Содержание
- 2. План занятия Процесс отображения страницы CSS Практика таблицы, блоки
- 3. Процесс отображения страницы Последовательность работы браузера при отображении документа: 1.Из полученного HTML-документа формируется DOM (Document Object
- 4. Repaint Repaint В случае изменения стилей элемента, которые не влияют на его размеры и положение на
- 5. Reflow Если же изменения затрагивают содержание, структуру документа, положения элементов - происходит reflow (или relayout). Причинами
- 6. Оптимизация со стороны браузера Браузеры по возможности локализуют repaint и reflow в пределах элементов,которые подвергли изменению.
- 7. CSS Каскадные таблицы стилей (англ. Cascading Style Sheets или сокращенно CSS) - специальный язык, используемый для
- 8. CSS преимущества Информация о стиле для всего сайта или его частей может содержаться в одном .css
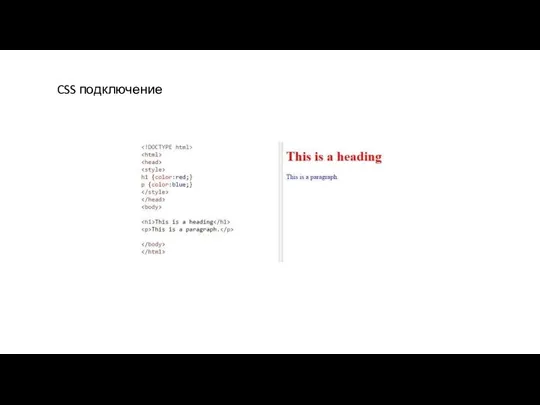
- 9. CSS подключение Чтобы включить таблицу стилей CSS, нужно сохранить код CSS в файл (это можно сделать
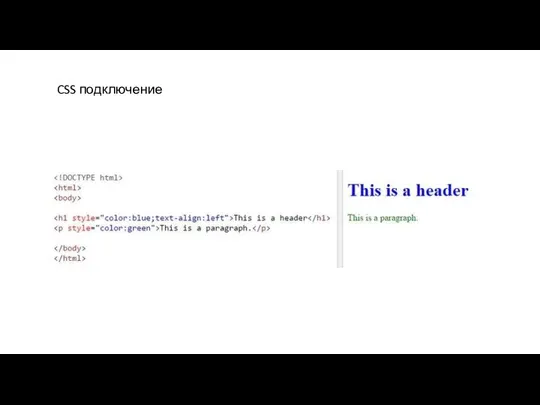
- 10. CSS подключение
- 11. CSS подключение
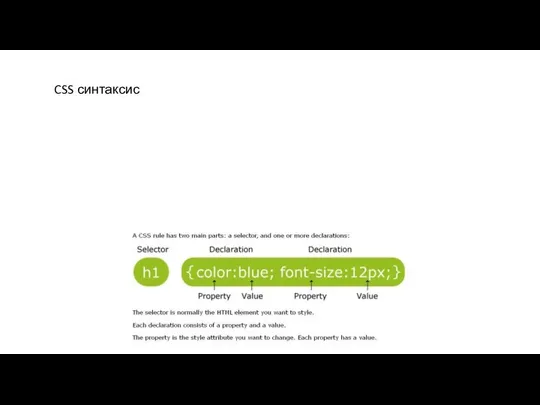
- 12. CSS синтаксис CSS имеет сравнительно простой синтаксис и использует немного английских слов для наименования различных составляющих
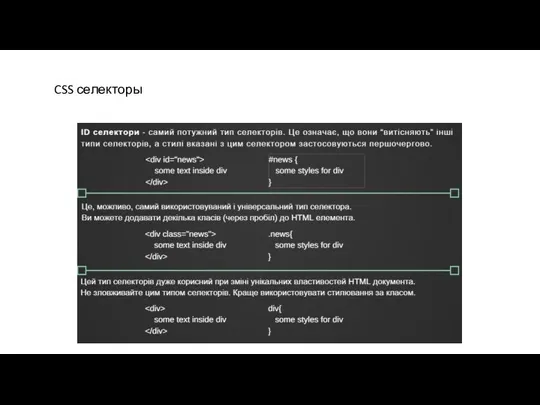
- 13. CSS селекторы
- 14. Дополнительная информация CSS комментарии CSS единицы измерений CSS цвета CSS box model
- 15. Практика
- 16. Домашнее задание https://codepen.io/tholman/pen/EwlKd - пересмотреть, и попытаться объяснить почему именно такой цвет браузер отображает. Используя блочную
- 18. Скачать презентацию















 Интернет-газета Newslab. Корреспондент Анастасия Щепетова
Интернет-газета Newslab. Корреспондент Анастасия Щепетова Эфирная политика России
Эфирная политика России Интерфейс проекта
Интерфейс проекта Розробка програмного забезпечення мікропроцесорної комп’ютерної системи керування повітрообміном
Розробка програмного забезпечення мікропроцесорної комп’ютерної системи керування повітрообміном Телекоммуникационная компания интернет-провайдер ООО Аванта Телеком
Телекоммуникационная компания интернет-провайдер ООО Аванта Телеком Программное обеспечение компьютера
Программное обеспечение компьютера Условия эксплуатации и требования к ЭВМ
Условия эксплуатации и требования к ЭВМ Арт-студия. Тест возможности редактора Paint
Арт-студия. Тест возможности редактора Paint Python and Django
Python and Django Рунет: жизнь на яркой стороне. Виртуальный рейд по детским сайтам
Рунет: жизнь на яркой стороне. Виртуальный рейд по детским сайтам Количество информации. Лекция 3
Количество информации. Лекция 3 Розробка системи тестового контролю знань з навчальної дисципліни Ділова англійська мова
Розробка системи тестового контролю знань з навчальної дисципліни Ділова англійська мова Макрос DragAndDrop
Макрос DragAndDrop Кодирование текстовой информации
Кодирование текстовой информации Перспективы развития компьютерной сети МГУЛ Интернет-центр МГУЛ 2002
Перспективы развития компьютерной сети МГУЛ Интернет-центр МГУЛ 2002 Циклы. Вопросы и задания
Циклы. Вопросы и задания Daugavpils Būvniecības Tehnikums Vaiber and Whatsapp
Daugavpils Būvniecības Tehnikums Vaiber and Whatsapp Тренируемся в определении перьев птиц с использованием on-line определителя
Тренируемся в определении перьев птиц с использованием on-line определителя Официальное приложение от Федеральной службы судебных приставов
Официальное приложение от Федеральной службы судебных приставов Работа с информационными ресурсами
Работа с информационными ресурсами Обеспечение целостности данных. Резервное копирование и восстановление данных. Стратегии
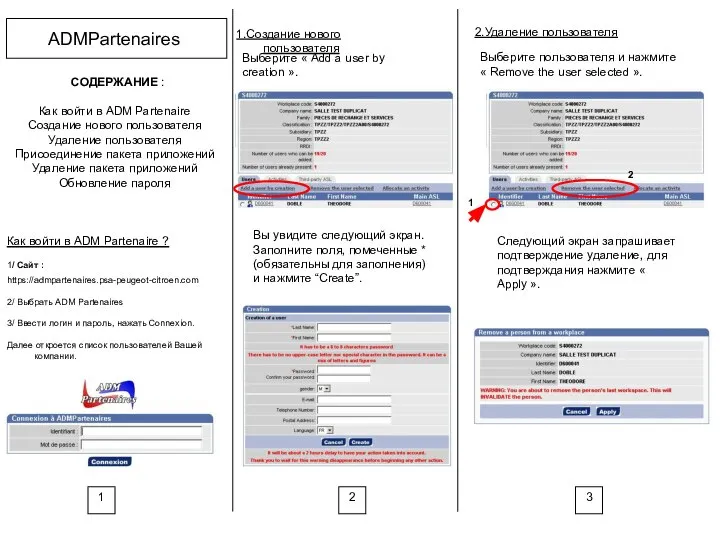
Обеспечение целостности данных. Резервное копирование и восстановление данных. Стратегии ADM Partenaires. Создание нового пользователя
ADM Partenaires. Создание нового пользователя Моделирование транспортных потоков
Моделирование транспортных потоков Компьютерные вирусы
Компьютерные вирусы Java For Automation. Лекция 1
Java For Automation. Лекция 1 8-2-3
8-2-3 Разработка архитектурного прототипа системы для репетиторства
Разработка архитектурного прототипа системы для репетиторства Operators panel. Menu handling
Operators panel. Menu handling