членистоногие. Класс ракообразные
Тип членистоногие. Класс ракообразные IX Международный фестиваль«Детство без границ»Региональный этап Конкурс презентаций детских организаций: «Моя детская организа
IX Международный фестиваль«Детство без границ»Региональный этап Конкурс презентаций детских организаций: «Моя детская организа Наркомании и токсикомании
Наркомании и токсикомании Учебник «нового типа», методы и формы работы, используемые на уроках русского языка по программе Г.Г. Граник
Учебник «нового типа», методы и формы работы, используемые на уроках русского языка по программе Г.Г. Граник Развитие информационного общества и экосистемы Открытый регион в Томской области
Развитие информационного общества и экосистемы Открытый регион в Томской области Предложение Группы компаний SIS для СТАДИОНОВ. - презентация
Предложение Группы компаний SIS для СТАДИОНОВ. - презентация Ошибки топ-менеджеров ведущих корпораций. Анализ и практические выводы
Ошибки топ-менеджеров ведущих корпораций. Анализ и практические выводы Описание инновационного рекламного продукта
Описание инновационного рекламного продукта Занятие по риторике 3 класс
Занятие по риторике 3 класс Тема «Существительные II склонения»
Тема «Существительные II склонения» Презентация на тему Дидактические игры как средство коррекции и развития социальных навыков у детей с ОВЗ
Презентация на тему Дидактические игры как средство коррекции и развития социальных навыков у детей с ОВЗ Семья в моей жизни
Семья в моей жизни Структура правосознания
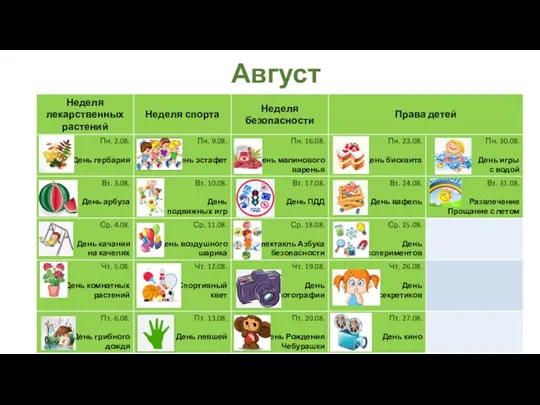
Структура правосознания Неделя лекарственных растений
Неделя лекарственных растений Каталог решений Marketplace. Типовые интернет-магазины. Отраслевые решения. Денис Донченко, 1С-Битрикс
Каталог решений Marketplace. Типовые интернет-магазины. Отраслевые решения. Денис Донченко, 1С-Битрикс Логические основы функционирования ЭВМ
Логические основы функционирования ЭВМ