Содержание
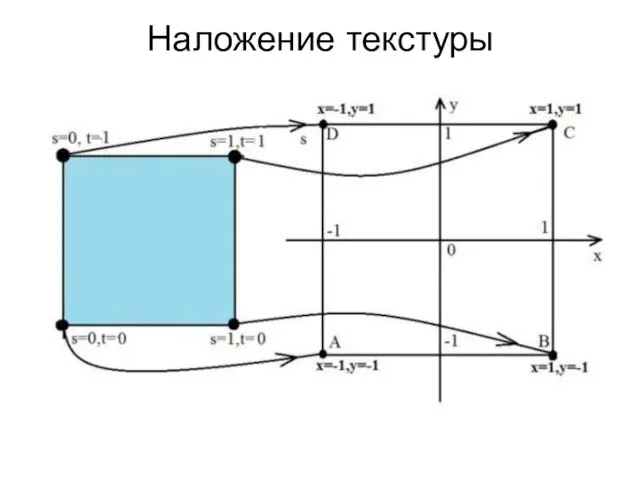
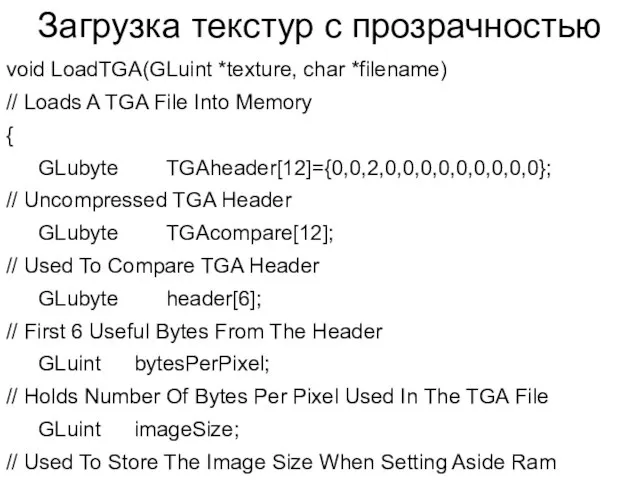
- 2. Наложение текстуры
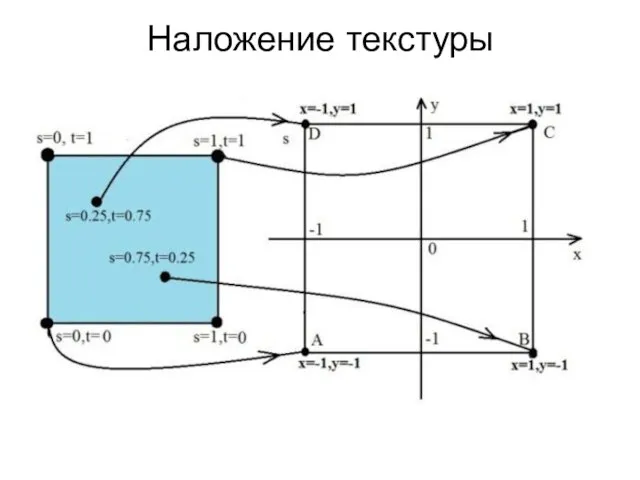
- 3. Наложение текстуры
- 4. Наложение текстуры
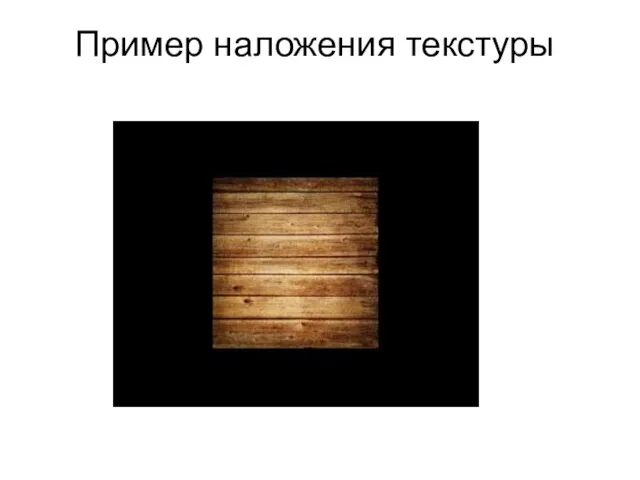
- 5. пример наложения текстуры
- 6. Подключение модуля glaux.h: #include “glaux.h” Загрузка библиотеки glaux.lib: #pragma comment (lib, "glaux.lib") Объявление массива для хранения
- 7. AUX_RGBImageRec *texture1; // задает указатель на структуру для хранения картинки. Структура AUX_RGBImageRec определена в библиотеке glAux,
- 8. Для генерации свободных имен существует команда glGenTextures, формат которой выглядит так: glGenTextures(1, &texture[0]); Установка текущей текстуры
- 9. Установим параметры фильтрации текстуры - линейная фильтрация. glTexParameteri(GL_TEXTURE_2D,GL_TEXTURE_MAG_FILTER,GL_LINEAR); glTexParameteri(GL_TEXTURE_2D,GL_TEXTURE_MIN_FILTER,GL_LINEAR);
- 10. Загрузка текстуры: glTexImage2D(GL_TEXTURE_2D, 0, 3, texture1->sizeX, texture1->sizeY, 0, GL_RGB, GL_UNSIGNED_BYTE, texture1->data); 1 - Текстура будет двухмерной
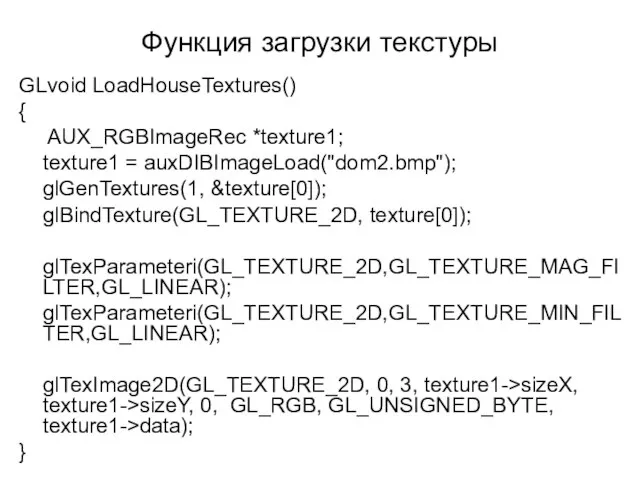
- 11. Функция загрузки текстуры GLvoid LoadHouseTextures() { AUX_RGBImageRec *texture1; texture1 = auxDIBImageLoad("dom2.bmp"); glGenTextures(1, &texture[0]); glBindTexture(GL_TEXTURE_2D, texture[0]); glTexParameteri(GL_TEXTURE_2D,GL_TEXTURE_MAG_FILTER,GL_LINEAR);
- 12. Текстурные координаты void glTexCoord[1 2 3 4][s i f d] (type coord) void glTexCoord[1 2 3
- 13. Вывод полигона с текстурой glBindTexture(GL_TEXTURE_2D, texture[0]); glBegin(GL_QUADS); glTexCoord2f(0.0f, 0.0f); glVertex3f(x1, y1, z1); glTexCoord2f(1.0f, 0.0f); glVertex3f(x2, y2,
- 14. Вывод полигона с текстурой glEnable (GL_TEXTURE_2D); glColor3f(1.0f,1.0f,1.0f); glBindTexture(GL_TEXTURE_2D, texture[1]); glBegin(GL_QUADS); glTexCoord2f(0, 0); glVertex3f(0, 0, 0); glTexCoord2f(0,
- 15. Пример наложения текстуры
- 16. Вывод полигона с текстурой glEnable (GL_TEXTURE_2D); glColor3f(1.0f,1.0f,1.0f); glBindTexture(GL_TEXTURE_2D, texture[1]); glBegin(GL_QUADS); glTexCoord2f(0, 0); glVertex3f(0, 0, 0); glTexCoord2f(1,
- 17. Пример наложения текстуры
- 18. Пример наложения текстуры Размеры изображения должны быть кратны степени 2. В данном примере 512х512 пикселов.
- 19. Текстурные координаты
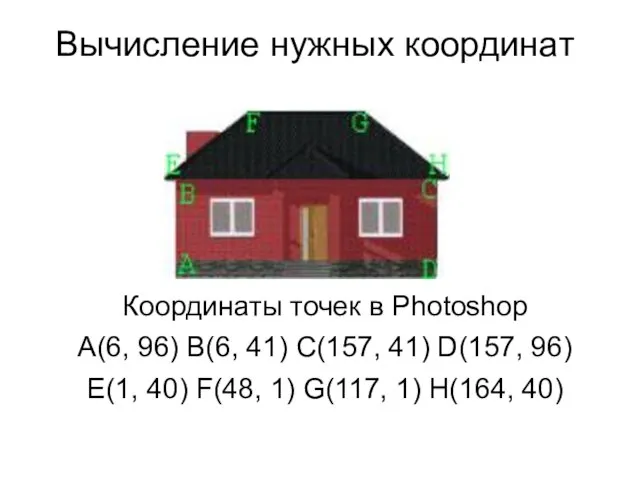
- 20. Вычисление нужных координат Координаты точек в Photoshop A(6, 96) B(6, 41) C(157, 41) D(157, 96) E(1,
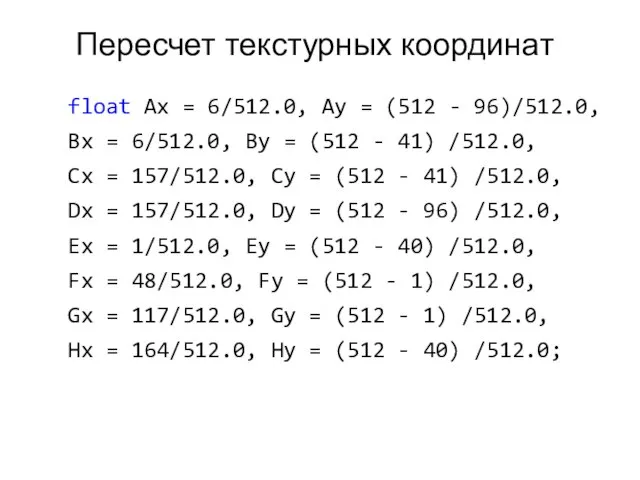
- 21. Пересчет текстурных координат float Ax = 6/512.0, Ay = (512 - 96)/512.0, Bx = 6/512.0, By
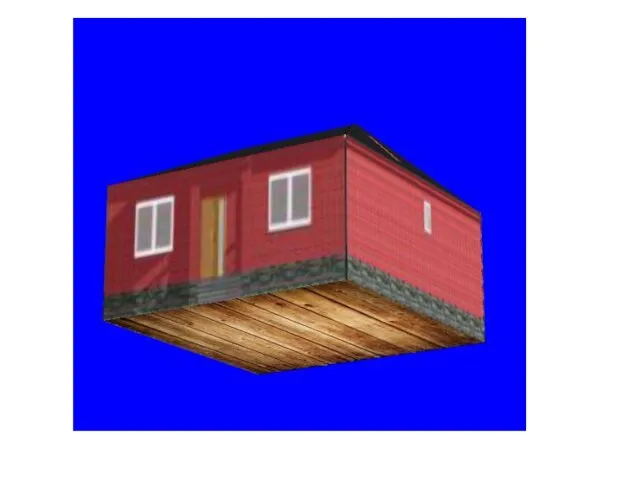
- 22. Рисование дома void DrawHome() { glEnable (GL_TEXTURE_2D); glColor3f(1.0f,1.0f,1.0f); glBindTexture(GL_TEXTURE_2D, texture[0]); DrawWall1(); DrawWall2(); DrawWall3(); DrawWall4(); DrawFloor(); glDisable(GL_TEXTURE_2D);
- 23. Рисование полигона стены дома void DrawWall1() { float Ax = 6/512.0, Ay = (512 - 96)/512.0,
- 24. Рисование полигона стены дома glBegin(GL_QUADS); glTexCoord2f(Ax, Ay); glVertex3f(x, y, z); glTexCoord2f(Bx, By); glVertex3f(x, y + 1,
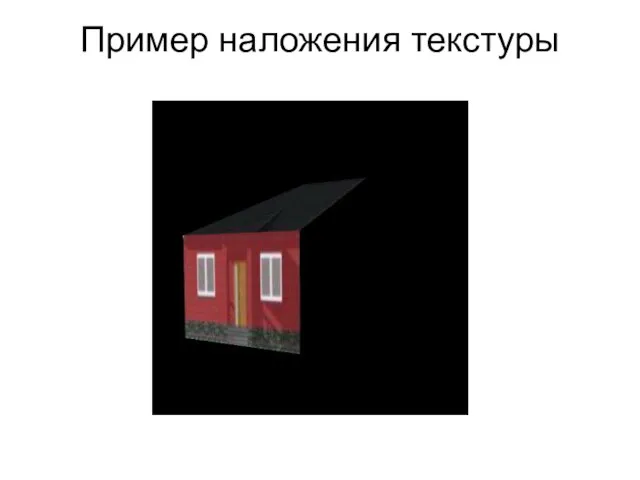
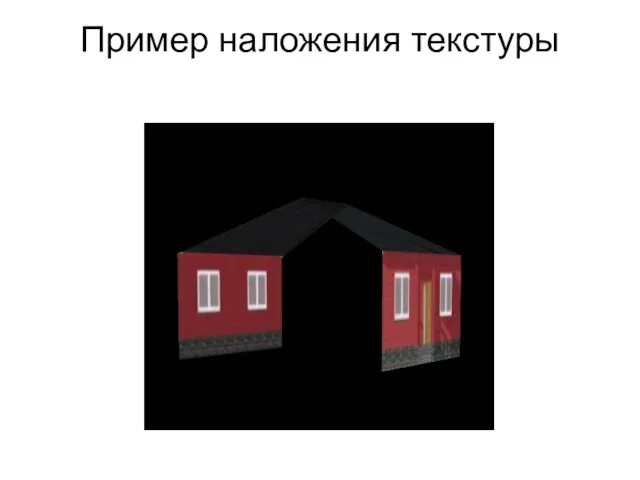
- 25. Пример наложения текстуры
- 26. Пример наложения текстуры
- 27. Пример наложения текстуры
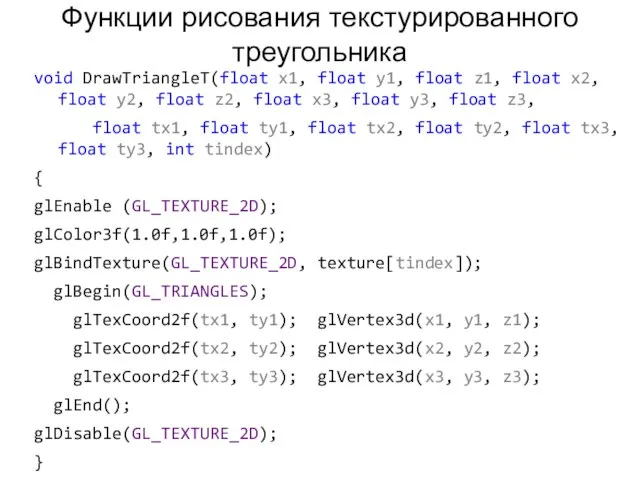
- 28. Функции рисования текстурированного треугольника void DrawTriangleT(float x1, float y1, float z1, float x2, float y2, float
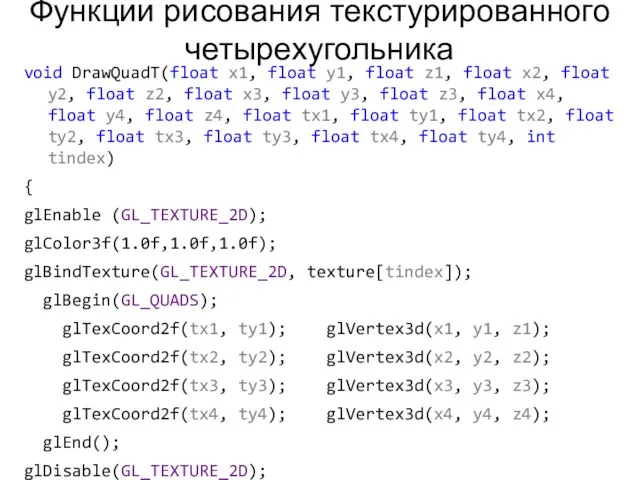
- 29. Функции рисования текстурированного четырехугольника void DrawQuadT(float x1, float y1, float z1, float x2, float y2, float
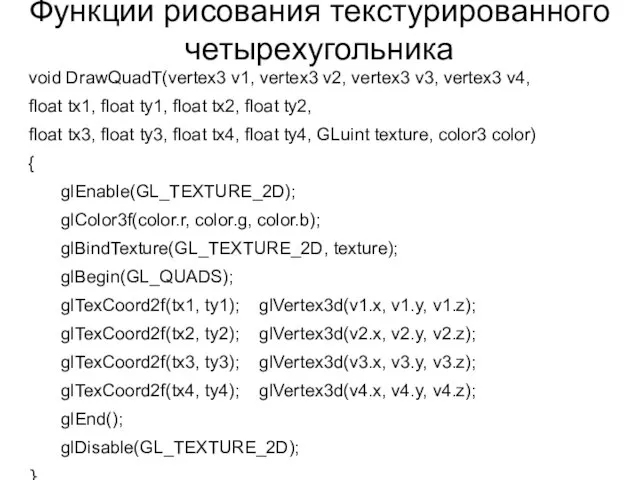
- 30. Функции рисования текстурированного четырехугольника void DrawQuadT(vertex3 v1, vertex3 v2, vertex3 v3, vertex3 v4, float tx1, float
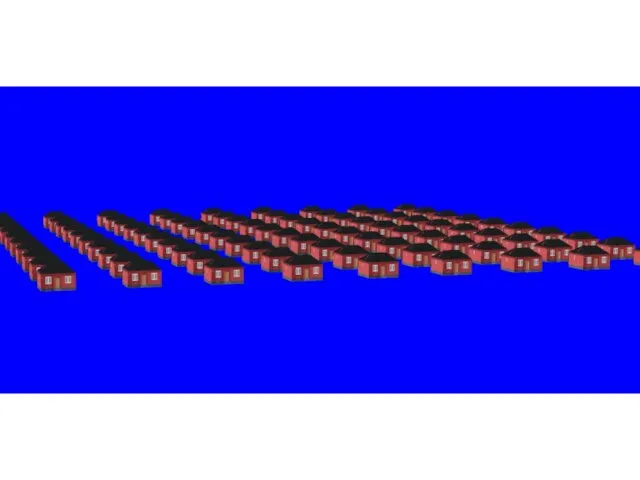
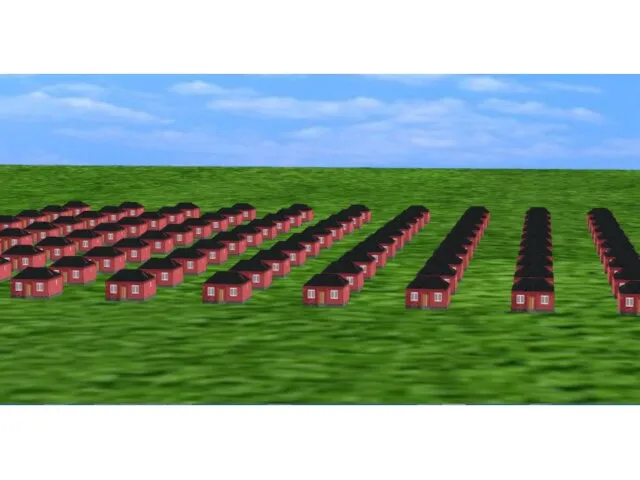
- 33. Рисование множества домов void DrawSity() { glScaled(0.1,0.1,0.1); for (int i=0; i for (int j=0; j {
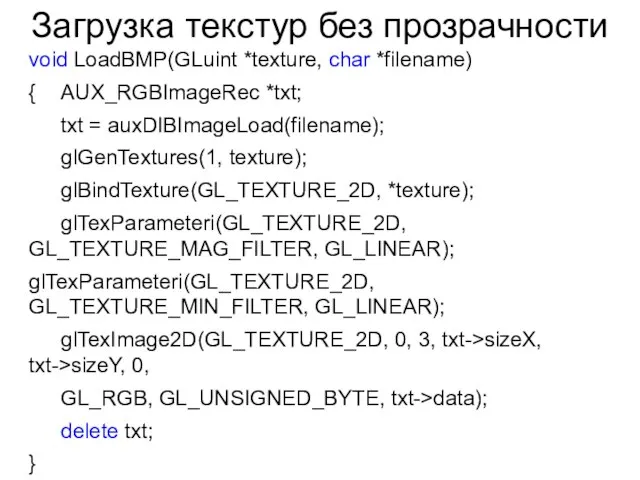
- 36. Загрузка текстур без прозрачности void LoadBMP(GLuint *texture, char *filename) { AUX_RGBImageRec *txt; txt = auxDIBImageLoad(filename); glGenTextures(1,
- 37. Загрузка текстур без прозрачности Вызов функции : LoadBMP(&texture[0], "dom2.bmp"); //drawsity LoadBMP(&texture[1], "Sky.bmp"); LoadBMP(&texture[2], "Grass.bmp");
- 38. Загрузка текстур с прозрачностью void LoadTGA(GLuint *texture, char *filename) // Loads A TGA File Into Memory
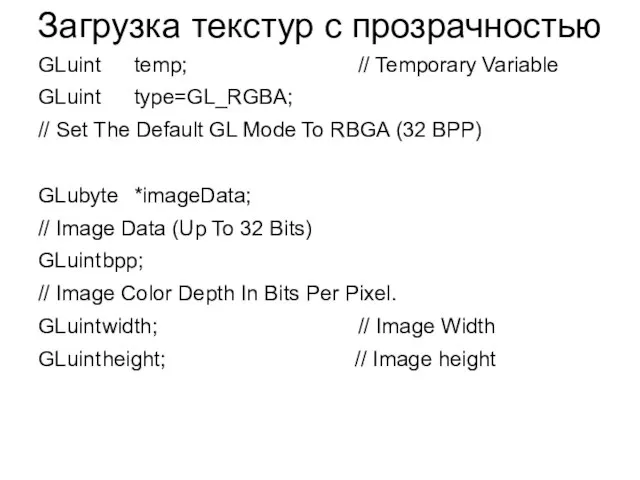
- 39. Загрузка текстур с прозрачностью GLuint temp; // Temporary Variable GLuint type=GL_RGBA; // Set The Default GL
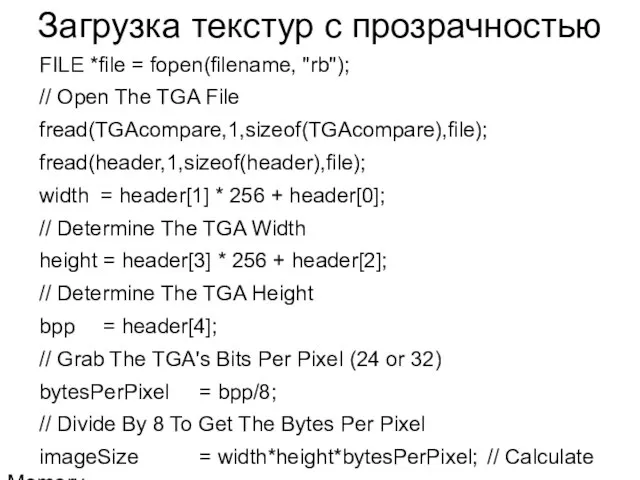
- 40. Загрузка текстур с прозрачностью FILE *file = fopen(filename, "rb"); // Open The TGA File fread(TGAcompare,1,sizeof(TGAcompare),file); fread(header,1,sizeof(header),file);
- 41. Загрузка текстур с прозрачностью imageData=(GLubyte *)malloc(imageSize); // Reserve Memory To Hold The TGA Data fread(imageData, 1,
- 42. Загрузка текстур с прозрачностью fclose (file); // Close The File glGenTextures(1, texture); // Generate OpenGL texture
- 43. Загрузка текстур с прозрачностью if (bpp==24) // Was The TGA 24 Bits { type=GL_RGB; // If
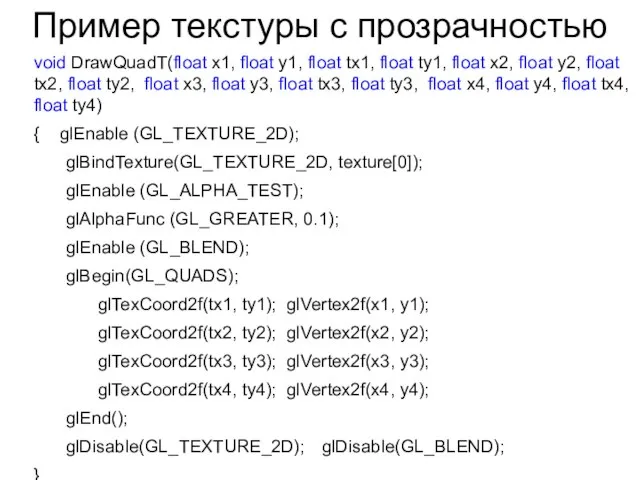
- 44. Пример текстуры с прозрачностью
- 45. Пример текстуры с прозрачностью void InitMan() { LoadTGA(&texture[0], "man.tga"); } void DrawFrame(int t) { float w
- 46. Пример текстуры с прозрачностью void DrawMan() { int t = GetTickCount()/50%30; DrawFrame(t); }
- 47. Пример текстуры с прозрачностью void DrawQuadT(float x1, float y1, float tx1, float ty1, float x2, float
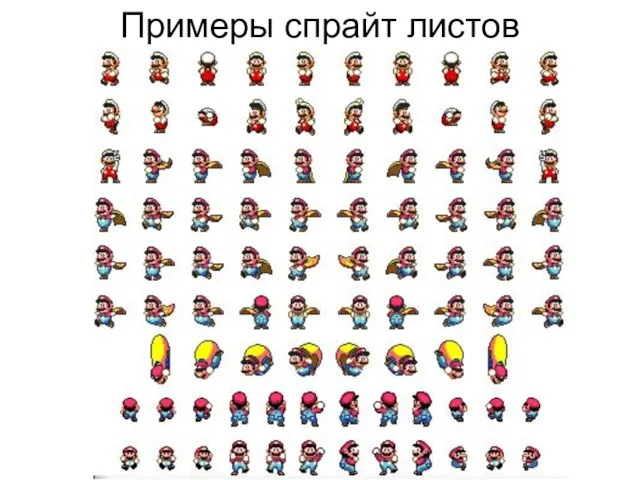
- 49. Примеры спрайт листов
- 50. Примеры спрайт листов
- 52. Скачать презентацию










![Текстурные координаты void glTexCoord[1 2 3 4][s i f d] (type coord)](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/872135/slide-11.jpg)
![Вывод полигона с текстурой glBindTexture(GL_TEXTURE_2D, texture[0]); glBegin(GL_QUADS); glTexCoord2f(0.0f, 0.0f); glVertex3f(x1, y1, z1);](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/872135/slide-12.jpg)
![Вывод полигона с текстурой glEnable (GL_TEXTURE_2D); glColor3f(1.0f,1.0f,1.0f); glBindTexture(GL_TEXTURE_2D, texture[1]); glBegin(GL_QUADS); glTexCoord2f(0, 0);](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/872135/slide-13.jpg)

![Вывод полигона с текстурой glEnable (GL_TEXTURE_2D); glColor3f(1.0f,1.0f,1.0f); glBindTexture(GL_TEXTURE_2D, texture[1]); glBegin(GL_QUADS); glTexCoord2f(0, 0);](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/872135/slide-15.jpg)





![Рисование дома void DrawHome() { glEnable (GL_TEXTURE_2D); glColor3f(1.0f,1.0f,1.0f); glBindTexture(GL_TEXTURE_2D, texture[0]); DrawWall1(); DrawWall2();](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/872135/slide-21.jpg)














![Загрузка текстур без прозрачности Вызов функции : LoadBMP(&texture[0], "dom2.bmp"); //drawsity LoadBMP(&texture[1], "Sky.bmp"); LoadBMP(&texture[2], "Grass.bmp");](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/872135/slide-36.jpg)







![Пример текстуры с прозрачностью void InitMan() { LoadTGA(&texture[0], "man.tga"); } void DrawFrame(int](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/872135/slide-44.jpg)





 L_6_2
L_6_2 Дискретное (цифровое) представление различной информации
Дискретное (цифровое) представление различной информации Все события в одном мобильном приложении
Все события в одном мобильном приложении ДП
ДП Открытая дискуссия в рамках проекта Путь к цифре. 7 класс
Открытая дискуссия в рамках проекта Путь к цифре. 7 класс Адресация в Интернете
Адресация в Интернете Ввод информации в память компьютера. 5 класс
Ввод информации в память компьютера. 5 класс Количество информации по Шеннону
Количество информации по Шеннону Исполнитель Робот
Исполнитель Робот Регистрации на портале госуслуги
Регистрации на портале госуслуги Программный комплекс AutoCad
Программный комплекс AutoCad Франчайзинг. Проведение фотомониторинга
Франчайзинг. Проведение фотомониторинга Цифровизация в сфере государственного регулирования тарифов на тепловую энергию
Цифровизация в сфере государственного регулирования тарифов на тепловую энергию Оформление проектов
Оформление проектов 85 из 70. Темы 6-11
85 из 70. Темы 6-11 Innovative technologies of event-management in the field of media and information literacy (MIL)
Innovative technologies of event-management in the field of media and information literacy (MIL) Ночной аудитор. Аудит
Ночной аудитор. Аудит Технология мультимедиа
Технология мультимедиа Программное обеспечение ПК
Программное обеспечение ПК Структура сайта по отдельным окнам (клининг)
Структура сайта по отдельным окнам (клининг) Тестирование информационных систем
Тестирование информационных систем Защита информации
Защита информации Чек-листы и тест-кейсы
Чек-листы и тест-кейсы История развития вычислительной техники
История развития вычислительной техники Настройка динамической маршрутизации на базе протокола RIP на ободуровании MikroTik
Настройка динамической маршрутизации на базе протокола RIP на ободуровании MikroTik Кибербезопасность данных компаний
Кибербезопасность данных компаний Защита информации от утечки на объектах информатизации органов внутренних дел
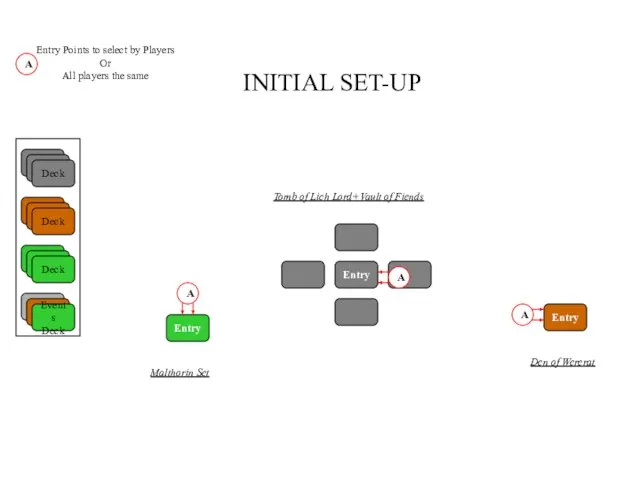
Защита информации от утечки на объектах информатизации органов внутренних дел Initial SET-UP
Initial SET-UP