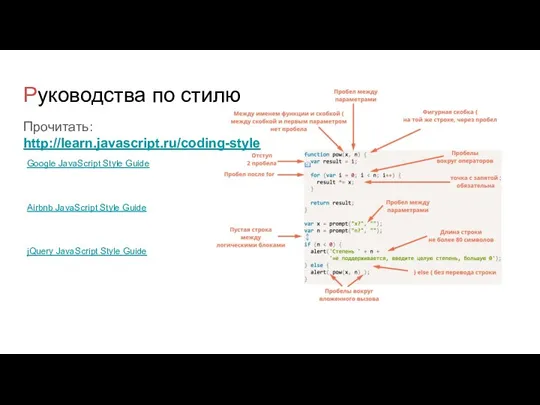
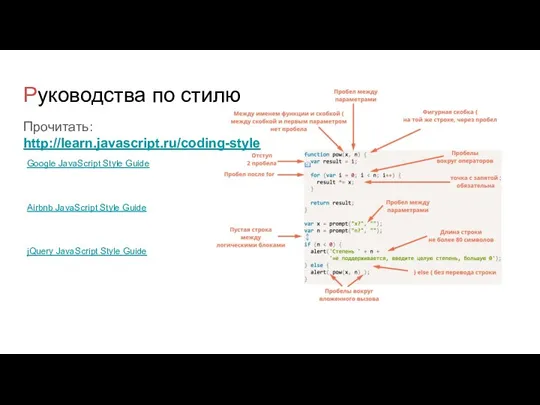
Слайд 2Прочитать: http://learn.javascript.ru/coding-style
Руководства по стилю
Google JavaScript Style Guide
Airbnb JavaScript Style Guide
jQuery JavaScript Style

Guide
Слайд 3Автоматизированные средства проверки
Самые известные – это:
JSLint – проверяет код на соответствие стилю

JSLint, в онлайн-интерфейсе вверху можно ввести код, а внизу различные настройки проверки, чтобы сделать её более мягкой.
JSHint – вариант JSLint с большим количеством настроек.
ESLint - вариант для проверки современного стандарта ECMAScript
Closure Linter – проверка на соответствие Google JavaScript Style Guide.
Слайд 4Как писать неподдерживаемый код?
Однобуквенные переменные
Называйте переменные коротко: a, b или c.
Русские

слова и сокращения
В одном месте напишите var ssilka, в другом var ssylka, в третьем var link, в четвёртом – var lnk… Это действительно великолепно работает и очень креативно!
Будьте абстрактны при выборе имени
При выборе имени старайтесь применить максимально абстрактное слово, например obj, data, value, item, elem и т.п.
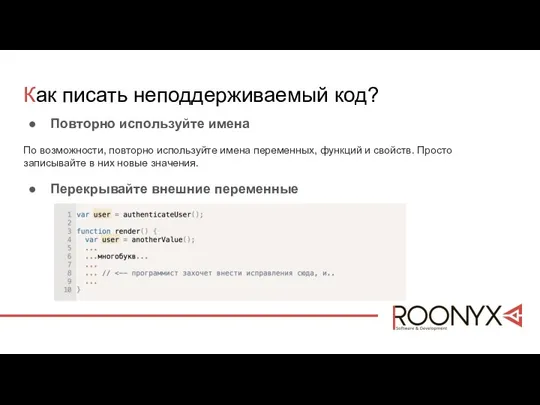
Слайд 5Как писать неподдерживаемый код?
Повторно используйте имена
По возможности, повторно используйте имена переменных, функций

и свойств. Просто записывайте в них новые значения.
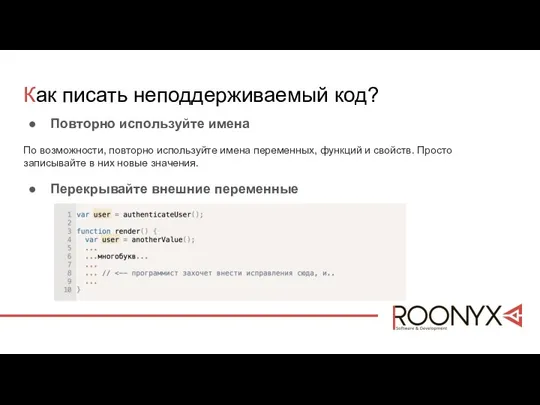
Перекрывайте внешние переменные
Слайд 6Задание
Продолжить работу над заданием поле и превратить его в игру “Сапер”
Описание задания:

https://goo.gl/LsyfYL
Прочитать: http://learn.javascript.ru/coding-style
Прочитать: http://learn.javascript.ru/write-unmain-code
Проверить свой код на наличие стилистических ошибок по Google Style
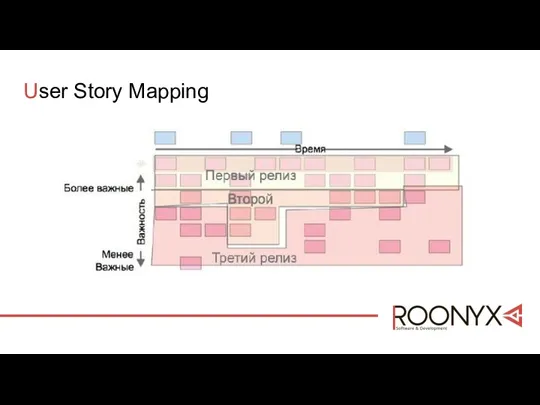
Слайд 7User Story Mapping
Понять, концепцию story mapping
Опишите действия которые вы совершили, чтобы оказаться

здесь
начните с того, что вы проснулись, заканчивая прибытием сюда
каждое действие на отдельный стикер
Слайд 8User Story Mapping
Определить ключевые виды деятельности(активности) персон, которые должен поддерживать продукт, каждый

вид деятельности записать на отдельной карточке.
Расположить их по порядку использования слева направо.
Слайд 9User Story Mapping
Определить отдельные задачи, которые составляют каждую активность.
Расположить задачи в одной

строке в логическом, последовательном порядке под соответствующим видом деятельности.
Проверить активности и задачи
Слайд 10User Story Mapping
Добавьте ниже подзадачи, дополнения или улучшения, основываясь на приоритете пользователя











 Алгоритм поиска библиографических описаний на видеолекции и конспекты лекций в электронном каталоге
Алгоритм поиска библиографических описаний на видеолекции и конспекты лекций в электронном каталоге 10 способов увеличения быстродействия компьютера
10 способов увеличения быстродействия компьютера Знакомство с Tinkercad
Знакомство с Tinkercad Транснациональная корпорация International Business Machines (IBM)
Транснациональная корпорация International Business Machines (IBM) Контактный центр будущего
Контактный центр будущего Федеральная служба по финансовому мониторингу. Регистрация в новом личном кабинете
Федеральная служба по финансовому мониторингу. Регистрация в новом личном кабинете Конструирование алгоритмов. Основы алгоритмизации
Конструирование алгоритмов. Основы алгоритмизации Транспортная площадка на базе www.ati.su
Транспортная площадка на базе www.ati.su Алгоритмы обработки массивов. Программирование на Python
Алгоритмы обработки массивов. Программирование на Python Программное обеспечение по управлению гостиничной системой контроля доступа ADEL. Установка ПО A90 и руководство по эксплуатации
Программное обеспечение по управлению гостиничной системой контроля доступа ADEL. Установка ПО A90 и руководство по эксплуатации Общие сведения о проектировании. Проектирование. Автоматизированное проектирование
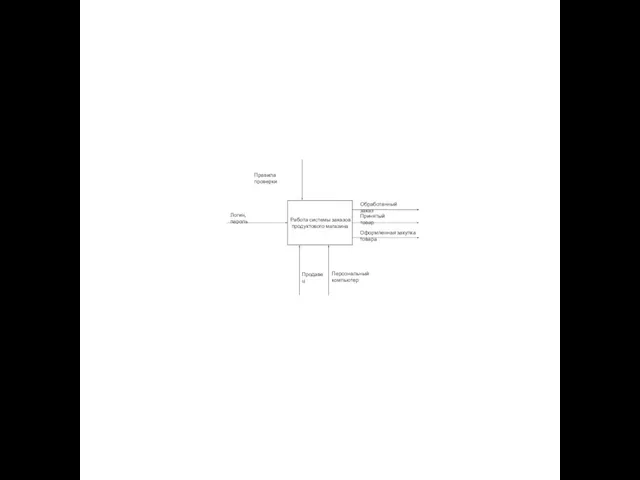
Общие сведения о проектировании. Проектирование. Автоматизированное проектирование Продуктовый магазин. Правила проверки. Логин, пароль, аутентификация
Продуктовый магазин. Правила проверки. Логин, пароль, аутентификация Математическая логика
Математическая логика Группа в Вконтакте - Первое апреля
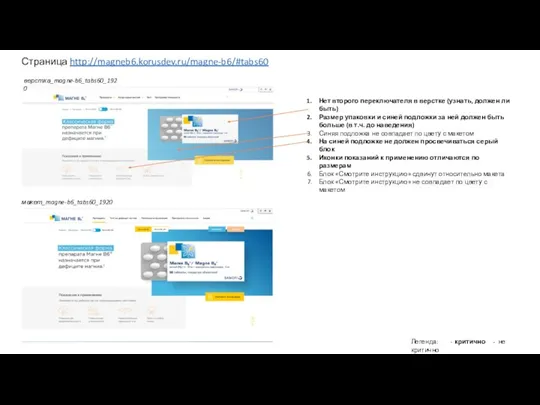
Группа в Вконтакте - Первое апреля Расхождение верстки
Расхождение верстки Интернет-портал по перераспределению избыточной электрической мощности у юридических лиц
Интернет-портал по перераспределению избыточной электрической мощности у юридических лиц Страна Информатика. Урок-игра
Страна Информатика. Урок-игра Клавиатура – средство общения человека с компьютером
Клавиатура – средство общения человека с компьютером Модель TCP/IP
Модель TCP/IP Области применения компьютерной графики
Области применения компьютерной графики Datu bāzes struktūra – Grāmatas, Mašīnas, Dzīvoklis
Datu bāzes struktūra – Grāmatas, Mašīnas, Dzīvoklis Текстовая информация и компьютер
Текстовая информация и компьютер CASPEL (АПС). Аппаратно – программная система для банка
CASPEL (АПС). Аппаратно – программная система для банка Структура и классификация информационной системы
Структура и классификация информационной системы Презентация на тему Основные понятия программы PowerPoint
Презентация на тему Основные понятия программы PowerPoint  Компьютерные игры
Компьютерные игры Формы представления информации. Метод координат. Чередниченко Екатерина Владимировна, учитель информатики, МКОУ «Углянская О
Формы представления информации. Метод координат. Чередниченко Екатерина Владимировна, учитель информатики, МКОУ «Углянская О Использование информационных и коммуникационных технологий в учебном процессе
Использование информационных и коммуникационных технологий в учебном процессе