Работу выполнил Пестов Григорий Работу выполнил Пестов Григорий ученик 9г класса МОУ СОШ с УИОП пгт. Ленинское Учитель Е.И.
Содержание
- 2. Содержание Введение Создание структуры Создание структуры Web-Создание структуры Web-страницы Форматирование Форматирование Форматирование текста Вставка изображений Гиперссылки
- 3. 1.Web-сайты и Web-страницы Web-сайт состоит из Web-страниц, объединённых гиперссылками. Web-страницы могут быть интерактивными и могут содержать
- 4. Технология HTML состоит в том, что в обычный текстовый документ вставляются управляющие символы (тэги) и в
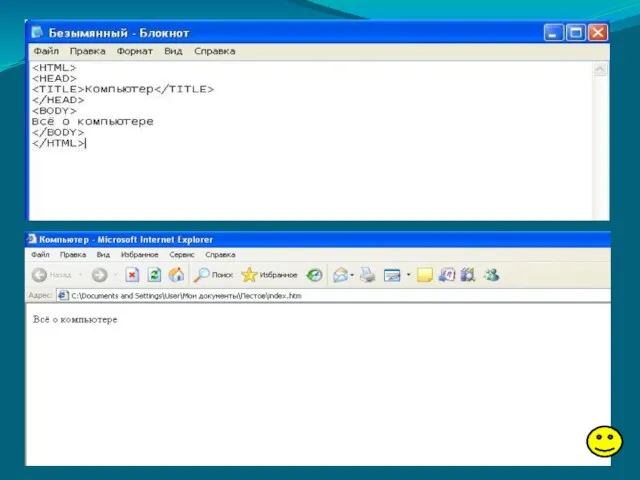
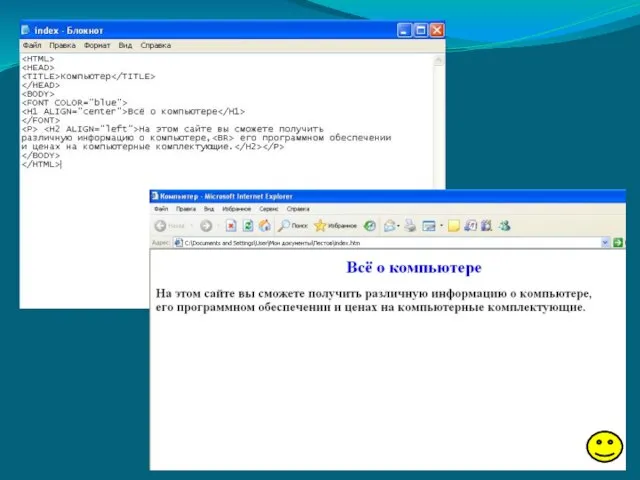
- 5. 2.Создание структуры Web-страницы Вид Web-страницы задаётся тэгами, которые заключаются в угловые скобки. Тэги могут быть одиночными
- 6. Основное содержание страницы помещается в контейнер и может включать текст, таблицы, бегущие строки, ссылки на графические
- 8. 3.Форматирование текста Размер шрифта для имеющихся в тексте заголовков задаётся тэгами от (самый крупный) до (самый
- 9. Значение атрибута COLOR можно задать либо названием текста(например, «red», «green», «blue» и так далее), либо его
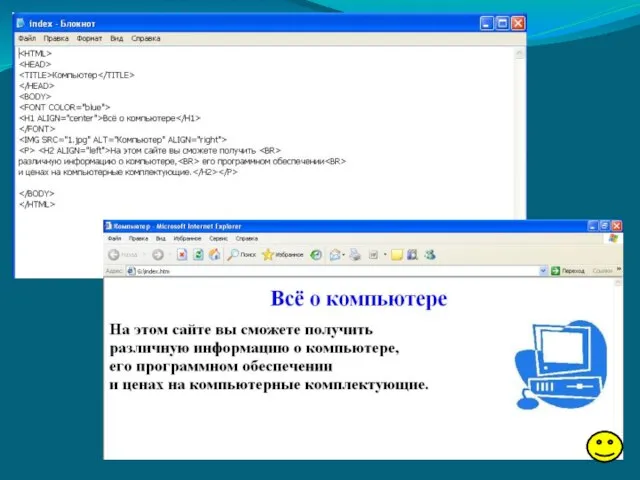
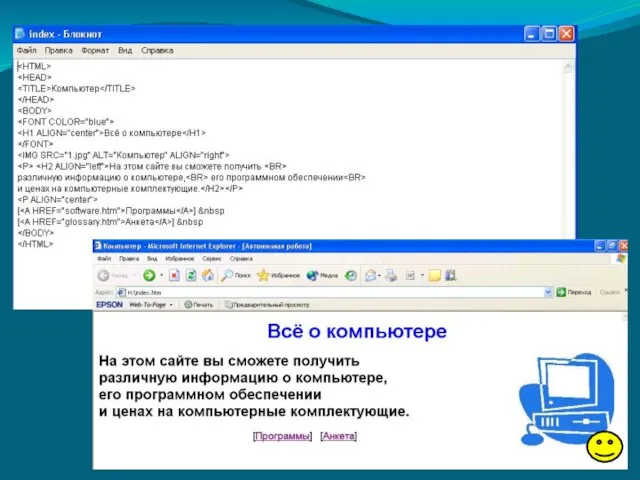
- 11. 4. Вставка изображений На Web-страницы обычно помещают изображения, чтобы сделать их визуально более привлекательными. На Web-страницах
- 12. Если файл находится в другом каталоге на данном локальном компьютере, то значение атрибута должно быть полное
- 14. 5.Гиперссылки на Web-страницах Гиперссылка состоит из двух частей : Указатель ссылки – это то, что мы
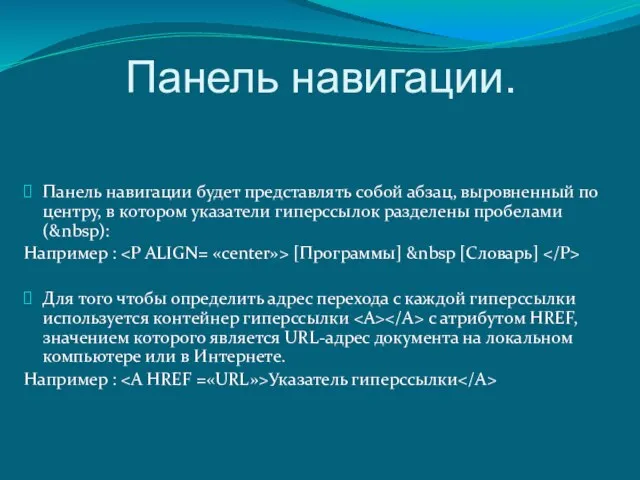
- 15. Панель навигации. Панель навигации будет представлять собой абзац, выровненный по центру, в котором указатели гиперссылок разделены
- 17. 6.Списки на Web-страницах Нумерованные списки, когда элементы списка идентифицируются с помощью чисел; Маркированные списки (в HTML
- 18. 7.Формы на Web-страницах Для того чтобы посетители сайта могли не только просматривать информацию, но и отправлять
- 19. Переключатели предлагают посетителю выбрать к какой группе пользователей он себя относит. Создаются переключатели с помощью тэга
- 20. Текстовая область нужна для того чтобы посетители могли оставлять свои отзывы и свои пожелания сайту. Создаётся
- 22. Литература : Информатика и информационные технологии. Учебник для 10-11 классов / Н.Д. Угринович. – М.: Бином.
- 24. Скачать презентацию