Содержание
- 2. JS фрэймворки jQuery Jquery UI Mootools Prototype jQuery mobile
- 3. JS фрэймворки MVC MVVM MV MV*
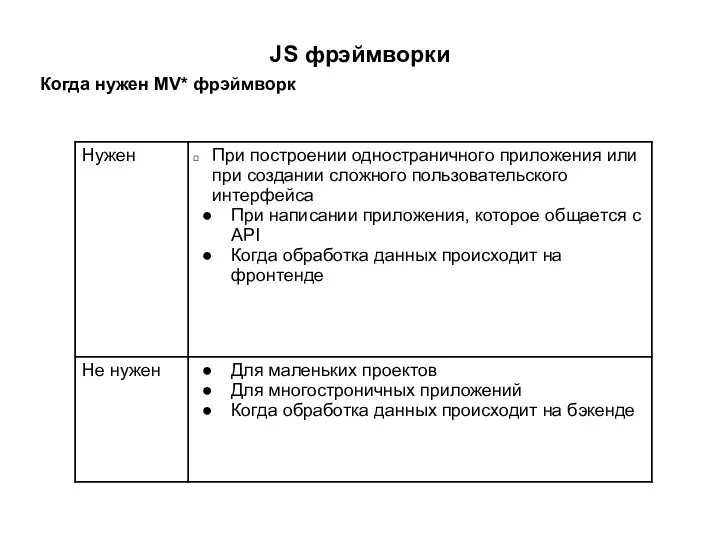
- 4. JS фрэймворки Когда нужен MV* фрэймворк
- 5. JS фрэймворки
- 6. JS фрэймворки
- 7. NodeJS Cерверная платформа, использующая язык программирования JavaScript, основанная на движке V8. Предназначена для создания масштабируемых распределённых
- 8. HTML5, CSS3 HTML audio video menu progress canvas CSS3 background border box-shadow opacity text-overflow text-shadow transform
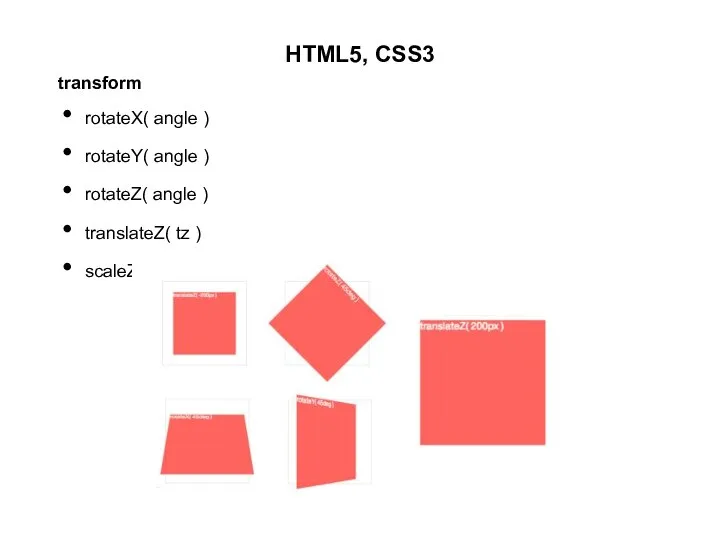
- 9. HTML5, CSS3 transform rotateX( angle ) rotateY( angle ) rotateZ( angle ) translateZ( tz ) scaleZ(
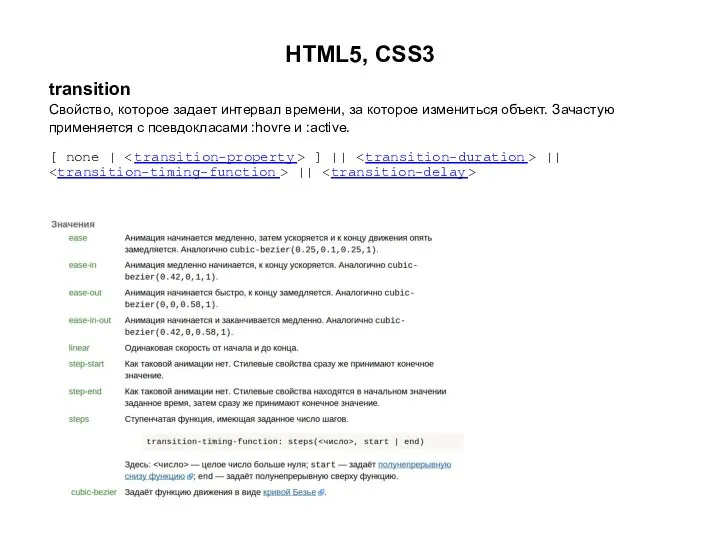
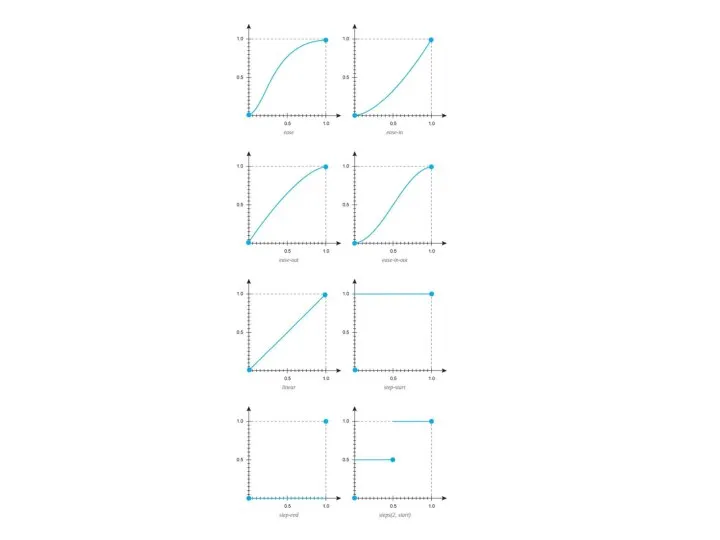
- 10. HTML5, CSS3 transition Свойство, которое задает интервал времени, за которое измениться объект. Зачастую применяется с псевдокласами
- 12. HTML5, CSS3
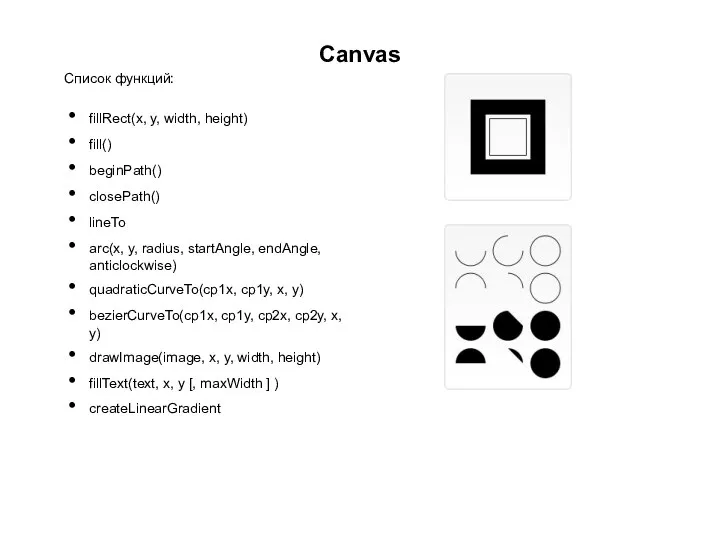
- 13. Canvas Список функций: fillRect(x, y, width, height) fill() beginPath() closePath() lineTo arc(x, y, radius, startAngle, endAngle,
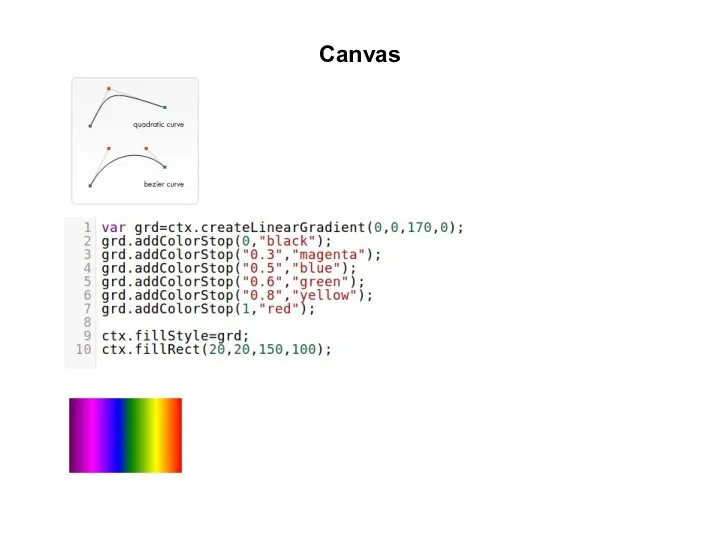
- 14. Canvas
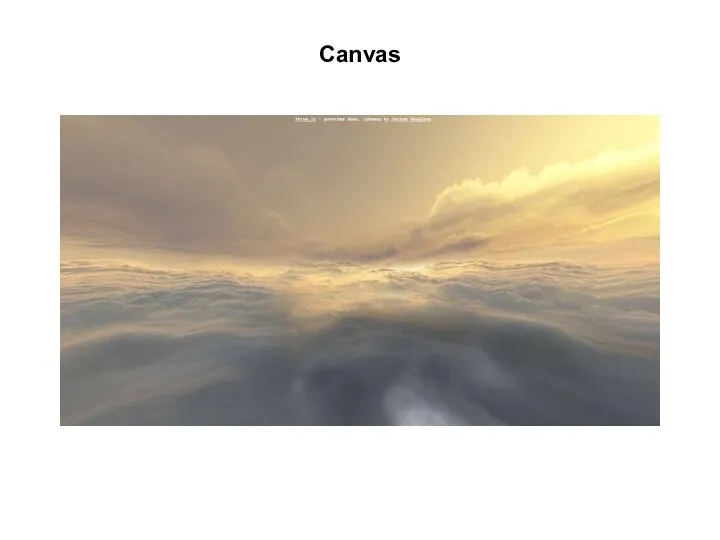
- 15. Canvas
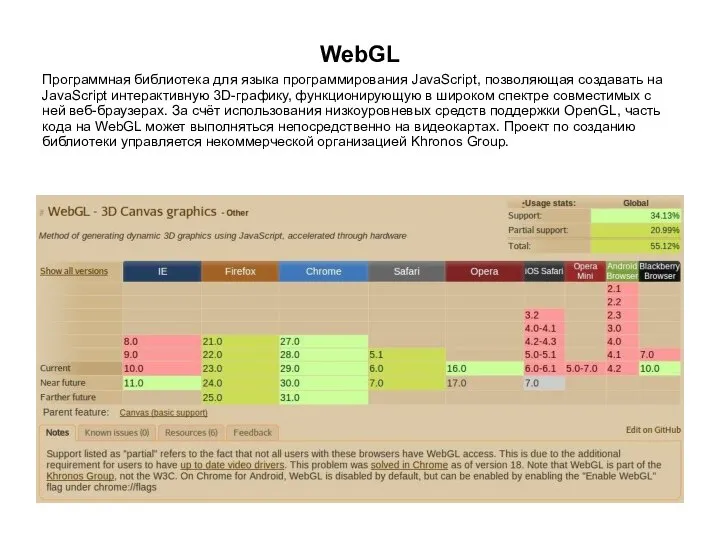
- 16. WebGL Программная библиотека для языка программирования JavaScript, позволяющая создавать на JavaScript интерактивную 3D-графику, функционирующую в широком
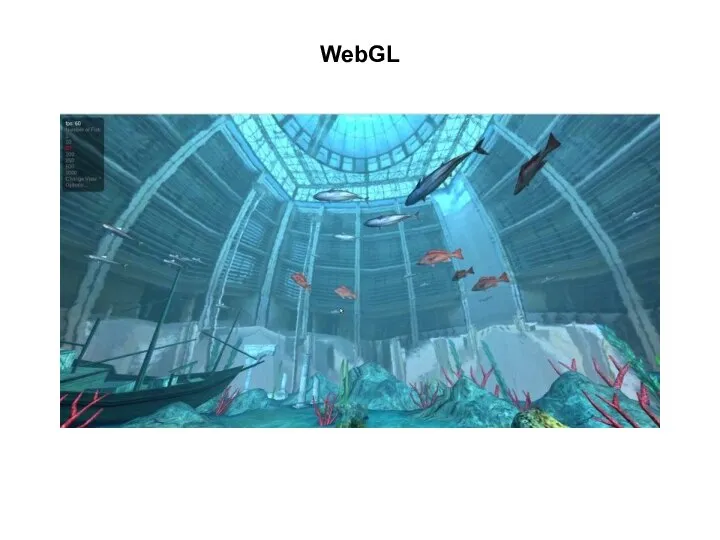
- 17. WebGL
- 18. Unity3D Кроссплатформенный графический движок для разработки игр
- 19. Unity3D Технические характеристики Сценарии на C#, JavaScript Boo Игровой движок интегрирован со средой разработки. Это позволяет
- 20. Unity3D Где используется Игры Архитектура Медицина NASA Геодезия
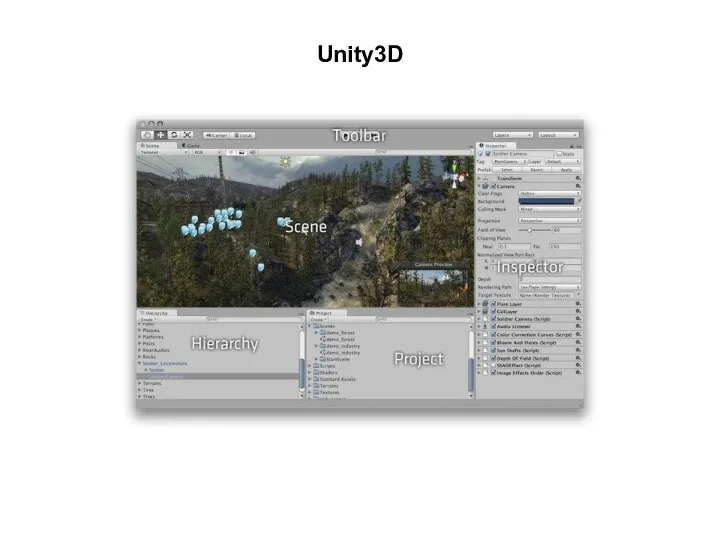
- 21. Unity3D
- 22. Unity3D
- 23. WebSockets
- 24. WebRTC Проект с открытым исходным кодом, предназначенный для организации передачи потоковых данных между браузерами или другими
- 25. WebRTC WebRTC состоит из трех частей: getUserMedia RTCPeerConnection RTCDataChannel
- 26. Phonegap
- 27. Phonegap API Reference Accelerometer Camera Compass Connection Contacts Device File Geolocation Globalization InAppBrowser Storage
- 28. Тестирование Selenium qUnit mocha should.js supertest Jasmine
- 30. Скачать презентацию



























 Интернет-газета Newslab. Корреспондент Анастасия Щепетова
Интернет-газета Newslab. Корреспондент Анастасия Щепетова Эфирная политика России
Эфирная политика России Интерфейс проекта
Интерфейс проекта Розробка програмного забезпечення мікропроцесорної комп’ютерної системи керування повітрообміном
Розробка програмного забезпечення мікропроцесорної комп’ютерної системи керування повітрообміном Телекоммуникационная компания интернет-провайдер ООО Аванта Телеком
Телекоммуникационная компания интернет-провайдер ООО Аванта Телеком Программное обеспечение компьютера
Программное обеспечение компьютера Условия эксплуатации и требования к ЭВМ
Условия эксплуатации и требования к ЭВМ Арт-студия. Тест возможности редактора Paint
Арт-студия. Тест возможности редактора Paint Python and Django
Python and Django Рунет: жизнь на яркой стороне. Виртуальный рейд по детским сайтам
Рунет: жизнь на яркой стороне. Виртуальный рейд по детским сайтам Количество информации. Лекция 3
Количество информации. Лекция 3 Розробка системи тестового контролю знань з навчальної дисципліни Ділова англійська мова
Розробка системи тестового контролю знань з навчальної дисципліни Ділова англійська мова Макрос DragAndDrop
Макрос DragAndDrop Кодирование текстовой информации
Кодирование текстовой информации Перспективы развития компьютерной сети МГУЛ Интернет-центр МГУЛ 2002
Перспективы развития компьютерной сети МГУЛ Интернет-центр МГУЛ 2002 Циклы. Вопросы и задания
Циклы. Вопросы и задания Daugavpils Būvniecības Tehnikums Vaiber and Whatsapp
Daugavpils Būvniecības Tehnikums Vaiber and Whatsapp Тренируемся в определении перьев птиц с использованием on-line определителя
Тренируемся в определении перьев птиц с использованием on-line определителя Официальное приложение от Федеральной службы судебных приставов
Официальное приложение от Федеральной службы судебных приставов Работа с информационными ресурсами
Работа с информационными ресурсами Обеспечение целостности данных. Резервное копирование и восстановление данных. Стратегии
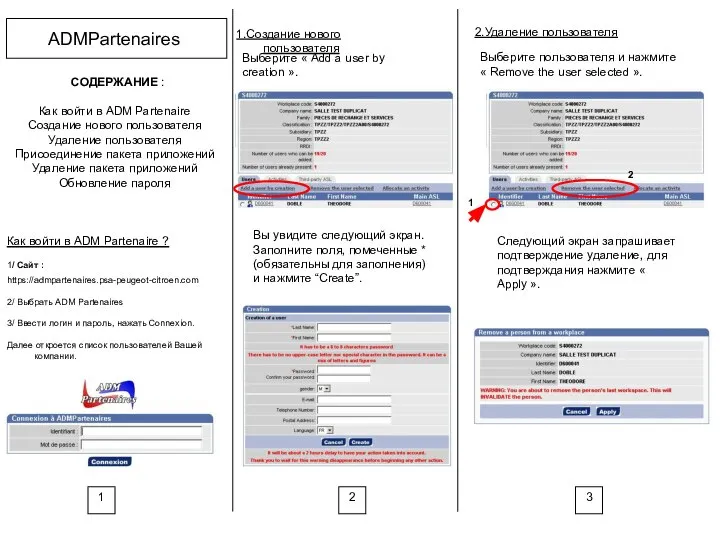
Обеспечение целостности данных. Резервное копирование и восстановление данных. Стратегии ADM Partenaires. Создание нового пользователя
ADM Partenaires. Создание нового пользователя Моделирование транспортных потоков
Моделирование транспортных потоков Компьютерные вирусы
Компьютерные вирусы Java For Automation. Лекция 1
Java For Automation. Лекция 1 8-2-3
8-2-3 Разработка архитектурного прототипа системы для репетиторства
Разработка архитектурного прототипа системы для репетиторства Operators panel. Menu handling
Operators panel. Menu handling