Слайд 2Разделение содержимого и оформления
Код HTML должен содержать только теги разметки и логического

форматирования, а любое оформление выносится за пределы кода — в стили. Такой подход позволяет независимо управлять видом элементов страницы и ее содержимым.
Благодаря этому над проектом может работать несколько человек, при этом каждый выполняет свои функции независимо от других. Дизайнер, верстальщик и программист работают над своими задачами автономно, снижая время на разработку сайта.
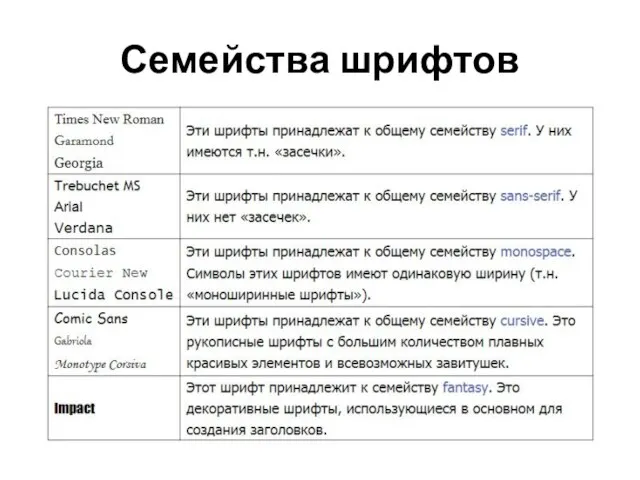
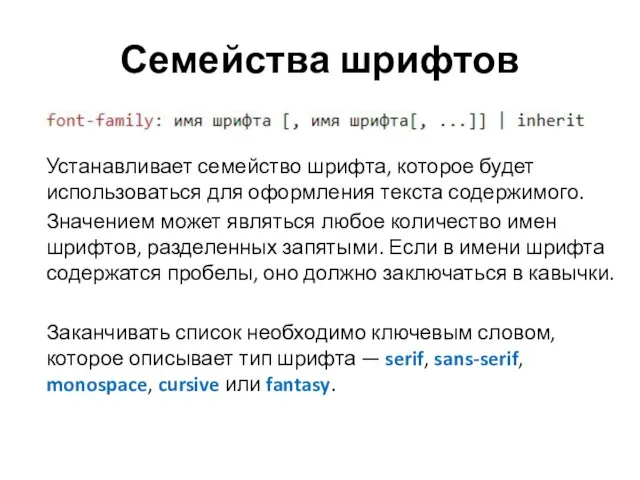
Слайд 4Семейства шрифтов
Устанавливает семейство шрифта, которое будет использоваться для оформления текста содержимого.
Значением

может являться любое количество имен шрифтов, разделенных запятыми. Если в имени шрифта содержатся пробелы, оно должно заключаться в кавычки.
Заканчивать список необходимо ключевым словом, которое описывает тип шрифта — serif, sans-serif, monospace, cursive или fantasy.
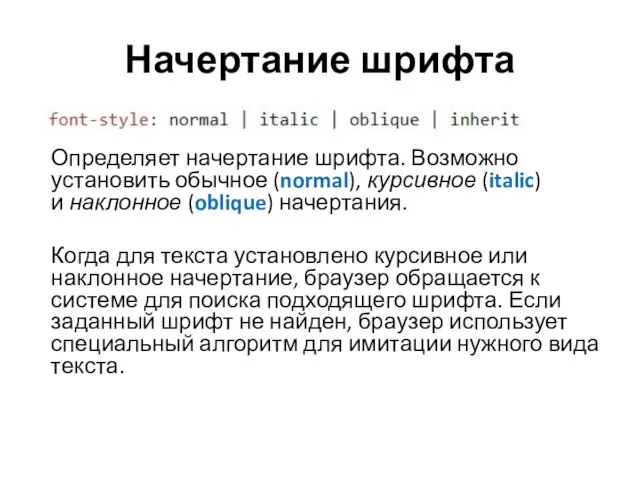
Слайд 5Начертание шрифта
Определяет начертание шрифта. Возможно установить обычное (normal), курсивное (italic) и наклонное (oblique) начертания.
Когда для текста установлено курсивное

или наклонное начертание, браузер обращается к системе для поиска подходящего шрифта. Если заданный шрифт не найден, браузер использует специальный алгоритм для имитации нужного вида текста.
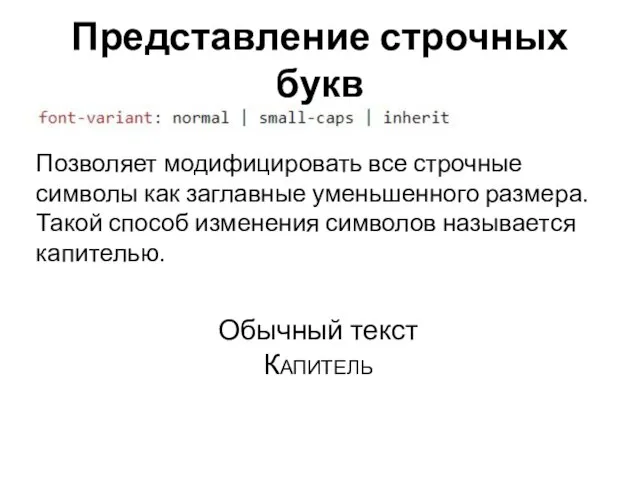
Слайд 6Представление строчных букв
Позволяет модифицировать все строчные символы как заглавные уменьшенного размера. Такой

способ изменения символов называется капителью.
Обычный текст
Капитель
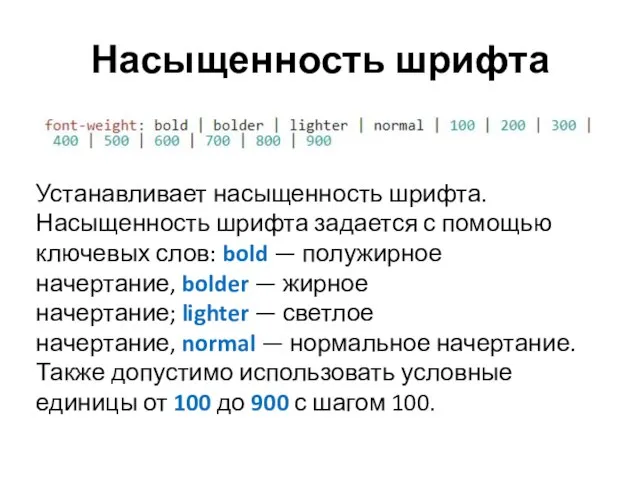
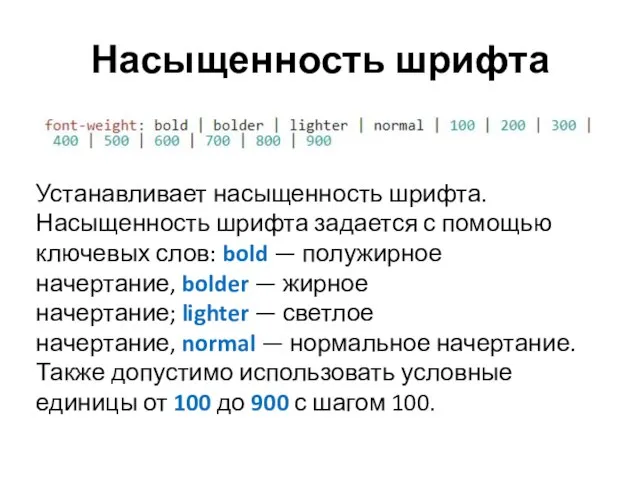
Слайд 7Насыщенность шрифта
Устанавливает насыщенность шрифта. Насыщенность шрифта задается с помощью ключевых слов: bold — полужирное

начертание, bolder — жирное начертание; lighter — светлое начертание, normal — нормальное начертание. Также допустимо использовать условные единицы от 100 до 900 с шагом 100.
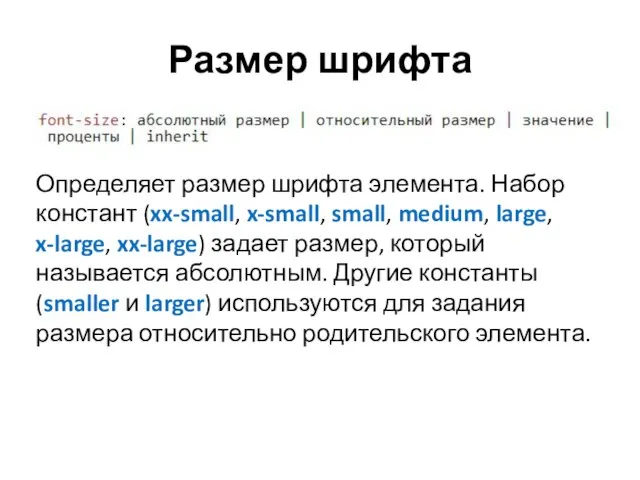
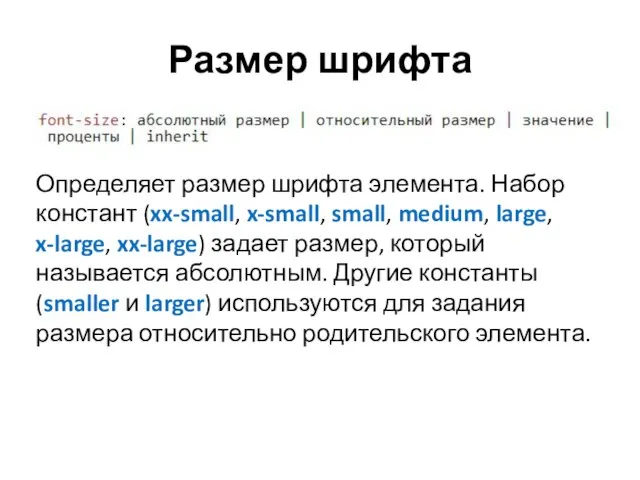
Слайд 8Размер шрифта
Определяет размер шрифта элемента. Набор констант (xx-small, x-small, small, medium, large, x-large,

xx-large) задает размер, который называется абсолютным. Другие константы (smaller и larger) используются для задания размера относительно родительского элемента.
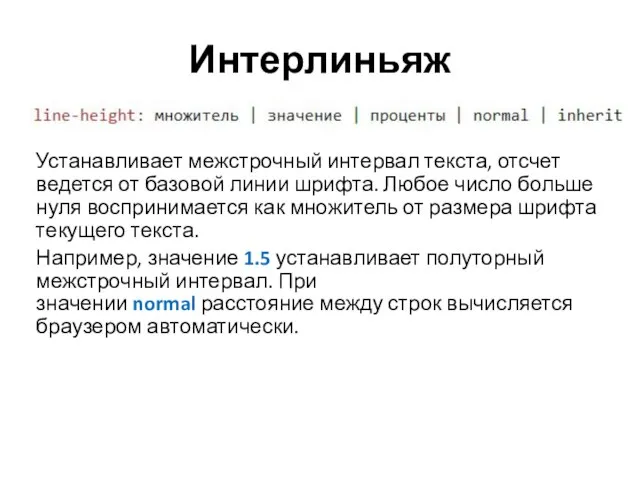
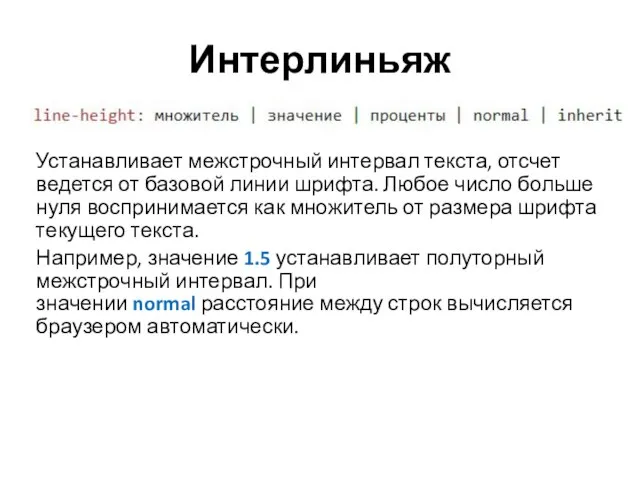
Слайд 9Интерлиньяж
Устанавливает межстрочный интервал текста, отсчет ведется от базовой линии шрифта. Любое число

больше нуля воспринимается как множитель от размера шрифта текущего текста.
Например, значение 1.5 устанавливает полуторный межстрочный интервал. При значении normal расстояние между строк вычисляется браузером автоматически.
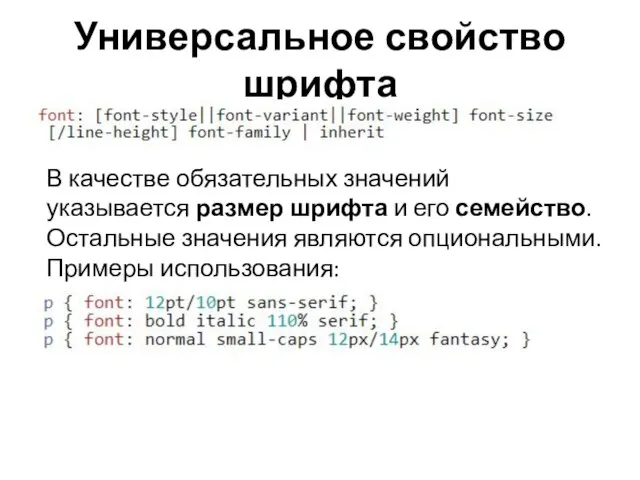
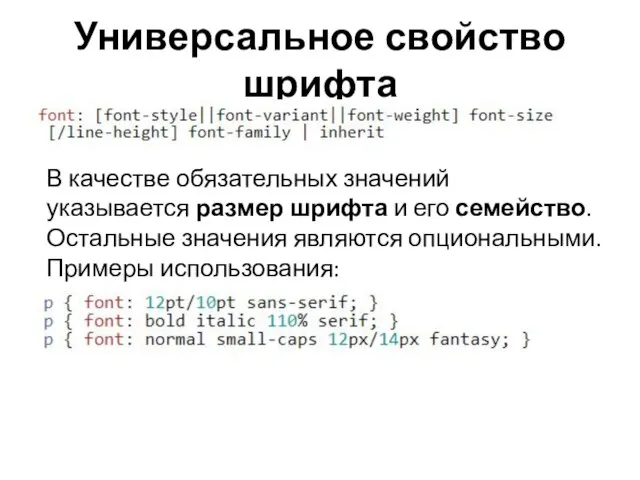
Слайд 10Универсальное свойство шрифта
В качестве обязательных значений указывается размер шрифта и его семейство. Остальные значения являются

опциональными. Примеры использования:
Слайд 11Выравнивание текста
Определяет горизонтальное выравнивание текста в пределах элемента.
center — выравнивание текста по центру.

Текст помещается по центру горизонтали окна браузера или контейнера, где расположен текстовый блок;
justify — выравнивание по ширине, что означает одновременное выравнивание по левому и правому краю. Чтобы произвести это действие браузер в этом случае увеличивает пробелы между словами;
left — выравнивание текста по левому краю. В этом случае строки текста выравнивается по левому краю, а правый край располагается «лесенкой»;
right — выравнивание текста по правому краю. Строки текста выравниваются по правому краю, левый край — «лесенкой».
Слайд 12Декорирование текста
Добавляет оформление текста. Одновременно можно применить более одного стиля, перечисляя значения

через пробел.
blink — устанавливает мигающий текст (осуждается в CSS3);
line-through — создает перечеркнутый текст;
overline— линия проходит над текстом;
underline — устанавливает подчеркнутый текст;
none — отменяет все эффекты, в том числе и подчеркивания у ссылок, которое задано по умолчанию.
Слайд 13Красная строка
Устанавливает величину отступа первой строки блока текста (например, для абзаца
). Воздействия

на все остальные строки не оказывается. Допускается отрицательное значение для создания выступа первой строки.
При задании значения в процентах, отступ первой строки вычисляется в зависимости от ширины блока.
Слайд 14Преобразование регистра
Управляет преобразованием текста элемента в заглавные или прописные символы. Когда значение

отлично от none, регистр исходного текста будет изменен.
capitalize — Первый Символ Каждого Слова В Предложении Будет Заглавным. Остальные символы свой вид не меняют;
lowercase — все символы текста становятся строчными;
uppercase— все символы текста становятся ПРОПИСНЫМИ;
none — не меняет регистр символов.
Слайд 15Интервал между символами
Определяет интервал между символами в пределах элемента. Можно использовать отрицательное

значение, но в этом случае надо убедиться, что сохраняется читабельность текста. Наилучший результат дает использование относительных единиц основанных на размере шрифта (em и ex).
При значении normal браузер устанавливают расстояние между символами, исходя из типа шрифта, его размеров и настроек операционной системы.
Слайд 16Цвет
Определяет цвет текста элемента.
Определяет цвет фона элемента.
Хотя background-color не наследует значение от родителя, но

из-за того, что начальное значение устанавливается прозрачным, цвет фона дочерних элементов совпадает с цветом фона родительского элемента.
Слайд 17Фоновое изображение
Устанавливает фоновое изображение для элемента.
Если указать и фоновое изображение, и цвет

фона, то цвет фона будет показан:
Пока фоновое изображение не загрузится полностью;
Если изображение недоступно или их показ отключен в браузере;
В прозрачных областях изображения и за его пределами.
Слайд 18Блокировка фонового изображения
Свойство background-attachment устанавливает, будет ли прокручиваться фоновое изображение вместе с содержимым элемента.
Изображение

может быть зафиксировано и оставаться неподвижным, либо перемещаться совместно с документом.
Слайд 19Повторение фонового изображения
Свойство background-repeat определяет, как будет повторяться фоновое изображение, установленное с помощью свойства background-image.
Можно

установить повторение рисунка только по горизонтали, по вертикали или в обе стороны.
Слайд 20Универсальное свойство фона
Универсальное свойство background позволяет установить одновременно до пяти характеристик фона.

Значения могут идти в любом порядке, браузер сам определит, какое из них соответствует нужному свойству.
Слайд 21Градиент
Градиентом называют плавный переход от одного цвета к другому, причем самих цветов

и переходов между ними может быть несколько.
Отдельного свойства для добавления градиента нет, поскольку он считается фоновым изображением. Поэтому он добавляется через свойство background-image или универсальное свойство background.
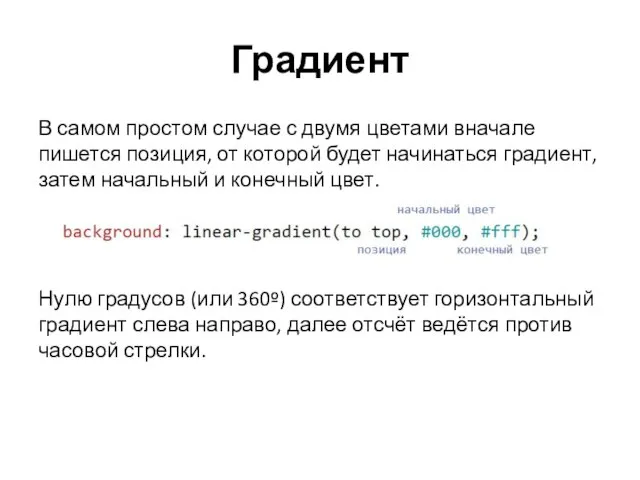
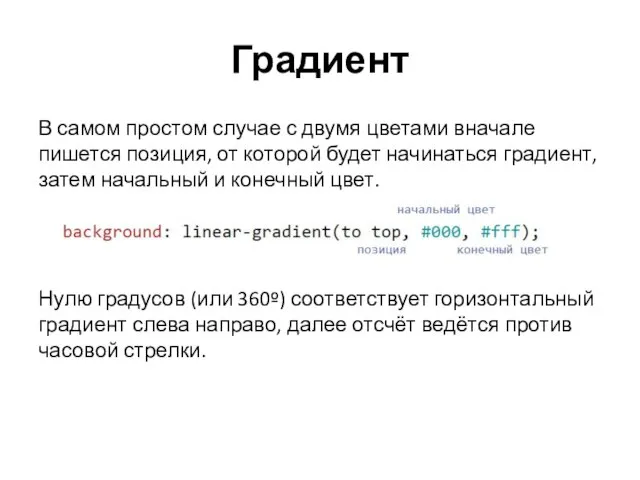
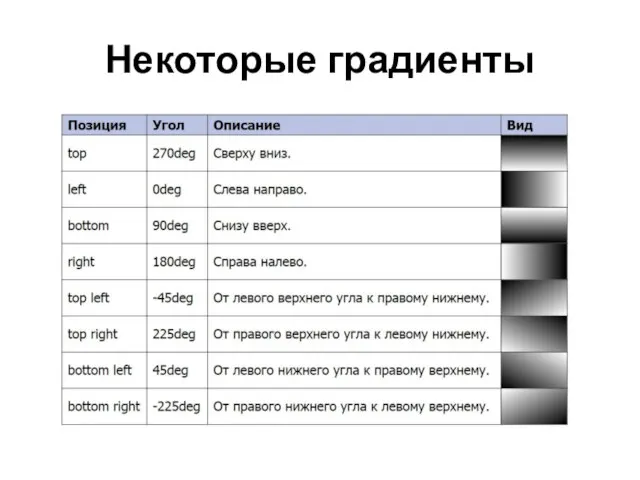
Слайд 22Градиент
В самом простом случае с двумя цветами вначале пишется позиция, от которой

будет начинаться градиент, затем начальный и конечный цвет.
Нулю градусов (или 360º) соответствует горизонтальный градиент слева направо, далее отсчёт ведётся против часовой стрелки.
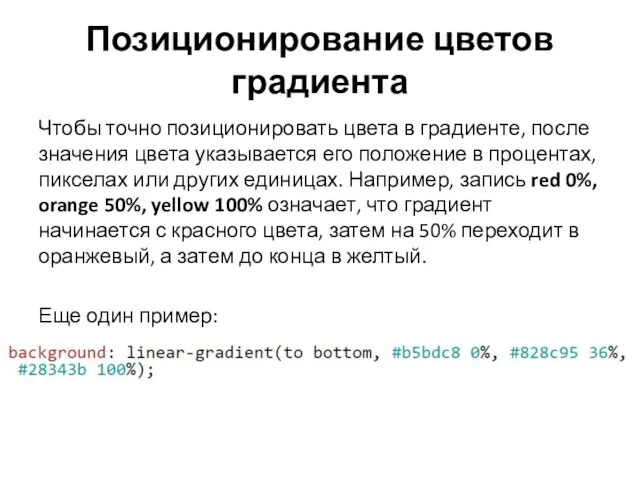
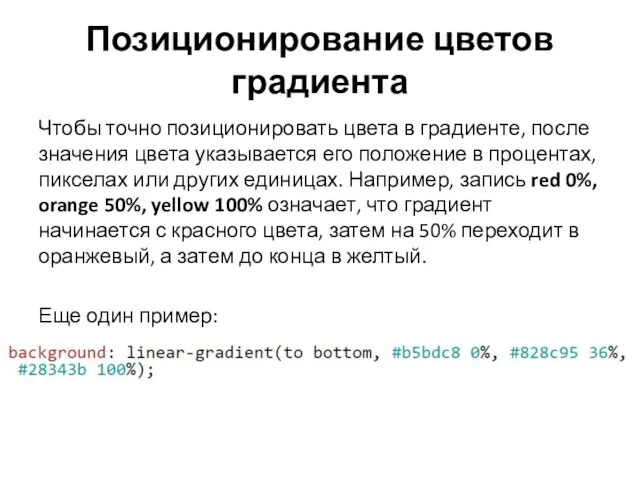
Слайд 24Позиционирование цветов градиента
Чтобы точно позиционировать цвета в градиенте, после значения цвета указывается

его положение в процентах, пикселах или других единицах. Например, запись red 0%, orange 50%, yellow 100% означает, что градиент начинается с красного цвета, затем на 50% переходит в оранжевый, а затем до конца в желтый.
Еще один пример:
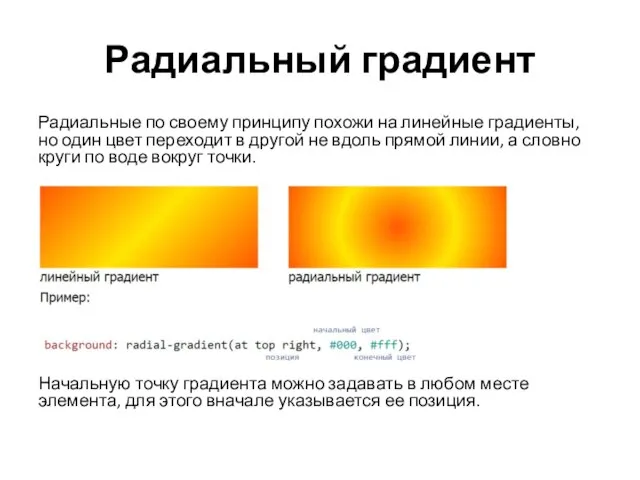
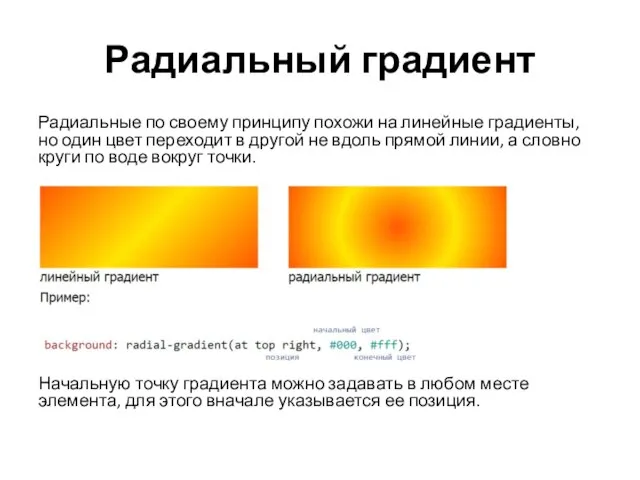
Слайд 25Радиальный градиент
Радиальные по своему принципу похожи на линейные градиенты, но один цвет

переходит в другой не вдоль прямой линии, а словно круги по воде вокруг точки.
Начальную точку градиента можно задавать в любом месте элемента, для этого вначале указывается ее позиция.
Слайд 26Круговой и эллиптический градиент
Возможны две формы радиального градиента — круг (circle) и

эллипс (ellipse), которые различаются своим видом. По умолчанию устанавливается эллиптический градиент.
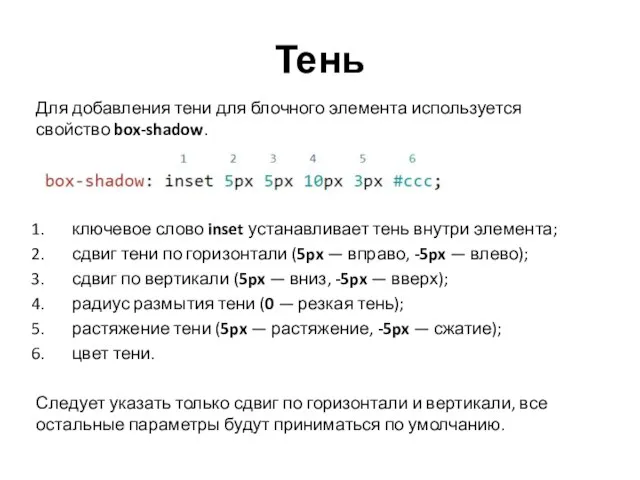
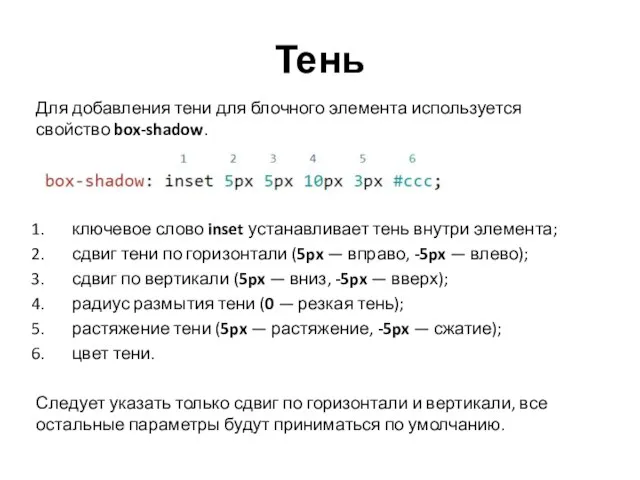
Слайд 27Тень
Для добавления тени для блочного элемента используется свойство box-shadow.
ключевое слово inset устанавливает тень внутри элемента;
сдвиг

тени по горизонтали (5px — вправо, -5px — влево);
сдвиг по вертикали (5px — вниз, -5px — вверх);
радиус размытия тени (0 — резкая тень);
растяжение тени (5px — растяжение, -5px — сжатие);
цвет тени.
Следует указать только сдвиг по горизонтали и вертикали, все остальные параметры будут приниматься по умолчанию.


























 Почему не работает реклама в интернете
Почему не работает реклама в интернете Операционная система Windows
Операционная система Windows Использование голосового помощника на уроках информатики
Использование голосового помощника на уроках информатики Графические информационные модели. Моделирование и формализация
Графические информационные модели. Моделирование и формализация Создание шаблона сайта средствами Adobe Photoshop и SAI
Создание шаблона сайта средствами Adobe Photoshop и SAI Защита информации при ее документировании
Защита информации при ее документировании Региональная геоинформационная система Новосибирской области
Региональная геоинформационная система Новосибирской области Вычисление рекуррентных выражений (Задние 16)
Вычисление рекуррентных выражений (Задние 16) Киберспорт
Киберспорт Бібліотека – територія успіху. Реалізація проекту - переможця обласного конкурсу проектів місцевого розвитку у 2018 році
Бібліотека – територія успіху. Реалізація проекту - переможця обласного конкурсу проектів місцевого розвитку у 2018 році Как создать запоминающиеся презентации
Как создать запоминающиеся презентации История соприкосновения видеоигр и политики
История соприкосновения видеоигр и политики Модуль CRT
Модуль CRT Структура алгоритмов. Тест
Структура алгоритмов. Тест Автоматическая система теплопотребления и погодного регулирования в ИТП многоквартирного дома
Автоматическая система теплопотребления и погодного регулирования в ИТП многоквартирного дома Дисциплина Информатика и ИКТ. Структура курса
Дисциплина Информатика и ИКТ. Структура курса Сетевое взаимодействие
Сетевое взаимодействие Объекты
Объекты Программное обеспечение компьютера
Программное обеспечение компьютера Предсказания нейронауки вирусного потенциала медийного контента
Предсказания нейронауки вирусного потенциала медийного контента Требования, предъявляемые к современным инфокоммуникационным системам и сетям
Требования, предъявляемые к современным инфокоммуникационным системам и сетям Правило Если – то. Схема рассуждений
Правило Если – то. Схема рассуждений Управление проектами в области ИТ
Управление проектами в области ИТ Системный анализ в ГМУ
Системный анализ в ГМУ Цикл с заданным числом повторений
Цикл с заданным числом повторений Аналоговые, цифровые микросхемы
Аналоговые, цифровые микросхемы Логические элементы
Логические элементы Анализ работы. Как теперь выглядит страница CROSS life SPA
Анализ работы. Как теперь выглядит страница CROSS life SPA