Содержание
- 2. Текст – это набор символов, обладающих некоторым смыслом. Но мы знаем, что текст состоит из символов,
- 3. Свойства символов Рисунок (шрифт) Кегль Начертание Ширина Трекинг Кернинг Цвет символа Цвет подложки символа Забелина М.В.,
- 4. Рисунок (шрифт) - Общий вид для набора всех символов. Шрифты делятся на серифные (с засечками), безсерифные,
- 5. Кегль - Высота отпечатка символа, измеряемая в пунктах. Забелина М.В., учитель информатики
- 6. Начертание - Вид шрифта (жирный, курсив, подчеркнутый). Забелина М.В., учитель информатики
- 7. Ширина - Физический размер символа. Забелина М.В., учитель информатики
- 8. Трекинг - Изменение наружных (межсимвольных) расстояний (отвечает за плотность расположения букв) (обычный, разреженный, уплотненный). Забелина М.В.,
- 9. Кернинг - Изменение размера межсимвольных расстояний между соседними символами. Кернинг в отличие от трекинга подразумевает работу
- 10. Свойства абзаца: интерлиньяж, выравнивание, отступ первой строки, отступ слева и справа, отступ сверху и снизу. Забелина
- 11. Интерлиньяж - Расстояния между центрами межстрочных пробелов, измеряется в пунктах. (межстрочное расстояние, показывает насколько далеко строки
- 12. Выравнивание - Расположение абзаца относительно краев страницы. (по левому краю, по правому краю, по центру, по
- 13. Отступ первой строки - Абзацный отступ (по умолчанию он составляет 1,25 см) Забелина М.В., учитель информатики
- 14. Отступы слева и справа - Расстояния от края страницы до левой границы абзаца. Забелина М.В., учитель
- 16. Скачать презентацию













 Программное обеспечение и его классификация
Программное обеспечение и его классификация Cпособы обтравки изображений
Cпособы обтравки изображений Национальная электронная библиотека (НЭБ)
Национальная электронная библиотека (НЭБ) Lesson 4
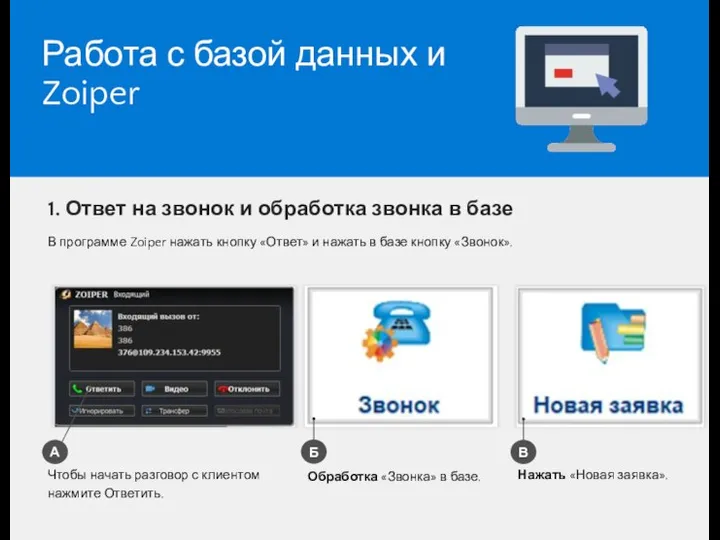
Lesson 4 Работа с базой данных и Zoiper
Работа с базой данных и Zoiper Общие сведения о языке программирования Паскаль. Начала программирования
Общие сведения о языке программирования Паскаль. Начала программирования Интернет. Введение
Интернет. Введение Ведение страницы ТОДЮБ в социальных сетях, полезные советы
Ведение страницы ТОДЮБ в социальных сетях, полезные советы Навигационная система дополненной реальности в современных системах
Навигационная система дополненной реальности в современных системах Метрология и теория измерений
Метрология и теория измерений Создать БД Видеосалон
Создать БД Видеосалон Как нарисовать шахматную доску?
Как нарисовать шахматную доску? Кроссворд ко дню библиотекаря
Кроссворд ко дню библиотекаря Електронні таблиці MS Excel
Електронні таблиці MS Excel Технология обработки числовой информации. Электронные таблицы MS Excel. Основные приёмы работы
Технология обработки числовой информации. Электронные таблицы MS Excel. Основные приёмы работы Протокол IPv6. Вычислительные сети и коммуникации
Протокол IPv6. Вычислительные сети и коммуникации Качество кода
Качество кода Основы PowerShell
Основы PowerShell Money back from fake. Достоверная информация
Money back from fake. Достоверная информация Знакомство с интерфейсом OpenOffice.org Calc
Знакомство с интерфейсом OpenOffice.org Calc Средства анализа и визуализации данных
Средства анализа и визуализации данных Аналізування відеоповідомлень
Аналізування відеоповідомлень Компьютерное моделирование/ Геофизика
Компьютерное моделирование/ Геофизика Инструменты графического редактора Paint
Инструменты графического редактора Paint Построение диаграмм
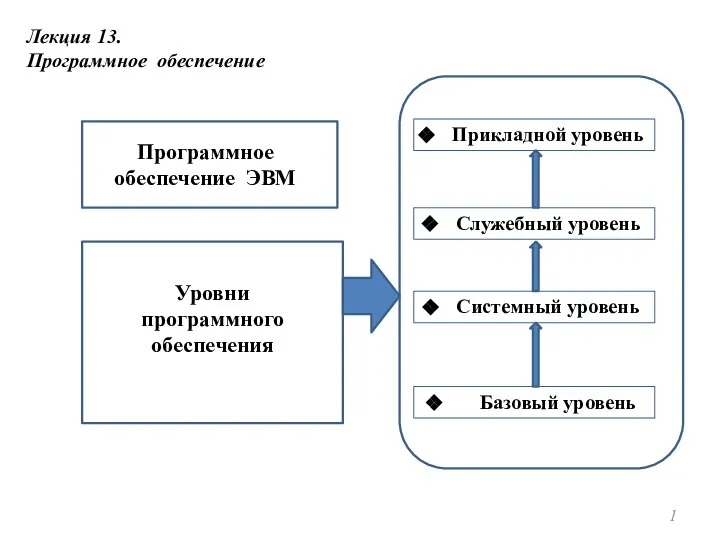
Построение диаграмм Программное обеспечение
Программное обеспечение Поиск рабочего оффера и поставщика
Поиск рабочего оффера и поставщика База данных
База данных