Содержание
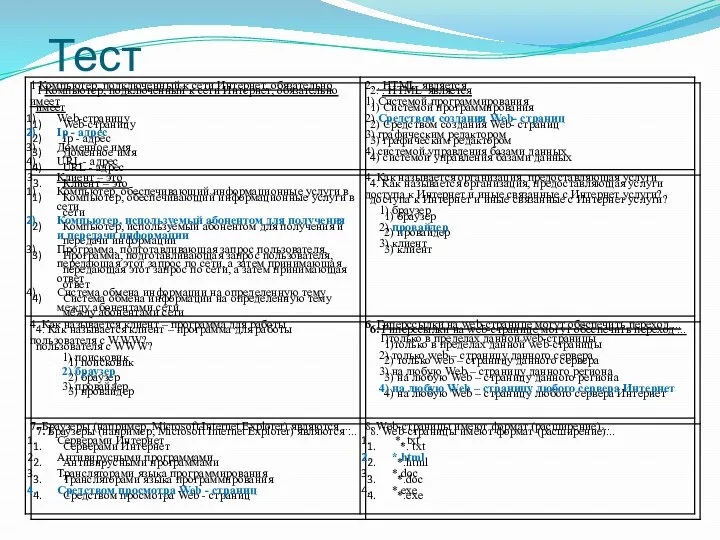
- 2. Тест
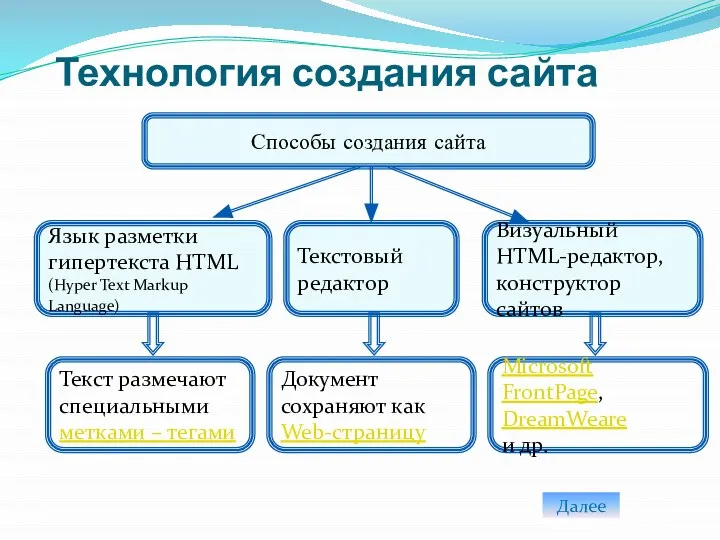
- 3. Технология создания сайта Далее
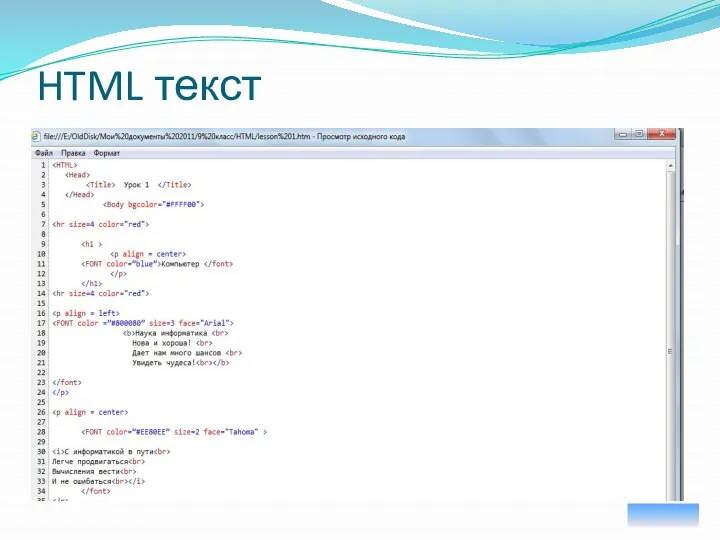
- 4. HTML текст
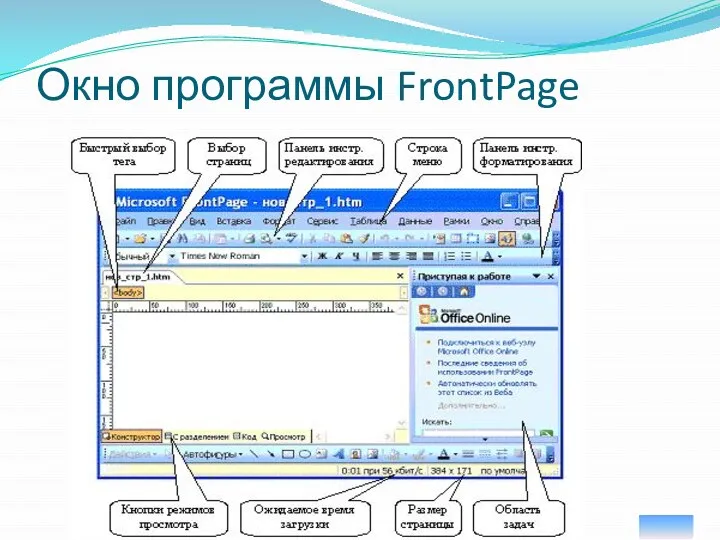
- 5. Окно программы FrontPage
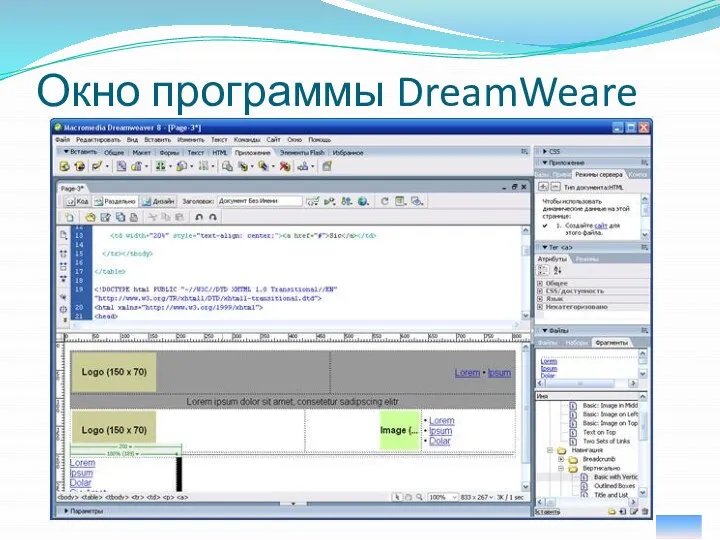
- 6. Окно программы DreamWeare
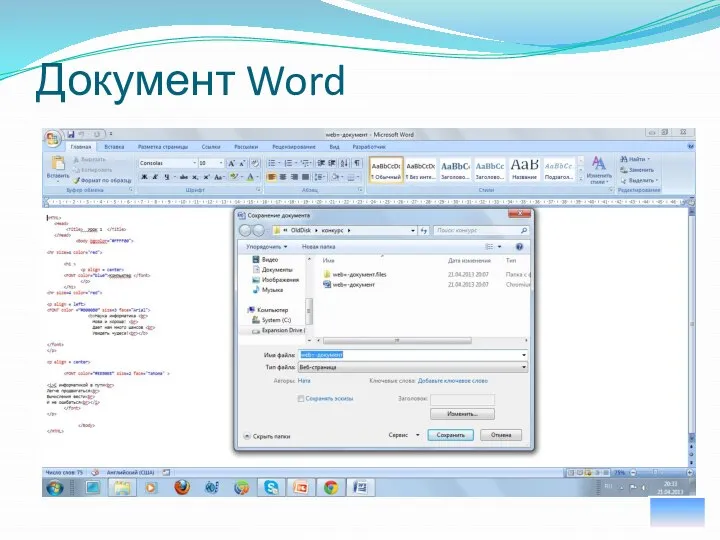
- 7. Документ Word
- 8. Создание сайта Web-дизайнер - специалист, проектирующий структуру Web-сайта, подбирающий способы подачи информации и выполняющий художественное оформление
- 9. Содержание и структура сайта Содержание сайта должно отражать творческую жизнь участников объединения, привлекать внимание единомышленников. Структура
- 10. Оформление сайта На главной странице размещают название сайта, тематическое графическое изображение, короткий текст с описанием содержания
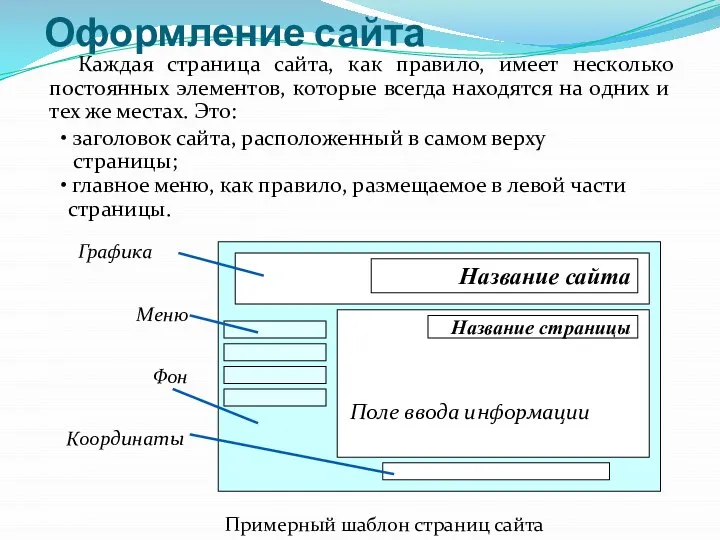
- 11. Оформление сайта Каждая страница сайта, как правило, имеет несколько постоянных элементов, которые всегда находятся на одних
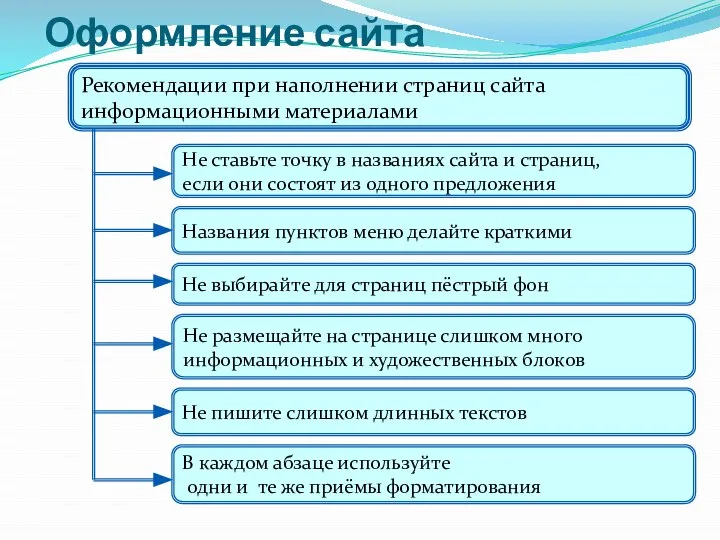
- 12. Оформление сайта Не ставьте точку в названиях сайта и страниц, если они состоят из одного предложения
- 13. Тестирование сайта Тестирование сайта – проверка того, что сайт правильно отображается разными браузерами: тексты хорошо читаются
- 14. Размещение сайта в Интернет Хостинг - услуга по размещению сайта на сервере, постоянно находящемся в сети
- 15. Размещение сайта в Интернете http://www.70mb.ru/ - сайт «Бесплатный хостинг»
- 16. http://www.1gb.ru/ - сайт платный хостинг «1Gb» Размещение сайта в Интернете
- 17. http://guru-host.ru/free_hosting.php - сайт «Guru-host.ru» Размещение сайта в Интернете
- 18. Что выбрать? Платным хостингом пользуются крупные компании. Они получают удобное для прочтения и запоминания доменное имя
- 19. Основные определения Язык HTML (HyperText Markup Language – «язык гипертекстовой разметки») – набор команд (тегов), вставляемых
- 20. Работа с HTML - документом Программа – Пуск/Программы/Internet Explorer Блокнот – Пуск/Программы/Стандартные/Блокнот Просмотр кода – Вид/Просмотр
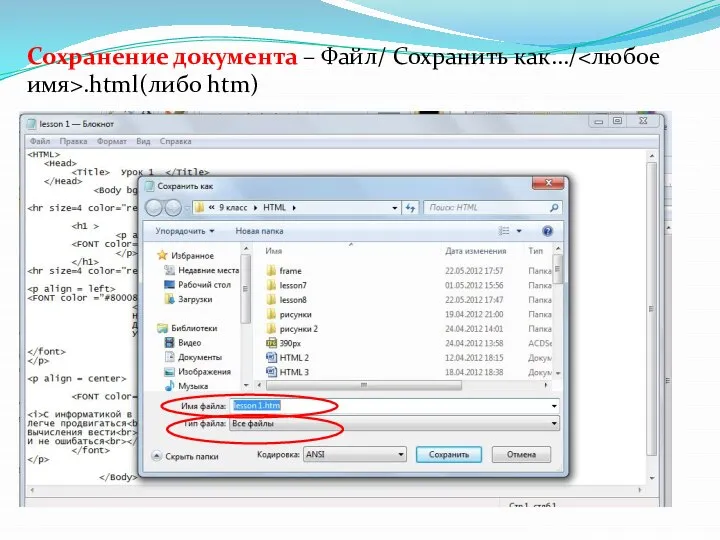
- 21. Сохранение документа – Файл/ Сохранить как…/ .html(либо htm)
- 22. Основные теги
- 24. Скачать презентацию





















 Истинные и ложные утверждения
Истинные и ложные утверждения Номинанты в библиотеку проектировщика
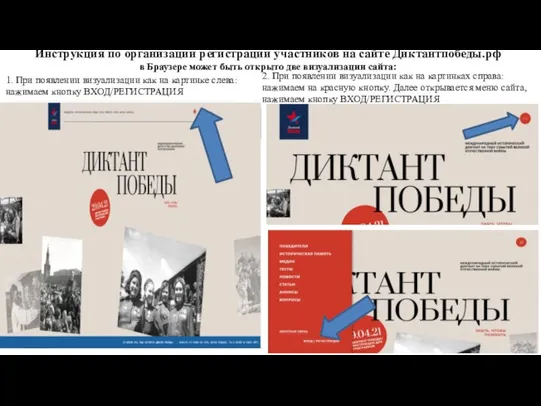
Номинанты в библиотеку проектировщика Инструкция по организации регистрации участников на сайте Диктантпобеды.рф
Инструкция по организации регистрации участников на сайте Диктантпобеды.рф Виды компьютерной графики
Виды компьютерной графики Моделирование. Модели и моделирование. Лекция 7. Часть 1
Моделирование. Модели и моделирование. Лекция 7. Часть 1 Переменные. Сложение чисел: простое решение. 10 класс
Переменные. Сложение чисел: простое решение. 10 класс Растровая и векторная графика. (1)
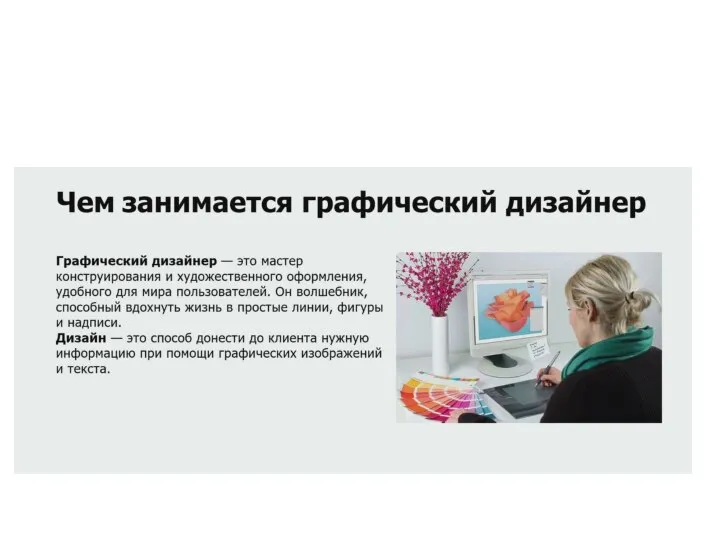
Растровая и векторная графика. (1) Графический дизайнер
Графический дизайнер Мой графический редактор
Мой графический редактор 8-01-06 Сложные условия и elif
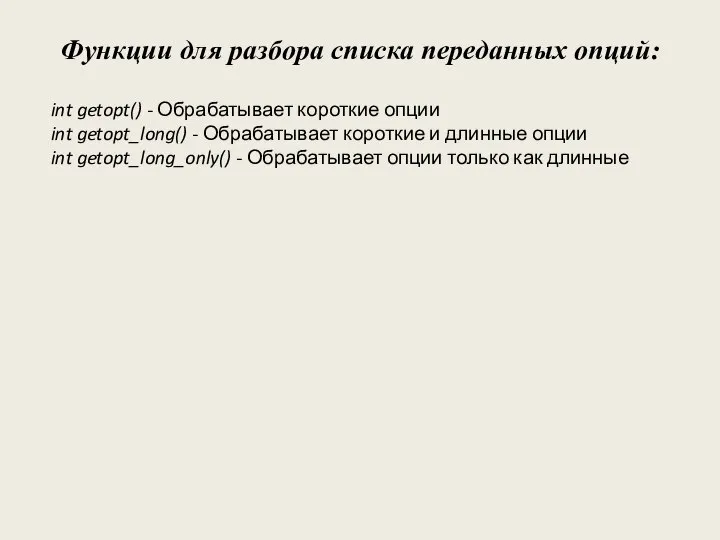
8-01-06 Сложные условия и elif Функции для разбора списка переданных опций
Функции для разбора списка переданных опций История развития программирования
История развития программирования Money back from fake. Достоверная информация
Money back from fake. Достоверная информация Ежемесячный отчёт DOBRO.RU. Обновления в мае 2021 года
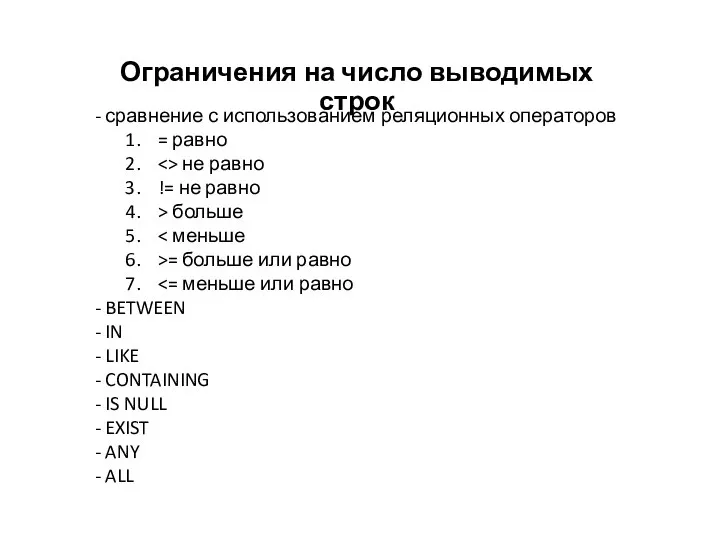
Ежемесячный отчёт DOBRO.RU. Обновления в мае 2021 года Ограничения на число выводимых строк
Ограничения на число выводимых строк Електронні таблиці MS Excel
Електронні таблиці MS Excel Онлайн-сервисы для учебы и развлечений
Онлайн-сервисы для учебы и развлечений Ежедневник - 2021
Ежедневник - 2021 Уроки декорирования
Уроки декорирования Тренажерный зал для ума
Тренажерный зал для ума Информатика
Информатика Общие сведения о САПР
Общие сведения о САПР Проецирование. Бинарный урок
Проецирование. Бинарный урок УТП, техники копирайтинга
УТП, техники копирайтинга Программирование циклических алгоритмов
Программирование циклических алгоритмов Программирование на языках высокого уровня. IntelliJ IDEA Community/Ultimate. JDK
Программирование на языках высокого уровня. IntelliJ IDEA Community/Ultimate. JDK Поисковые системы Internet. Информационно поисковая система Рамблер
Поисковые системы Internet. Информационно поисковая система Рамблер Глобальная сеть Internet
Глобальная сеть Internet