Содержание
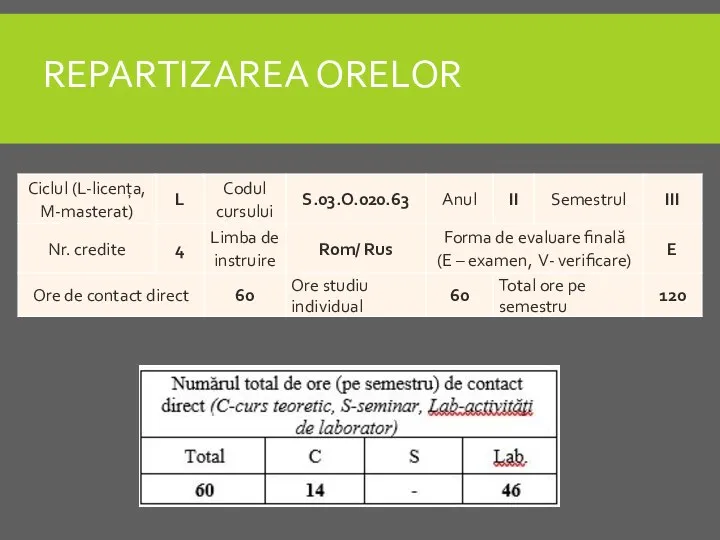
- 2. REPARTIZAREA ORELOR
- 3. TEME PROPUSE PENTRU STUDIU Internet-ul - mediu uzual pentru comunicare HTML. Tag-uri HTML Implementarea tag-urilor HTML
- 4. MATERIALELE CURSULUI Toate materiale cursului – lecțiile teoretice și cerințele pentru lucrările de laborator - sunt
- 5. PRODUS PROPUS PENTRU “LUCRUL INDIVIDUAL” Proiectul de investigație Artefactele ce trebuie prezentate la sfârșitul semestrului sunt:
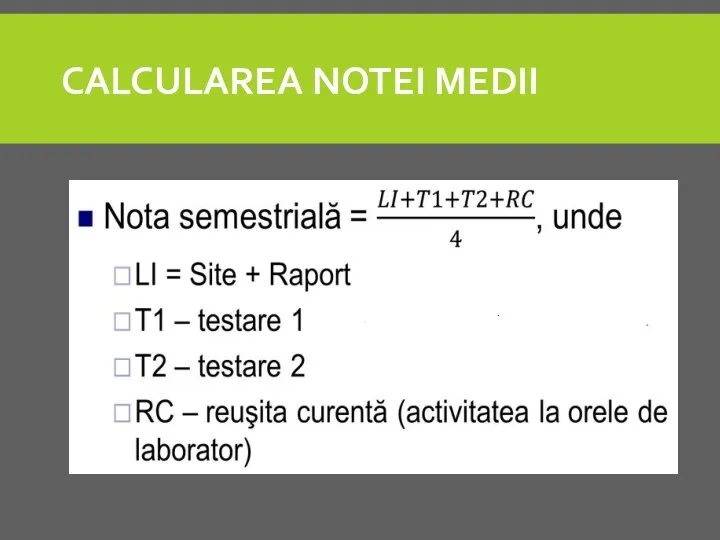
- 6. CALCULAREA NOTEI MEDII
- 7. REFERINŢE BIBLIOGRAFICE BIBILIOGRAFIE RECOMANDATĂ Вейл Э., HTML5, Разработка приложений для мобильных устройств. — СПб.: Питер, 2015
- 8. TEMA 1: INTRODUCERE. LIMBAJUL DE MARCARE HTML Conținut lecție Introducere serviciul web tehnologii web browsere web
- 9. 3 SINONIME... ASOCIERI Pentru noțiunile Internet Web Browser Web Server web Site web VS pagină web
- 10. INTERNETUL INTERNET - inter–networks (inter-reţele) Internetul reţea de reţele de calculatoare reţea compusă din reţele mai
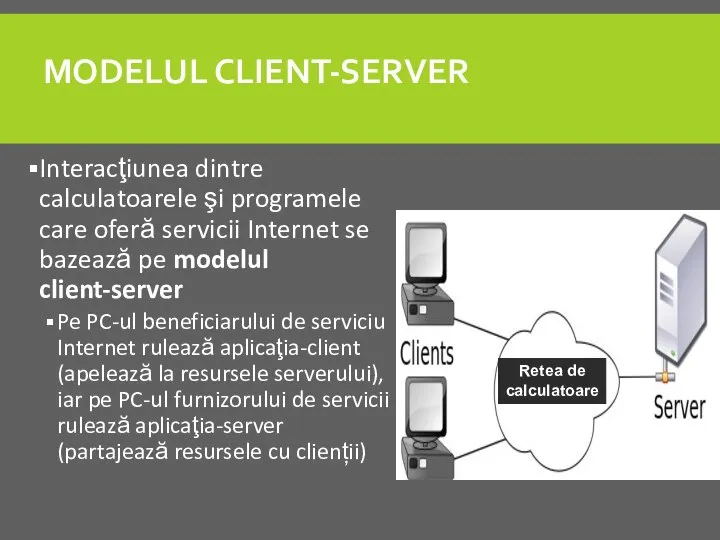
- 11. MODELUL CLIENT-SERVER Interacţiunea dintre calculatoarele şi programele care oferă servicii Internet se bazează pe modelul client-server
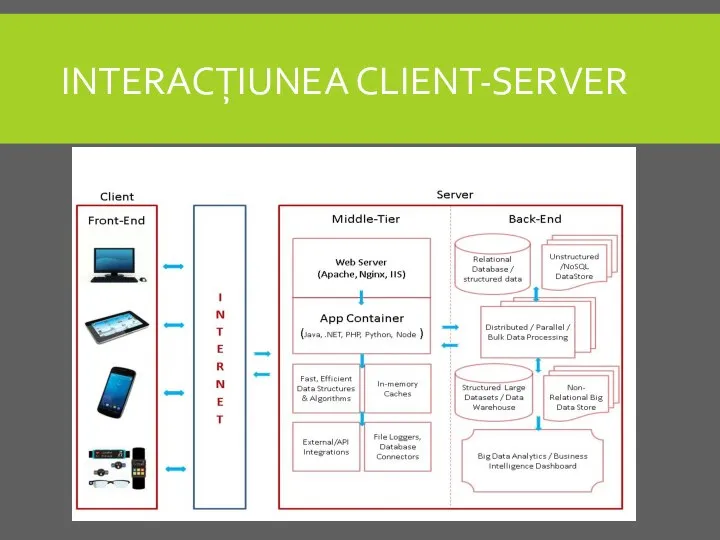
- 12. INTERACȚIUNEA CLIENT-SERVER
- 13. WEB – UNUL DINTRE SERVICIILE DE BAZĂ ÎN INTERNET Serviciul WWW (World Wide Web) sau simplu
- 14. EXEMPLE DE TEHNOLOGII FOLOSITE PENTRU A SCRIE PARTEA CLIENT A SITE-ULUI/ APLICAȚIEI WEB Scripturile-client în general
- 15. EXEMPLE DE TEHNOLOGII FOLOSITE PE PARTEA SERVER Scripturile server-side nu sunt vizibile sau accesibile vizitatorilor (utilizatorilor).
- 16. BROWSERE WEB Oferă accesul la WWW şi la celelalte servicii Internet, utilizând modelul client-server Permite „răsfoirea”
- 17. ACŢIUNI POSIBILE ÎN NAVIGATOARE Navigarea printre paginile web utilizând adrese concrete ale paginilor sau link-urile Schimbarea
- 18. EXEMPLE
- 19. MOTOARE DE CĂUTARE PE INTERNET Motorul de căutare pe Internet este un instrument de căutare a
- 20. ADRESE URL În cadrul serviciului WWW resursele reţelei Internet se specifică, prin intermediul unor adrese speciale,
- 21. STRUCTURA URL Structura URL este ierarhică. Exemplu de URL: Nume_protocol://nume_logic - poate fi urmat, în anumite
- 22. STRUCTURA URL. II Reţelele naţionale sunt adresate prin domenii codificate cu 2 litere (codul ISO al
- 23. PROTOCOLUL HTTP HTTP este un protocol de bază în procesul transmiterii datelor prin WWW Se foloseşte
- 24. DEZVOLTAREA SITE-URILOR WEB
- 25. WEB SITE, WEB PAGE Pagină web — un document sau o resursă informațională, ce aparține serviciului
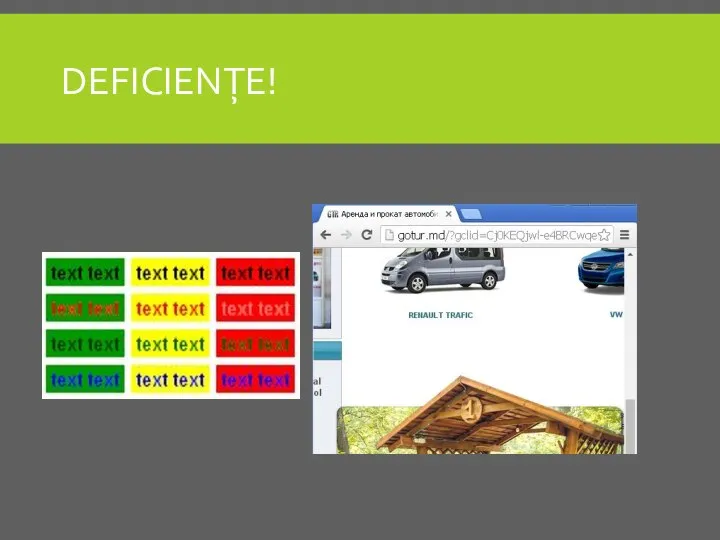
- 26. DEFICIENȚE!
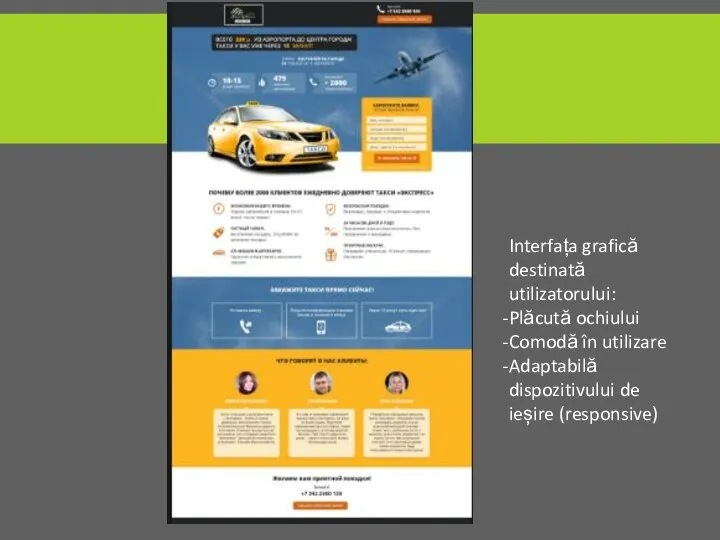
- 27. Interfața grafică destinată utilizatorului: Plăcută ochiului Comodă în utilizare Adaptabilă dispozitivului de ieșire (responsive)
- 28. PE SCURT DESPRE - UI ȘI UX Interfața web destinată utilizatorului trebuie să fie Plăcută ochiului
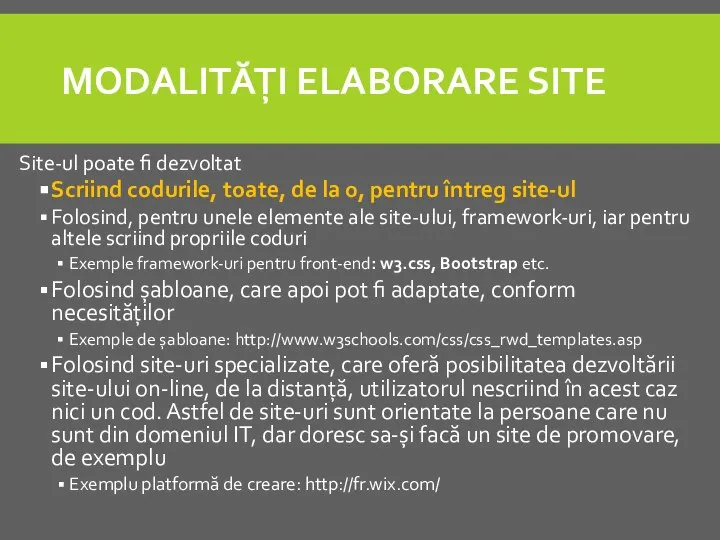
- 29. MODALITĂȚI ELABORARE SITE Site-ul poate fi dezvoltat Scriind codurile, toate, de la 0, pentru întreg site-ul
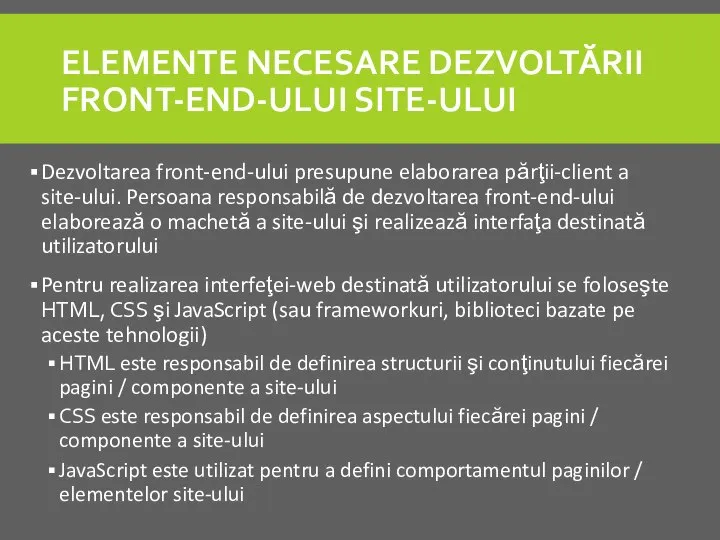
- 31. ELEMENTE NECESARE DEZVOLTĂRII FRONT-END-ULUI SITE-ULUI Dezvoltarea front-end-ului presupune elaborarea părţii-client a site-ului. Persoana responsabilă de dezvoltarea
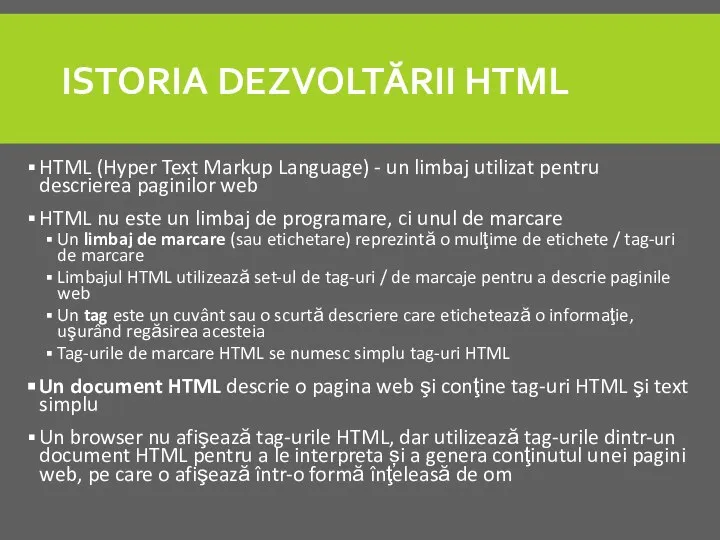
- 32. ISTORIA DEZVOLTĂRII HTML HTML (Hyper Text Markup Language) - un limbaj utilizat pentru descrierea paginilor web
- 33. CREAREA DOCUMENTELOR HTML Pentru a crea documente HTML este suficient cel mai simplu editor de texte
- 34. PAŞII… PENTRU GENERAREA UNEI PAGINI WEB Se deschide editorul (de exemplu VS Code sau NotePad++) Se
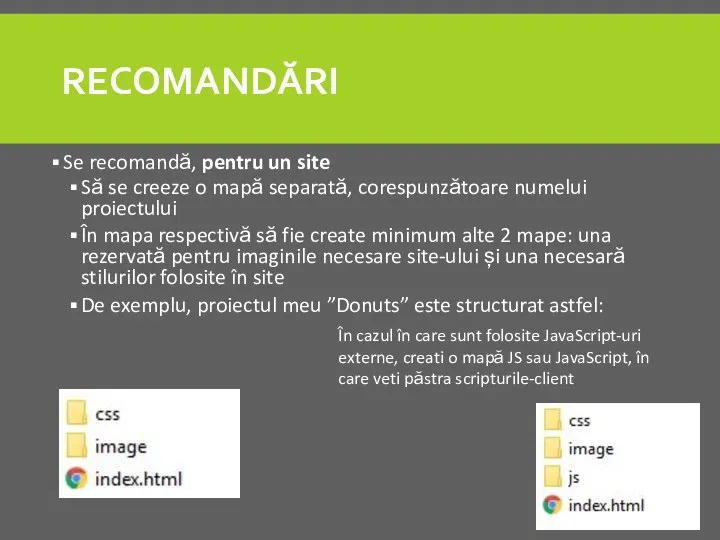
- 35. RECOMANDĂRI Se recomandă, pentru un site Să se creeze o mapă separată, corespunzătoare numelui proiectului În
- 36. VERSIUNI HTML
- 37. ELEMENTE HTML Un document HTML se defineşte folosind elemente HTML Elementele HTML sunt formate dintr-un tag
- 38. ELEMENTE HTML Denumirile tuturor tag-urilor sunt incluse între , tag-ul de sfârşit având după semnul Salut!
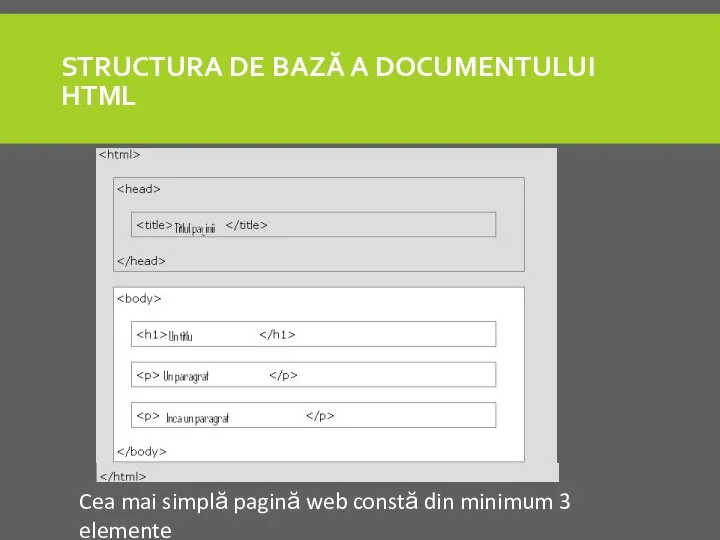
- 39. STRUCTURA DE BAZĂ A DOCUMENTULUI HTML Cea mai simplă pagină web constă din minimum 3 elemente
- 40. STRUCTURA DE BAZĂ A DOCUMENTULUI HTML. II Cea mai simplă pagină web constă din minimum 3
- 41. ADĂUGĂRI ÎN STRUCTURA DE BAZĂ În ultimele versiuni HTML (după 4.01) în structura de bază a
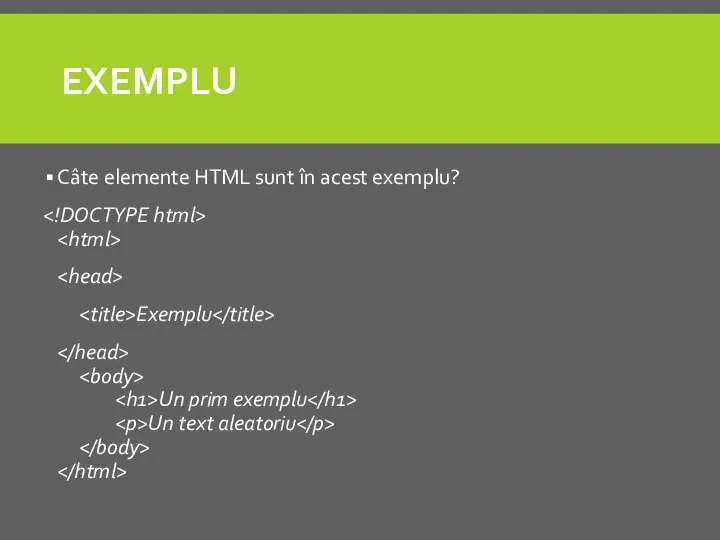
- 42. EXEMPLU Câte elemente HTML sunt în acest exemplu? Exemplu Un prim exemplu Un text aleatoriu
- 43. ATRIBUTELE ELEMENTELOR HTML Un element HTML poate avea sau poate să nu posede atribute Sunt multe
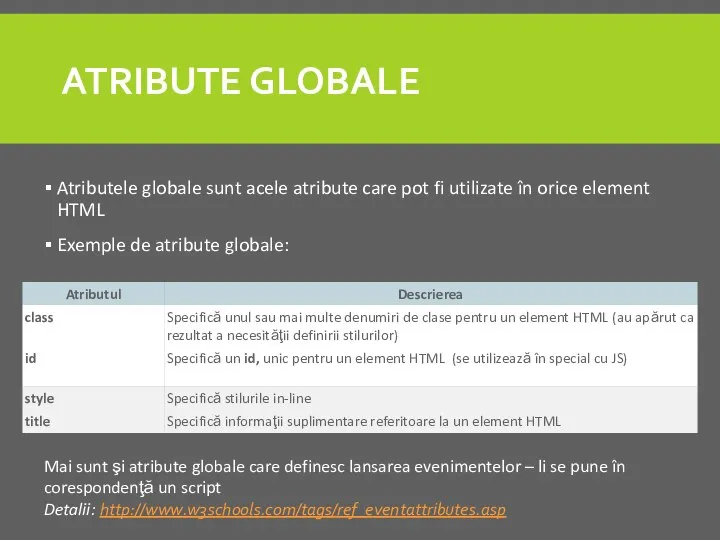
- 44. ATRIBUTE GLOBALE Atributele globale sunt acele atribute care pot fi utilizate în orice element HTML Exemple
- 45. TAG-UL HTML Tag-ul are rolul de a le „spune” browserelor că urmează un document HTML Tag-ul
- 47. Скачать презентацию












































 Отображение документов нефиксированного формата
Отображение документов нефиксированного формата История развития вычислительной техники
История развития вычислительной техники Instalation instructions
Instalation instructions Парольная система. Виды информации. Основные свойства
Парольная система. Виды информации. Основные свойства slides10-2a
slides10-2a Архитектура ПК
Архитектура ПК Модели объектов и их назначение
Модели объектов и их назначение Условные конструкции VBA
Условные конструкции VBA Безопасный интернет
Безопасный интернет Разработка светодиодной игры на Arduino
Разработка светодиодной игры на Arduino Работа с формулами
Работа с формулами Функции массовой коммуникации в определении Д. Маккуэлла в современных средствах массовой коммуникации
Функции массовой коммуникации в определении Д. Маккуэлла в современных средствах массовой коммуникации Распространение информации. Культура РФ
Распространение информации. Культура РФ Задание по форматированию в Microsoft Word
Задание по форматированию в Microsoft Word Таблицы. Верстка сайта. Урок 9 2
Таблицы. Верстка сайта. Урок 9 2 İntellektual sistemlər
İntellektual sistemlər Информация: понятия, свойства, виды
Информация: понятия, свойства, виды Интернет без бед
Интернет без бед Шаблони та формуляр-зразки документа. Реквізити документа. Правила оформлення сторінки
Шаблони та формуляр-зразки документа. Реквізити документа. Правила оформлення сторінки Системы шифрования
Системы шифрования Средства телекоммуникации
Средства телекоммуникации Напишите консольную программу
Напишите консольную программу Системное ПО. Сервисное ПО
Системное ПО. Сервисное ПО Алгоритмы линейного поиска
Алгоритмы линейного поиска Метрологическое обеспечение испытаний абонентского оборудования 45G на соответствие требованиям стандартов
Метрологическое обеспечение испытаний абонентского оборудования 45G на соответствие требованиям стандартов Кодирование с открытым ключом
Кодирование с открытым ключом Шаблон презентации
Шаблон презентации Операторы цикла
Операторы цикла