Содержание
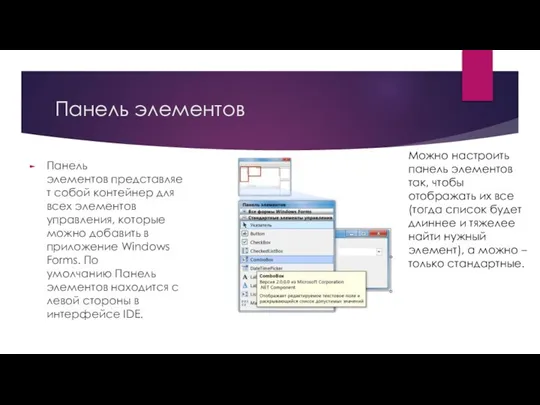
- 2. Панель элементов Панель элементов представляет собой контейнер для всех элементов управления, которые можно добавить в приложение
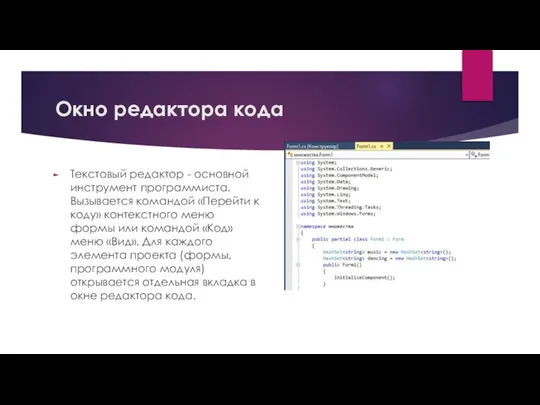
- 3. Окно редактора кода Текстовый редактор - основной инструмент программиста. Вызывается командой «Перейти к коду» контекстного меню
- 4. Свойства объектов форм У каждого объекта есть свои свойства и методы, но есть и общие, которые
- 5. Общие свойства: Font - Стиль шрифта. Если значение свойства Font изменить у формы, то значение этого
- 6. Свойства формы AcceptButton - Если на форме расположенна кнопка, то ее можно будет указать в этом
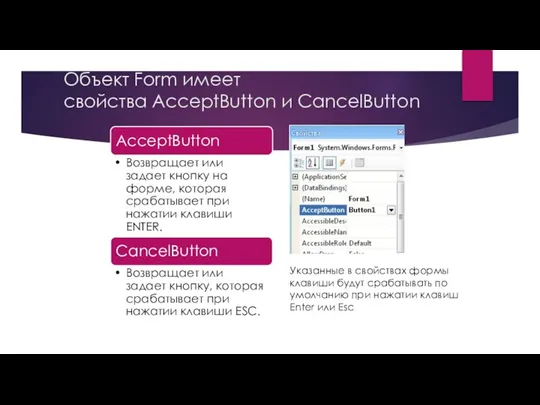
- 7. Объект Form имеет свойства AcceptButton и CancelButton Указанные в свойствах формы клавиши будут срабатывать по умолчанию
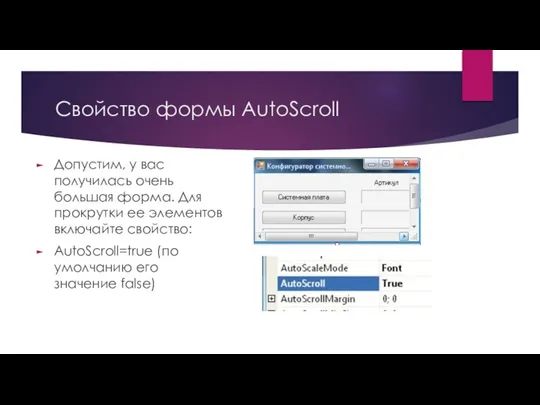
- 8. Свойство формы AutoScroll Допустим, у вас получилась очень большая форма. Для прокрутки ее элементов включайте свойство:
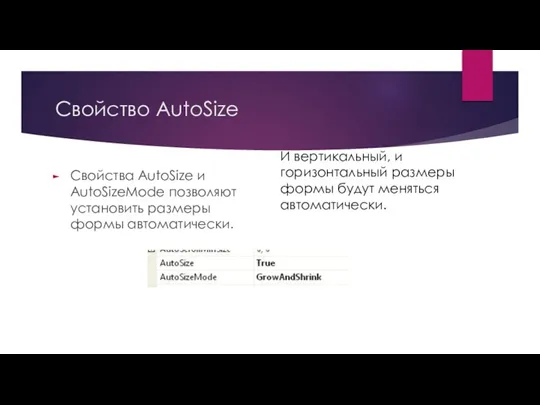
- 9. Свойство AutoSize Свойства AutoSize и AutoSizeMode позволяют установить размеры формы автоматически. И вертикальный, и горизонтальный размеры
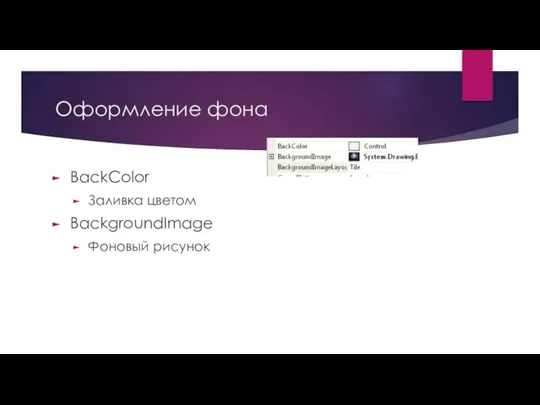
- 10. Оформление фона BackColor Заливка цветом BackgroundImage Фоновый рисунок
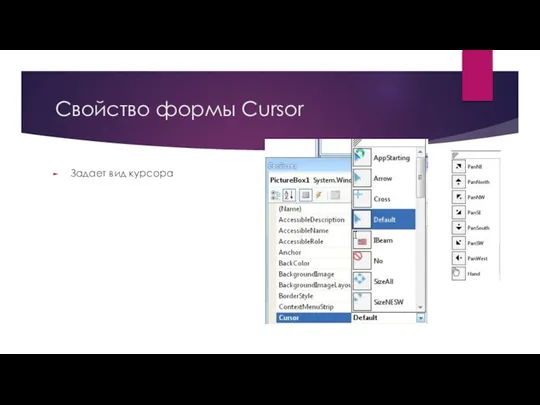
- 11. Свойство формы Cursor Задает вид курсора
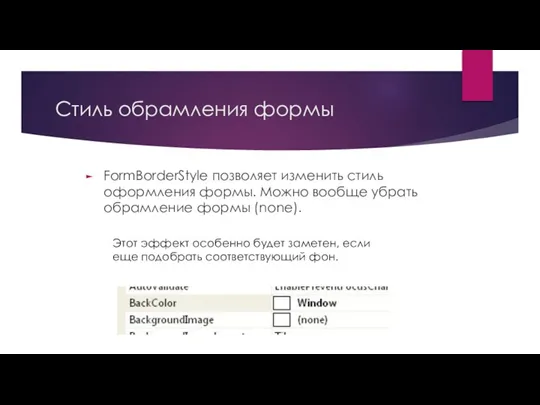
- 12. Стиль обрамления формы FormBorderStyle позволяет изменить стиль оформления формы. Можно вообще убрать обрамление формы (none). Этот
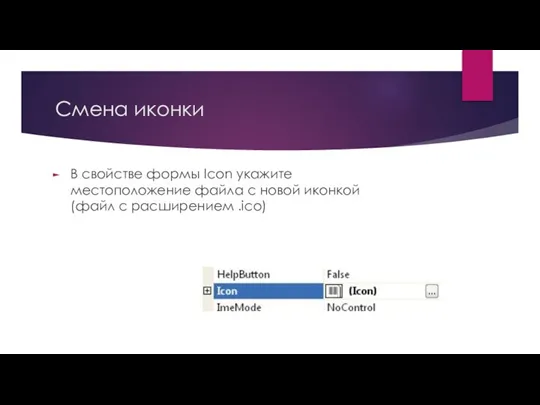
- 13. Смена иконки В свойстве формы Icon укажите местоположение файла с новой иконкой (файл с расширением .ico)
- 14. Свойства формы MinimumSize - При помощи этого свойства можно установить минимальные размеры формы, на которые ее
- 15. Свойства объекта TextBox: BackColor - Фон текст. Поля BorderStyle - Внешний вид рамки объекта CharacterCasing -
- 16. Свойства объекта TextBox: PasswordChar - это свойство используется для защиты паролей, если значение этого свойства будет
- 17. Свойства объекта TextBox: RightToLeft - Если значение этого свойство = RightToLeft.Yes, то текст в текст. поле
- 18. Многооконный интерфейс При организации многооконного интерфейса можно использовать дополнительные свойства формы или объектов для того, чтобы
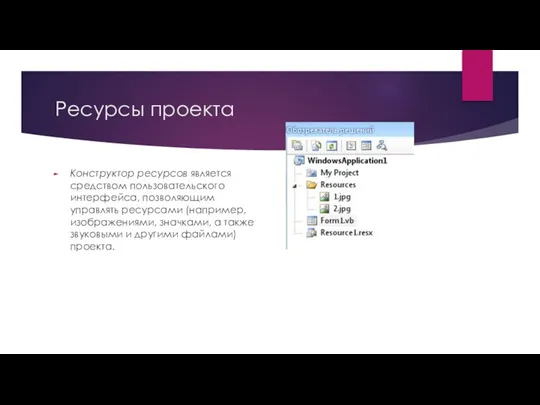
- 19. Ресурсы проекта Конструктор ресурсов является средством пользовательского интерфейса, позволяющим управлять ресурсами (например, изображениями, значками, а также
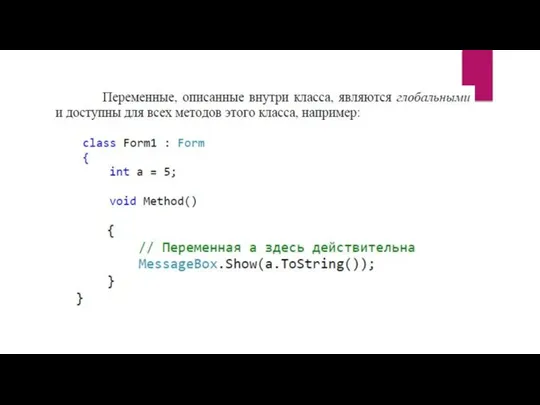
- 20. Спецификаторы public, private Спецификаторы доступа private и public управляют видимостью элементов класса. Элементы, описанные после служебного
- 23. Обработка событий
- 24. Общие сведения о событиях (Windows Forms) Событие — это действие, на которое можно ответить (или которое
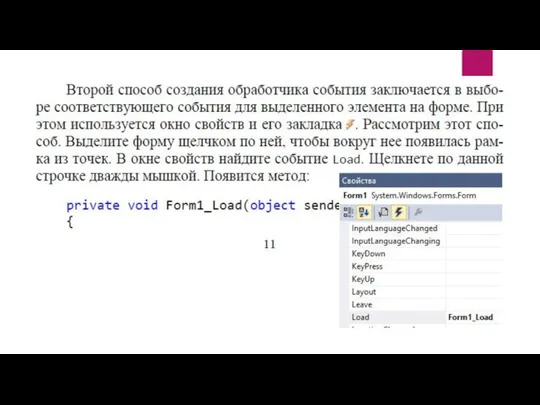
- 25. Создание обработчиков событий в Windows Forms Обработчик событий — это процедура в коде, определяющая действия, которые
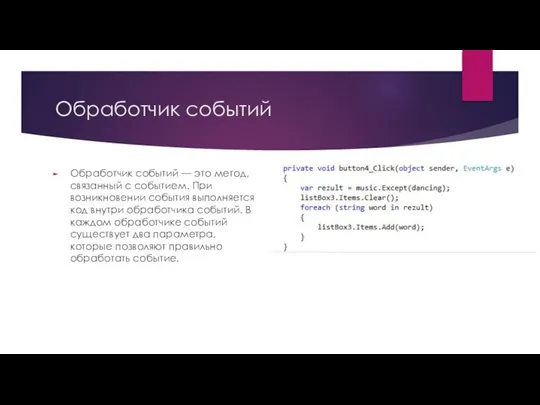
- 26. Обработчик событий Обработчик событий — это метод, связанный с событием. При возникновении события выполняется код внутри
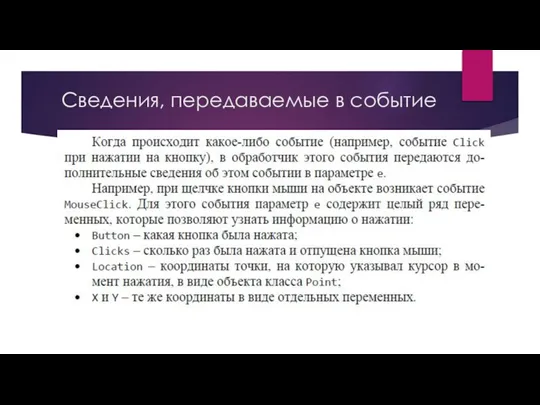
- 27. Сведения, передаваемые в событие
- 28. Написание программы обработки события
- 33. Скачать презентацию






























 Одномерные массивы целых чисел. Алгоритмизация и программирование
Одномерные массивы целых чисел. Алгоритмизация и программирование Cikl_for для курса (1)
Cikl_for для курса (1) Курс по основам программирования на Python. Словари
Курс по основам программирования на Python. Словари Date and Time, I/O Streams
Date and Time, I/O Streams Клуб Roy. Сервис совместного парамайнинга криптовалюты Prizm
Клуб Roy. Сервис совместного парамайнинга криптовалюты Prizm Системы счисления. Игра Слабое звено
Системы счисления. Игра Слабое звено Управление компьютером
Управление компьютером Почему не работает реклама в интернете
Почему не работает реклама в интернете Базы данных
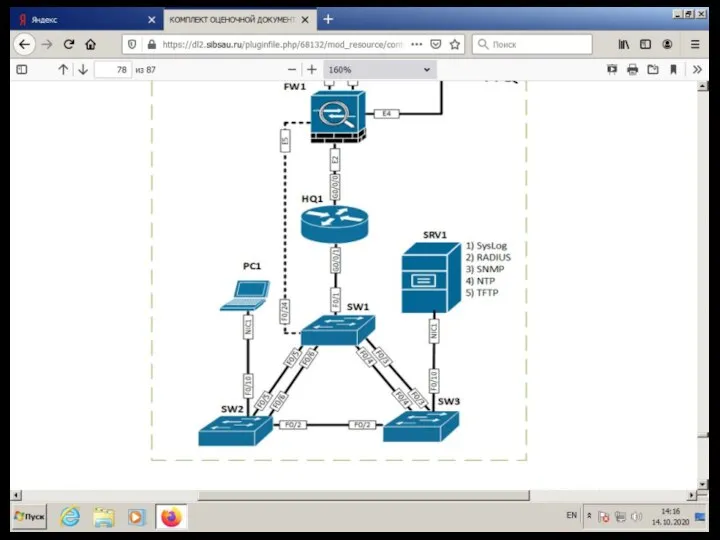
Базы данных Настройка коммутации
Настройка коммутации Компьютерный дизайн. Цветовые модели
Компьютерный дизайн. Цветовые модели От микросервисов к микроагентам
От микросервисов к микроагентам Компьютерная графика. Понятие компьютерной графики
Компьютерная графика. Понятие компьютерной графики Отчёт о посещении курсов. Делопроизводство и информационные технологии
Отчёт о посещении курсов. Делопроизводство и информационные технологии Работа с функциями в табличном процессоре Excel
Работа с функциями в табличном процессоре Excel Презентация на тему Сложные таблицы (7 класс)
Презентация на тему Сложные таблицы (7 класс)  Таблицы. Самостоятельная работа
Таблицы. Самостоятельная работа Прикладной статистический анализ
Прикладной статистический анализ Системное программное обеспечение
Системное программное обеспечение Компьютер ZX Spectrum
Компьютер ZX Spectrum Твой друг — учебник. 3 класс
Твой друг — учебник. 3 класс Технологии разработки программного обеспечения
Технологии разработки программного обеспечения Организация защиты информационной системы несанкционированного доступа на основе применения СКУД
Организация защиты информационной системы несанкционированного доступа на основе применения СКУД Я люблю проектировать и рисовать
Я люблю проектировать и рисовать Система поиска книг, фильмов и музыки
Система поиска книг, фильмов и музыки Классы без стен или коммуникативные методики западной школы
Классы без стен или коммуникативные методики западной школы Автоматизация деятельности школьной библиотеки
Автоматизация деятельности школьной библиотеки Aiutiamo I Nostri Clienti a Crescere Online
Aiutiamo I Nostri Clienti a Crescere Online