Содержание
- 2. Троицкий Д.И. Интернет-технологии За окно браузера отвечает так называемая BOM-модель (Browser Object Model), а за Web-страницу
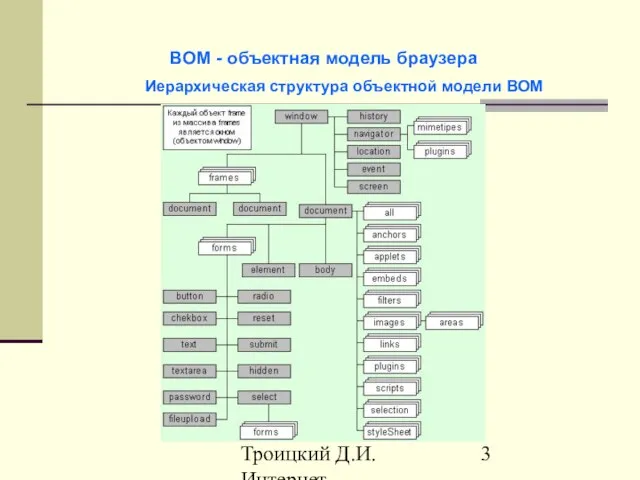
- 3. Троицкий Д.И. Интернет-технологии Иерархическая структура объектной модели ВОМ BOM - объектная модель браузера
- 4. Троицкий Д.И. Интернет-технологии Объект document. Обладает коллекциями и свойствами, представляющими все содержимое HTML-документа. Кроме того, предоставляет
- 5. Троицкий Д.И. Интернет-технологии Объект screen. Предоставляет сценарию информацию о разрешающей способности и графических возможностях монитора клиента.
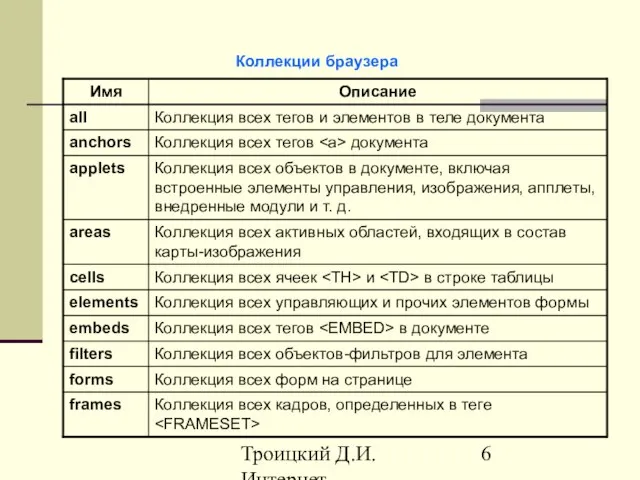
- 6. Троицкий Д.И. Интернет-технологии Коллекции браузера
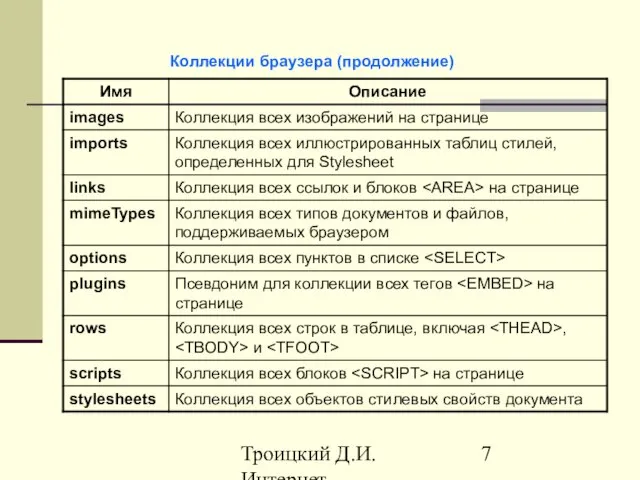
- 7. Троицкий Д.И. Интернет-технологии Коллекции браузера (продолжение)
- 8. Троицкий Д.И. Интернет-технологии DOM - объектная модель документа Объектная модель документа (Document Object Model – DOM)
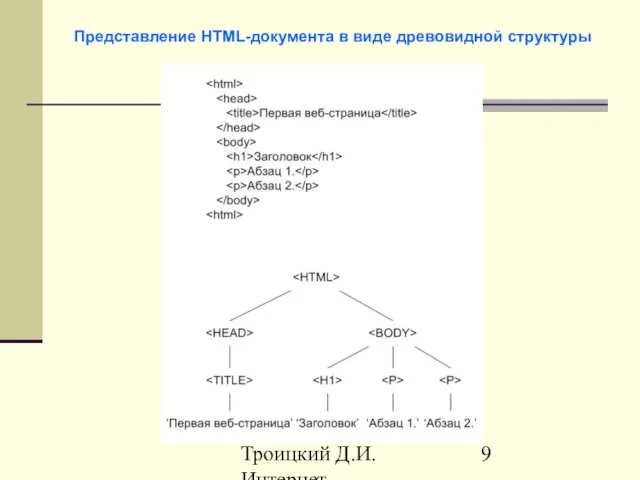
- 9. Троицкий Д.И. Интернет-технологии Представление HTML-документа в виде древовидной структуры
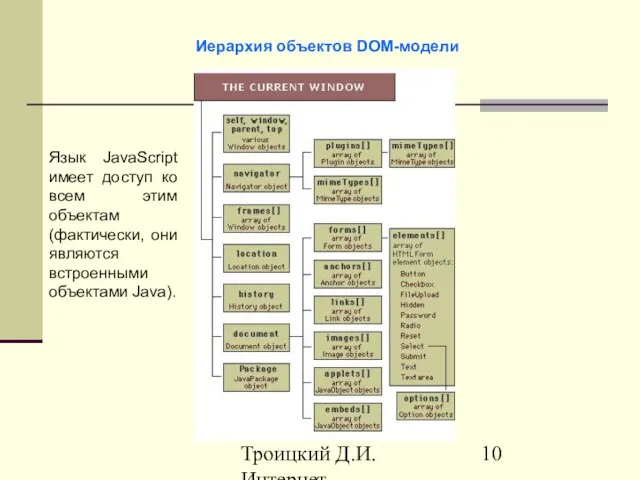
- 10. Троицкий Д.И. Интернет-технологии Иерархия объектов DOM-модели Язык JavaScript имеет доступ ко всем этим объектам (фактически, они
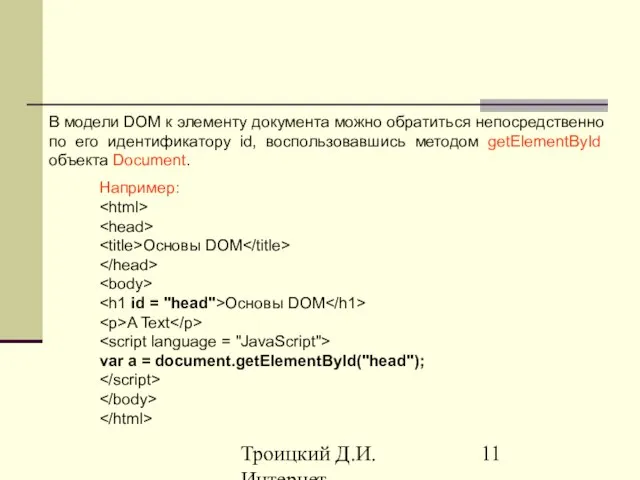
- 11. Троицкий Д.И. Интернет-технологии В модели DOM к элементу документа можно обратиться непосредственно по его идентификатору id,
- 12. Троицкий Д.И. Интернет-технологии Для получения коллекции всех элементов, соответствующих какому-либо тегу, используется метод объекта Document getElementsByTagName.
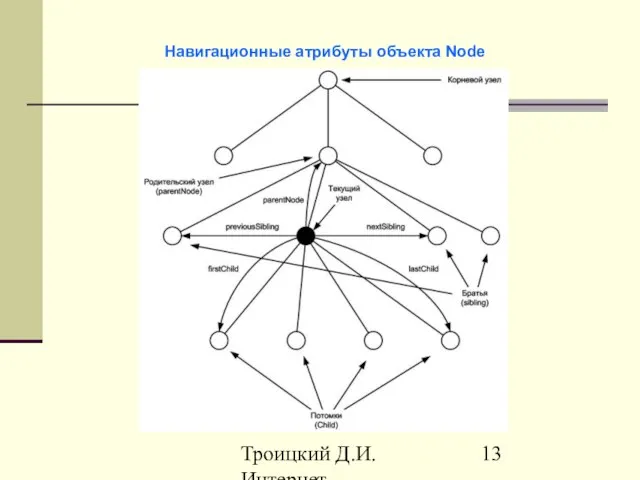
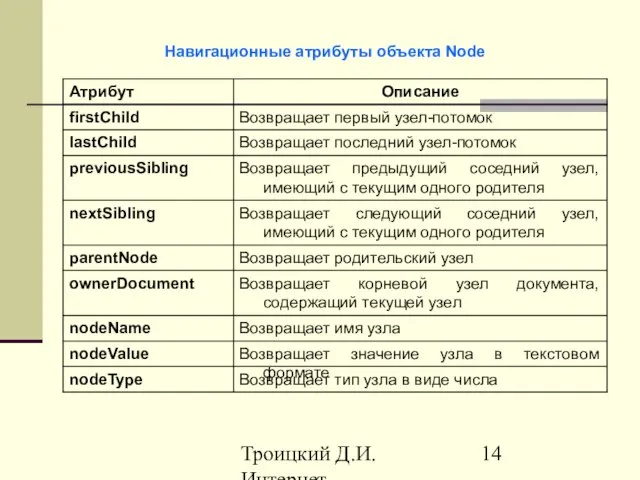
- 13. Троицкий Д.И. Интернет-технологии Навигационные атрибуты объекта Node
- 14. Троицкий Д.И. Интернет-технологии Навигационные атрибуты объекта Node
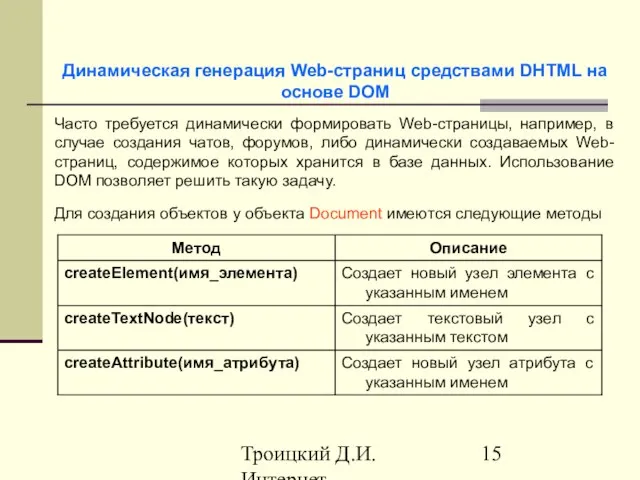
- 15. Троицкий Д.И. Интернет-технологии Часто требуется динамически формировать Web-страницы, например, в случае создания чатов, форумов, либо динамически
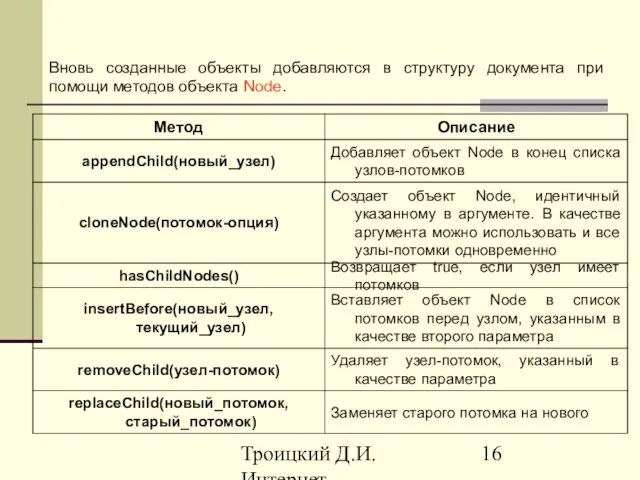
- 16. Троицкий Д.И. Интернет-технологии Вновь созданные объекты добавляются в структуру документа при помощи методов объекта Node.
- 17. Троицкий Д.И. Интернет-технологии Пример динамической генерации документа var newText; var newElem; newText = document.createTextNode ("Пример динамического
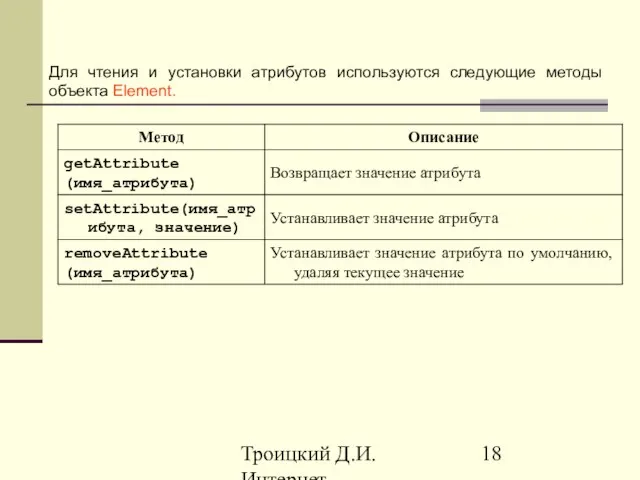
- 18. Троицкий Д.И. Интернет-технологии Для чтения и установки атрибутов используются следующие методы объекта Element.
- 20. Скачать презентацию
















 Money, Banking, and Financial Institutions
Money, Banking, and Financial Institutions Немой кинематограф. Вклад Александра Петровича Довженко
Немой кинематограф. Вклад Александра Петровича Довженко Проектирование и экспертиза образовательных систем
Проектирование и экспертиза образовательных систем Грибы-паразиты и меры борьбы с ними
Грибы-паразиты и меры борьбы с ними Права людини
Права людини Дизайн
Дизайн Управление собственностью. Стратегический менеджмент
Управление собственностью. Стратегический менеджмент культуры клеток
культуры клеток Перспективы ядерной энергетики
Перспективы ядерной энергетики Геометрические тела и окружающий мир
Геометрические тела и окружающий мир Творчество Евгения Рачёва
Творчество Евгения Рачёва Презентация на тему Промышленные загрязнения
Презентация на тему Промышленные загрязнения  Аналитика: Управленческая отчетность руководителя
Аналитика: Управленческая отчетность руководителя Здравствуй, школа!
Здравствуй, школа! Строевая подготовка
Строевая подготовка Мониторинг здоровья у занимающихся физической культурой − путь к успеху
Мониторинг здоровья у занимающихся физической культурой − путь к успеху Palkin_G_A_novaya
Palkin_G_A_novaya Пушкин "У лукоморья дуб зеленый"
Пушкин "У лукоморья дуб зеленый" Структура комплекса энтомофагов опыленной сливово-злаковой тли (Hyalopterus pruni) в условиях Беларуси
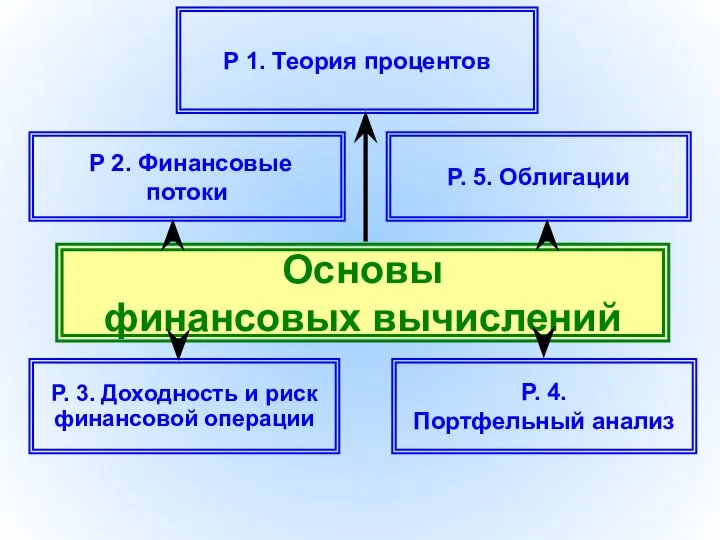
Структура комплекса энтомофагов опыленной сливово-злаковой тли (Hyalopterus pruni) в условиях Беларуси Основы финансовых вычислений
Основы финансовых вычислений Обучение работе с Microsoft Excel
Обучение работе с Microsoft Excel Буллинг в школе
Буллинг в школе Сокращение дробей
Сокращение дробей НАШИ БЛИЖАЙШИЕ СОСЕДИ
НАШИ БЛИЖАЙШИЕ СОСЕДИ Квалификационные требования к специалистам и проектным организациям в
Квалификационные требования к специалистам и проектным организациям в  Презентация на тему Стили речи
Презентация на тему Стили речи Косметическая линейка ватной продукции и влажных салфеток
Косметическая линейка ватной продукции и влажных салфеток Галактики. Многообразие галактик
Галактики. Многообразие галактик