пространство grid контейнера на grid области, в которые могут быть помещены grid элементы. Внутри grid контейнера есть два набора grid линий: один определяет ось столбцов, другой определяет ось строк.
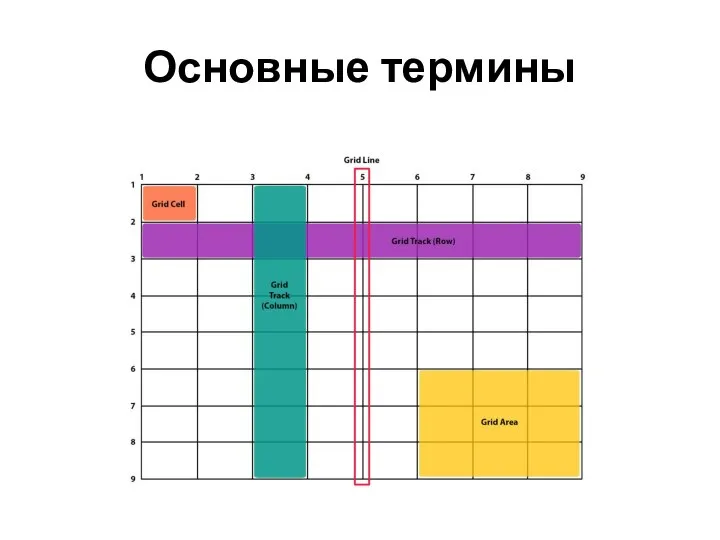
Gridlines — это горизонтальные и вертикальные разделители grid контейнера. Эти линии находятся по обе стороны от столбца или строки. Автор может задать для данного элемента имя или числовой индекс, которые может использовать дальше в стилях. Нумерация начинается с единицы. Важный нюанс, данный элемент восприимчив к режиму написания, который используется на вашем ресурсе. Например, вы используете Арабский язык или любой другой язык у которого режим написания справа налево, то нумерация линий будет начинаться с правой стороны.
Gridtrack — это пространство между двумя смежными grid линиями, вертикальными или горизонтальными.
Gridcell — это наименьшая неделимая единица gridконтейнера на которую можно ссылаться при позиционировании grid элементов. Образуется на пересечении grid строки и grid колонки.
Gridarea — это пространство внутри grid контейнера, в которое может быть помещен один или больше grid элементов. Этот элемент может состоять из одной или более grid ячеек.
Каждый элемент тесно связан друг с другом и отвечает за определенную часть grid контейнера.
Основные термины









 Проект Я вне опасности
Проект Я вне опасности Приложения для анализа состояния кожи
Приложения для анализа состояния кожи Электронные таблицы Excel
Электронные таблицы Excel Warsztat kreatywny. Projekt
Warsztat kreatywny. Projekt Инфографика
Инфографика 7-1-5
7-1-5 Научная добросовестность и качество поиска и использования интеллектуальных ресурсов
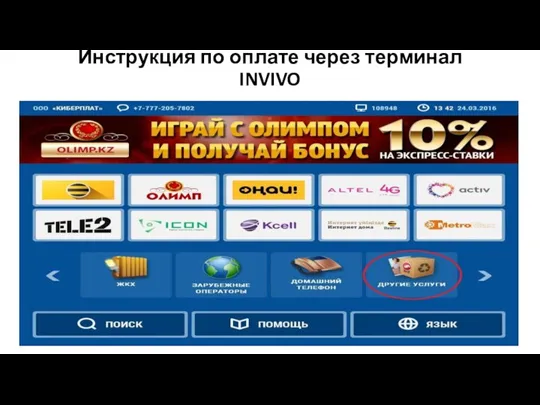
Научная добросовестность и качество поиска и использования интеллектуальных ресурсов Инструкция по оплате через терминал INVIVO
Инструкция по оплате через терминал INVIVO IT: gift or curse?
IT: gift or curse? Создание видеофильмов системными средствами Windows 7
Создание видеофильмов системными средствами Windows 7 Системы счисления
Системы счисления 7-2-3
7-2-3 Инструкция для RadiON
Инструкция для RadiON Новое поступление книг для факультета СПО в ЭБС
Новое поступление книг для факультета СПО в ЭБС Instrumente und Applikationen WEB 2
Instrumente und Applikationen WEB 2 Моделирование при проектировании ЭВМ
Моделирование при проектировании ЭВМ Устройство компьютера
Устройство компьютера Мобильная журналистика
Мобильная журналистика Создание теста в MS Power Point
Создание теста в MS Power Point Приложение для сбора информации о компьютере
Приложение для сбора информации о компьютере Разработка предложений СКУД по биометрическим данным на предприятии ОАО СатурН
Разработка предложений СКУД по биометрическим данным на предприятии ОАО СатурН Определение скорости передачи информации. Самостоятельная работа. 10 класс
Определение скорости передачи информации. Самостоятельная работа. 10 класс Проектирование базы данных. Определение предметной области. Уровни представления данных
Проектирование базы данных. Определение предметной области. Уровни представления данных Вычисления на языке Python
Вычисления на языке Python Информатика. Вводная лекция
Информатика. Вводная лекция Website new slides
Website new slides Manga Store. Our team developer
Manga Store. Our team developer Dzień dobry, proszę o wykonanie polecenia z opisu, na tej podstawie otrzymają
Dzień dobry, proszę o wykonanie polecenia z opisu, na tej podstawie otrzymają