Слайд 2Ошибки
Грамотная стратегия обработки ошибок должна информировать пользователей о том, что происходит, не

отпугивая их, но для реализации такой процедуры нужно уметь применять разные способы обработки jаvаSсriрt-ошибок по мере их возникновения.
Слайд 3Ошибки
Они могут возникать из-за наших промахов, неожиданного ввода пользователя, неправильного ответа сервера

и по тысяче других причин.
Обычно скрипт в случае ошибки «падает» (сразу же останавливается), с выводом ошибки в консоль.
Слайд 4try … catch
В третьей редакции ЕСМА-262 для обработки исключений в JavaScript была

представлена инструкция try-catch
try {
// код, который может привести к ошибке
} catch (error) {
// действия при возникновении ошибки
}
Слайд 5try … catch
Любой код, который может привести к ошибке, следует помещать в

раздел try, а код обработки ошибки - в раздел catch
Если в разделе try происходит ошибка, выполнение кода немедленно прекращается и возобновляется с раздела catch, в который передается объект со сведениями об ошибке.
Слайд 6try … catch
Когда возникает ошибка, JavaScript генерирует объект, содержащий её детали. Затем

этот объект передаётся как аргумент в блок catch
name (Имя ошибки. Например, для неопределённой переменной это "ReferenceError".)
message (Текстовое сообщение о деталях ошибки.)
Слайд 7try … catch
try {
global.someNotExistentFunction();
}
catch (error) {
console.log(error.message);
}

Слайд 8try … catch - finally
Необязательное предложение finally инструкции try-catch выполняется после нее

в любом случае независимо от того, возникла ли ошибка. Ничто в разделе try или catch, даже инструкция return, не может предотвратить выполнение кода в разделе finally.
Слайд 9try … catch
Если ошибка возникает в инструкции try-catch, браузер не уведомляет о

ней, потому что считает, что она обрабатывается должным образом. Это идеально подходит для веб-приложений, ориентированных на пользователей без технической подготовки, которым не имеет смысла сообщать об ошибках. С помощью try-catch можно реализовать собственный механизм обработки ошибок конкретных типов.
Слайд 10Задача 1
Создать блок обработки ошибок - при вызове несуществующей функции показывать пользователю

ошибку на экране “что-то пошло не так”
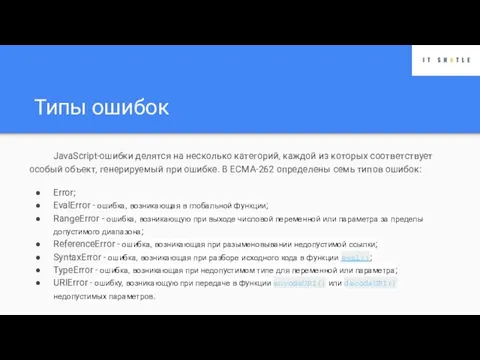
Слайд 11 Типы ошибок
JavaScript-oшибки делятся на несколько категорий, каждой из которых соответствует особый

объект, генерируемый при ошибке. В ЕСМА-262 определены семь типов ошибок:
Error;
EvalError - ошибка, возникающая в глобальной функции;
RangeError - ошибка, возникающую при выходе числовой переменной или параметра за пределы допустимого диапазона;
ReferenceError - ошибка, возникающая при разыменовывании недопустимой ссылки;
SyntaxError - ошибка, возникающая при разборе исходного кода в функции eval();
TypeError - ошибка, возникающая при недопустимом типе для переменной или параметра;
URIError - ошибку, возникающую при передаче в функции encodeURI() или decodeURI() недопустимых параметров.
Слайд 12 Типы ошибок
Тип Error - это базовый тип, от которого наследуются все

остальные типы ошибок. Таким образом, все они имеют набор общих свойств
Слайд 13 Оператор «throw»
Инструкцию try-catch дополняет оператор throw, с помощью которого в любое

время можно сгенерировать собственную ошибку. Он применяется со значением, но не налагает никаких ограничений на тип значения.
throw 12345;
throw "Hello world!";
throw true;
throw { name: "JavaScript"};
Слайд 14 Оператор «throw»
Оператор throw немедленно останавливает выполнение кода, которое возобновляется только в

том случае, если инструкция try-catch перехватывает сгенерированное им значение.
Ошибки браузера можно имитировать, используя один из встроенных типов. Конструктор каждого типа ошибки принимает как единственный аргумент сообщение об ошибке, например:
throw new Error("Something bad happened . " ) ;
Слайд 15Задача 2
Создайте метод find_index(arr, value), который принимает список(массив значений) и значение. Если

значение не найдено в списке нужно сгенерировать ошибку.
Слайд 16Вывод сообщений на консоль
error(cooбщeнue) - выводит на консоль сообщение об ошибке;
info(cooбщeнue) -

выводит на консоль информационное сообщение;
lоg(сообщенuе) - выводит на консоль сообщение общего характера;
warn(cooбщeнue) - выводит на консоль предупреждение.
Слайд 17Задача 3
Функция для оценки строки: вы должны проверить любой код HTML (т.

Е. какие-либо теги HTML), если какой-либо код найден, вы должны вернуть false, если входные данные не являются строкой, вы должны выбросить ошибку TypeError. Если длина строки превышает 255 символов или содержит 0 символов, вы должны бросить RangeError и, наконец, если введенная строка пуста, выведите ReferenceError.
используйте regex = /(<([^>]+)>)/ig и метод test()
















 Программы и файлы
Программы и файлы Презентация на тему Моделирование физических процессов
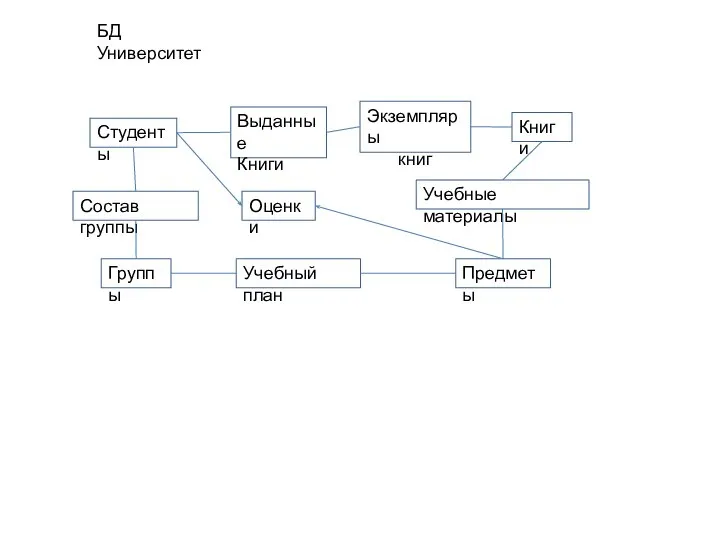
Презентация на тему Моделирование физических процессов  Базы Данных
Базы Данных Handwritten Emotion
Handwritten Emotion Поисковая оптимизация
Поисковая оптимизация Восхождение на гору Информация
Восхождение на гору Информация Алгоритм получения доступа к Электронному дневнику
Алгоритм получения доступа к Электронному дневнику Презентация на тему Моделирование сюжетных задач
Презентация на тему Моделирование сюжетных задач  История возникновения интернета
История возникновения интернета Программное обеспечение и его классификация
Программное обеспечение и его классификация PDH_Tema3
PDH_Tema3 How much time do you spend online per day?
How much time do you spend online per day? Программа Full Survice
Программа Full Survice Основы веб-технологий. Основы разработки веб-приложений
Основы веб-технологий. Основы разработки веб-приложений Смешарики
Смешарики Сводные таблицы. ВСР №12
Сводные таблицы. ВСР №12 Российская СПС Консультант Плюс. Лекция 22
Российская СПС Консультант Плюс. Лекция 22 Цикл отработки запроса
Цикл отработки запроса Департамент образования КОГОБУ СПО Кировский механико-технологический техникум молочной промышленности Классификация ПО
Департамент образования КОГОБУ СПО Кировский механико-технологический техникум молочной промышленности Классификация ПО  Тренинг для операторов
Тренинг для операторов Базы данных. Лекция 2
Базы данных. Лекция 2 Наборов иконок
Наборов иконок informacii_i_informacionnye_processy
informacii_i_informacionnye_processy Сценарий ролика
Сценарий ролика Создаем игру Пакмен
Создаем игру Пакмен Сравнительный анализ сайтов
Сравнительный анализ сайтов Единицы измерения информации. Задания
Единицы измерения информации. Задания Вирусы и антивирусные программы
Вирусы и антивирусные программы