Содержание
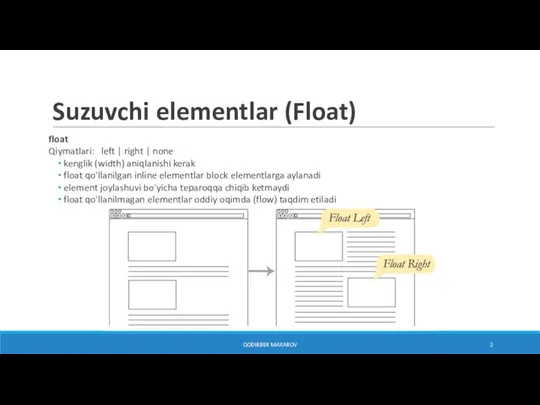
- 2. Suzuvchi elementlar (Float) float Qiymatlari: left | right | none kenglik (width) aniqlanishi kerak float qo'llanilgan
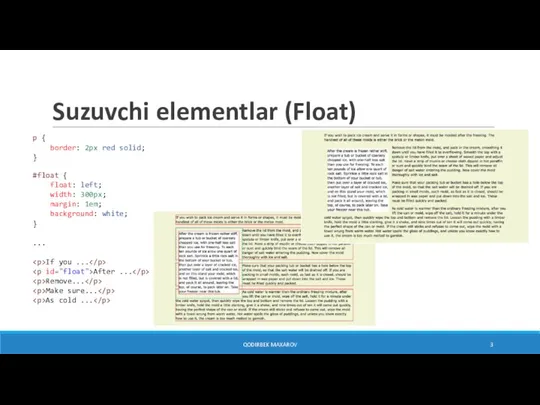
- 3. Suzuvchi elementlar (Float) p { border: 2px red solid; } #float { float: left; width: 300px;
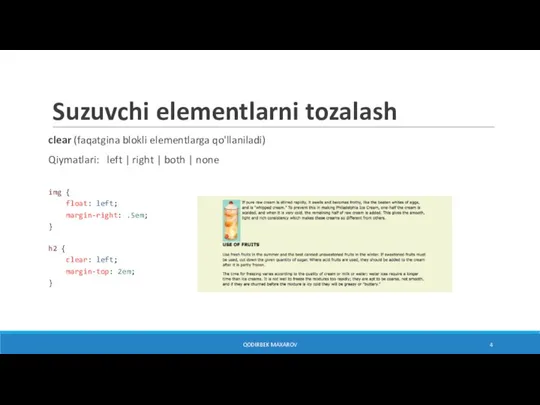
- 4. Suzuvchi elementlarni tozalash clear (faqatgina blokli elementlarga qo'llaniladi) Qiymatlari: left | right | both | none
- 5. Bir nechta suzuvchi elementlar [PARAGRAPH 1] [P2]… [P3]… [P4]… [P5]… [P6]… [P7]… [P8]… [P9]… [P10]… ...
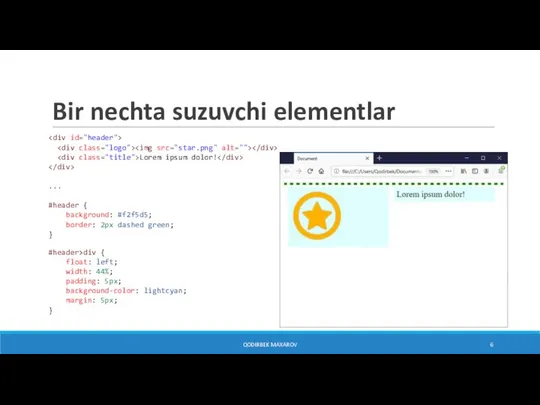
- 6. Bir nechta suzuvchi elementlar Lorem ipsum dolor! ... #header { background: #f2f5d5; border: 2px dashed green;
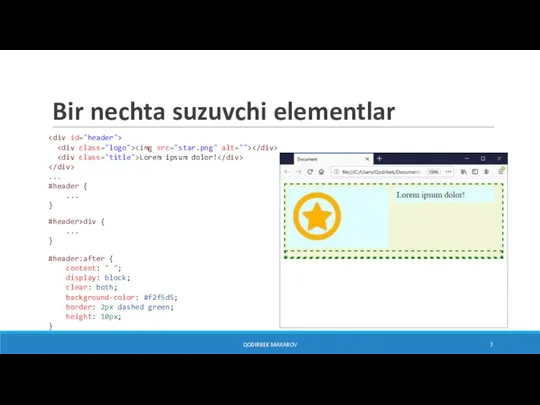
- 7. Bir nechta suzuvchi elementlar Lorem ipsum dolor! ... #header { ... } #header>div { ... }
- 8. Joylashuv position Qiymatlari: static | relative | absolute | fixed | sticky top, right, bottom, left
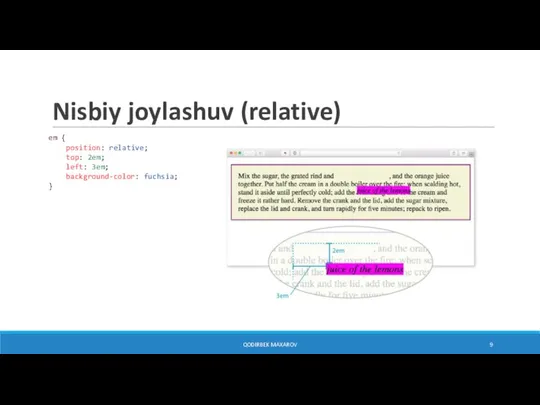
- 9. Nisbiy joylashuv (relative) em { position: relative; top: 2em; left: 3em; background-color: fuchsia; } QODIRBEK MAXAROV
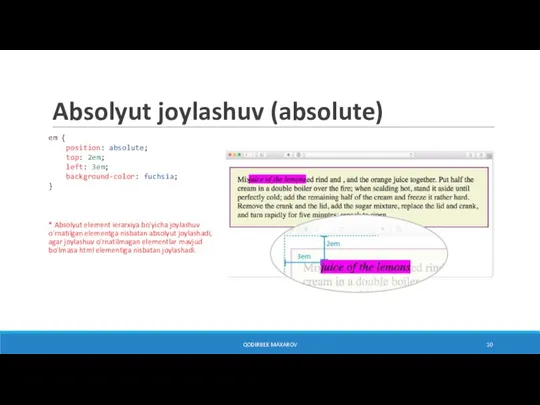
- 10. Absolyut joylashuv (absolute) em { position: absolute; top: 2em; left: 3em; background-color: fuchsia; } * Absolyut
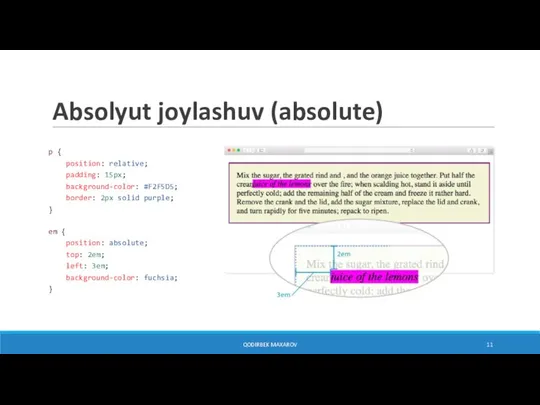
- 11. Absolyut joylashuv (absolute) p { position: relative; padding: 15px; background-color: #F2F5D5; border: 2px solid purple; }
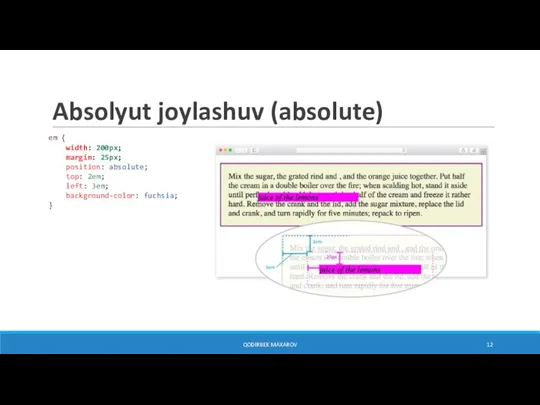
- 12. Absolyut joylashuv (absolute) em { width: 200px; margin: 25px; position: absolute; top: 2em; left: 3em; background-color:
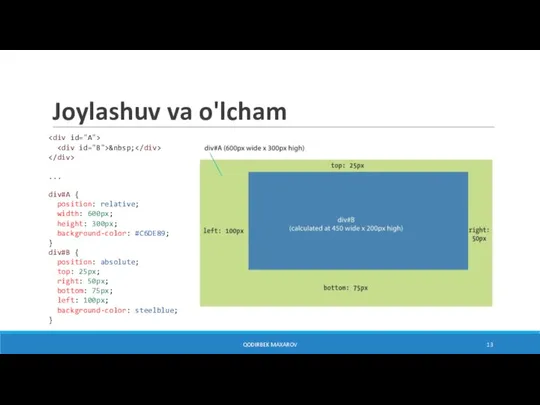
- 13. Joylashuv va o'lcham ... div#A { position: relative; width: 600px; height: 300px; background-color: #C6DE89; }
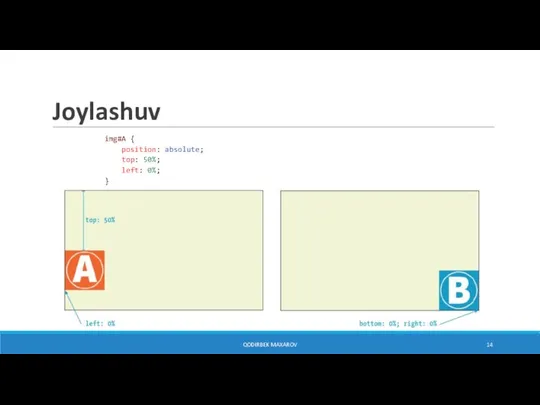
- 14. Joylashuv img#A { position: absolute; top: 50%; left: 0%; } img#B { position: absolute; bottom: 0%;
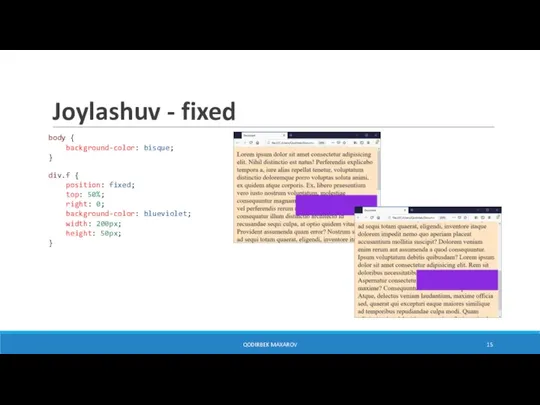
- 15. Joylashuv - fixed body { background-color: bisque; } div.f { position: fixed; top: 50%; right: 0;
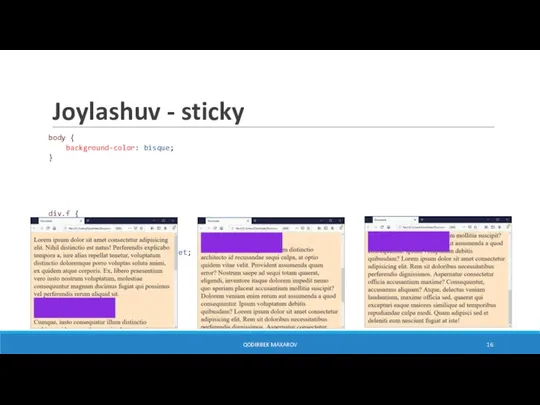
- 16. Joylashuv - sticky body { background-color: bisque; } div.f { position: sticky; top: 0; right: 0;
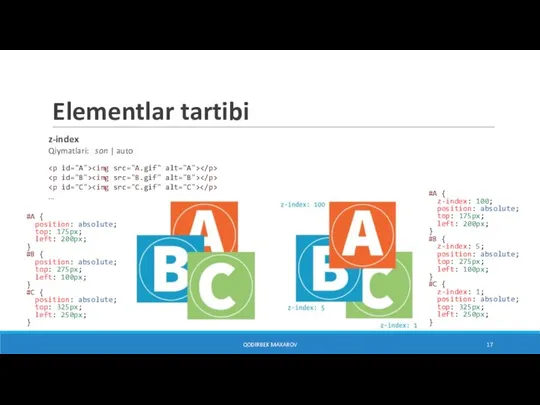
- 17. Elementlar tartibi z-index Qiymatlari: son | auto ... QODIRBEK MAXAROV #A { position: absolute; top: 175px;
- 18. Soya box-shadow Qiymatlari: none | h-offset v-offset [blur] [spread] [color] [inset]; .a1 { box-shadow: 6px 6px
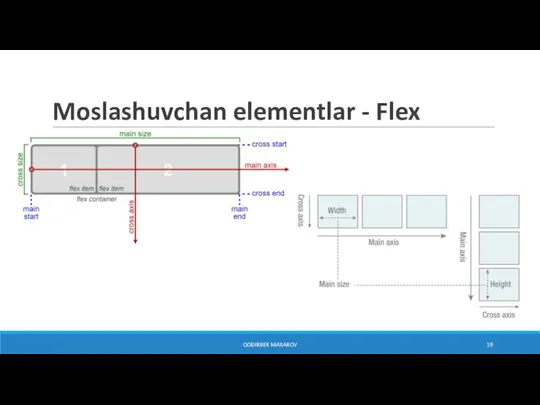
- 19. Moslashuvchan elementlar - Flex QODIRBEK MAXAROV
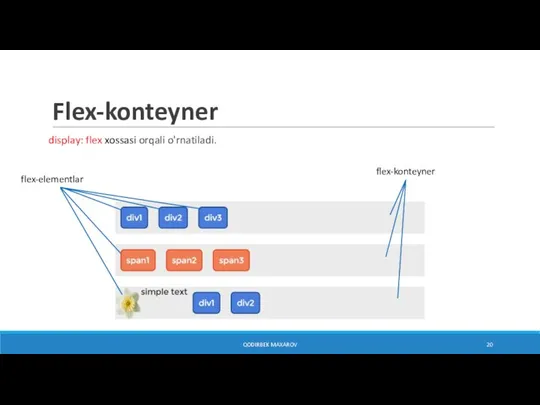
- 20. Flex-konteyner display: flex xossasi orqali o'rnatiladi. QODIRBEK MAXAROV flex-konteyner flex-elementlar
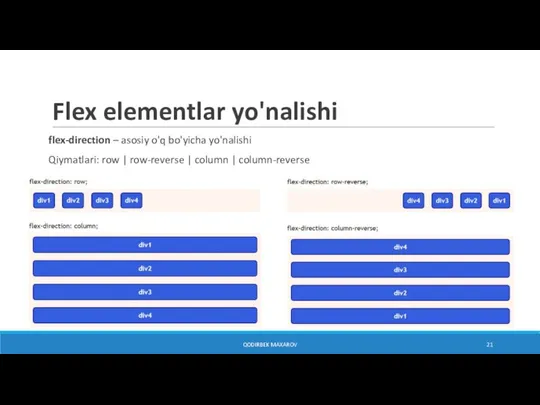
- 21. Flex elementlar yo'nalishi flex-direction – asosiy o'q bo'yicha yo'nalishi Qiymatlari: row | row-reverse | column |
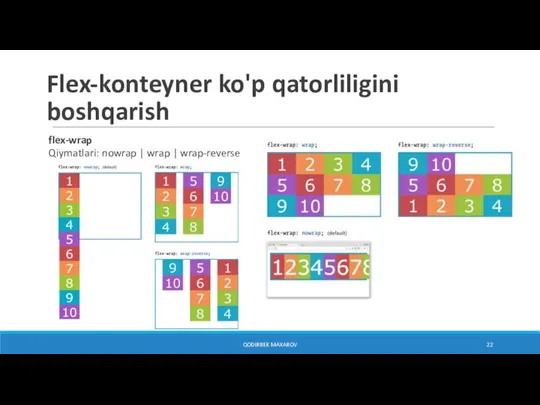
- 22. Flex-konteyner ko'p qatorliligini boshqarish QODIRBEK MAXAROV flex-wrap Qiymatlari: nowrap | wrap | wrap-reverse
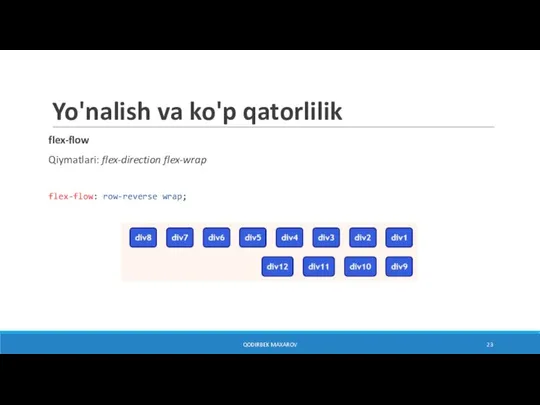
- 23. Yo'nalish va ko'p qatorlilik QODIRBEK MAXAROV flex-flow Qiymatlari: flex-direction flex-wrap flex-flow: row-reverse wrap;
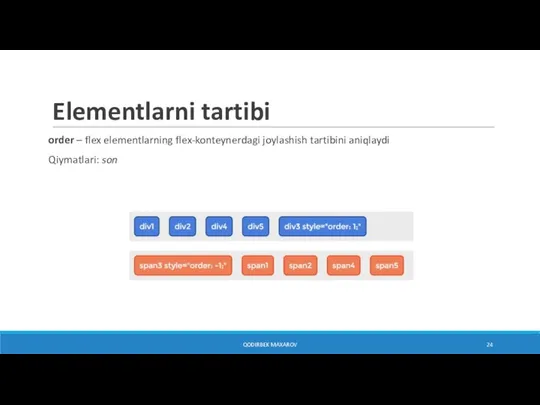
- 24. Elementlarni tartibi QODIRBEK MAXAROV order – flex elementlarning flex-konteynerdagi joylashish tartibini aniqlaydi Qiymatlari: son
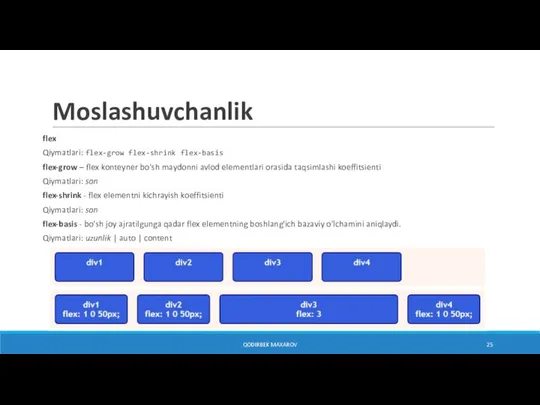
- 25. Moslashuvchanlik QODIRBEK MAXAROV flex Qiymatlari: flex-grow flex-shrink flex-basis flex-grow – flex konteyner bo'sh maydonni avlod elementlari
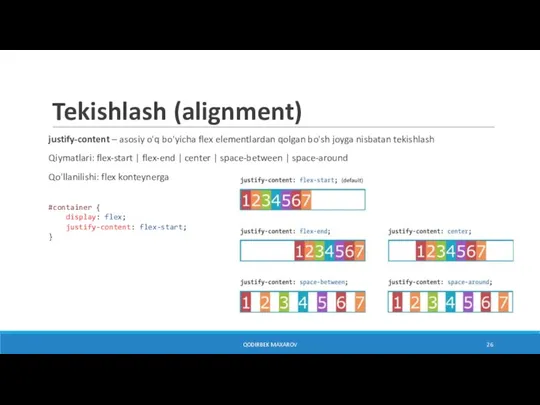
- 26. Tekishlash (alignment) QODIRBEK MAXAROV justify-content – asosiy o'q bo'yicha flex elementlardan qolgan bo'sh joyga nisbatan tekishlash
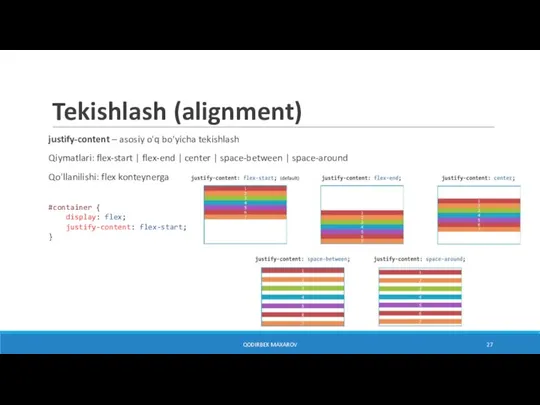
- 27. Tekishlash (alignment) QODIRBEK MAXAROV justify-content – asosiy o'q bo'yicha tekishlash Qiymatlari: flex-start | flex-end | center
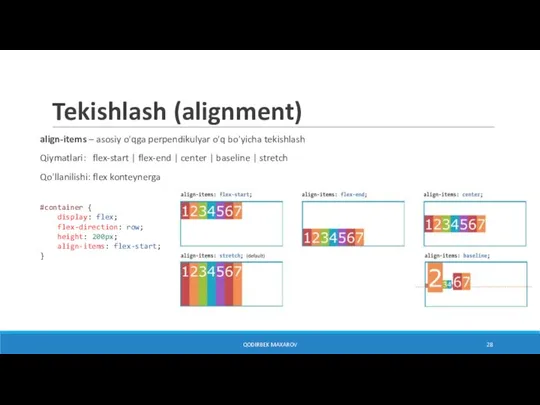
- 28. Tekishlash (alignment) QODIRBEK MAXAROV align-items – asosiy o'qga perpendikulyar o'q bo'yicha tekishlash Qiymatlari: flex-start | flex-end
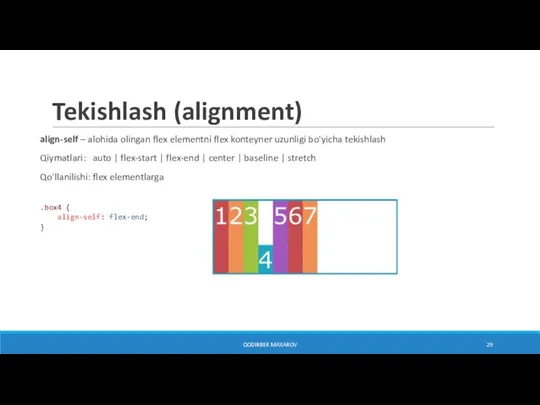
- 29. Tekishlash (alignment) QODIRBEK MAXAROV align-self – alohida olingan flex elementni flex konteyner uzunligi bo'yicha tekishlash Qiymatlari:
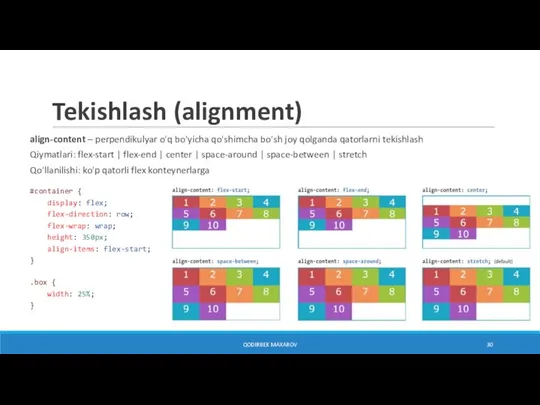
- 30. Tekishlash (alignment) QODIRBEK MAXAROV align-content – perpendikulyar o'q bo'yicha qo'shimcha bo'sh joy qolganda qatorlarni tekishlash Qiymatlari:
- 32. Скачать презентацию

...
#header {
...
}
#header>div {
...
}
#header:after {
content: " ";
display: block;
clear: both;
background-color: #f2f5d5;
border: 2px dashed green;
height: 10px;
}
QODIRBEK MAXAROV





![Bir nechta suzuvchi elementlar [PARAGRAPH 1] [P2]… [P3]… [P4]… [P5]… [P6]… [P7]…](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1175083/slide-4.jpg)









![Soya box-shadow Qiymatlari: none | h-offset v-offset [blur] [spread] [color] [inset]; .a1](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1175083/slide-17.jpg)












 Рабство в Древнем Риме
Рабство в Древнем Риме Презентация на тему Омонимы синонимы антонимы
Презентация на тему Омонимы синонимы антонимы  Познание, как особая сторона взаимодействия человека с окружающим миром. Классификации психических процессов
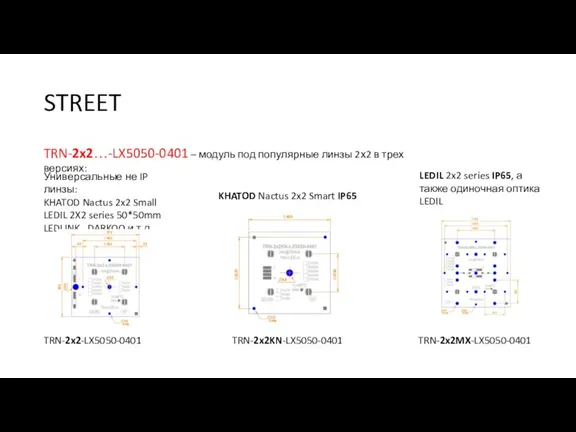
Познание, как особая сторона взаимодействия человека с окружающим миром. Классификации психических процессов Модуль Street
Модуль Street Индия. Архетиктура
Индия. Архетиктура 1
1 Декоративно-прикладное искусство и человек
Декоративно-прикладное искусство и человек Система предпрофильной подготовки учащихся 9 классов с использованием АИС Предпрофильная подготовка в Самарской области
Система предпрофильной подготовки учащихся 9 классов с использованием АИС Предпрофильная подготовка в Самарской области Презентация на тему Многообразие и происхождение культурных растений (6 класс)
Презентация на тему Многообразие и происхождение культурных растений (6 класс)  Проект «ПОДРОСТОК» Руководитель проекта: Попов В.В.
Проект «ПОДРОСТОК» Руководитель проекта: Попов В.В. Использование информационно-коммуникационных технологий при реализации административной реформы в РФ «Электронное правительст
Использование информационно-коммуникационных технологий при реализации административной реформы в РФ «Электронное правительст Сетевой город. Образование
Сетевой город. Образование Моё хобби Бабочки
Моё хобби Бабочки Учебные вещи и игрушки
Учебные вещи и игрушки Система видеоконференций Челябинской области
Система видеоконференций Челябинской области Основные понятия в области научного-педагогического исследования 1) Проблема, объект и предмет научно-педагогического исследова
Основные понятия в области научного-педагогического исследования 1) Проблема, объект и предмет научно-педагогического исследова Система сбора и первичной обработки предложений граждан по формированию целевых программ развития региона
Система сбора и первичной обработки предложений граждан по формированию целевых программ развития региона Виртуальная экскурсияпо кабинетуинформатики № 226
Виртуальная экскурсияпо кабинетуинформатики № 226 Псалом 110, сердца
Псалом 110, сердца МЕТОДОЛОГИЧЕСКИЙ АППАРАТ НАУЧНОГО ИССЛЕДОВАНИЯ
МЕТОДОЛОГИЧЕСКИЙ АППАРАТ НАУЧНОГО ИССЛЕДОВАНИЯ Презентация на тему ПОЛЕЗНАЯ АЗБУКА ПИТАНИЯ
Презентация на тему ПОЛЕЗНАЯ АЗБУКА ПИТАНИЯ Праздники весны
Праздники весны Магнитный поток - презентация
Магнитный поток - презентация Дитя Земли
Дитя Земли Отбивки и контраргументация
Отбивки и контраргументация Модернизация высшего образования – роль инновационных вузов
Модернизация высшего образования – роль инновационных вузов Thomas Jefferson
Thomas Jefferson Виды искусства
Виды искусства