Содержание
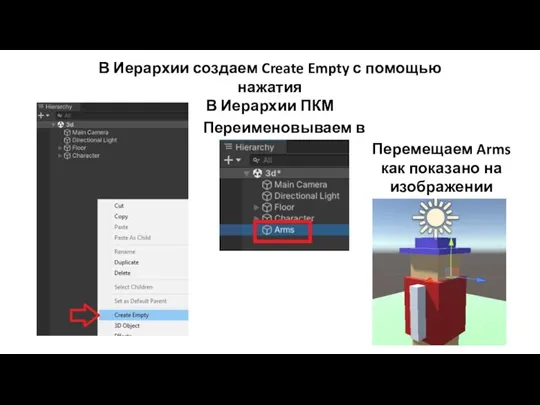
- 2. В Иерархии создаем Create Empty с помощью нажатия В Иерархии ПКМ Переименовываем в Arms Перемещаем Arms
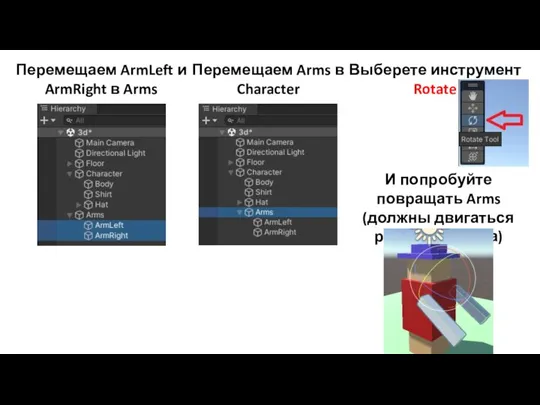
- 3. Перемещаем ArmLeft и ArmRight в Arms Перемещаем Arms в Character Выберете инструмент Rotate И попробуйте повращать
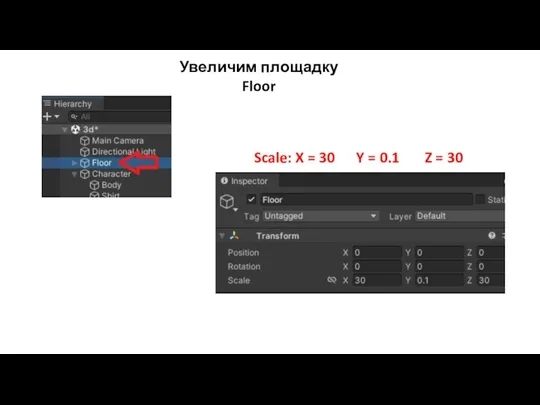
- 4. Увеличим площадку Floor Scale: X = 30 Y = 0.1 Z = 30
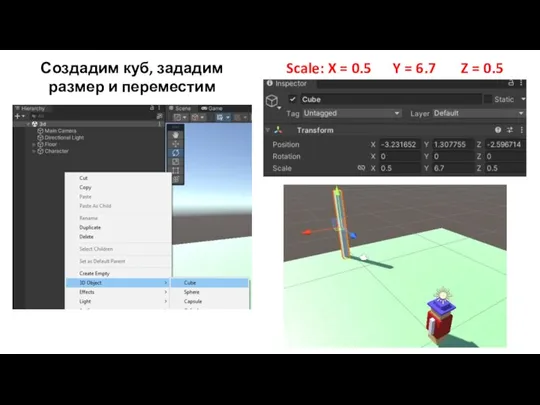
- 5. Scale: X = 0.5 Y = 6.7 Z = 0.5 Создадим куб, зададим размер и переместим
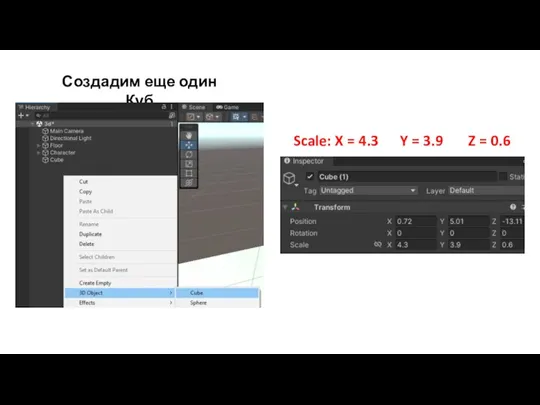
- 6. Создадим еще один Куб Scale: X = 4.3 Y = 3.9 Z = 0.6
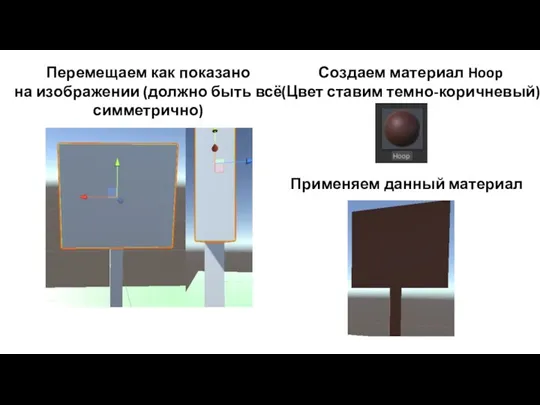
- 7. Перемещаем как показано на изображении (должно быть всё симметрично) Создаем материал Hoop (Цвет ставим темно-коричневый) Применяем
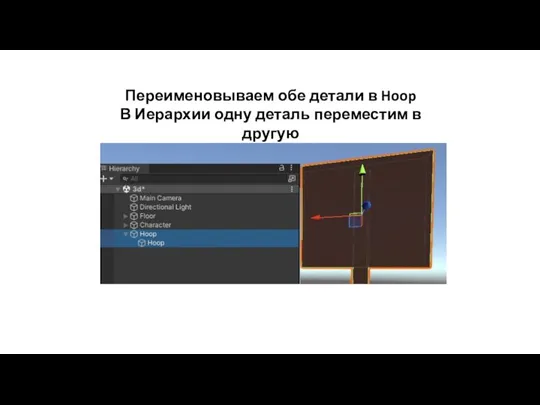
- 8. Переименовываем обе детали в Hoop В Иерархии одну деталь переместим в другую
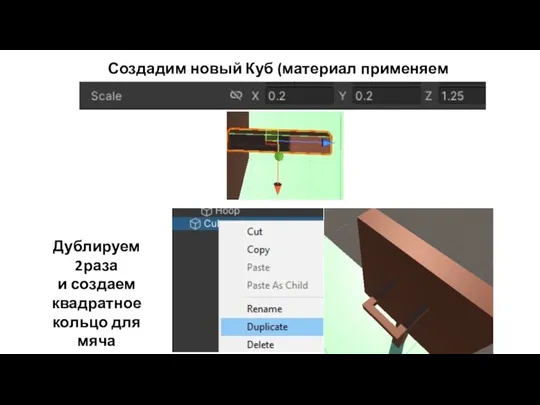
- 9. Создадим новый Куб (материал применяем Hoop) Дублируем 2раза и создаем квадратное кольцо для мяча
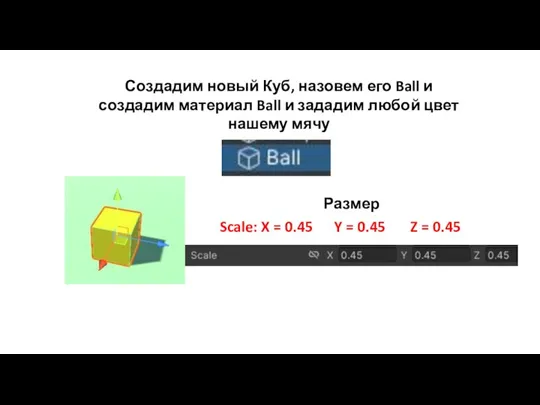
- 10. Создадим новый Куб, назовем его Ball и создадим материал Ball и зададим любой цвет нашему мячу
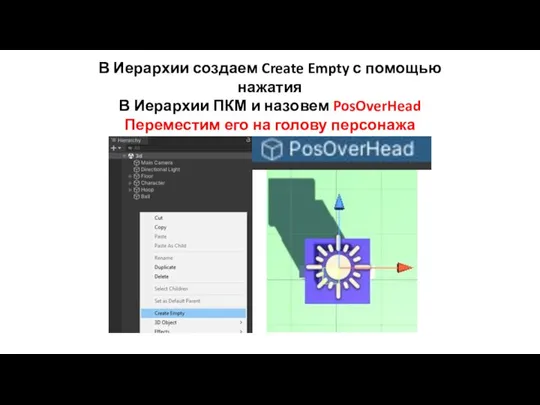
- 11. В Иерархии создаем Create Empty с помощью нажатия В Иерархии ПКМ и назовем PosOverHead Переместим его
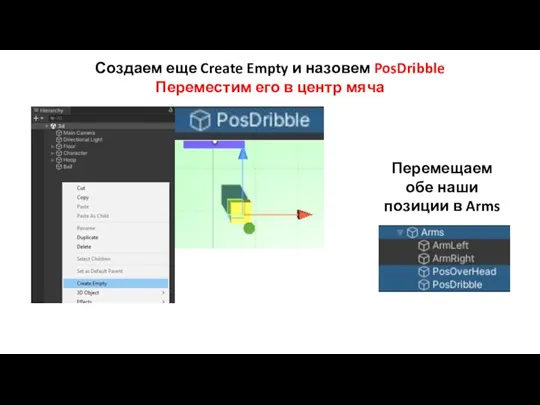
- 12. Создаем еще Create Empty и назовем PosDribble Переместим его в центр мяча Перемещаем обе наши позиции
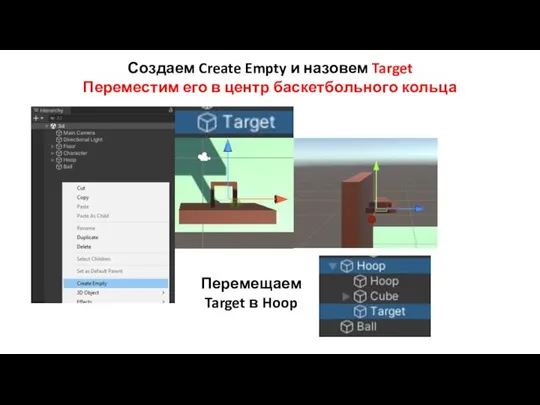
- 13. Создаем Create Empty и назовем Target Переместим его в центр баскетбольного кольца Перемещаем Target в Hoop
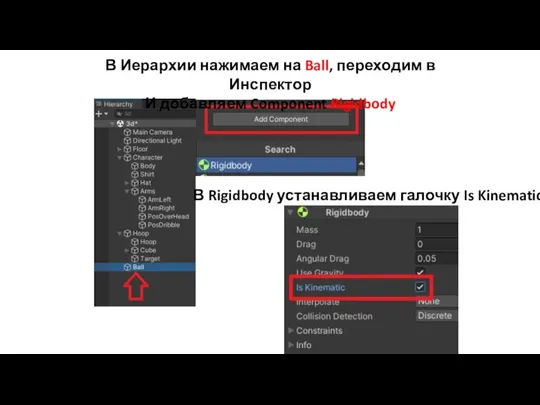
- 14. В Иерархии нажимаем на Ball, переходим в Инспектор И добавляем Component Rigidbody В Rigidbody устанавливаем галочку
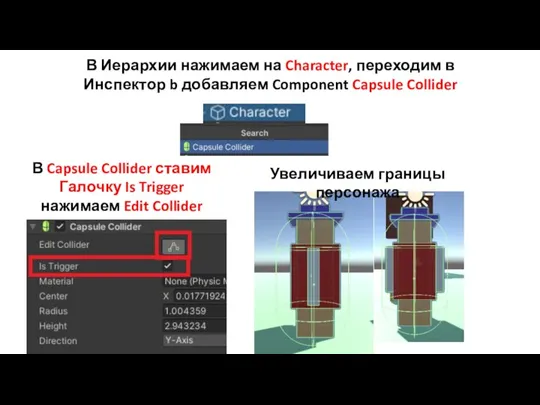
- 15. В Иерархии нажимаем на Character, переходим в Инспектор b добавляем Component Capsule Collider В Capsule Collider
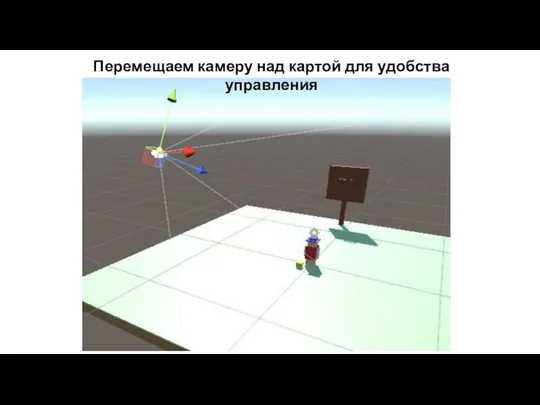
- 16. Перемещаем камеру над картой для удобства управления
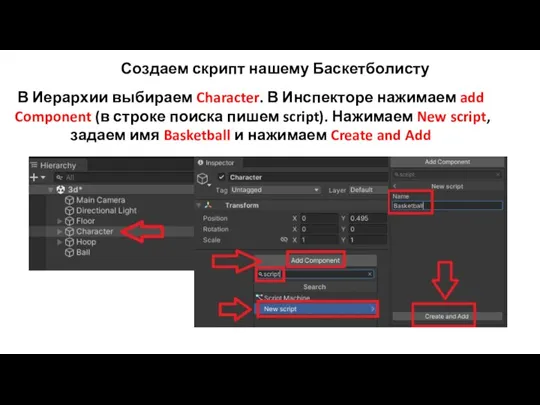
- 17. Создаем скрипт нашему Баскетболисту В Иерархии выбираем Character. В Инспекторе нажимаем add Component (в строке поиска
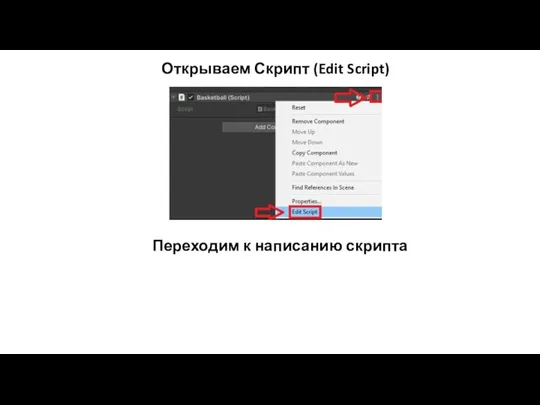
- 18. Открываем Скрипт (Edit Script) Переходим к написанию скрипта
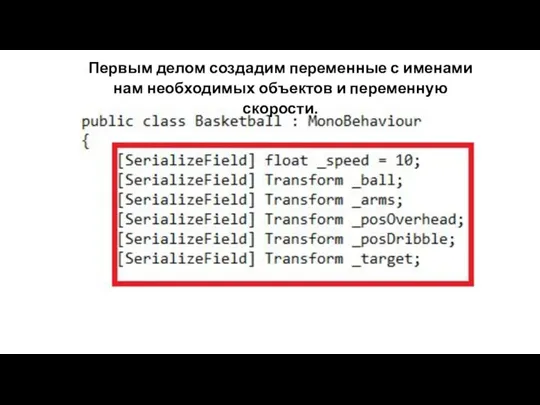
- 19. Первым делом создадим переменные с именами нам необходимых объектов и переменную скорости.
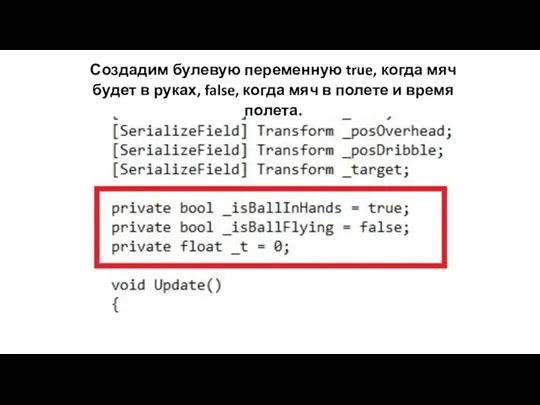
- 20. Создадим булевую переменную true, когда мяч будет в руках, false, когда мяч в полете и время
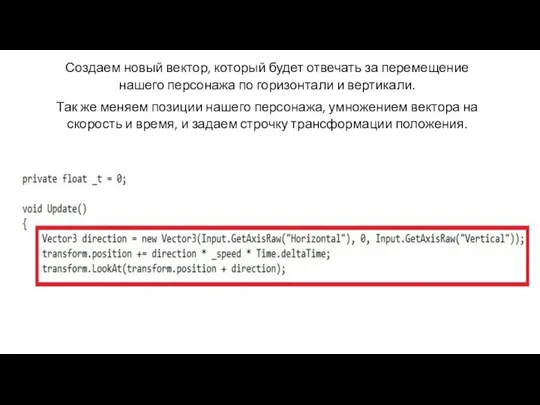
- 21. Создаем новый вектор, который будет отвечать за перемещение нашего персонажа по горизонтали и вертикали. Так же
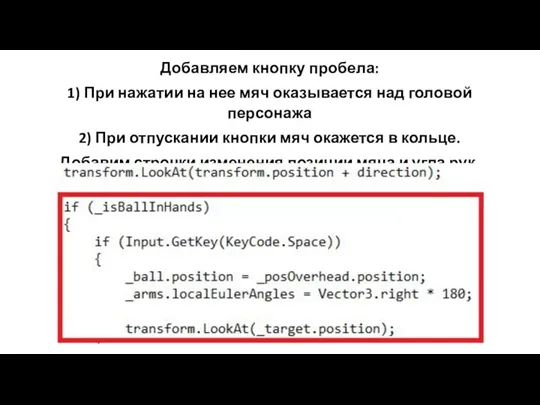
- 22. Добавляем кнопку пробела: 1) При нажатии на нее мяч оказывается над головой персонажа 2) При отпускании
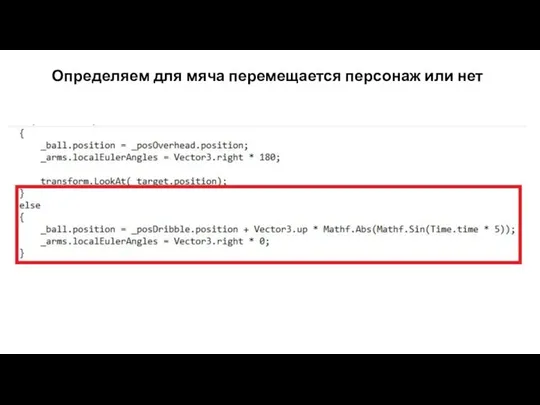
- 23. Определяем для мяча перемещается персонаж или нет
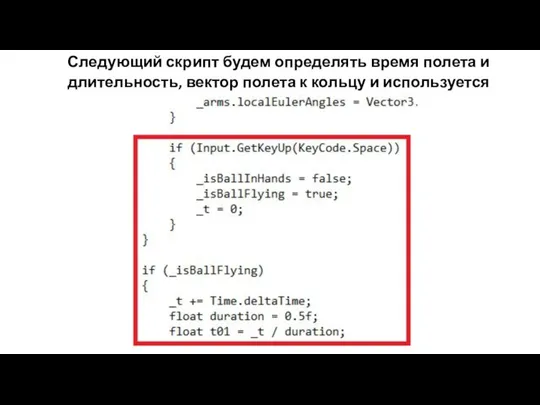
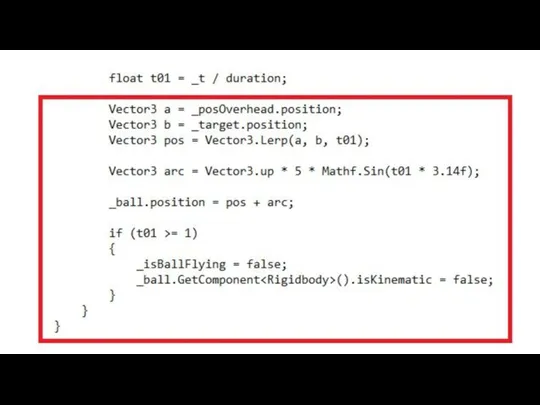
- 24. Следующий скрипт будем определять время полета и длительность, вектор полета к кольцу и используется летит мяч
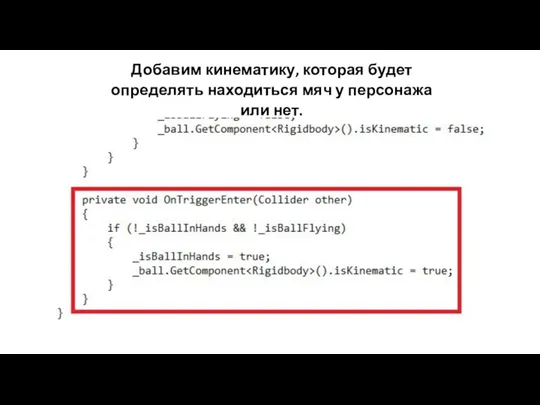
- 26. Добавим кинематику, которая будет определять находиться мяч у персонажа или нет.
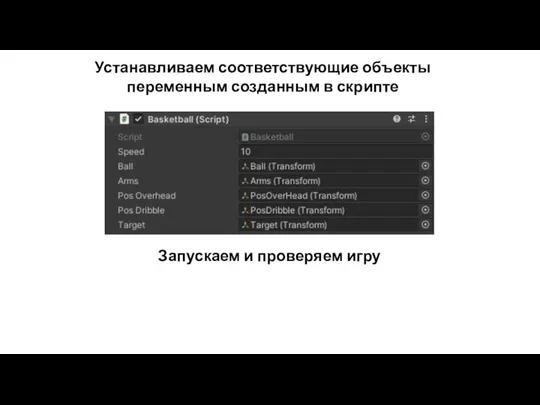
- 27. Устанавливаем соответствующие объекты переменным созданным в скрипте Запускаем и проверяем игру
- 29. Скачать презентацию


























 Компьютерная графика
Компьютерная графика Информатика в начальной школе, как своеобразная картина окружающего мира
Информатика в начальной школе, как своеобразная картина окружающего мира Электронный дневник Элжур. Регистрация (для родителей и школьников)
Электронный дневник Элжур. Регистрация (для родителей и школьников) Массивы. Объявление
Массивы. Объявление Внедрение VPN. Внедрение Web Application Proxy
Внедрение VPN. Внедрение Web Application Proxy КУРС Базовые приемы программирования. 2022. Онлайн - Лекция 2. Выполнение ЛР № 1. Списки.(2 поток)
КУРС Базовые приемы программирования. 2022. Онлайн - Лекция 2. Выполнение ЛР № 1. Списки.(2 поток) Теоретические основы информатики
Теоретические основы информатики Программа Student’s athletic helper
Программа Student’s athletic helper Основы построения моделирующего алгоритма в среде GPSS World
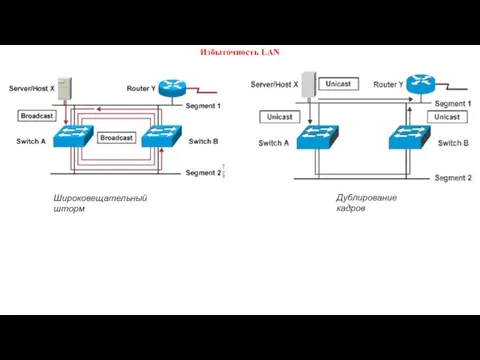
Основы построения моделирующего алгоритма в среде GPSS World Избыточность LAN. Широковещательный шторм. Дублирование кадров
Избыточность LAN. Широковещательный шторм. Дублирование кадров Электронная образовательная среда
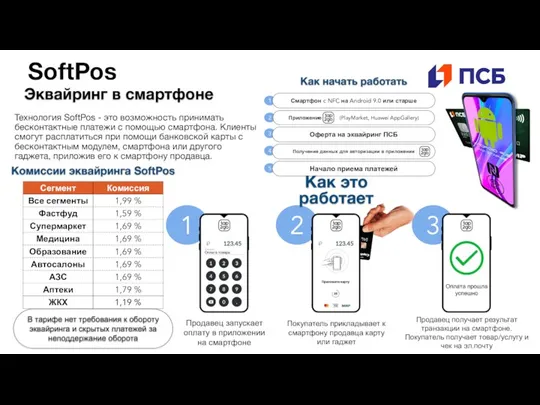
Электронная образовательная среда SoftPos. Эквайринг в смартфоне
SoftPos. Эквайринг в смартфоне Информационные процессы
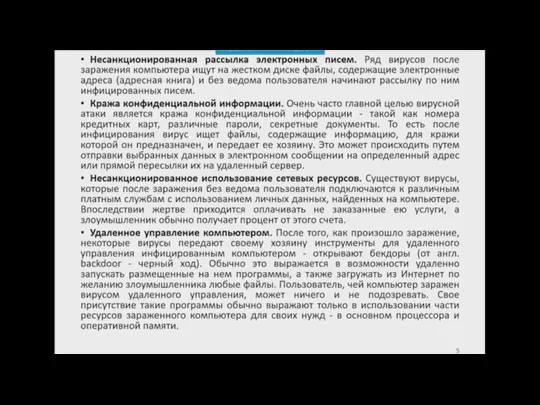
Информационные процессы Несанкционированная рассылка электронных писем
Несанкционированная рассылка электронных писем Lecture03
Lecture03 Основные значения понятий культура и информация
Основные значения понятий культура и информация Газета группы
Газета группы Activation red RED BULL M.E.O. Communication with computer clubs
Activation red RED BULL M.E.O. Communication with computer clubs Стандартизация разработки ЭВА и выпуска КД, ЕСКД
Стандартизация разработки ЭВА и выпуска КД, ЕСКД Издания книг. Новинки ИМЭ
Издания книг. Новинки ИМЭ Оптоволоконные сети
Оптоволоконные сети Алгоритм. Исполнители вокруг нас
Алгоритм. Исполнители вокруг нас Занятия по журналистике
Занятия по журналистике Кроссворд Устройство компьютера
Кроссворд Устройство компьютера Логические основы компьютера
Логические основы компьютера Создание трёхмерных моделей токарных изделий из древесины в программе КОМПАС 3D LT
Создание трёхмерных моделей токарных изделий из древесины в программе КОМПАС 3D LT Осциллограф портативный FNIRSI DSO 2031H
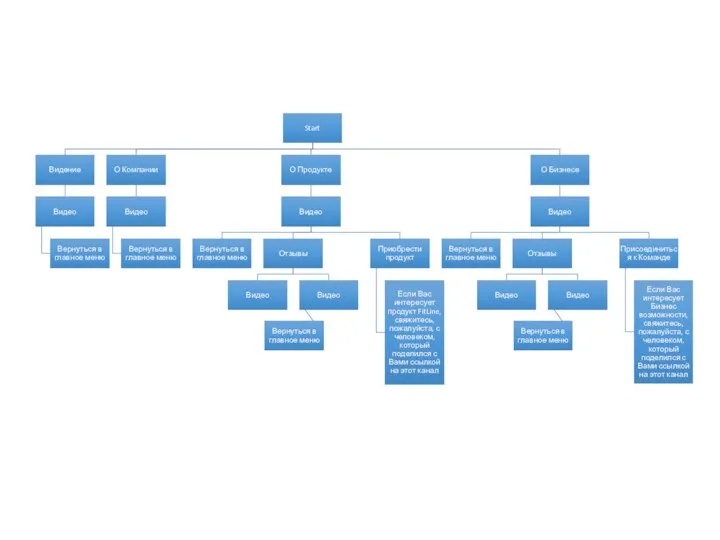
Осциллограф портативный FNIRSI DSO 2031H Структура телеграм бота
Структура телеграм бота