Содержание
- 2. CatOrDog На этом уроке мы создадим приложение, взаимодействующее с пользователем. В приложении CatOrDog пользователь выбирает, кто
- 3. Структура приложения Макет определяет, как будет выглядеть приложение. Он состоит из трех компонентов графического интерфейса: раскрывающегося
- 4. Структура приложения Файл strings.xml включает все строковые ресурсы, необходимые макету, — например, текст надписи на кнопке.
- 5. Структура приложения Класс Java, содержащий логику приложения. Класс включает метод, который получает выбор пользователя в параметре
- 6. Создадим новое приложение 03.09.20ГГ Название презентации
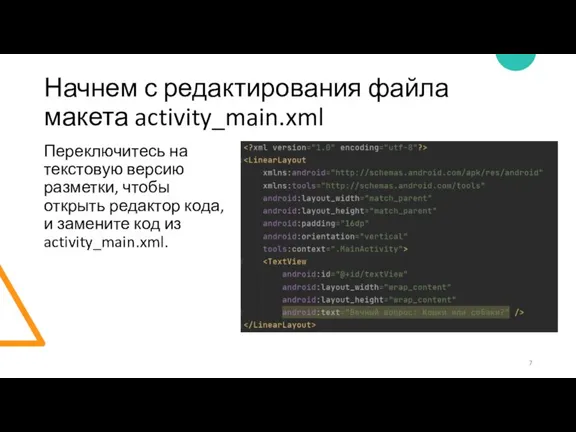
- 7. Начнем с редактирования файла макета activity_main.xml Переключитесь на текстовую версию разметки, чтобы открыть редактор кода, и
- 8. Мы изменили код, сгенерированный Android Studio, чтобы в нем использовался элемент . Он используется для вывода
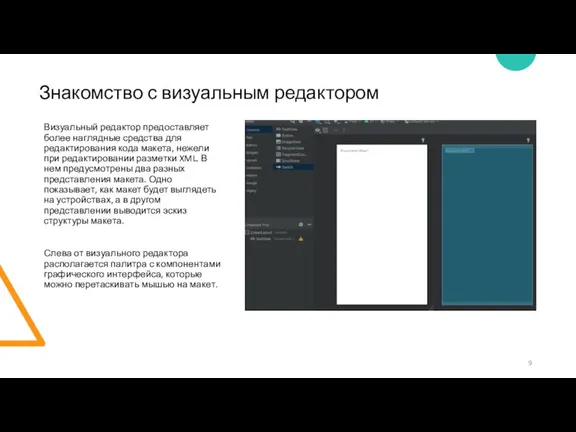
- 9. Знакомство с визуальным редактором Визуальный редактор предоставляет более наглядные средства для редактирования кода макета, нежели при
- 10. Добавление кнопки в визуальном редакторе Добавим кнопку в макет в визуальном редакторе. Найдите в палитре компонент
- 11. В мире Android кнопка нажимается пользователем, чтобы инициировать какое-либо действие. Элемент обладает свойствами, управляющими размером и
- 12. Внесем изменения в код XML Раскрывающийся список значений в системе Android. Компонент предназначен для выбора одного
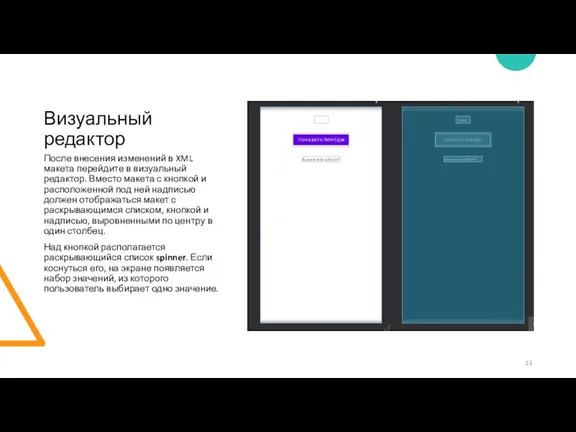
- 13. Визуальный редактор После внесения изменений в XML макета перейдите в визуальный редактор. Вместо макета с кнопкой
- 14. Поместите текс в файл strings.xml (используйте лампочку) Лучше разместить текстовые значения в файле строковых ресурсов с
- 15. Добавление значений в список На данный момент макет включает раскрывающийся список, но в этом списке нет
- 16. Меняем список Поменять значение в выпадающем списке Сменим имя массива.
- 17. Как заставить кнопку вызвать метод Чтобы щелчок на кнопке приводил к вызову метода активности, необходимо внести
- 18. onClick и метод, вызываемый при щелчке Чтобы сообщить Android, какой метод должен вызываться при щелчке на
- 19. MainActivity.java Дописываем строки в import, нам это пригодится Создаем новый class «CatOrDogExpert» Воспользуемся лампочкой Дописываем Создаем
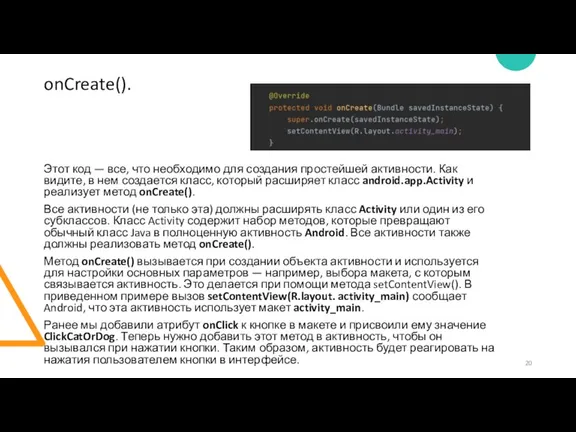
- 20. onCreate(). Этот код — все, что необходимо для создания простейшей активности. Как видите, в нем создается
- 21. Построение вспомогательного класса Java Переписываем код со слайда в вспомогательный класс CatOrDogExpert.java ArrayList - автоматически расширяемый
- 22. MainActivity.java Переписываем код со слайда в MainActivity.java
- 23. findViewById() Необходимо сначала получить ссылки на оба компонента графического интерфейса в макете — раскрывающийся список и
- 24. Класс StringBuilder, методы append() и setText Класс StringBuilder представляет расширяемые и доступные для изменений последовательности символов,
- 26. Скачать презентацию























 Принципы построения и функционирования компьютерных сетей. Службы сети Интернет, коммерция и право
Принципы построения и функционирования компьютерных сетей. Службы сети Интернет, коммерция и право Встроенные функции
Встроенные функции Графическое представление информации в редакторах электронных таблиц
Графическое представление информации в редакторах электронных таблиц Современные технологии
Современные технологии Внедрить биометрию как технологию в отдельно взятое учебное заведение
Внедрить биометрию как технологию в отдельно взятое учебное заведение Файлы и файловые структуры
Файлы и файловые структуры Системная среда Windows. 6 класс
Системная среда Windows. 6 класс Разработка архитектурного прототипа системы для репетиторства
Разработка архитектурного прототипа системы для репетиторства Обновление дизайна раздела История заказов
Обновление дизайна раздела История заказов Социальные сети в Рунете. Hobbies
Социальные сети в Рунете. Hobbies Самозащищающаяся сеть
Самозащищающаяся сеть Основы языка Visual Basic. Синтаксис
Основы языка Visual Basic. Синтаксис Игра The Twelve. Новая игровая система
Игра The Twelve. Новая игровая система Информатизация отрасли культуры
Информатизация отрасли культуры ОС и базы данных
ОС и базы данных Содержательный подход к измерению информации
Содержательный подход к измерению информации Представление и организация данных в ПК. Лекция 2-3
Представление и организация данных в ПК. Лекция 2-3 Программист - это
Программист - это Программы автоматизации разработки Web-страниц Выполнила: Студентка 1 курса группы ПИ-124 Факультета «Экономики и управления» Вор
Программы автоматизации разработки Web-страниц Выполнила: Студентка 1 курса группы ПИ-124 Факультета «Экономики и управления» Вор Разработка и исследование систем автоматизированного тестирования СОРМ
Разработка и исследование систем автоматизированного тестирования СОРМ Создание презентации
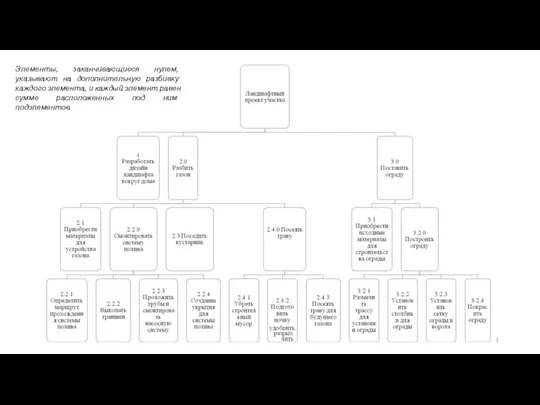
Создание презентации Основы сетевого моделирования
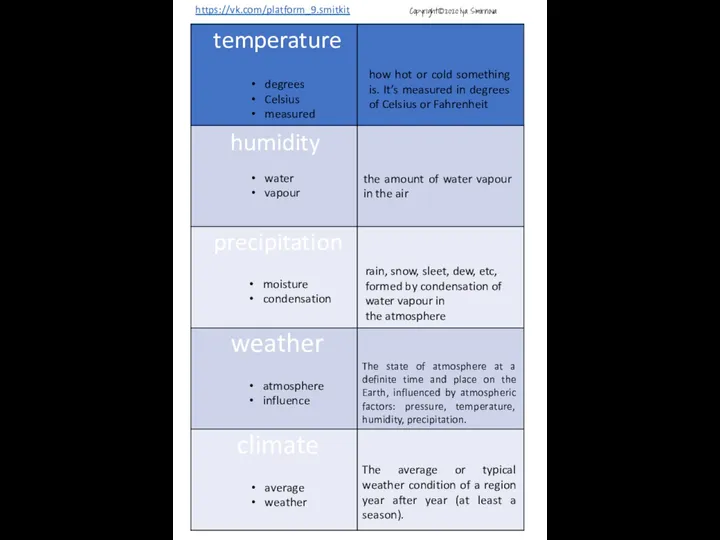
Основы сетевого моделирования Weather definitions
Weather definitions Принципы работы в соцсетях. Проектная деятельность
Принципы работы в соцсетях. Проектная деятельность Поиск рабочего оффера и поставщика
Поиск рабочего оффера и поставщика СМИ. Задачи СМИ
СМИ. Задачи СМИ Асинхронный JavaScript
Асинхронный JavaScript Словари. Методические указания
Словари. Методические указания