Содержание
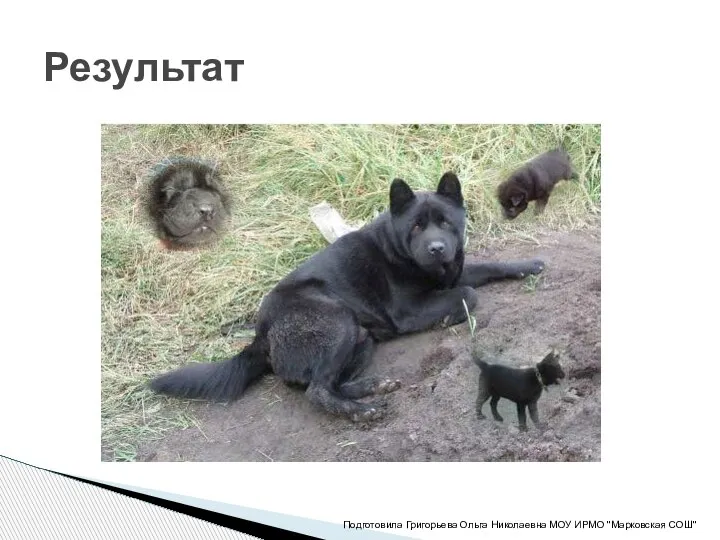
- 2. Результат Подготовила Григорьева Ольга Николаевна МОУ ИРМО "Марковская СОШ"
- 3. Основа Подготовила Григорьева Ольга Николаевна МОУ ИРМО "Марковская СОШ"
- 4. Детство Подготовила Григорьева Ольга Николаевна МОУ ИРМО "Марковская СОШ"
- 5. Щенок Подготовила Григорьева Ольга Николаевна МОУ ИРМО "Марковская СОШ"
- 6. Щенок 2 Подготовила Григорьева Ольга Николаевна МОУ ИРМО "Марковская СОШ"
- 7. Откройте Photoshop Откроем файлы: File-Open- Мои документы-Мастер-класс-Основа File-Open- Мои документы-Мастер-класс-Детство Работаем с файлом «Детство» Берем инструмент
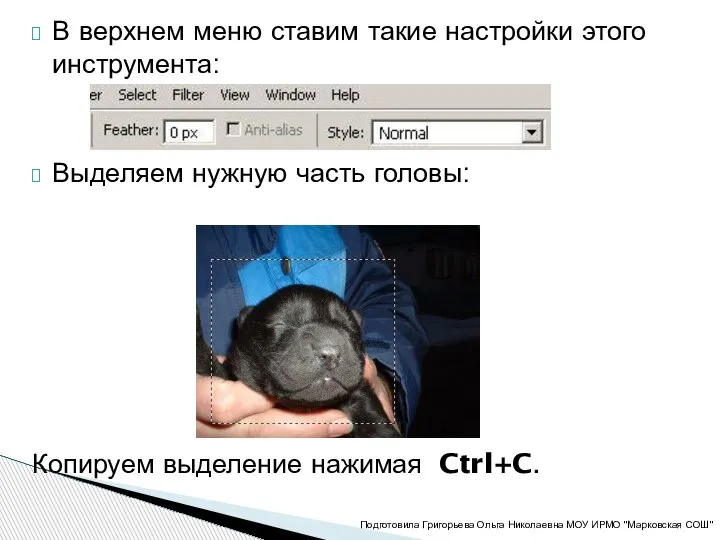
- 8. В верхнем меню ставим такие настройки этого инструмента: Выделяем нужную часть головы: Копируем выделение нажимая Ctrl+C.
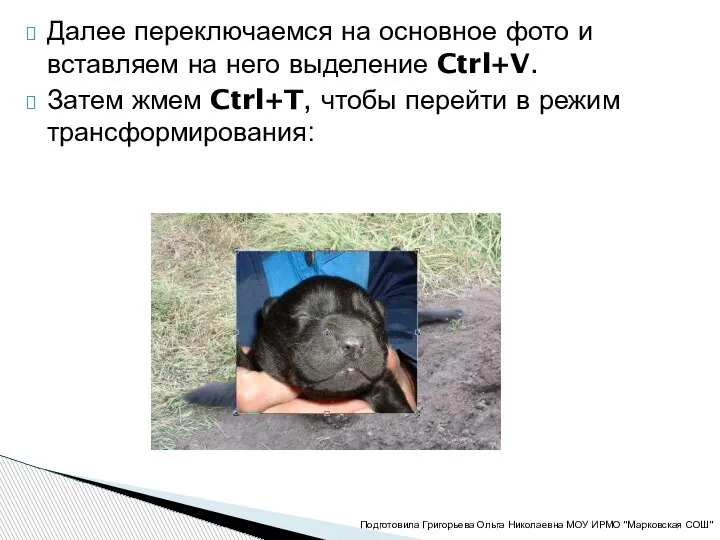
- 9. Далее переключаемся на основное фото и вставляем на него выделение Ctrl+V. Затем жмем Ctrl+T, чтобы перейти
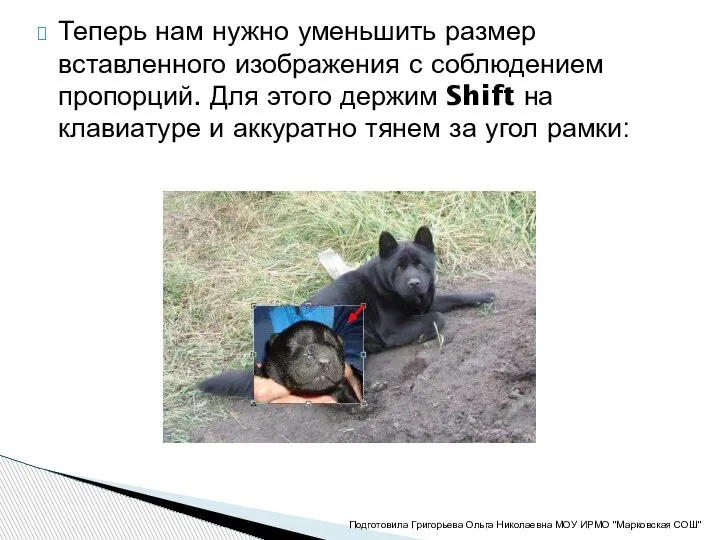
- 10. Теперь нам нужно уменьшить размер вставленного изображения с соблюдением пропорций. Для этого держим Shift на клавиатуре
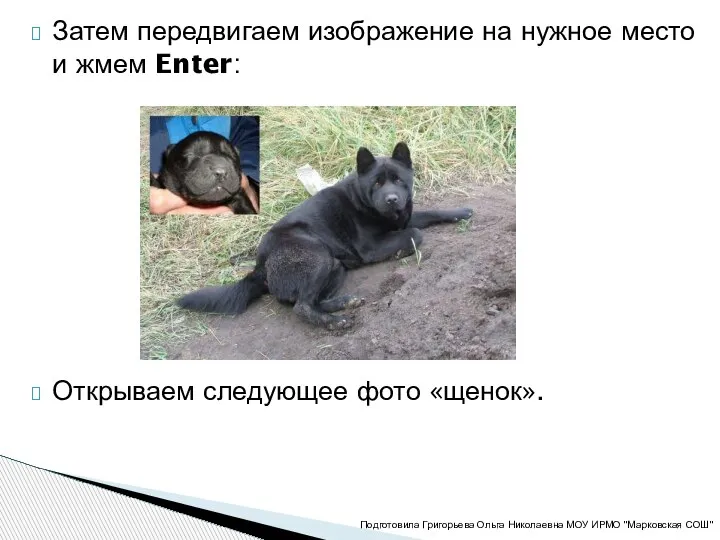
- 11. Затем передвигаем изображение на нужное место и жмем Enter: Открываем следующее фото «щенок». Подготовила Григорьева Ольга
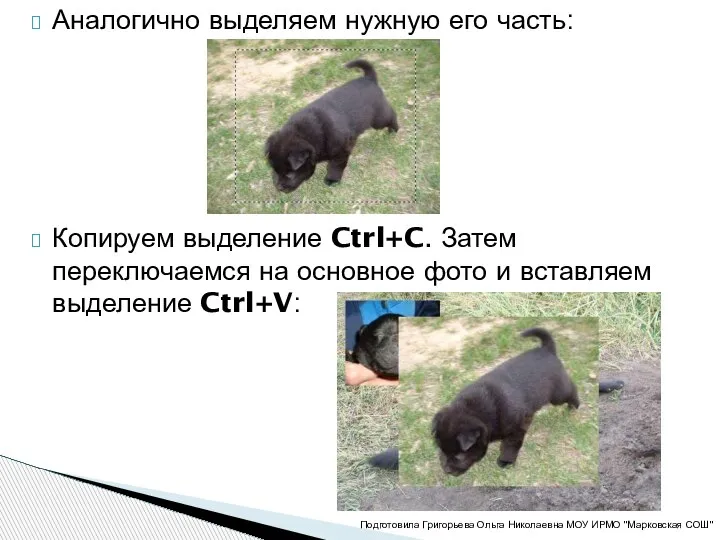
- 12. Аналогично выделяем нужную его часть: Копируем выделение Ctrl+C. Затем переключаемся на основное фото и вставляем выделение
- 13. Уменьшаем (через Ctrl+T) и передвигаем вставленное изображение на нужное место: Открываем следующее фото «щенок2». Аналогично выделяем
- 14. Уменьшаем (через Ctrl+T) и передвигаем вставленное изображение на нужное место: Подготовила Григорьева Ольга Николаевна МОУ ИРМО
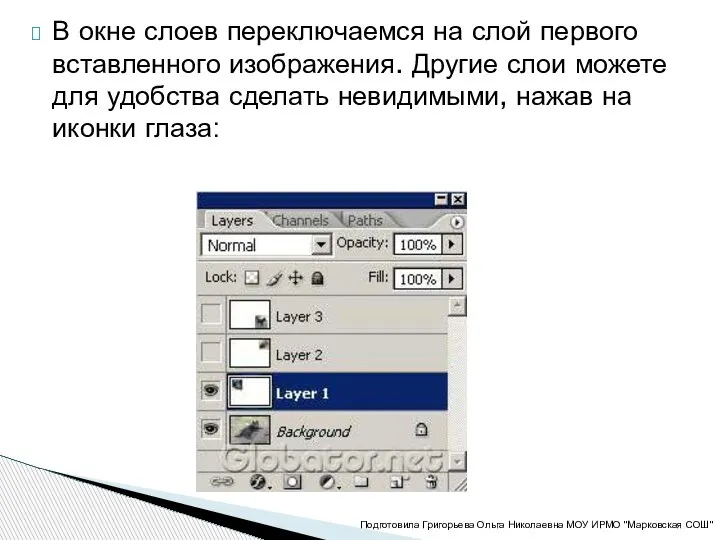
- 15. В окне слоев переключаемся на слой первого вставленного изображения. Другие слои можете для удобства сделать невидимыми,
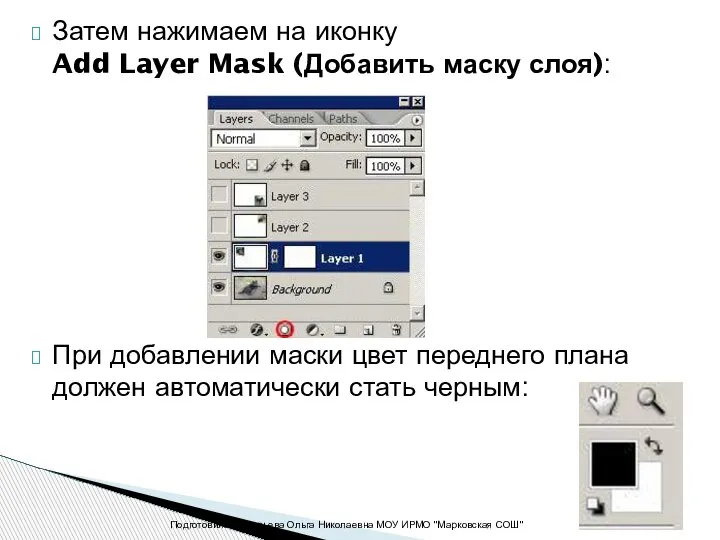
- 16. Затем нажимаем на иконку Add Layer Mask (Добавить маску слоя): При добавлении маски цвет переднего плана
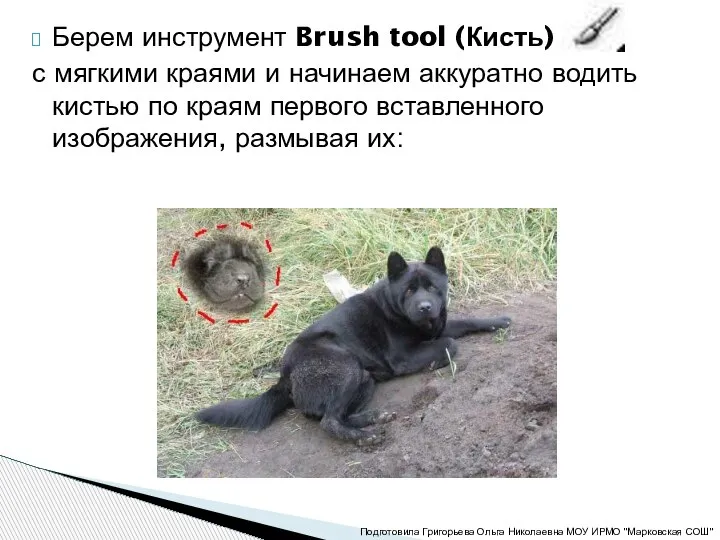
- 17. Берем инструмент Brush tool (Кисть) с мягкими краями и начинаем аккуратно водить кистью по краям первого
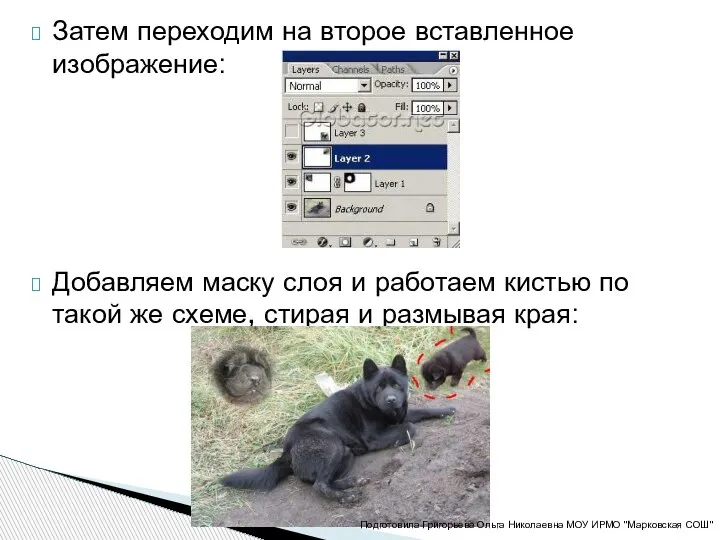
- 18. Затем переходим на второе вставленное изображение: Добавляем маску слоя и работаем кистью по такой же схеме,
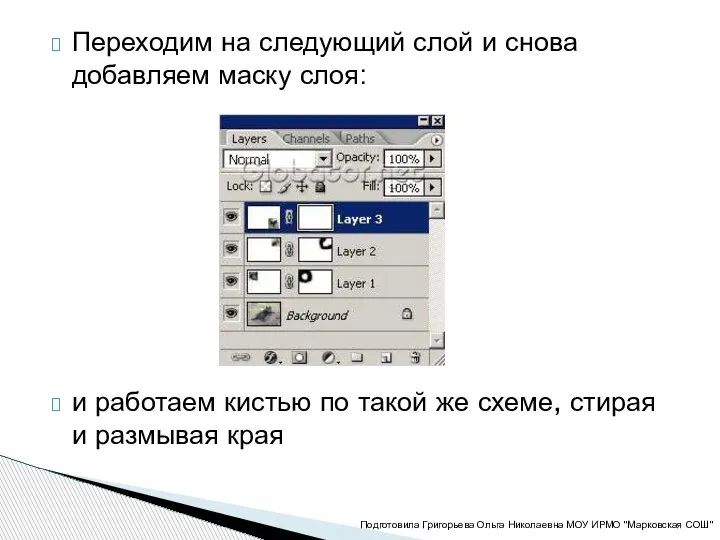
- 19. Переходим на следующий слой и снова добавляем маску слоя: и работаем кистью по такой же схеме,
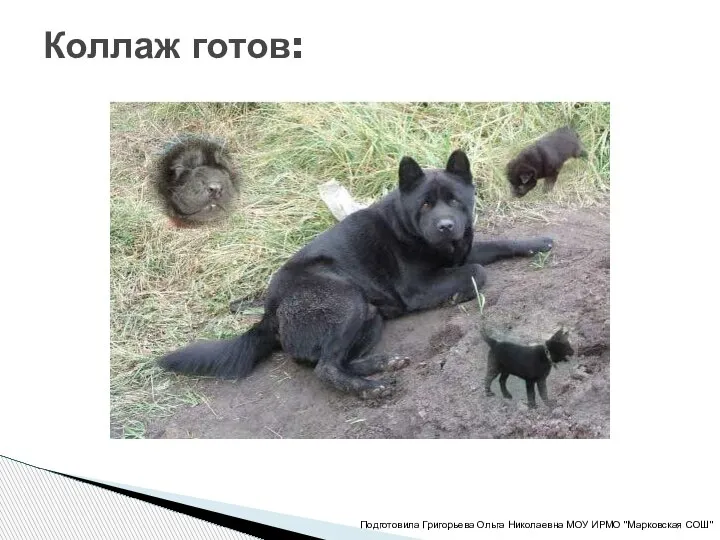
- 20. Коллаж готов: Подготовила Григорьева Ольга Николаевна МОУ ИРМО "Марковская СОШ"
- 21. Сохраняем результат: File-Save As… имя файла «Коллаж» в папке Мастер-класс Подготовила Григорьева Ольга Николаевна МОУ ИРМО
- 23. Скачать презентацию




















 Школа Московской биржи. Иркутск, день 2
Школа Московской биржи. Иркутск, день 2 Презентация "Линейный алгоритм. Синтаксис языка Basic" - скачать презентации по Информатике
Презентация "Линейный алгоритм. Синтаксис языка Basic" - скачать презентации по Информатике Урок 9. Файловая система (дз)
Урок 9. Файловая система (дз) Курс по основам программирования на Python. Строки
Курс по основам программирования на Python. Строки О Программном обеспечении для 3-д печати. 4-е занятие Клуба ИТР (Клуб Информационных Технологий и Робототехники)
О Программном обеспечении для 3-д печати. 4-е занятие Клуба ИТР (Клуб Информационных Технологий и Робототехники) Файлы и файловая система (1)
Файлы и файловая система (1) Администрирование объектов доступа
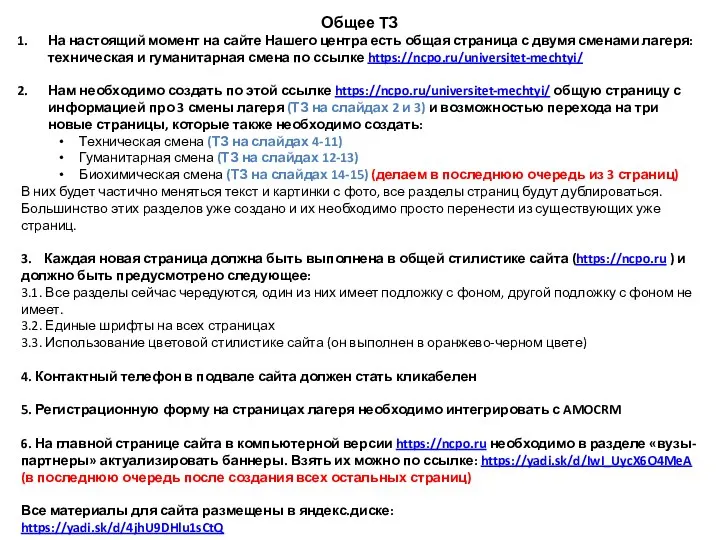
Администрирование объектов доступа Общее ТЗ
Общее ТЗ Язык блок - схем
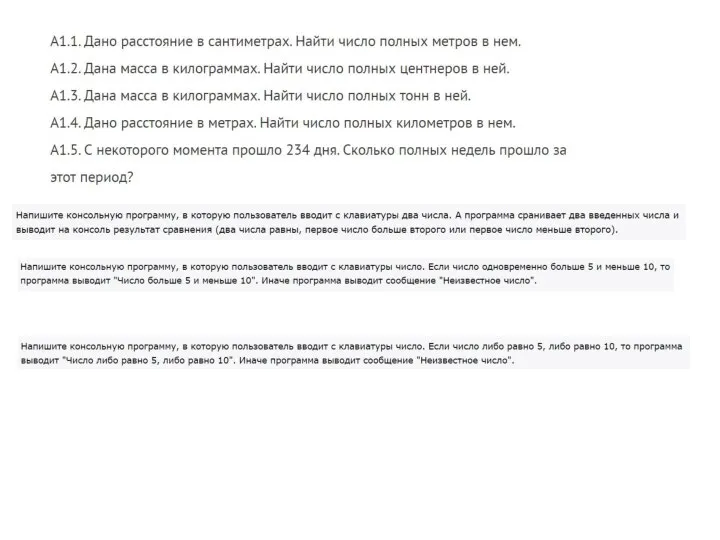
Язык блок - схем Напишите консольную программу
Напишите консольную программу Стандартные программы windows
Стандартные программы windows Приложение DriveWindow
Приложение DriveWindow Улучшение экологического и социального состояния городской среды посредством создания мобильного приложения Green Step
Улучшение экологического и социального состояния городской среды посредством создания мобильного приложения Green Step Модель OSІ: общая характеристика модели
Модель OSІ: общая характеристика модели Поиск научной литературы, оценка достоверности и использование библиографических программ
Поиск научной литературы, оценка достоверности и использование библиографических программ Тест-сеты, тест-сьюты и тест-кейсы. Правила их составления. Практическое занятие. Лекция 10 (ч. 1)
Тест-сеты, тест-сьюты и тест-кейсы. Правила их составления. Практическое занятие. Лекция 10 (ч. 1) Разработка и обучение агентно-ориентированной модели с использованием игрового движка
Разработка и обучение агентно-ориентированной модели с использованием игрового движка Первичный ключ
Первичный ключ Правила выдачи (оформления) карты лояльности в РМК в программе 1С
Правила выдачи (оформления) карты лояльности в РМК в программе 1С Friend Systems. Заработок в интернете
Friend Systems. Заработок в интернете Общие сведения о сетях и системах передачи информации
Общие сведения о сетях и системах передачи информации Преимущества библиотеки передового опыта
Преимущества библиотеки передового опыта Автоматизация сбора данных ГДИС, СУГИС
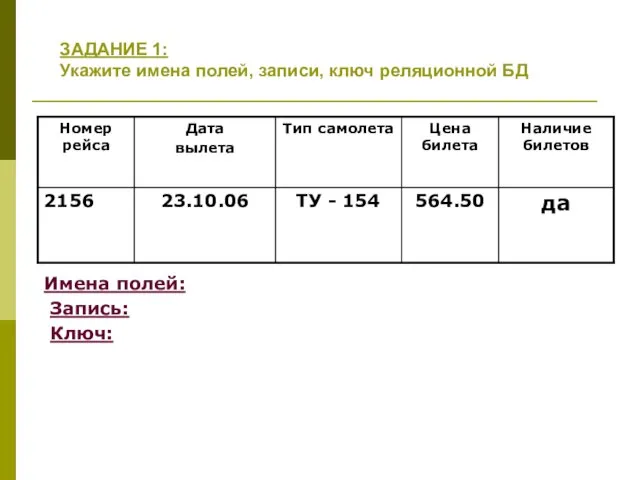
Автоматизация сбора данных ГДИС, СУГИС Задания. Базы данных
Задания. Базы данных Prezentatsia_EVM
Prezentatsia_EVM Системы автоматизированного проектирования для профессиональной деятельности инженера
Системы автоматизированного проектирования для профессиональной деятельности инженера Marvelous Designer. Универсальная программа для трехмерного моделирования и дизайна одежды
Marvelous Designer. Универсальная программа для трехмерного моделирования и дизайна одежды Wish list
Wish list