Содержание
- 2. CASCADING STYLE SHEETS, CSS Каскадные таблицы стилей CSS (англ. CASCADING STYLE SHEETS - Каскадные таблицы стилей)
- 3. Описание и применение стилей CSS При работе с CSS предусматривается, что сначала стиль создаётся, а потом
- 4. Основные преимущества CSS по отношению к стандартным средствам HTML для оформления документов Отделение описание внешнего вида
- 5. Способы описания стилей CSS Описание (и использование) стиля В КОНКРЕТНОМ МЕСТЕ непосредственно в элементе разметки (прямо
- 6. Способы применения и синтаксис Способы применения В КОНКРЕТНОМ МЕСТЕ непосредственно внутри элемента разметки Переопределение стиля тега
- 7. Суть основных способов применения стилей Переопределение стиля тэга (элемента разметки) При этом способе, задав один раз
- 8. Способы применения и синтаксис Связь с файлом CSS Синтаксис создания стиля аттр.:зн-ие; аттр.:зн-ие… Пример: font-size:14pt; background-color:yellow;
- 9. Синтаксис описания и применения стилей
- 10. Синтаксис составных конструкций при описании стилей 1. Перечисление селекторов, для которых действует данное описание стиля selector[,
- 11. Переопределение стиля в конкретном месте непосредственно в элементе разметки (прямо внутри тега) Синтаксис: Примеры: font-style:italic;font-size:10pt;"> Заголовок
- 12. Размещение описания стиля в заголовке документа в элементе STYLE p { color:darkred;text-align:justify;font-size:8pt; } ... Этот параграф
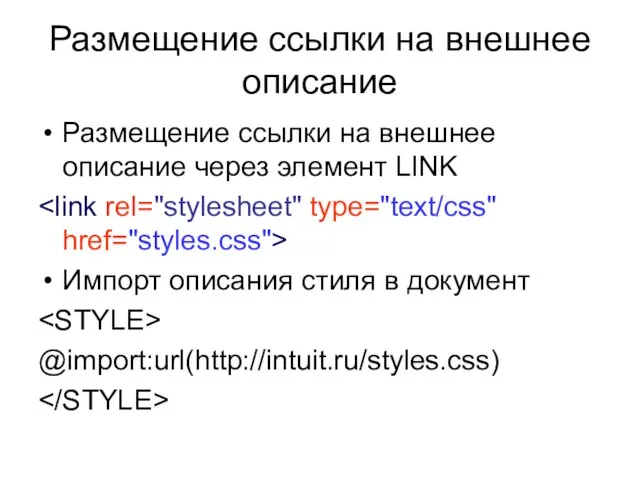
- 13. Размещение ссылки на внешнее описание Размещение ссылки на внешнее описание через элемент LINK Импорт описания стиля
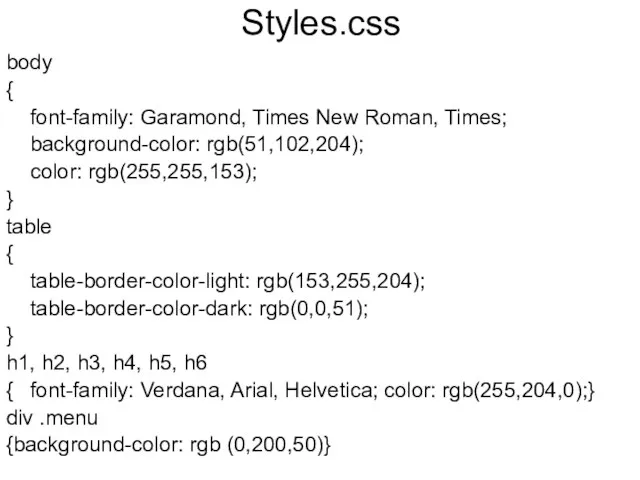
- 14. Styles.css body { font-family: Garamond, Times New Roman, Times; background-color: rgb(51,102,204); color: rgb(255,255,153); } table {
- 15. Атрибуты CSS
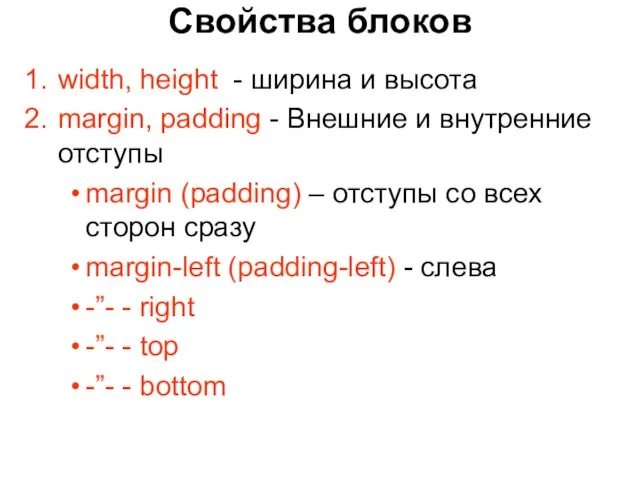
- 16. Свойства блоков width, height - ширина и высота margin, padding - Внешние и внутренние отступы margin
- 17. Свойства блоков display – Отображаемость. Значения: block (видим), none (невидим) position – Положение. Значения: relative (относительное),
- 18. Настройки цвета и текста Цвет (red; rgb(255,255,153)) color - цвет текста background-color – цвет фона Текст
- 19. Настройки шрифта font-family – семейство (arial, times) font-size – размер (указывать pt). пример: font-size:14pt; font-weight –
- 20. Контрольные вопросы
- 21. Контрольные вопросы Что такое CSS? Каков смысл CSS? Основные преимущества CSS по сравнению со стандартными средствами
- 22. Контрольные вопросы Какой атрибут используется для задания ширины? Какой атрибут используется для задания высоты? Какой атрибут
- 24. Скачать презентацию














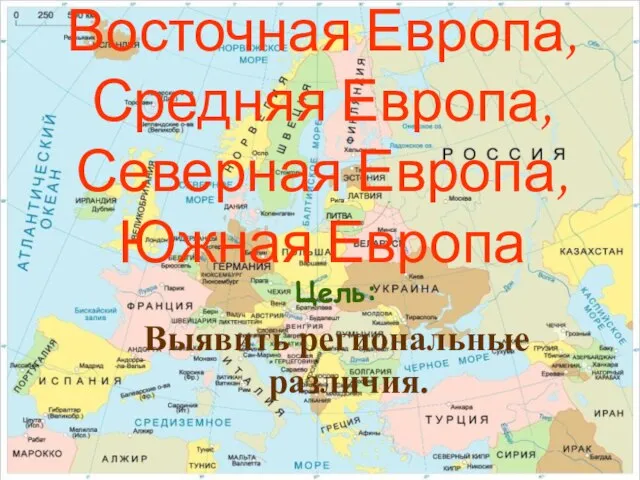
 Восточная Европа, Средняя Европа, Северная Европа, Южная Европа
Восточная Европа, Средняя Европа, Северная Европа, Южная Европа Дистанционное обслуживание клиентов с помощью Interbank RS
Дистанционное обслуживание клиентов с помощью Interbank RS CAREER OR FAMILY
CAREER OR FAMILY  Уральские самоцветы
Уральские самоцветы Техника безопасности на рабочем месте парикмахера
Техника безопасности на рабочем месте парикмахера Типология стран современного мира
Типология стран современного мира НРАВЫ МУСУЛЬМАНИНА
НРАВЫ МУСУЛЬМАНИНА Прогрессивная шкала налогообложения
Прогрессивная шкала налогообложения Doc
Doc ЭФФЕКТИВНАЯ РЕКЛАМА: Синергия медийной рекламы и размещения в классифайдах
ЭФФЕКТИВНАЯ РЕКЛАМА: Синергия медийной рекламы и размещения в классифайдах Введение в программу Stolcad
Введение в программу Stolcad Wanted
Wanted Моё хобби плавание
Моё хобби плавание Презентация на тему Ультразвук упругие колебания и волны с частотами
Презентация на тему Ультразвук упругие колебания и волны с частотами Модуль – «Фармацевт – фармакогност» Cпециальность – 5В110300 «Фармация» бакалавриат направление подготовки – «фармацевт» наимено
Модуль – «Фармацевт – фармакогност» Cпециальность – 5В110300 «Фармация» бакалавриат направление подготовки – «фармацевт» наимено РОБОТ
РОБОТ Шрифтовая композиция. 7 класс
Шрифтовая композиция. 7 класс Грабарь Игорь Эммануилович
Грабарь Игорь Эммануилович Орган. Учреждение. Вид правоохранительной деятельности
Орган. Учреждение. Вид правоохранительной деятельности Башкирская народная песня Азамат
Башкирская народная песня Азамат Презентация на тему Гражданское общество правовое государство
Презентация на тему Гражданское общество правовое государство «Застывшая музыка» Нижегородского края
«Застывшая музыка» Нижегородского края Оптика optics
Оптика optics Лекция 2«КОМПЬЮТЕРНАЯ ЛЕКСИКОГРАФИЯ. ДВУЯЗЫЧНЫЕ ЭЛЕКТРОННЫЕ СЛОВАРИ»
Лекция 2«КОМПЬЮТЕРНАЯ ЛЕКСИКОГРАФИЯ. ДВУЯЗЫЧНЫЕ ЭЛЕКТРОННЫЕ СЛОВАРИ» Face Liveness Detection -Saketh
Face Liveness Detection -Saketh Карельская изба
Карельская изба Дизайн в тестировании
Дизайн в тестировании Класс Двудольные
Класс Двудольные