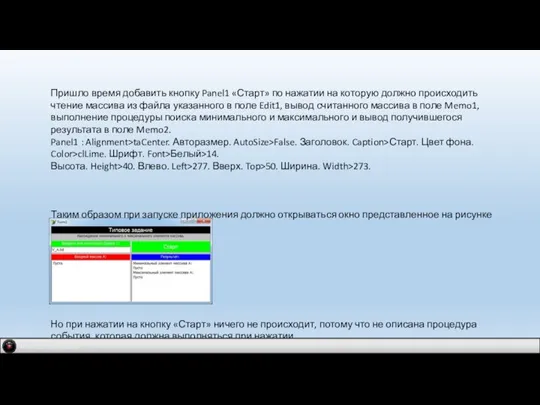
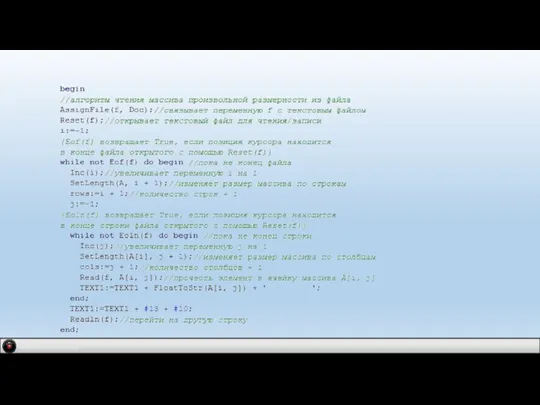
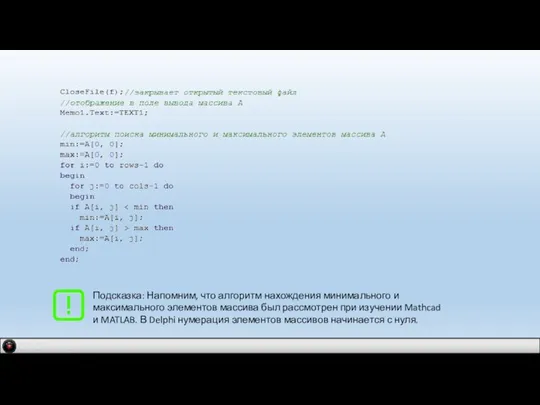
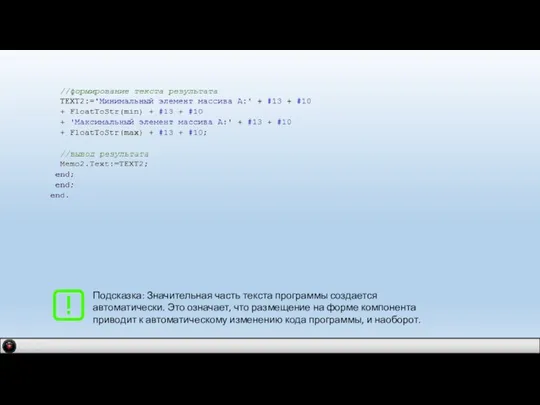
чтение массива из файла указанного в поле Edit1, вывод считанного массива в поле Memo1, выполнение процедуры поиска минимального и максимального и вывод получившегося результата в поле Memo2.
Panel1 : Alignment>taCenter. Авторазмер. AutoSize>False. Заголовок. Caption>Старт. Цвет фона. Color>clLime. Шрифт. Font>Белый>14.
Высота. Height>40. Влево. Left>277. Вверх. Top>50. Ширина. Width>273.
Таким образом при запуске приложения должно открываться окно представленное на рисунке
Но при нажатии на кнопку «Старт» ничего не происходит, потому что не описана процедура события, которая должна выполняться при нажатии.
IDM 2.0 company











 Обработка ошибок
Обработка ошибок Process communication model (PCM)
Process communication model (PCM) Информатизация системы образования
Информатизация системы образования Технология разработки программного обеспечения (вторая часть). Структурные шаблоны проектирования ПО
Технология разработки программного обеспечения (вторая часть). Структурные шаблоны проектирования ПО Прогнозы технического директора Google Рэймонда Курцвейла
Прогнозы технического директора Google Рэймонда Курцвейла Тесты по информатике и информационным технологиям в юриспруденции
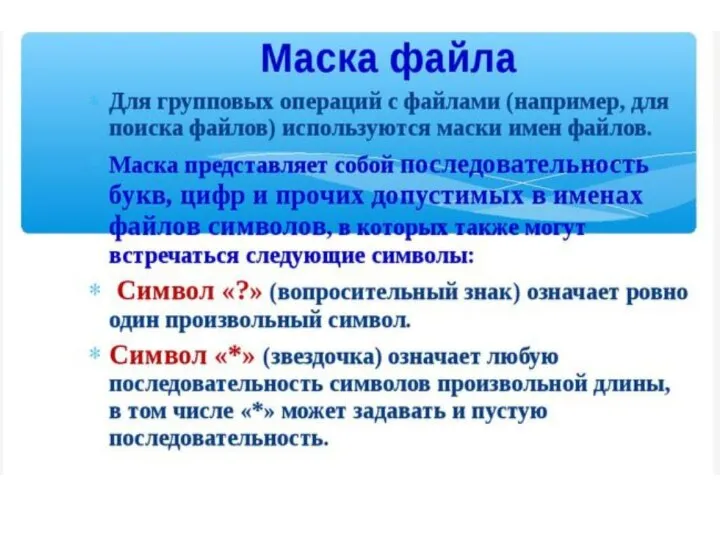
Тесты по информатике и информационным технологиям в юриспруденции Маска файла
Маска файла Русская локализация игр
Русская локализация игр Процессинг
Процессинг Программирование на языке C++
Программирование на языке C++ Claroline. Системы дистанционного обучения
Claroline. Системы дистанционного обучения Персональные данные
Персональные данные Платформа Zoom как эффективный инструмент дистанционного обучения
Платформа Zoom как эффективный инструмент дистанционного обучения Программные средства компьютерных коммуникаций. Назначения и классификация
Программные средства компьютерных коммуникаций. Назначения и классификация Базы данных и информационные системы
Базы данных и информационные системы Kodirovanie_zvuka
Kodirovanie_zvuka Как с помощью продукции повседневного ухода за собой получить доход в интернете
Как с помощью продукции повседневного ухода за собой получить доход в интернете Операции импликация и эквивалентность
Операции импликация и эквивалентность Байланыс негіздері
Байланыс негіздері Информационные технологии в туризме
Информационные технологии в туризме Итоги конкурса по сторителлингу Информатика в тренде
Итоги конкурса по сторителлингу Информатика в тренде Методология процессного подхода ARIS
Методология процессного подхода ARIS Разработка, создание и программирование работы термогигрометра на базе датчика DHT11 и Arduino
Разработка, создание и программирование работы термогигрометра на базе датчика DHT11 и Arduino Система автоматизированного проектирования (САПР)
Система автоматизированного проектирования (САПР) 2_представление чисел в компьютере
2_представление чисел в компьютере Продвижение идей ММШБ через сетевое сообщество
Продвижение идей ММШБ через сетевое сообщество Программирование на языке Паскаль. Часть II
Программирование на языке Паскаль. Часть II