Содержание
- 2. Среда программирования Scratch https://scratch.mit.edu/ Присоединиться
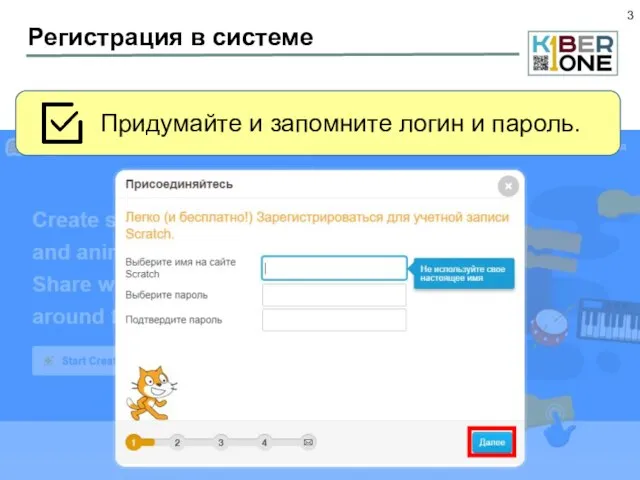
- 3. Регистрация в системе Придумайте и запомните логин и пароль.
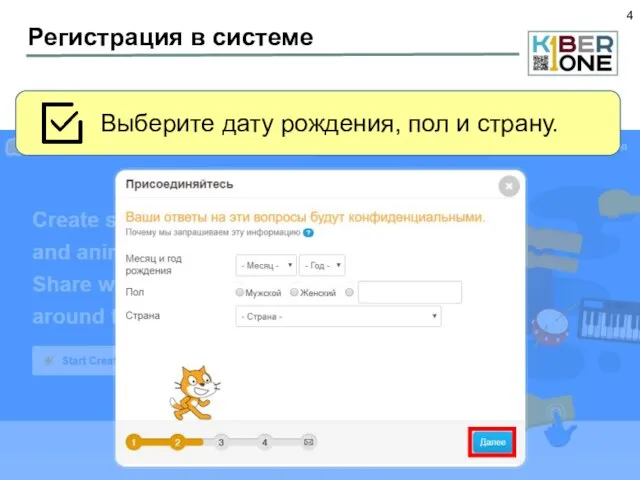
- 4. Регистрация в системе Выберите дату рождения, пол и страну.
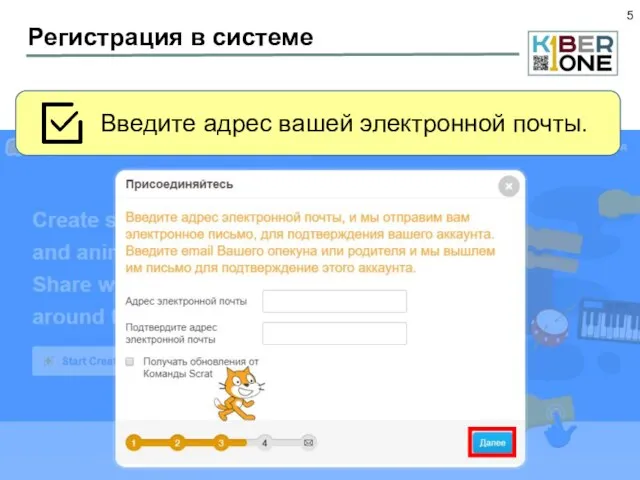
- 5. Регистрация в системе Введите адрес вашей электронной почты.
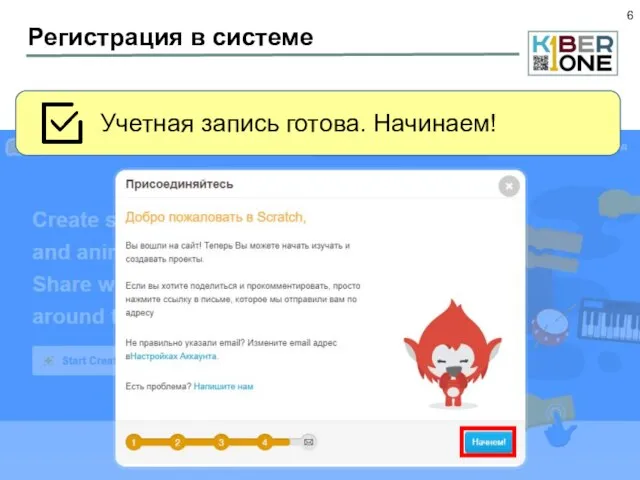
- 6. Регистрация в системе Учетная запись готова. Начинаем!
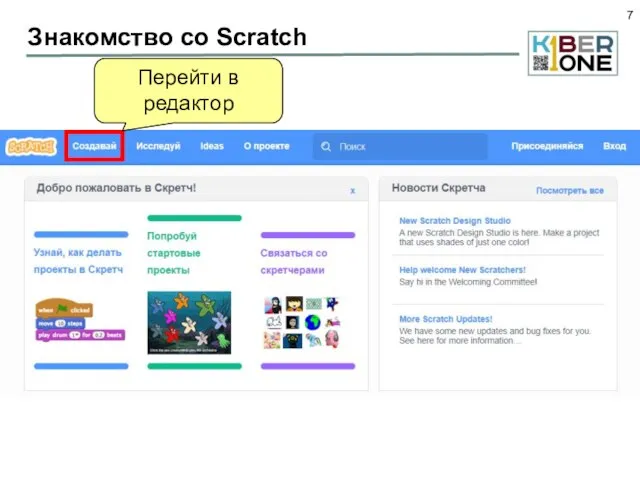
- 7. Знакомство со Scratch Перейти в редактор
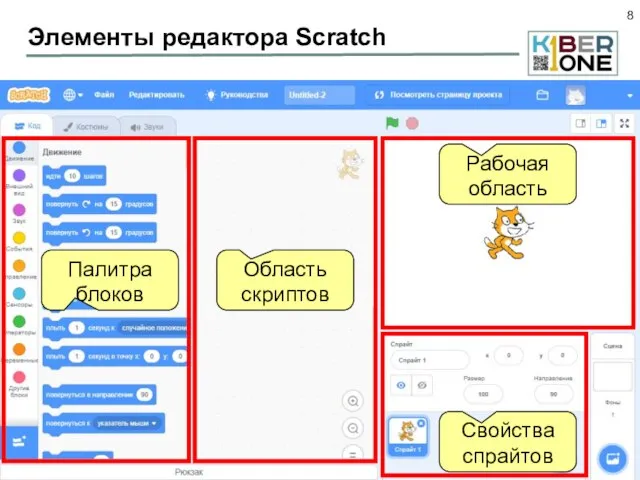
- 8. Элементы редактора Scratch Палитра блоков Область скриптов Рабочая область Свойства спрайтов
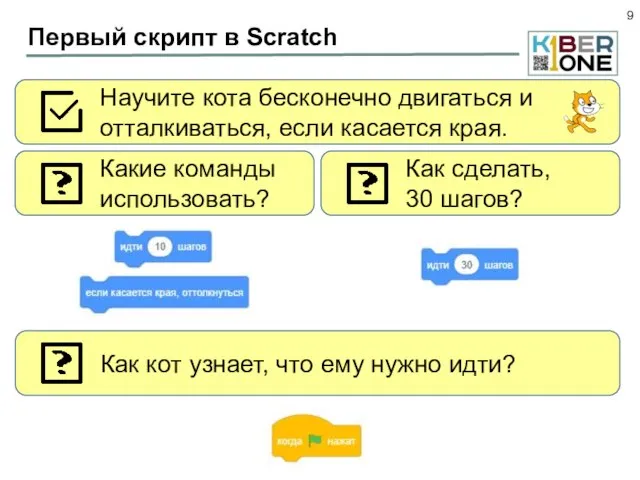
- 9. Первый скрипт в Scratch Научите кота бесконечно двигаться и отталкиваться, если касается края. Как сделать, 30
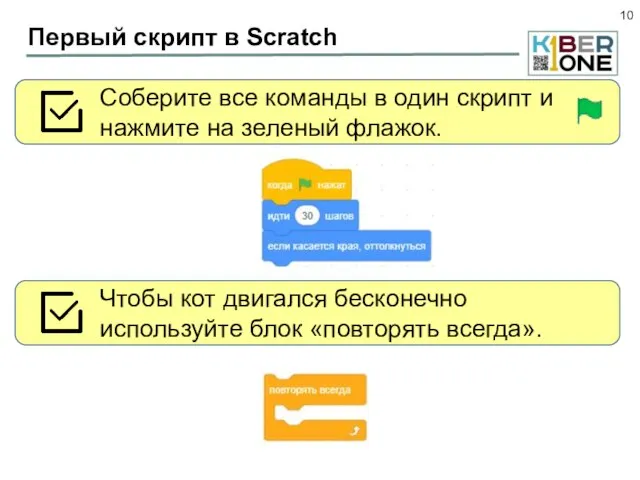
- 10. Первый скрипт в Scratch Соберите все команды в один скрипт и нажмите на зеленый флажок. Чтобы
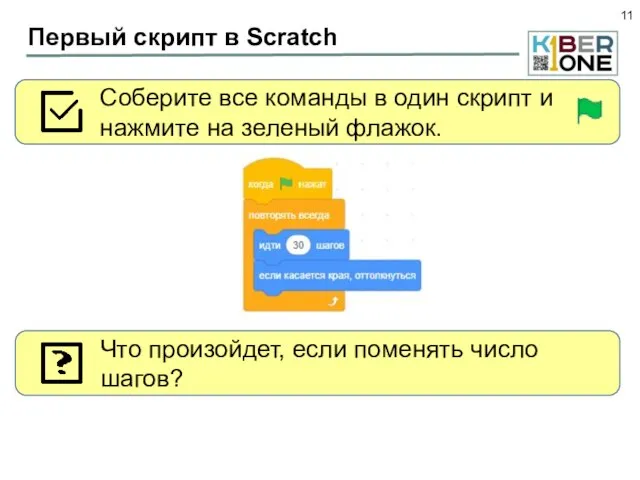
- 11. Первый скрипт в Scratch Соберите все команды в один скрипт и нажмите на зеленый флажок. Что
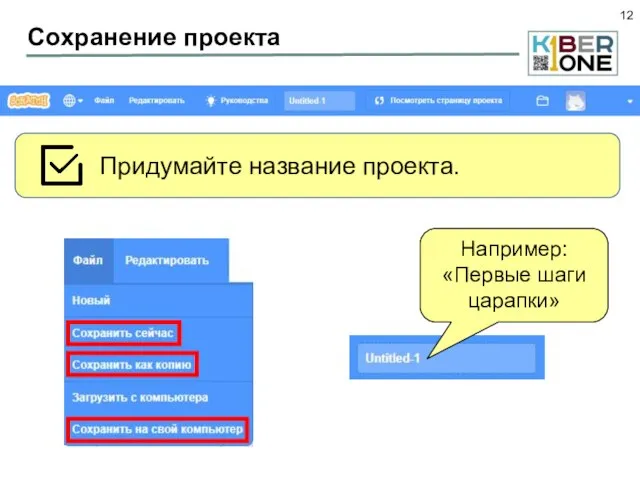
- 12. Сохранение проекта Придумайте название проекта. Например: «Первые шаги царапки»
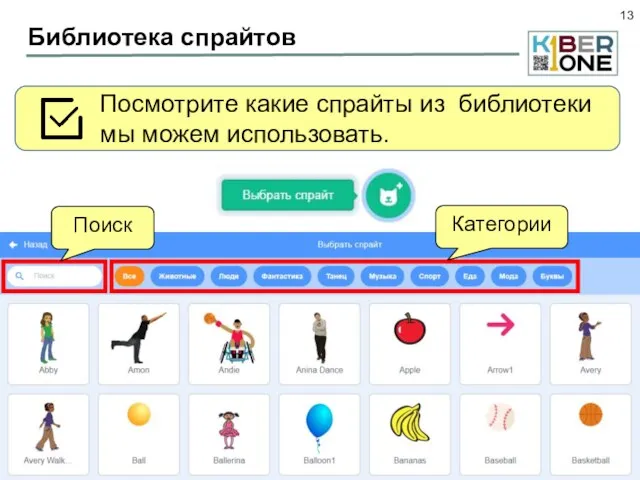
- 13. Библиотека спрайтов Посмотрите какие спрайты из библиотеки мы можем использовать. Поиск Категории
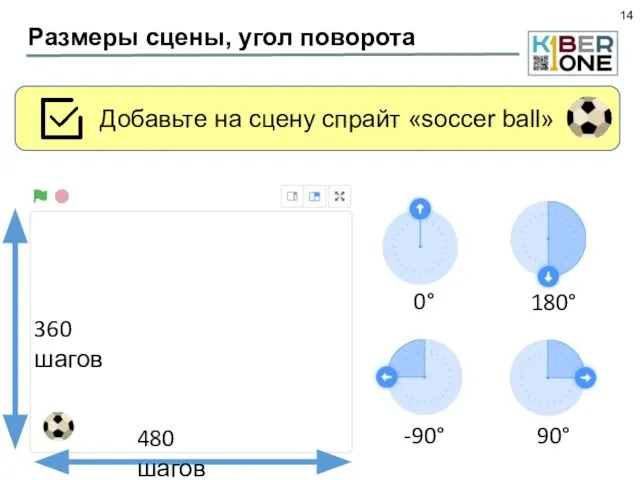
- 14. Размеры сцены, угол поворота Добавьте на сцену спрайт «soccer ball» 480 шагов 360 шагов 0° 180°
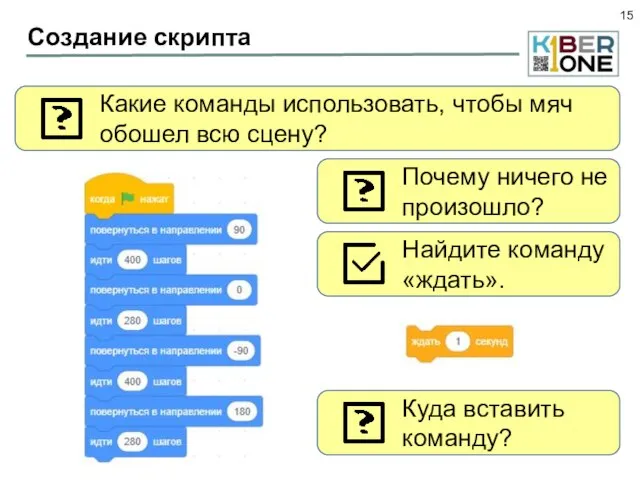
- 15. Какие команды использовать, чтобы мяч обошел всю сцену? Создание скрипта Почему ничего не произошло? Найдите команду
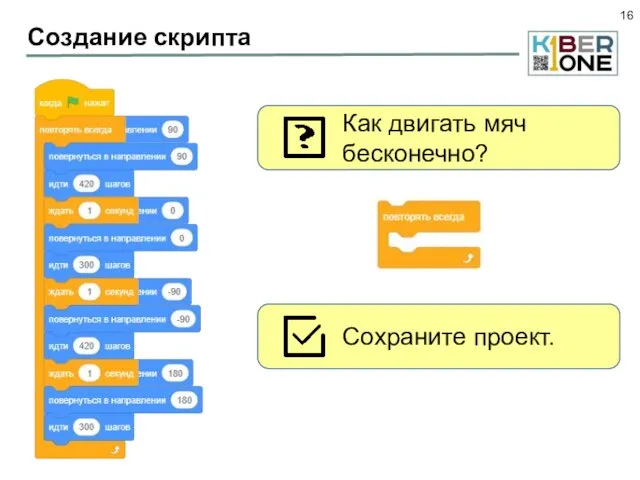
- 16. Создание скрипта Как двигать мяч бесконечно? Сохраните проект.
- 17. Шахматы, морской бой Координаты – сведения о местонахождении кого-либо, чего-либо.
- 18. Система координат Какие координаты у спрайтов на сцене?
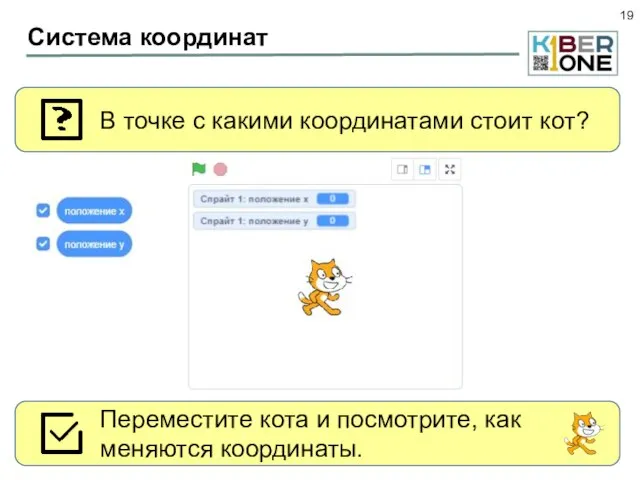
- 19. Система координат В точке с какими координатами стоит кот? Переместите кота и посмотрите, как меняются координаты.
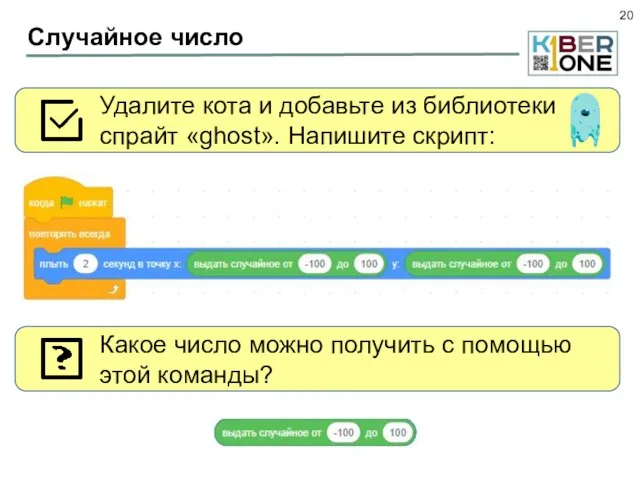
- 20. Случайное число Удалите кота и добавьте из библиотеки спрайт «ghost». Напишите скрипт: Какое число можно получить
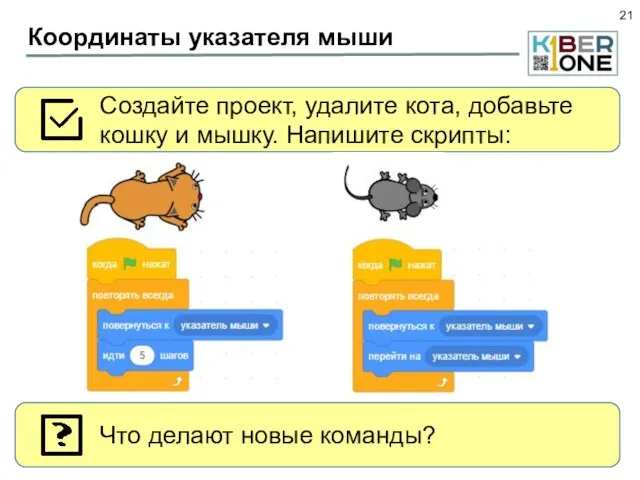
- 21. Координаты указателя мыши Создайте проект, удалите кота, добавьте кошку и мышку. Напишите скрипты: Что делают новые
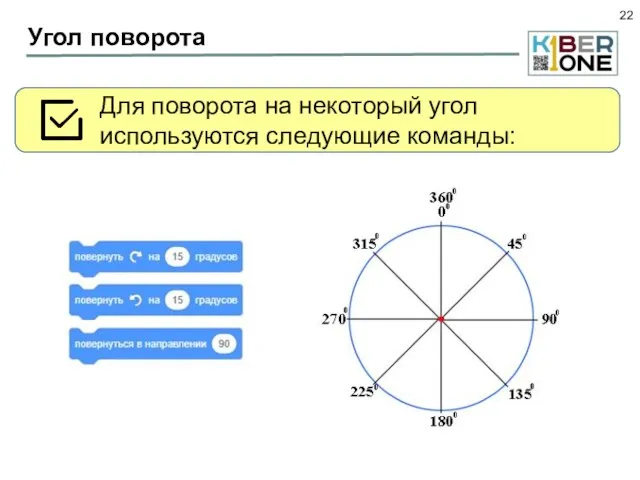
- 22. Для поворота на некоторый угол используются следующие команды: Угол поворота
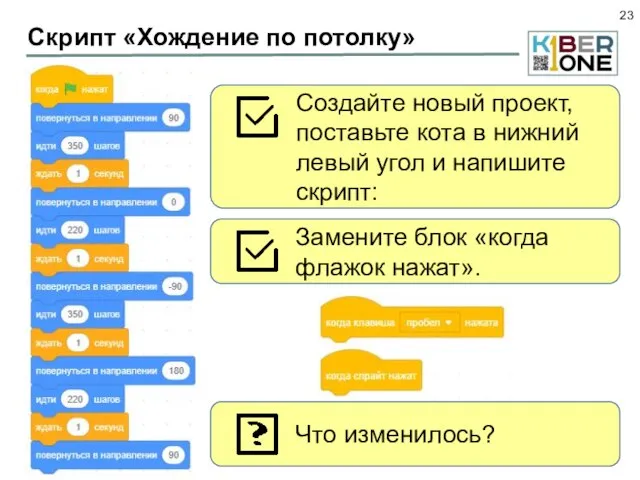
- 23. Создайте новый проект, поставьте кота в нижний левый угол и напишите скрипт: Скрипт «Хождение по потолку»
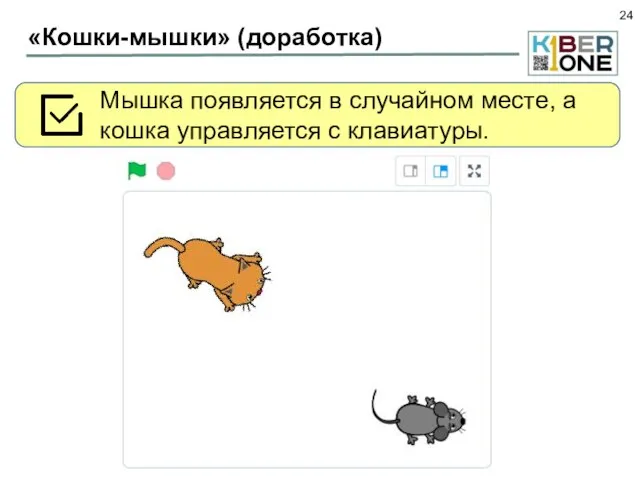
- 24. «Кошки-мышки» (доработка) Мышка появляется в случайном месте, а кошка управляется с клавиатуры.
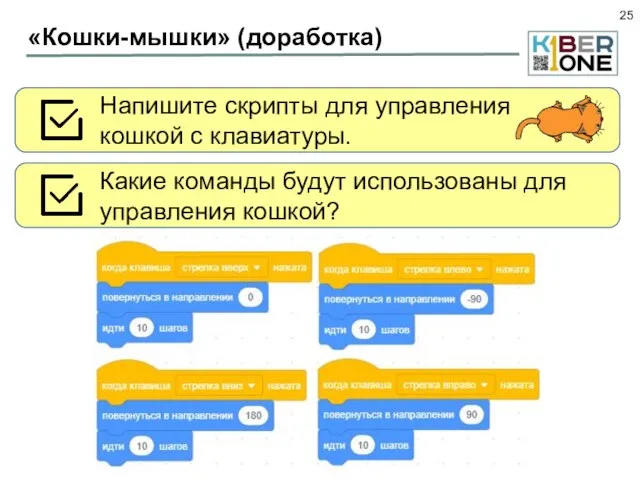
- 25. «Кошки-мышки» (доработка)
- 27. Скачать презентацию
























 Архитектура ЭВМ
Архитектура ЭВМ Тестовая отчетность (лекция - 8)
Тестовая отчетность (лекция - 8) Построение таблиц истинности для логических выражений
Построение таблиц истинности для логических выражений Классификация прикладного программного обеспечения. Лекция 5
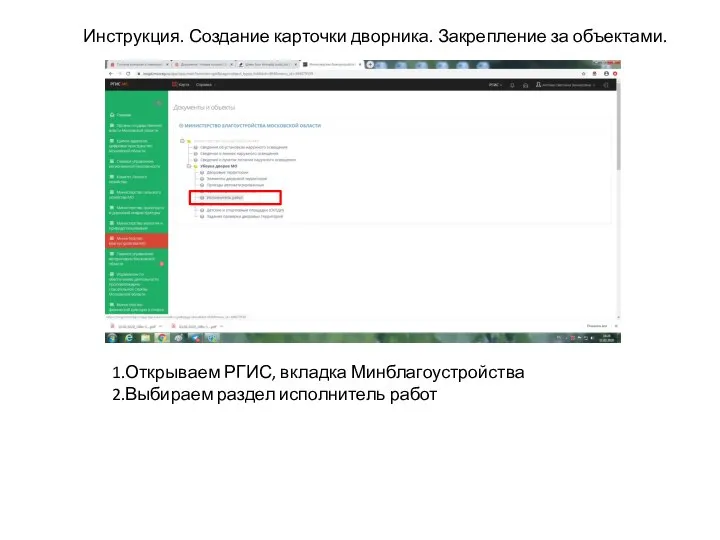
Классификация прикладного программного обеспечения. Лекция 5 Инструкция. Создание карточки дворника. Закрепление за объектами
Инструкция. Создание карточки дворника. Закрепление за объектами Формулы в Excel. 7 класс
Формулы в Excel. 7 класс Примеры оформления экскурсионных табличек
Примеры оформления экскурсионных табличек Поиск информации в сети. Интернет
Поиск информации в сети. Интернет Введение в Информатику (лекция 1)
Введение в Информатику (лекция 1) Компас-3D. Основные возможности
Компас-3D. Основные возможности Программирование на языках высокого уровня. IntelliJ IDEA Community/Ultimate. JDK
Программирование на языках высокого уровня. IntelliJ IDEA Community/Ultimate. JDK Соответствие между блок- схемой и алгоритмической структурой
Соответствие между блок- схемой и алгоритмической структурой Проектирование профилей среды открытых информационных систем
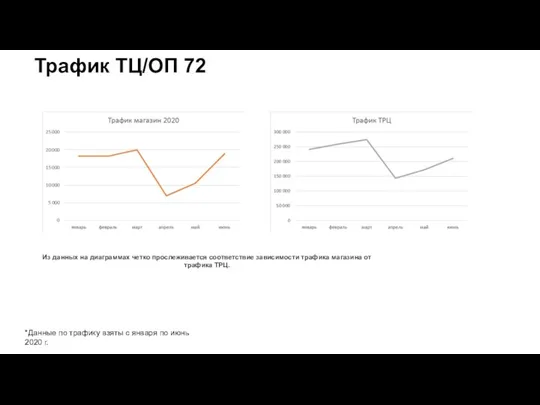
Проектирование профилей среды открытых информационных систем Трафик ТЦ/ОП 72
Трафик ТЦ/ОП 72 Сумська обласна наукова медична бібліотека
Сумська обласна наукова медична бібліотека Единое информационное пространство в сфере культуры
Единое информационное пространство в сфере культуры Образование в сети
Образование в сети 878892
878892 Информационные процессы. Передача информации
Информационные процессы. Передача информации Решение задач линейным симплекс-методом
Решение задач линейным симплекс-методом Информационная безопасность. Тема 6
Информационная безопасность. Тема 6 Программирование. Ассемблер Intel 8086
Программирование. Ассемблер Intel 8086 Синтаксис HTML. Маркированные списки, таблицы в HTML. Синтаксис CSS, подключение файла стилей
Синтаксис HTML. Маркированные списки, таблицы в HTML. Синтаксис CSS, подключение файла стилей Язык разметки гипертекста HTML
Язык разметки гипертекста HTML Язык и информация. Алфавит, буква, слово в языке. Кодирование
Язык и информация. Алфавит, буква, слово в языке. Кодирование В лабиринтах интернета. Анализ сообщества ВКонтакте
В лабиринтах интернета. Анализ сообщества ВКонтакте 6. Bloklar 1
6. Bloklar 1 Наноксидил. Технический аудит сайта
Наноксидил. Технический аудит сайта