Содержание
- 2. Презентация учителя информатики и ИКТ Вакатовой Ирины Владимировны HTML документы представляют собой текстовые файлы, состоящие из
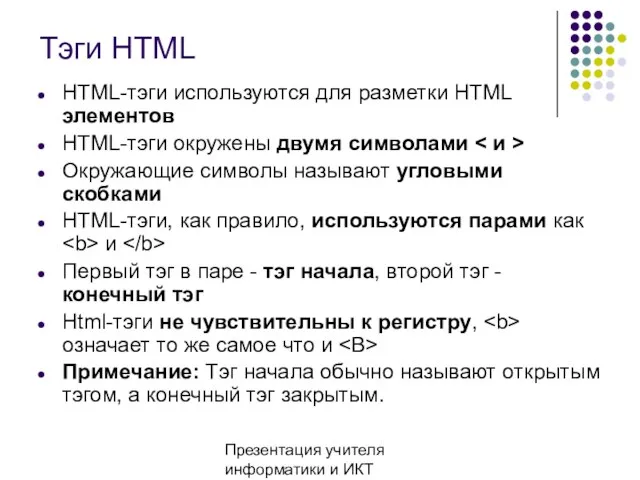
- 3. Презентация учителя информатики и ИКТ Вакатовой Ирины Владимировны Тэги HTML HTML-тэги используются для разметки HTML элементов
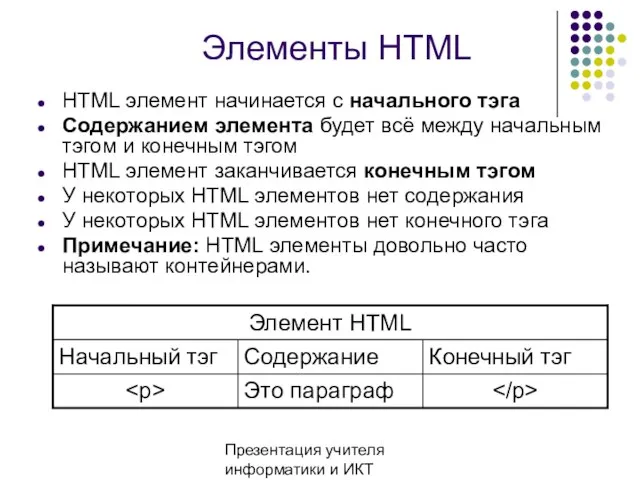
- 4. Презентация учителя информатики и ИКТ Вакатовой Ирины Владимировны Элементы HTML HTML элемент начинается с начального тэга
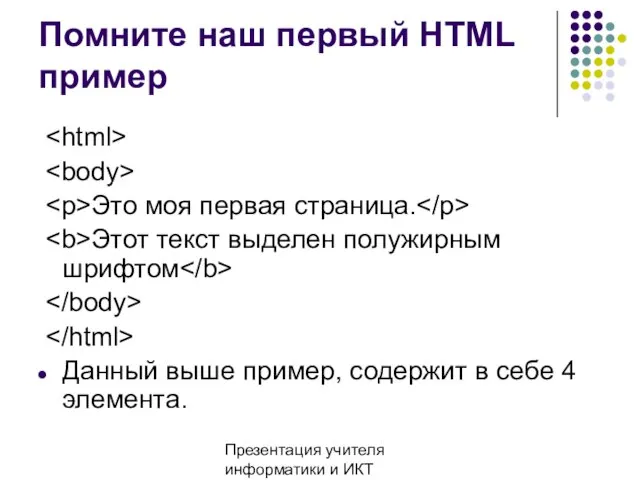
- 5. Презентация учителя информатики и ИКТ Вакатовой Ирины Владимировны Помните наш первый HTML пример Это моя первая
- 6. Презентация учителя информатики и ИКТ Вакатовой Ирины Владимировны Пустые HTML элементы HTML элементы без содержания, называются
- 7. Презентация учителя информатики и ИКТ Вакатовой Ирины Владимировны Урок 3. Основные HTML тэги
- 8. Презентация учителя информатики и ИКТ Вакатовой Ирины Владимировны Самые важные тэги в HTML - тэги, которые
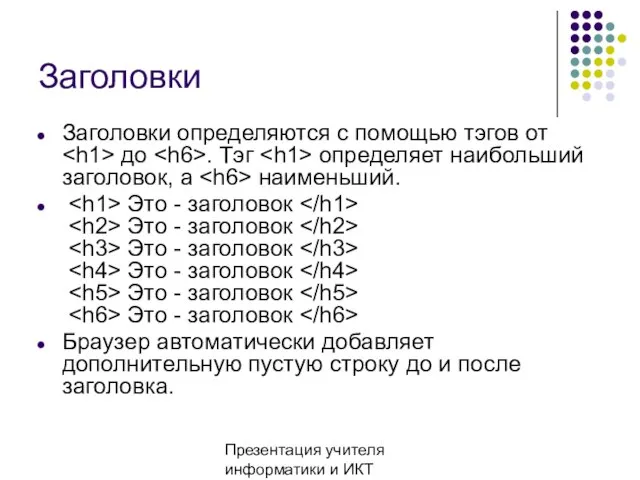
- 9. Презентация учителя информатики и ИКТ Вакатовой Ирины Владимировны Заголовки Заголовки определяются с помощью тэгов от до
- 10. Презентация учителя информатики и ИКТ Вакатовой Ирины Владимировны Параграфы Параграфы определяются тэгом . Это - параграф
- 11. Презентация учителя информатики и ИКТ Вакатовой Ирины Владимировны Комментарии в HTML Тэг комментария используется, чтобы вставить
- 12. Презентация учителя информатики и ИКТ Вакатовой Ирины Владимировны Подведем итоги… У каждого элемента HTML есть своё
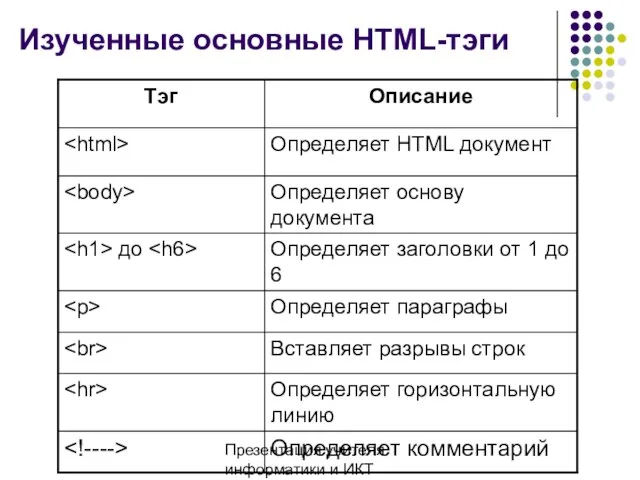
- 13. Презентация учителя информатики и ИКТ Вакатовой Ирины Владимировны Изученные основные HTML-тэги
- 15. Скачать презентацию












 Презентация на тему Презентация Венгрия
Презентация на тему Презентация Венгрия Материалы к круглому столу на тему:«О возможных схемах и механизмах финансирования управляющих компаний (организаций), профессио
Материалы к круглому столу на тему:«О возможных схемах и механизмах финансирования управляющих компаний (организаций), профессио Описание пищевой (легкой) промышленности России
Описание пищевой (легкой) промышленности России Законы арифметических действий
Законы арифметических действий Анализ особенностей трансляционных рисков в промышленности
Анализ особенностей трансляционных рисков в промышленности Проблема бытия в философии Нового времени
Проблема бытия в философии Нового времени Презентация Нутрициология
Презентация Нутрициология Барокко как стиль в искусстве
Барокко как стиль в искусстве Приемы видеомонтажа. Восьмерка
Приемы видеомонтажа. Восьмерка Водоросли
Водоросли Сталинград перед войной Сталинградская битва 23 августа 1942 года – 2 февраля 1943 года.
Сталинград перед войной Сталинградская битва 23 августа 1942 года – 2 февраля 1943 года. Обзор продукции Valtec
Обзор продукции Valtec Презентация по географии на тему:«Санкт-Петербург»
Презентация по географии на тему:«Санкт-Петербург» Особенности занятий избранным видом спорта
Особенности занятий избранным видом спорта «Основам информационных технологий»
«Основам информационных технологий» икона Николая Чудотворца
икона Николая Чудотворца История о том как Землю изгнали из центра Вселенной
История о том как Землю изгнали из центра Вселенной Old PostcardsСтарые почтовые открытки Музыка
Old PostcardsСтарые почтовые открытки Музыка Жужжалочка. Дидактическая игра для автоматизации звука Ж в словах
Жужжалочка. Дидактическая игра для автоматизации звука Ж в словах Дипломная работа. Виды диспетчерской документации, этапы обработки, документооборот диспетчера на автотранспортного предприятия
Дипломная работа. Виды диспетчерской документации, этапы обработки, документооборот диспетчера на автотранспортного предприятия «Система мониторинга освоения детьми планируемых результатов освоения Программы».
«Система мониторинга освоения детьми планируемых результатов освоения Программы». Об итогах социально – экономического развития Никифоровского сельского поселения Чусовского муниципального района Пермского кр
Об итогах социально – экономического развития Никифоровского сельского поселения Чусовского муниципального района Пермского кр Презентация на тему Паразиты человека
Презентация на тему Паразиты человека  Маска для искусственного сна
Маска для искусственного сна Работа с концептами как одна из форм реализации лингвокультурологического подхода
Работа с концептами как одна из форм реализации лингвокультурологического подхода Инкотермс 2010 Подготовили Столбова А.А.Т-086 Тихомирова Л.В.Т-083
Инкотермс 2010 Подготовили Столбова А.А.Т-086 Тихомирова Л.В.Т-083 Презентация на тему Динамика Масса и импульс тела Силы
Презентация на тему Динамика Масса и импульс тела Силы
 Урок по повести Н. В. Гоголя «Портрет»
Урок по повести Н. В. Гоголя «Портрет»