Содержание
- 2. Ваше рабочее место Чтобы учиться было комфортно, чтобы не нанести вреда своему здоровью, вы должны уметь
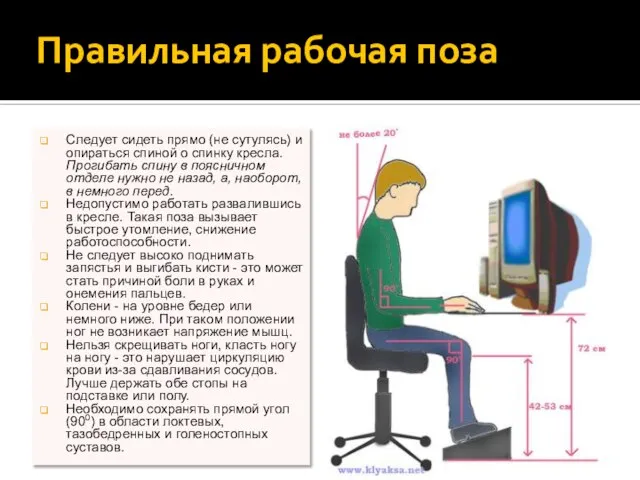
- 3. Правильная рабочая поза Следует сидеть прямо (не сутулясь) и опираться спиной о спинку кресла. Прогибать спину
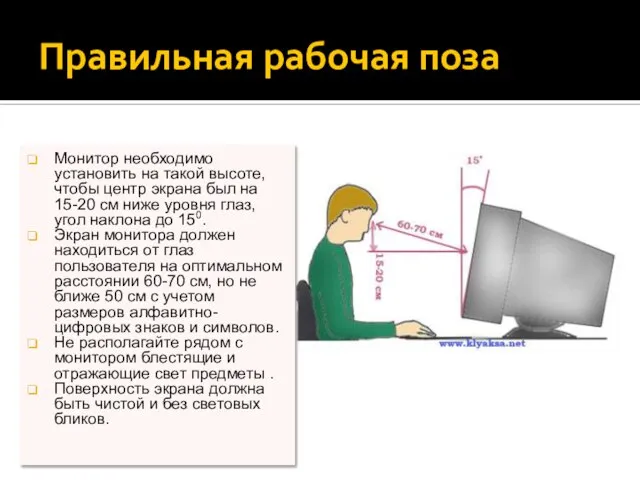
- 4. Правильная рабочая поза Монитор необходимо установить на такой высоте, чтобы центр экрана был на 15-20 см
- 5. Примерный комплекс упражнений для глаз Закрыть глаза, сильно напрягая глазные мышцы, на счет 1-4, затем раскрыть
- 6. Термин "информатика" Термин "информатика" (франц. informatique) происходит от французских слов information (информация) и automatique (автоматика) и
- 7. Термин "информатика" Широко распространён также англоязычный вариант этого термина – "Сomputer science", что означает буквально "компьютерная
- 8. Аналоговая и дискретная форма представления информации Человек способен воспринимать и хранить информацию в форме образов (зрительных,
- 9. Пространственная дискретизация Графические изображения из аналоговой (непрерывной) формы в цифровую (дискретную) преобразуются путем пространственной дискретизации. Пространственную
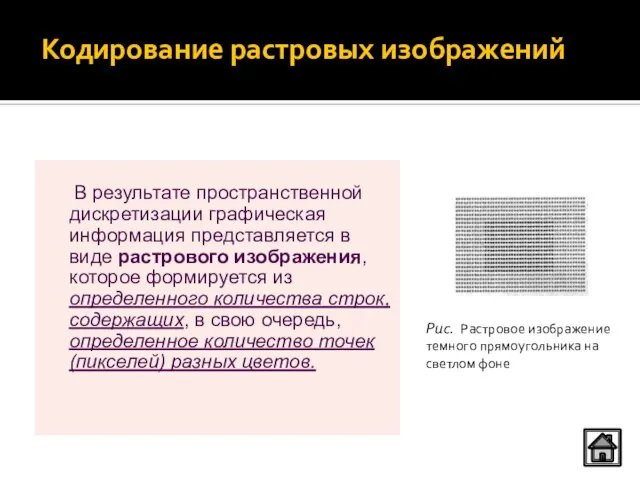
- 10. Кодирование растровых изображений В результате пространственной дискретизации графическая информация представляется в виде растрового изображения, которое формируется
- 11. Разрешающая способность Разрешающая способность растрового изображения определяется количеством точек как по горизонтали, так и по вертикали
- 12. Сканирование Сканирование производится путем перемещения полоски светочувствительных элементов вдоль изображения. Качество растровых изображений, полученных в результате
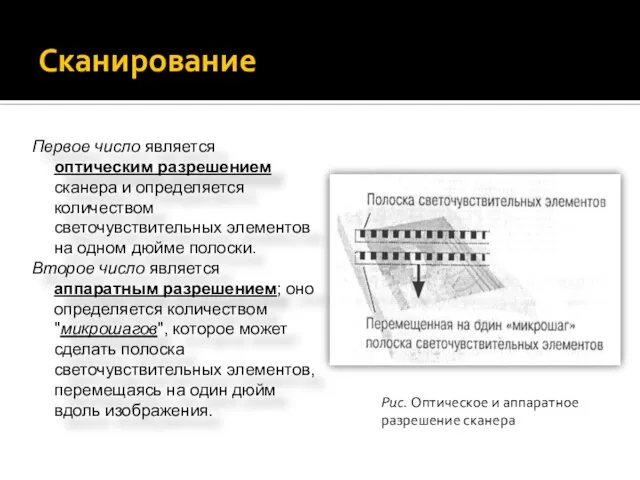
- 13. Сканирование Первое число является оптическим разрешением сканера и определяется количеством светочувствительных элементов на одном дюйме полоски.
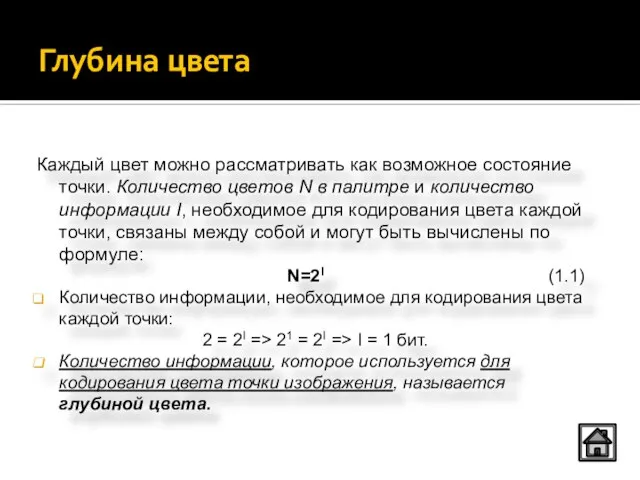
- 14. Глубина цвета Каждый цвет можно рассматривать как возможное состояние точки. Количество цветов N в палитре и
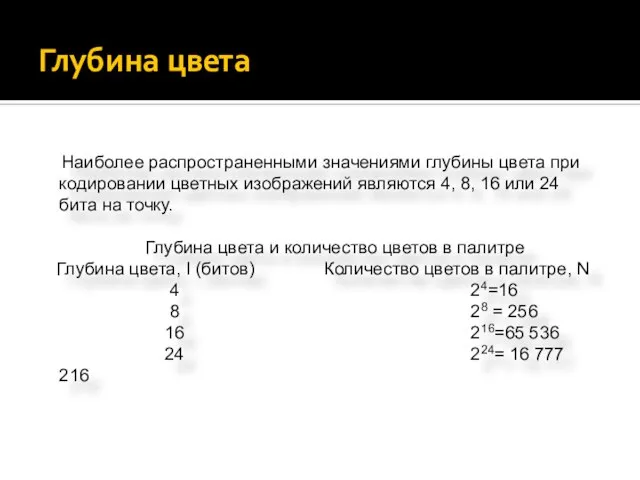
- 15. Глубина цвета Наиболее распространенными значениями глубины цвета при кодировании цветных изображений являются 4, 8, 16 или
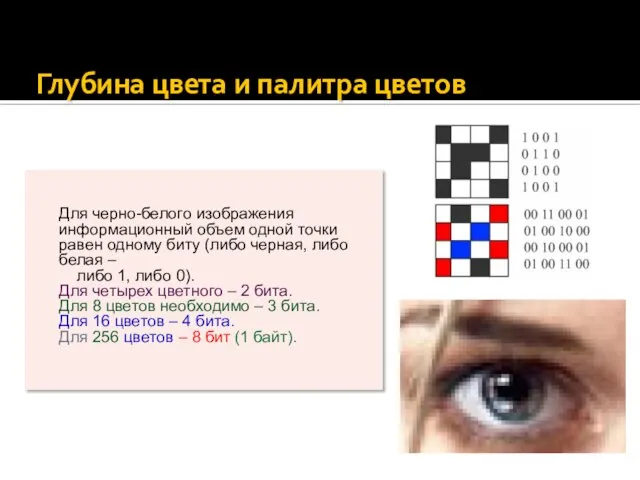
- 16. Глубина цвета и палитра цветов Для черно-белого изображения информационный объем одной точки равен одному биту (либо
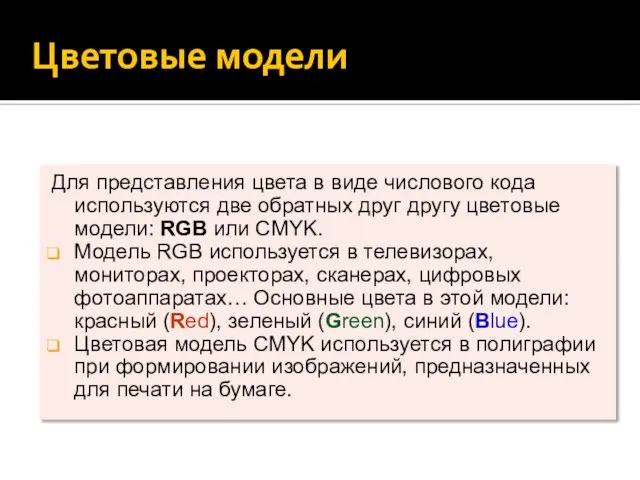
- 17. Цветовые модели Для представления цвета в виде числового кода используются две обратных друг другу цветовые модели:
- 18. Цветовая модель RGB Цветные изображения могут иметь различную глубину цвета, которая задается количеством битов, используемых для
- 19. True Color На практике же, для сохранения информации о цвете каждой точки цветного изображения в модели
- 20. Растровые изображения на экране монитора Качество изображения на экране монитора зависит от величины пространственного разрешения и
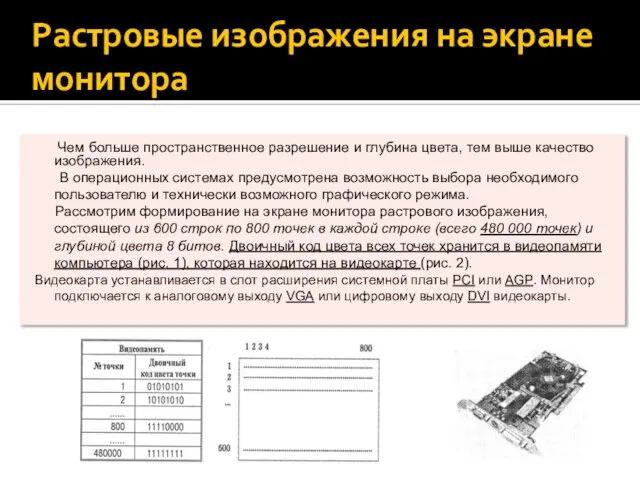
- 21. Растровые изображения на экране монитора Чем больше пространственное разрешение и глубина цвета, тем выше качество изображения.
- 22. Объем видеопамяти Информационный объем требуемой видеопамяти можно рассчитать по формуле: Объем видеопамяти Iп= I x X
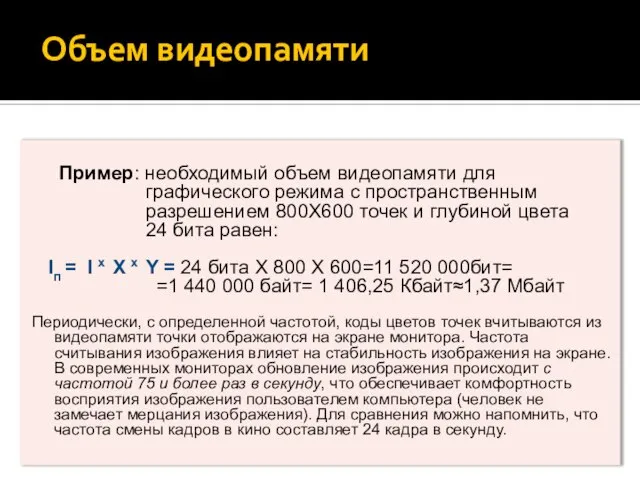
- 23. Объем видеопамяти Пример: необходимый объем видеопамяти для графического режима с пространственным разрешением 800X600 точек и глубиной
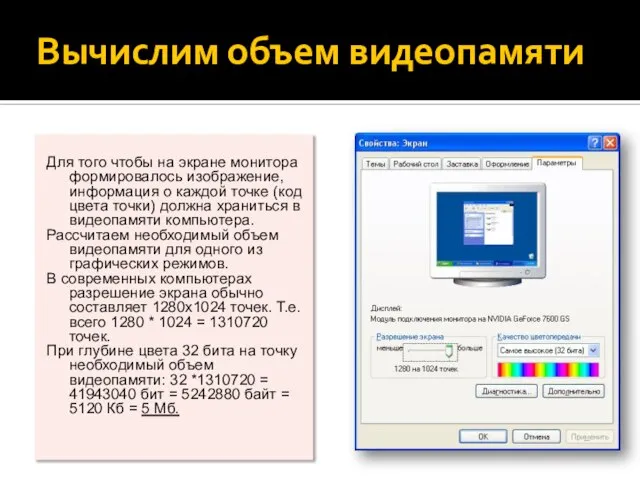
- 24. Вычислим объем видеопамяти Для того чтобы на экране монитора формировалось изображение, информация о каждой точке (код
- 25. Итог урока Какие виды изображений вы знаете? Что такое глубина цвета? Какое максимальное количество цветов может
- 26. Домашнее задание §1.1,зад.1.1-1.4, стр.13 Рассчитайте необходимый объем видеопамяти для графического режима: разрешение экрана 800х600, качество цветопередачи
- 28. Скачать презентацию

























 Графические информационные модели
Графические информационные модели Файловая система NTFS
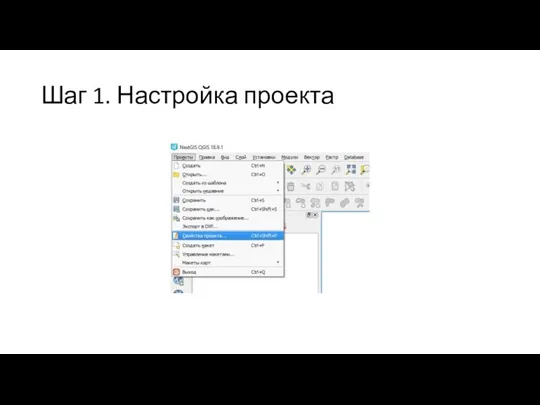
Файловая система NTFS Настройка подключения к Веб ГИС
Настройка подключения к Веб ГИС Кодирование информации. Квест
Кодирование информации. Квест Алгоритмическая система Кумир
Алгоритмическая система Кумир Виртуальная реальность. Что это такое?
Виртуальная реальность. Что это такое? Вычислительная сложность. Базовые структуры данных и их использование в С++
Вычислительная сложность. Базовые структуры данных и их использование в С++ Системы счисления
Системы счисления 171050c0d77745468ac9eed15021cb0d
171050c0d77745468ac9eed15021cb0d Рисунок автофигурами
Рисунок автофигурами Информация и информационные процессы
Информация и информационные процессы Техник по информационным системам. Работа с поисковыми системами
Техник по информационным системам. Работа с поисковыми системами Сравнительный анализ библиотеки и медиатеки
Сравнительный анализ библиотеки и медиатеки Управление информацией и данными в строительстве
Управление информацией и данными в строительстве Игра Где логика
Игра Где логика Подготовка индивидуального проекта. Принципиальное отличие исследования от проектирования
Подготовка индивидуального проекта. Принципиальное отличие исследования от проектирования Реляционная модель данных. Элементы реляционной модели
Реляционная модель данных. Элементы реляционной модели Способы обращения в ЦЗН в режиме повышенной готовности в связи с угрозой распространения коронавирусной инфекции
Способы обращения в ЦЗН в режиме повышенной готовности в связи с угрозой распространения коронавирусной инфекции Квантовые игры и теоретико-игровые основания прагматики
Квантовые игры и теоретико-игровые основания прагматики Возможности искусственного интеллекта для жителей умного города
Возможности искусственного интеллекта для жителей умного города Презентация на тему Электронная коммерция в Интернете
Презентация на тему Электронная коммерция в Интернете  SketchUp. Группы из 3D-моделей. 3 Урок
SketchUp. Группы из 3D-моделей. 3 Урок Общие сведения о языке программирования Паскаль. Начала программирования
Общие сведения о языке программирования Паскаль. Начала программирования Правила безопасности в интернете
Правила безопасности в интернете Формирование информационно-позитивной среды в досуговом пространстве детства
Формирование информационно-позитивной среды в досуговом пространстве детства Цифровой фермер
Цифровой фермер Сеть в компьютерном клубе
Сеть в компьютерном клубе Компьютерное моделирование работы ядерного реактора
Компьютерное моделирование работы ядерного реактора