Содержание
- 2. Содержание: Начало работы. Синтаксис HTML Маркированные списки, таблицы в HTML Синтаксис CSS, подключение файла стилей Классы
- 3. Начало работы. Синтаксис HTML
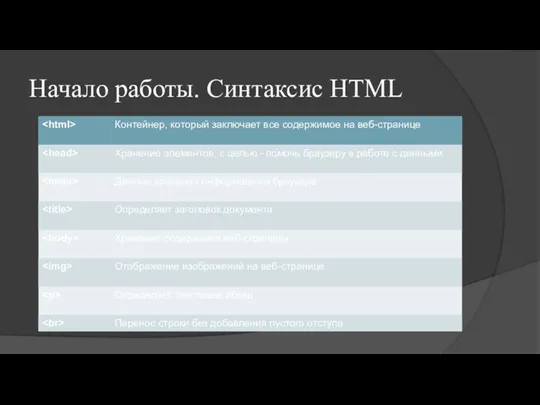
- 4. Начало работы. Синтаксис HTML
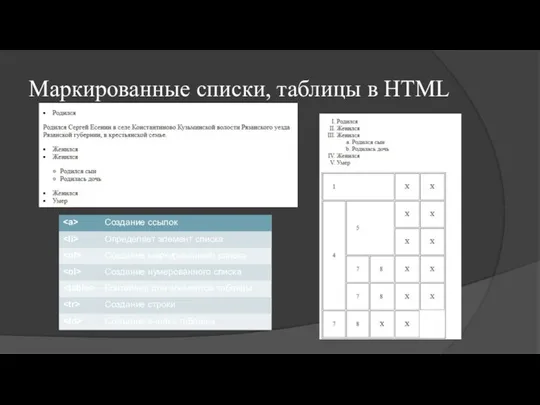
- 5. Маркированные списки, таблицы в HTML
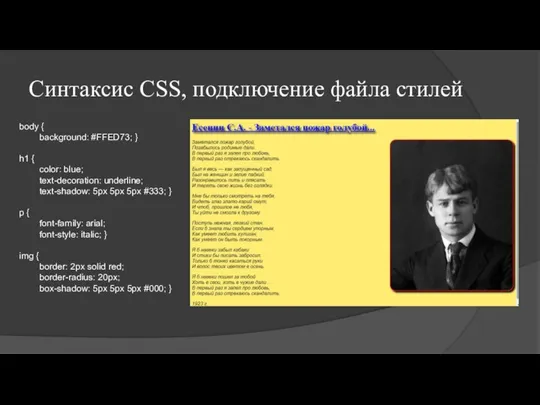
- 6. Синтаксис CSS, подключение файла стилей body { background: #FFED73; } h1 { color: blue; text-decoration: underline;
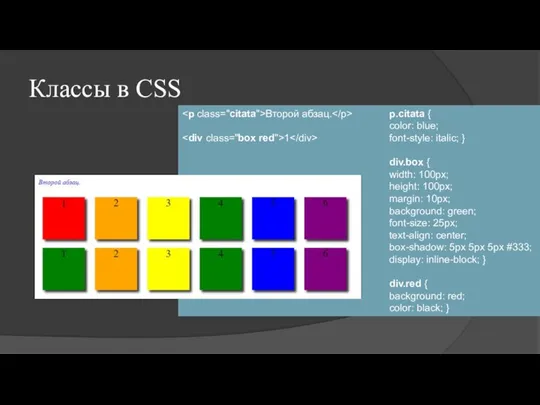
- 7. Классы в CSS
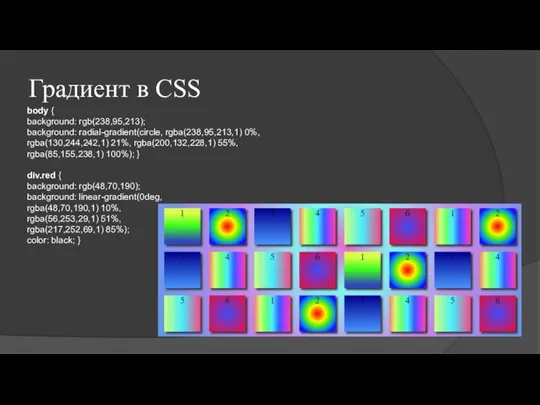
- 8. Градиент в CSS body { background: rgb(238,95,213); background: radial-gradient(circle, rgba(238,95,213,1) 0%, rgba(130,244,242,1) 21%, rgba(200,132,228,1) 55%, rgba(85,155,238,1)
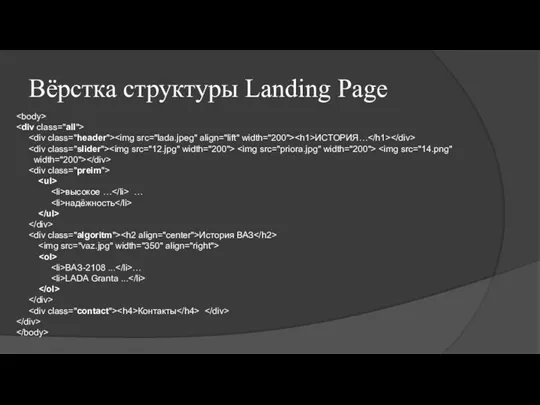
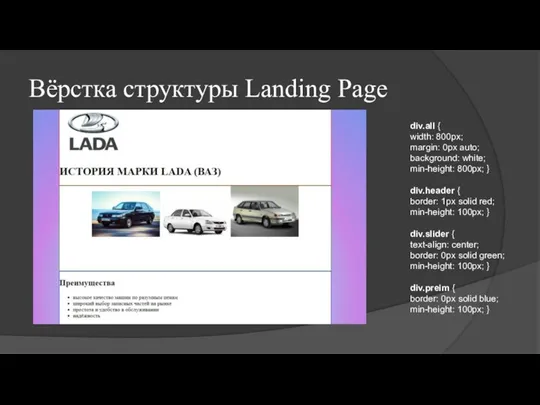
- 9. Вёрстка структуры Landing Page ИСТОРИЯ… width="200"> высокое … … надёжность История ВАЗ ВАЗ-2108 ... … LADA
- 10. Вёрстка структуры Landing Page div.all { width: 800px; margin: 0px auto; background: white; min-height: 800px; }
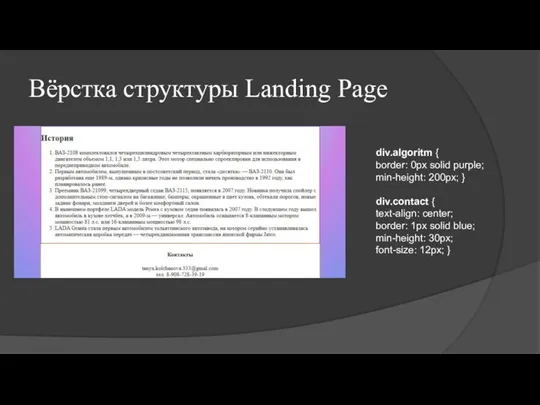
- 11. Вёрстка структуры Landing Page div.algoritm { border: 0px solid purple; min-height: 200px; } div.contact { text-align:
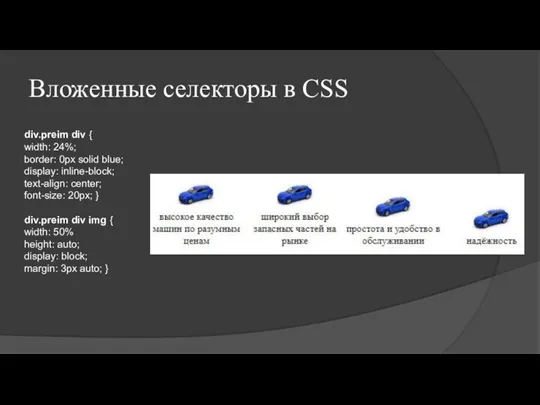
- 12. Вложенные селекторы в CSS div.preim div { width: 24%; border: 0px solid blue; display: inline-block; text-align:
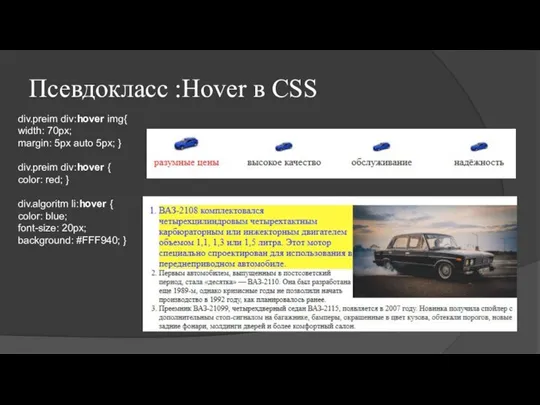
- 13. Псевдокласс :Hover в CSS div.preim div:hover img{ width: 70px; margin: 5px auto 5px; } div.preim div:hover
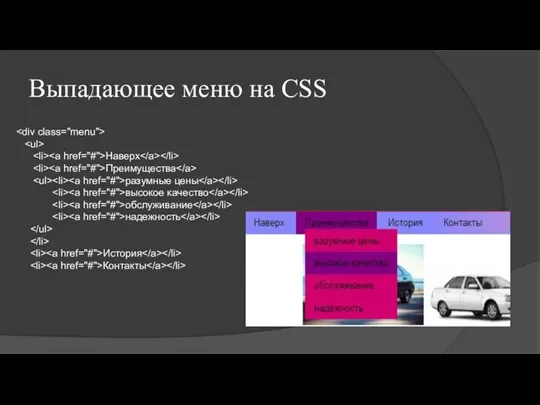
- 14. Выпадающее меню на CSS Наверх Преимущества разумные цены высокое качество обслуживание надежность История Контакты
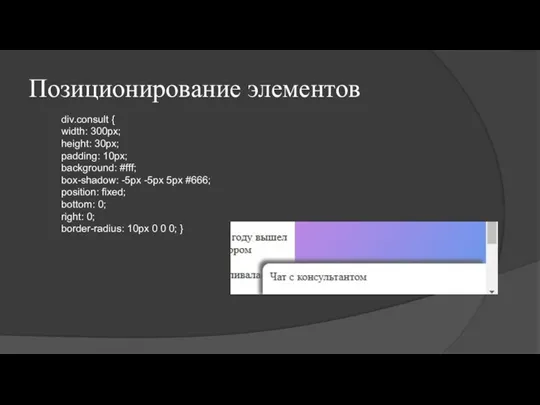
- 15. Позиционирование элементов div.consult { width: 300px; height: 30px; padding: 10px; background: #fff; box-shadow: -5px -5px 5px
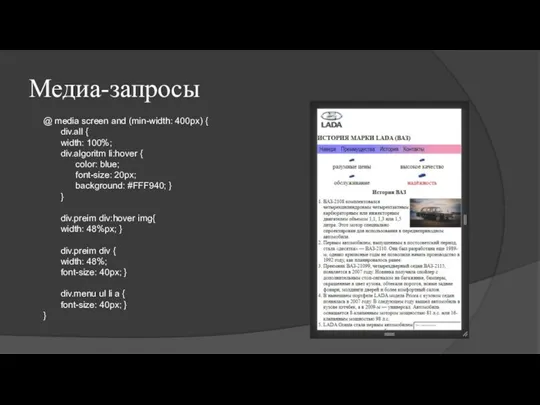
- 16. Медиа-запросы @ media screen and (min-width: 400px) { div.all { width: 100%; div.algoritm li:hover { color:
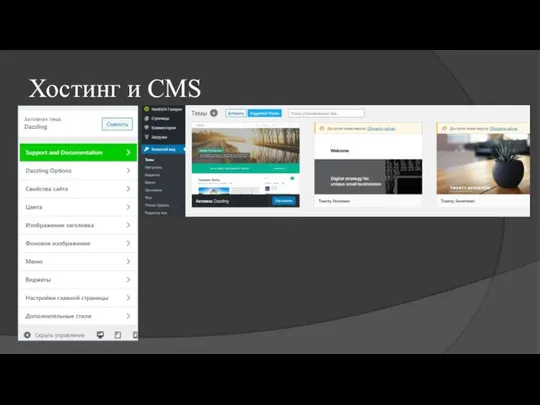
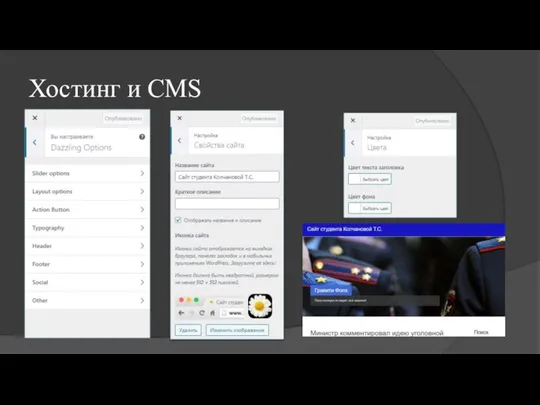
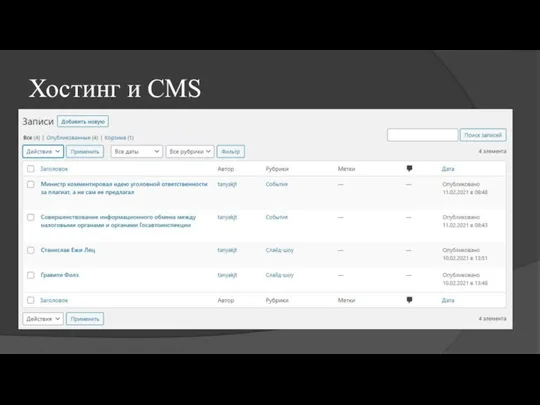
- 17. Хостинг и CMS
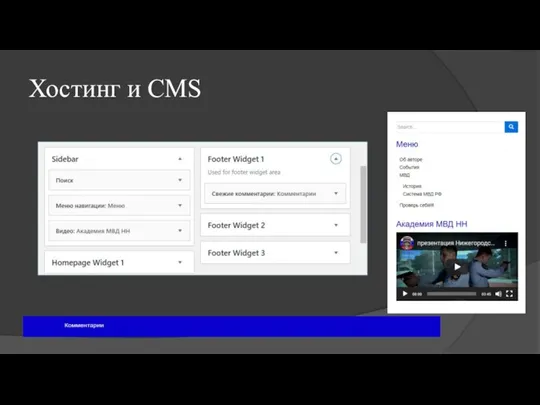
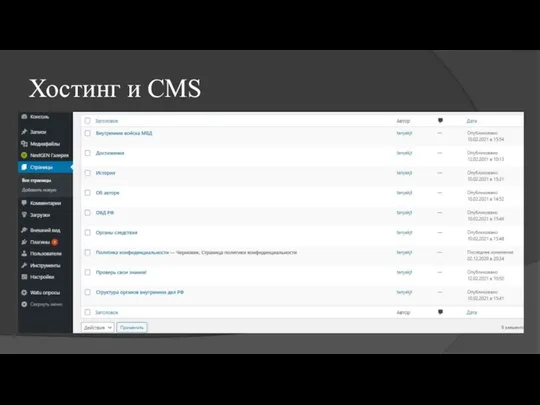
- 18. Хостинг и CMS
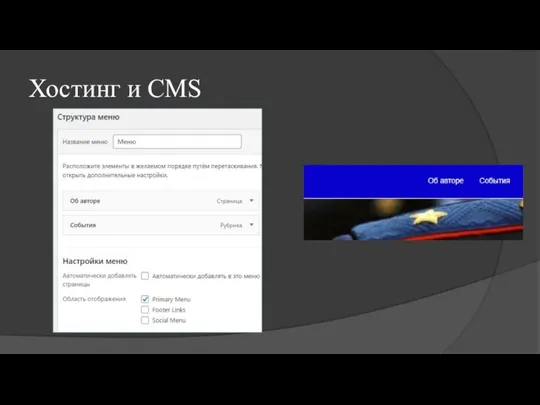
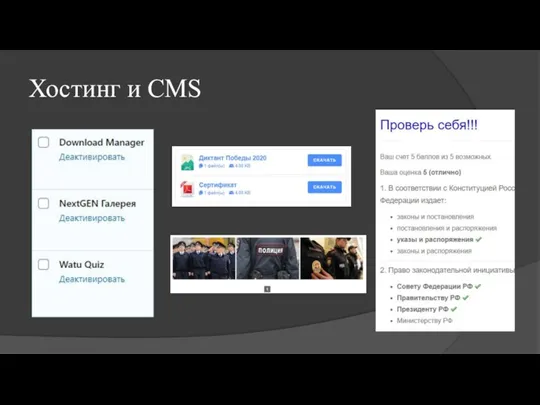
- 19. Хостинг и CMS
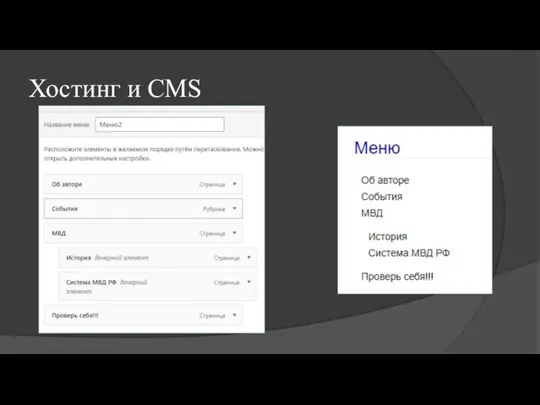
- 20. Хостинг и CMS
- 21. Хостинг и CMS
- 22. Хостинг и CMS
- 23. Хостинг и CMS
- 24. Хостинг и CMS
- 25. Готовый сайт http://tk1la.beget.tech/
- 27. Скачать презентацию










 width="200">
width="200">
















 Орион Система
Орион Система Информатика. Информация. Данные. Кодирование информации
Информатика. Информация. Данные. Кодирование информации Мультимедийные технологии на уроках: создаем идеальную презентацию в POWERPOINT
Мультимедийные технологии на уроках: создаем идеальную презентацию в POWERPOINT Виды систем и их свойства
Виды систем и их свойства Информационные объекты различных видов. Язык как способ представления информации. Лекция 8
Информационные объекты различных видов. Язык как способ представления информации. Лекция 8 Почему объектноориентированный подход победил процедурный?
Почему объектноориентированный подход победил процедурный? Представление текстовой,графической и звуковой информации
Представление текстовой,графической и звуковой информации В мире пикселей
В мире пикселей Changes and new features
Changes and new features Математическая логика. Логические элементы
Математическая логика. Логические элементы Продвижение библиотеки в социальных сетях
Продвижение библиотеки в социальных сетях Основы логики (упражнения)
Основы логики (упражнения) Зайчик. Анимация
Зайчик. Анимация Построение корпоративных компьютерных сетей на базе ос семейства windows
Построение корпоративных компьютерных сетей на базе ос семейства windows Информация. Объекты информации
Информация. Объекты информации Потоки. Работа с потоками
Потоки. Работа с потоками Условный оператор
Условный оператор Архитектура компьютера. Самостоятельная работа
Архитектура компьютера. Самостоятельная работа Базы данных. СУБД
Базы данных. СУБД Локальная сеть
Локальная сеть Log in to your publisher personnal spaceved
Log in to your publisher personnal spaceved Демонстрация MDM CORE
Демонстрация MDM CORE Интересные факты из истории информатики
Интересные факты из истории информатики Разбор задач ЕГЭ. Перебор слов и системы счисления. В4
Разбор задач ЕГЭ. Перебор слов и системы счисления. В4 Основы логики
Основы логики Переменные, типы данных, операторы
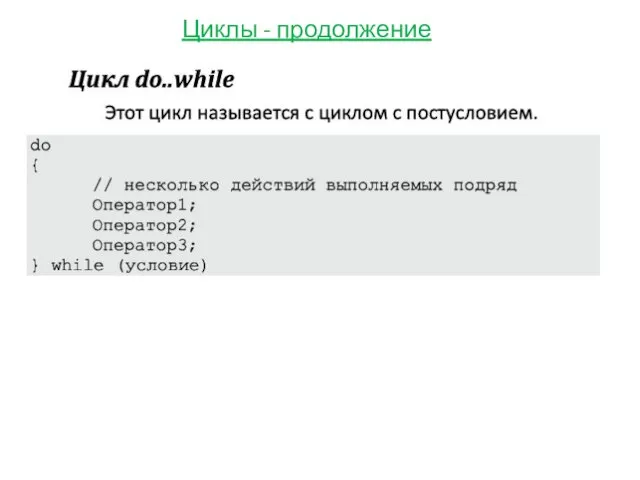
Переменные, типы данных, операторы Циклы - продолжение
Циклы - продолжение Основы программирования на языке Python
Основы программирования на языке Python