Содержание
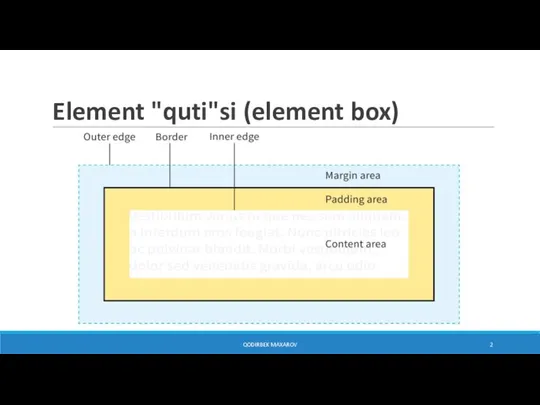
- 2. Element "quti"si (element box) QODIRBEK MAXAROV
- 3. O'lchamlar width – element kengligi Qiymatlari: uzunlik| foiz | auto height – element uzunligi Qiymatlari: uzunlik
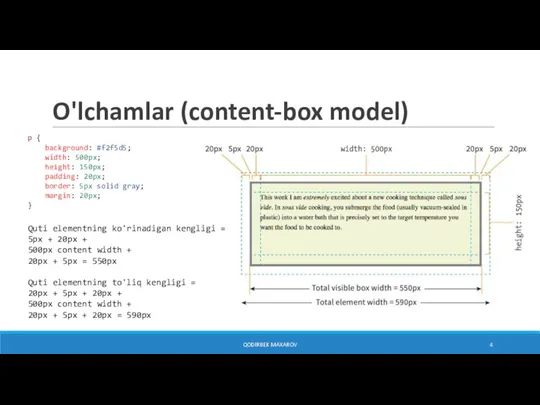
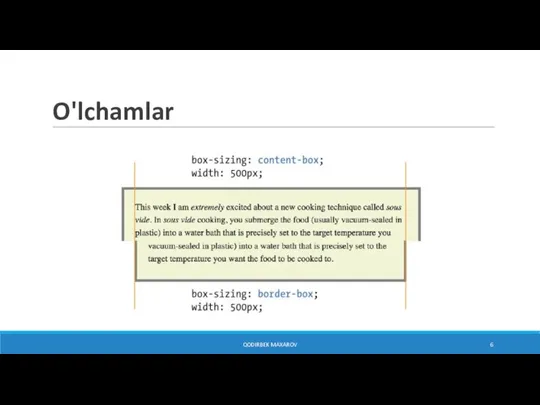
- 4. O'lchamlar (content-box model) p { background: #f2f5d5; width: 500px; height: 150px; padding: 20px; border: 5px solid
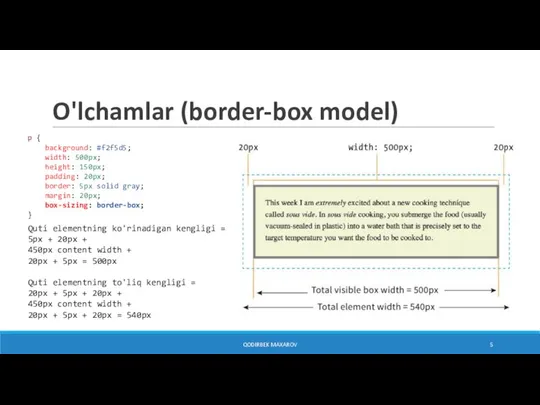
- 5. O'lchamlar (border-box model) p { background: #f2f5d5; width: 500px; height: 150px; padding: 20px; border: 5px solid
- 6. O'lchamlar QODIRBEK MAXAROV
- 7. "Oshib ketish"ni qayta ishlash "Quti" o'lchamidan ortib ketadigan kontentni yashirish overflow Qiymatlari: visible | hidden |
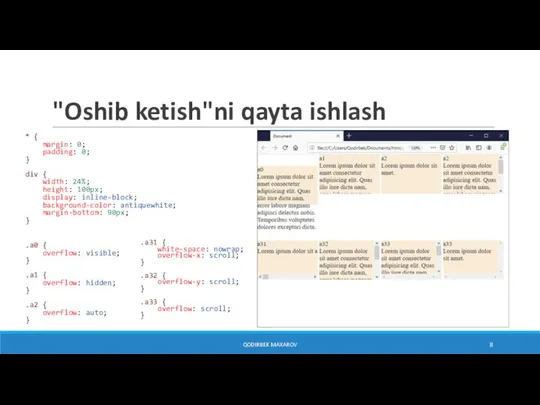
- 8. "Oshib ketish"ni qayta ishlash * { margin: 0; padding: 0; } div { width: 24%; height:
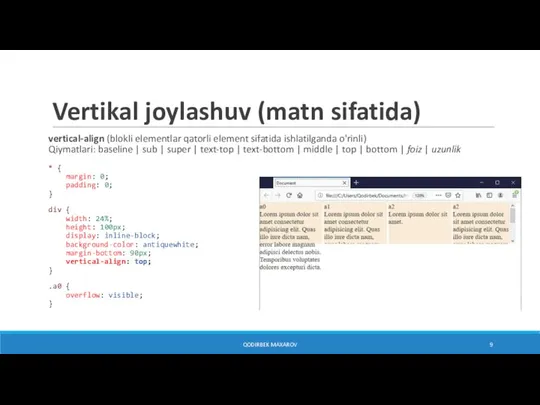
- 9. Vertikal joylashuv (matn sifatida) vertical-align (blokli elementlar qatorli element sifatida ishlatilganda o'rinli) Qiymatlari: baseline | sub
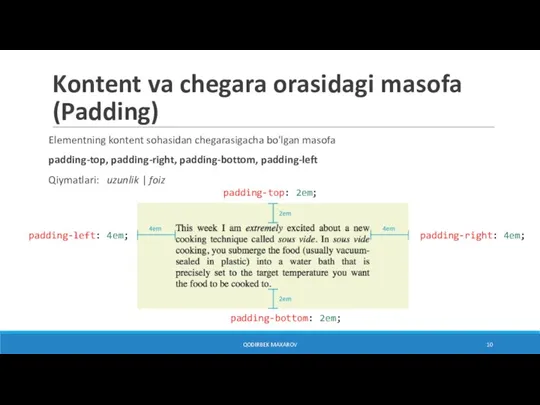
- 10. Kontent va chegara orasidagi masofa (Padding) Elementning kontent sohasidan chegarasigacha bo'lgan masofa padding-top, padding-right, padding-bottom, padding-left
- 11. Qisqa padding xossasi Tomonlar bo'yicha qisqartirilgan shakli: padding Qiymatlari: uzunlik | foiz Ko'rinishlari: padding: top right
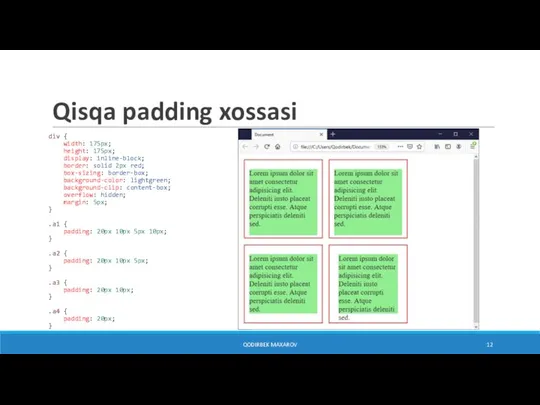
- 12. Qisqa padding xossasi div { width: 175px; height: 175px; display: inline-block; border: solid 2px red; box-sizing:
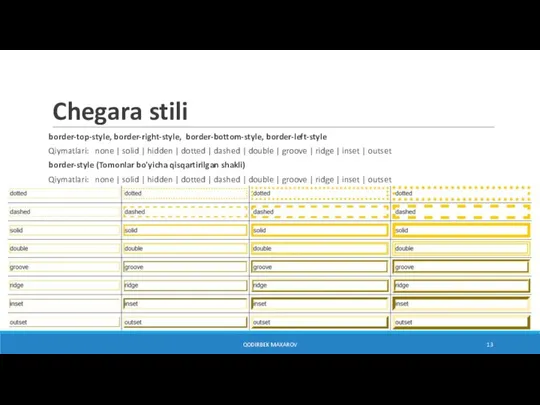
- 13. Chegara stili border-top-style, border-right-style, border-bottom-style, border-left-style Qiymatlari: none | solid | hidden | dotted | dashed
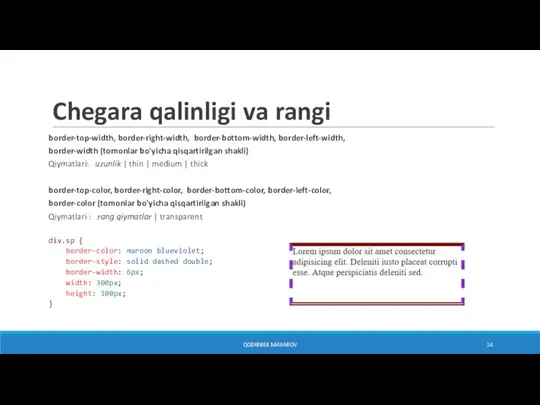
- 14. Chegara qalinligi va rangi border-top-width, border-right-width, border-bottom-width, border-left-width, border-width (tomonlar bo'yicha qisqartirilgan shakli) Qiymatlari: uzunlik |
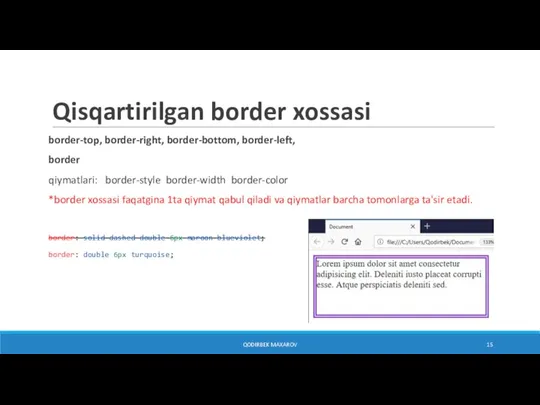
- 15. Qisqartirilgan border xossasi border-top, border-right, border-bottom, border-left, border qiymatlari: border-style border-width border-color *border xossasi faqatgina 1ta
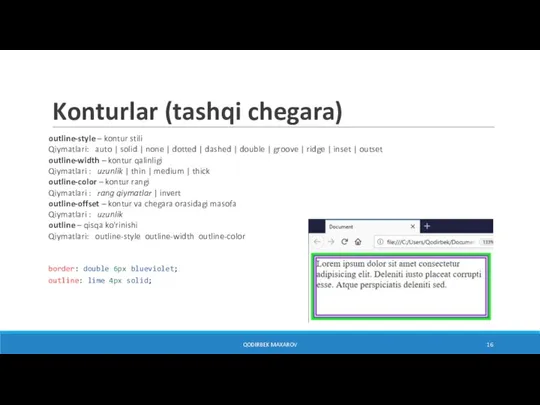
- 16. Konturlar (tashqi chegara) outline-style – kontur stili Qiymatlari: auto | solid | none | dotted |
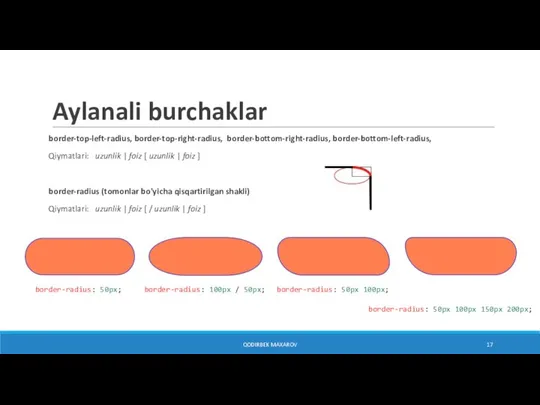
- 17. Aylanali burchaklar border-top-left-radius, border-top-right-radius, border-bottom-right-radius, border-bottom-left-radius, Qiymatlari: uzunlik | foiz [ uzunlik | foiz ] border-radius
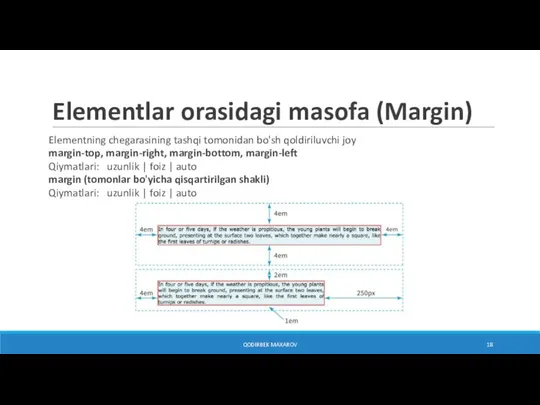
- 18. Elementlar orasidagi masofa (Margin) Elementning chegarasining tashqi tomonidan bo'sh qoldiriluvchi joy margin-top, margin-right, margin-bottom, margin-left Qiymatlari:
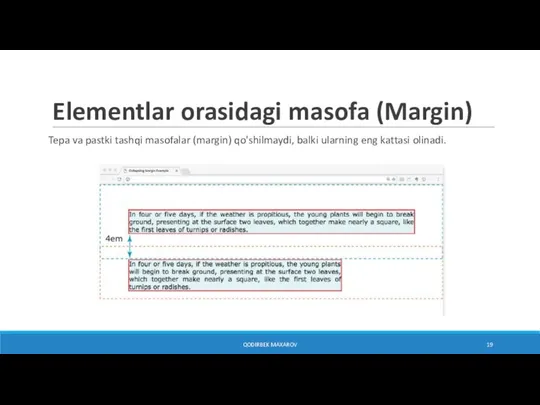
- 19. Elementlar orasidagi masofa (Margin) Tepa va pastki tashqi masofalar (margin) qo'shilmaydi, balki ularning eng kattasi olinadi.
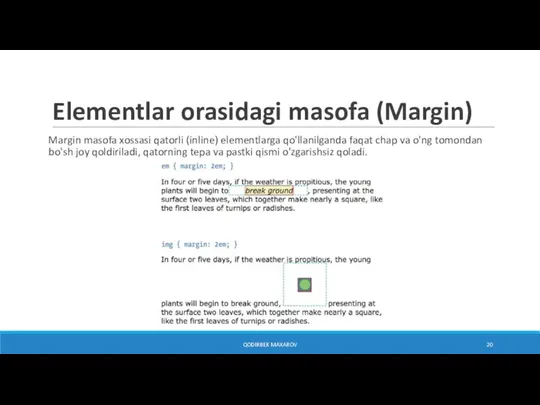
- 20. Elementlar orasidagi masofa (Margin) Margin masofa xossasi qatorli (inline) elementlarga qo'llanilganda faqat chap va o'ng tomondan
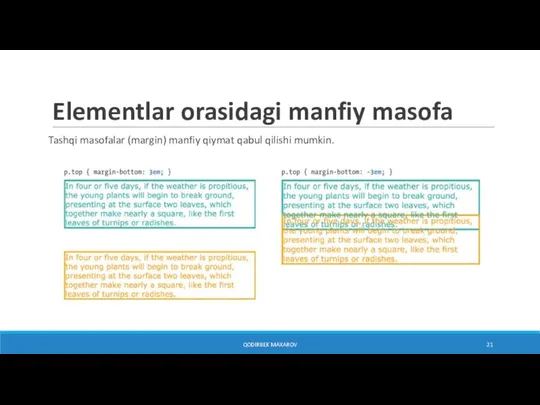
- 21. Elementlar orasidagi manfiy masofa Tashqi masofalar (margin) manfiy qiymat qabul qilishi mumkin. QODIRBEK MAXAROV
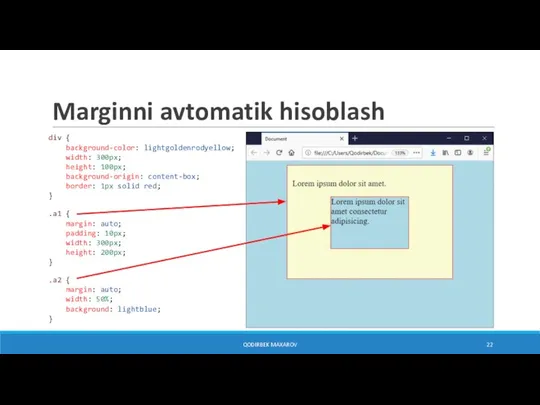
- 22. Marginni avtomatik hisoblash div { background-color: lightgoldenrodyellow; width: 300px; height: 100px; background-origin: content-box; border: 1px solid
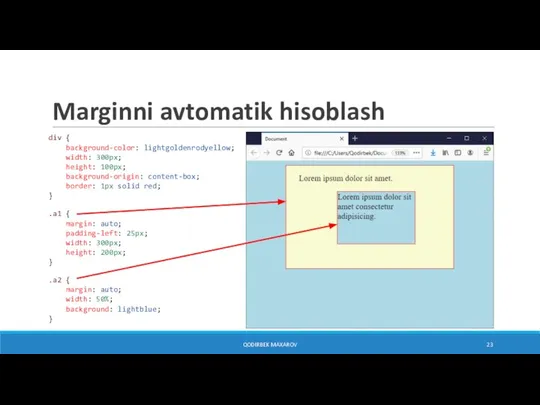
- 23. Marginni avtomatik hisoblash div { background-color: lightgoldenrodyellow; width: 300px; height: 100px; background-origin: content-box; border: 1px solid
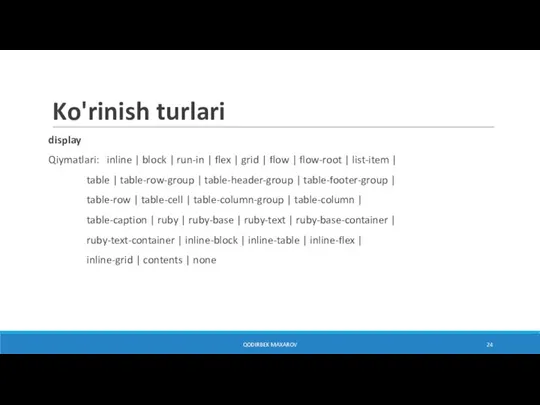
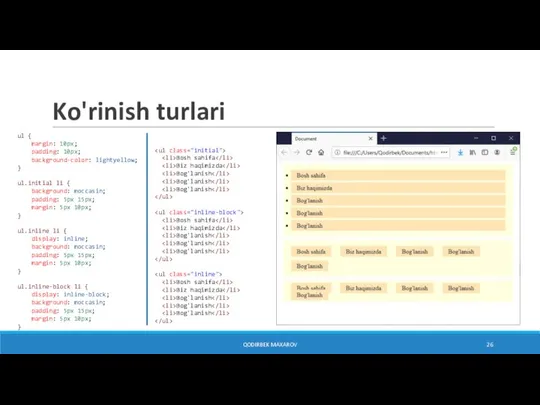
- 24. Ko'rinish turlari display Qiymatlari: inline | block | run-in | flex | grid | flow |
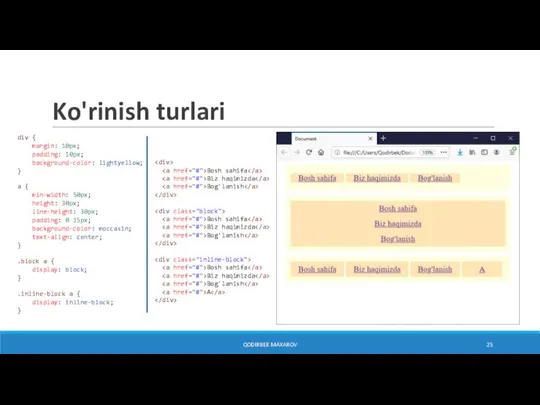
- 25. Ko'rinish turlari div { margin: 10px; padding: 10px; background-color: lightyellow; } a { min-width: 50px; height:
- 26. Ko'rinish turlari ul { margin: 10px; padding: 10px; background-color: lightyellow; } ul.initial li { background: moccasin;
- 28. Скачать презентацию

























 О фотошопе
О фотошопе Одномерные массивы: задачи сортировок элементов массива. Лекция 7
Одномерные массивы: задачи сортировок элементов массива. Лекция 7 GI Biome
GI Biome Lektsia_8_PO
Lektsia_8_PO Подготовка материалов на конкурс в облачной среде МойОфис
Подготовка материалов на конкурс в облачной среде МойОфис личная информация. защита. личное пространство (1)
личная информация. защита. личное пространство (1) Создание Web-сайта
Создание Web-сайта Телеграм. Канал и особенности(видеотрансляции,аудиотрансляции)
Телеграм. Канал и особенности(видеотрансляции,аудиотрансляции) Компьютерная грамотность
Компьютерная грамотность Виды информации
Виды информации В разработке. Столовки МГУ
В разработке. Столовки МГУ Информационная система новостного контента
Информационная система новостного контента Программное обеспечение модема
Программное обеспечение модема Актуальные способы мошенничества и защита от них
Актуальные способы мошенничества и защита от них Презентация на тему Основы Web-дизайна
Презентация на тему Основы Web-дизайна  Обучение программе Ассемблер
Обучение программе Ассемблер Списъци в HTML
Списъци в HTML Посткроссинг. Сленговые слова, ценности, традиции посткроссеров
Посткроссинг. Сленговые слова, ценности, традиции посткроссеров Презентация на тему Алгоритмы и программы
Презентация на тему Алгоритмы и программы  Сверточные коды
Сверточные коды Автоматизированные информационные системы медицинского назначения. Лекция 04
Автоматизированные информационные системы медицинского назначения. Лекция 04 Элементы диалоговых окон
Элементы диалоговых окон Перевод чисел из q системы счисления в десятичную
Перевод чисел из q системы счисления в десятичную Информационная система Авиакомпания
Информационная система Авиакомпания Сравнительный анализ дизайна интернет-сайтов
Сравнительный анализ дизайна интернет-сайтов DNS, управление доменами, почта (06)
DNS, управление доменами, почта (06) Информационные технологии в науке и образовании. Лекция 1
Информационные технологии в науке и образовании. Лекция 1 Информационные технологии в юридической деятельности
Информационные технологии в юридической деятельности