Содержание
- 2. ВАМ СОРОЧКУ ЧИ ФУТБОЛКУ? FLEX HTML
- 3. RIA (RICH INTERNET APPLICATION) Зазвичай це веб-додаток, що має всі функції, які користувач очікує від десктопних
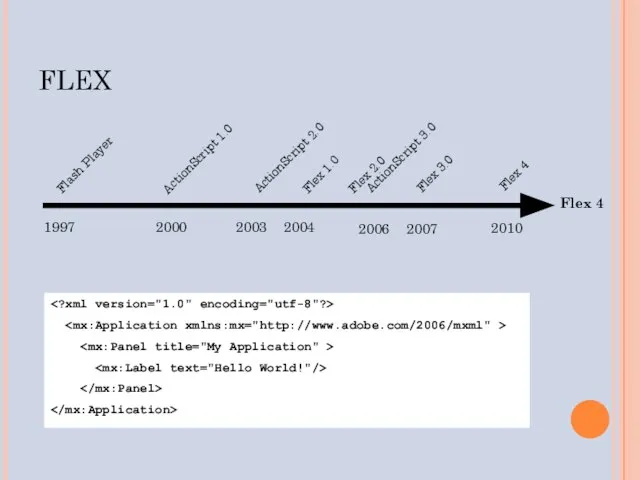
- 4. FLEX Flex 4 2010
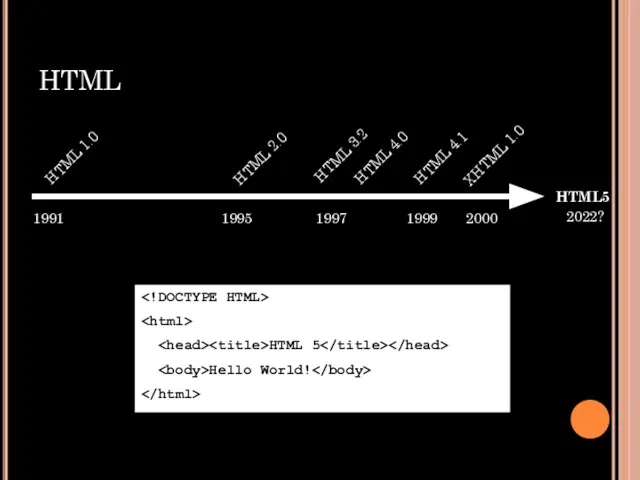
- 5. HTML HTML 1.0 HTML 2.0 HTML 3.2 HTML 4.0 HTML5 1991 1995 1997 XHTML 1.0 HTML
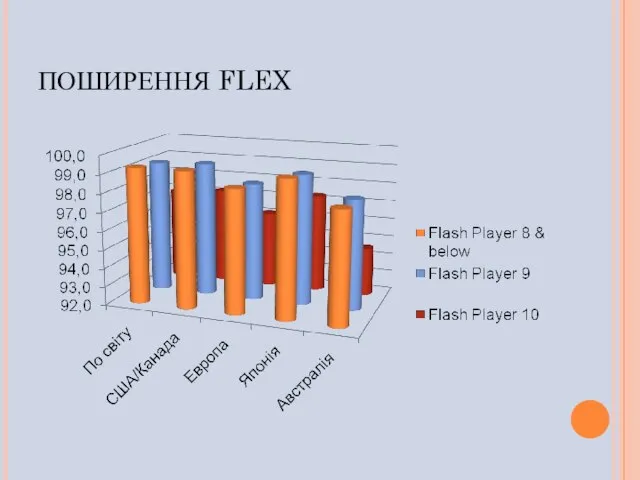
- 6. ПОШИРЕННЯ FLEX
- 7. ПІДТРИМКА HTML 5 (МУЛЬТИМЕДІА)
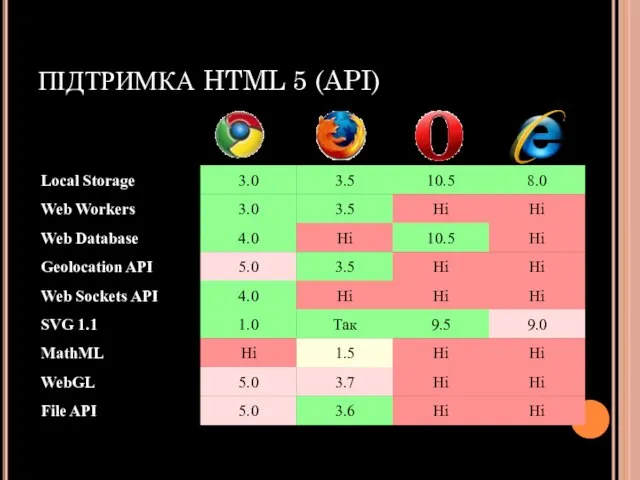
- 8. ПІДТРИМКА HTML 5 (API)
- 9. НОВІ МОЖЛИВОСТІ FLEX 4 Дизайн “на льоту”: підтримка нового фреймворку (Spark), який надає нову ступінь виразності,
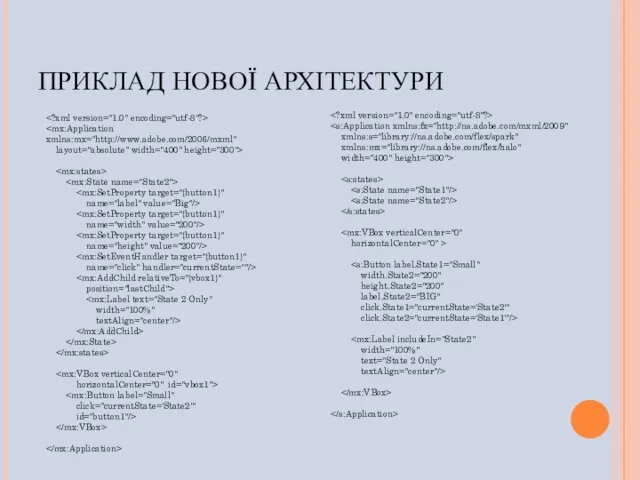
- 10. ПРИКЛАД НОВОЇ АРХІТЕКТУРИ
- 11. НОВІ МОЖЛИВОСТІ HTML5: Елементи для сучасної семантичної розмітки сторінок (section, article, aside, header, footer) Викинуто застарілий
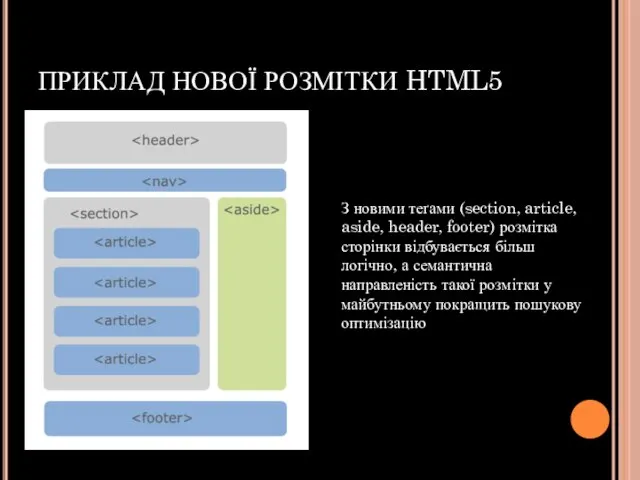
- 12. ПРИКЛАД НОВОЇ РОЗМІТКИ HTML5 З новими теґами (section, article, aside, header, footer) розмітка сторінки відбувається більш
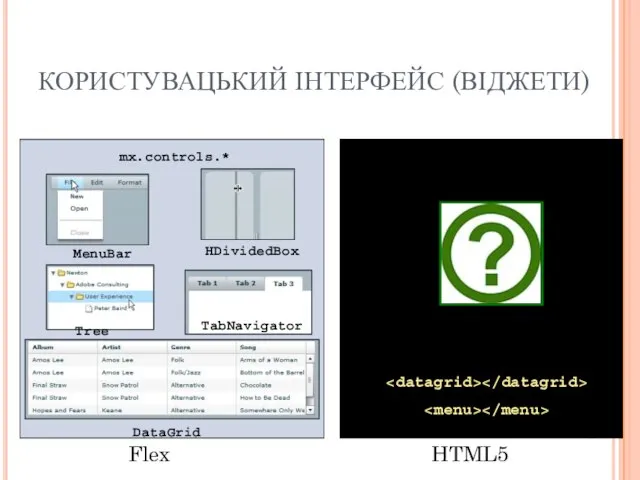
- 13. КОРИСТУВАЦЬКИЙ ІНТЕРФЕЙС (ВІДЖЕТИ)
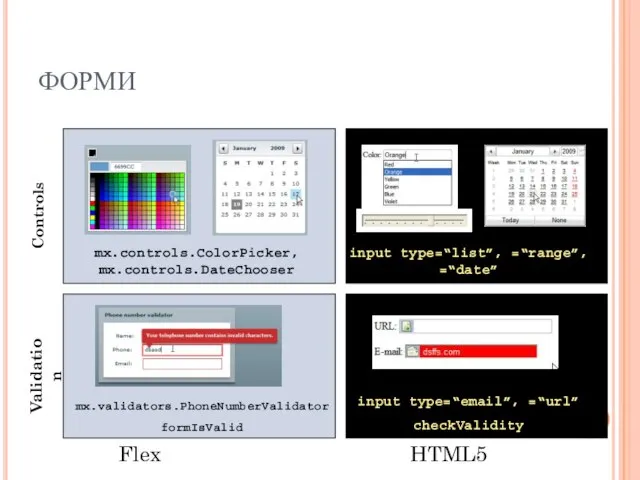
- 14. ФОРМИ
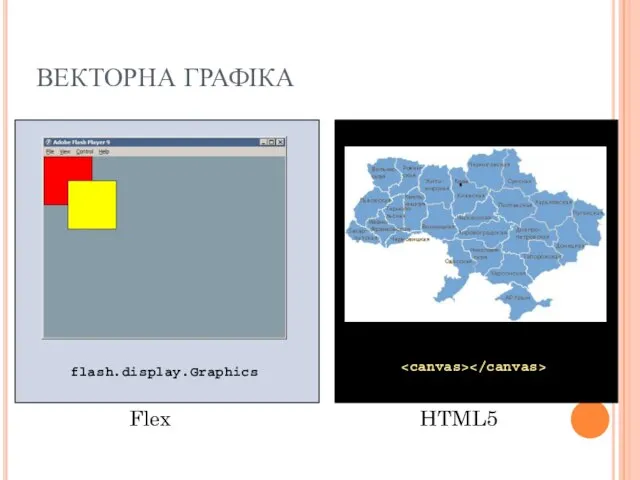
- 15. ВЕКТОРНА ГРАФІКА
- 16. ТРИВИМІРНА ГРАФІКА
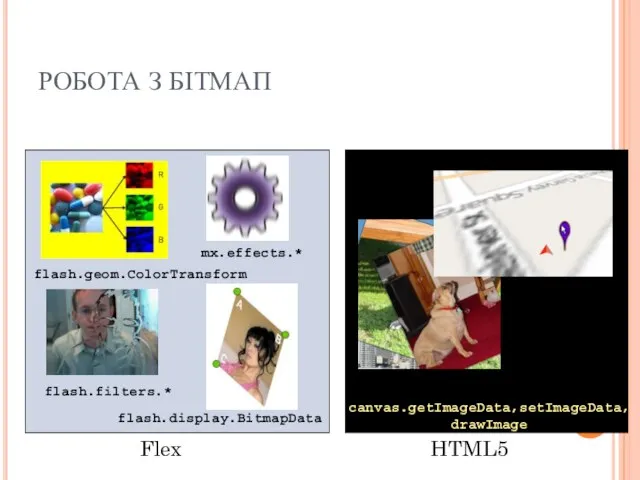
- 17. РОБОТА З БІТМАП
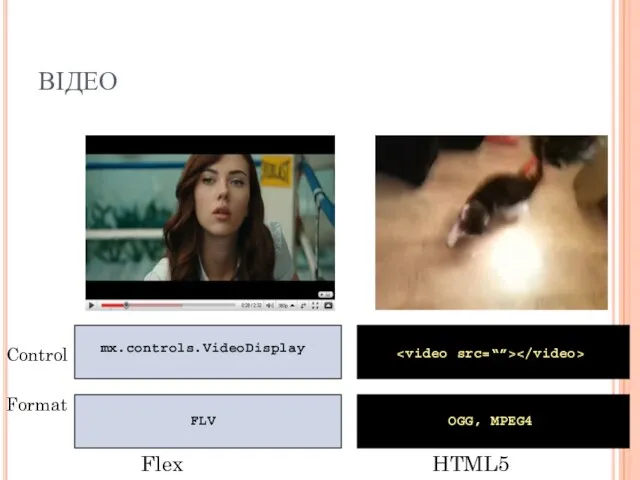
- 18. ВІДЕО
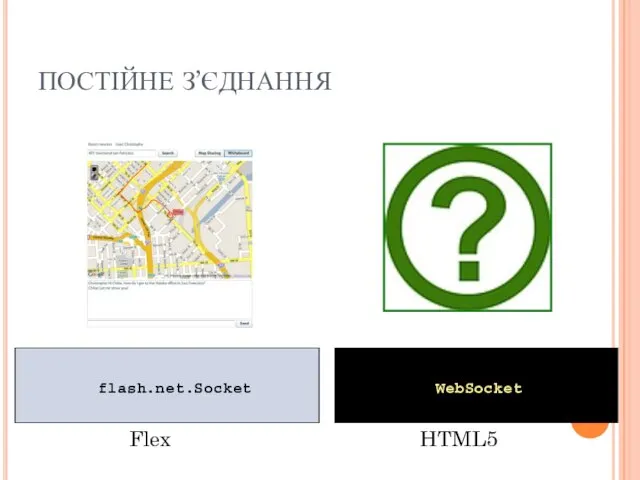
- 19. ПОСТІЙНЕ З’ЄДНАННЯ
- 20. ДРАГ’Н’ДРОП
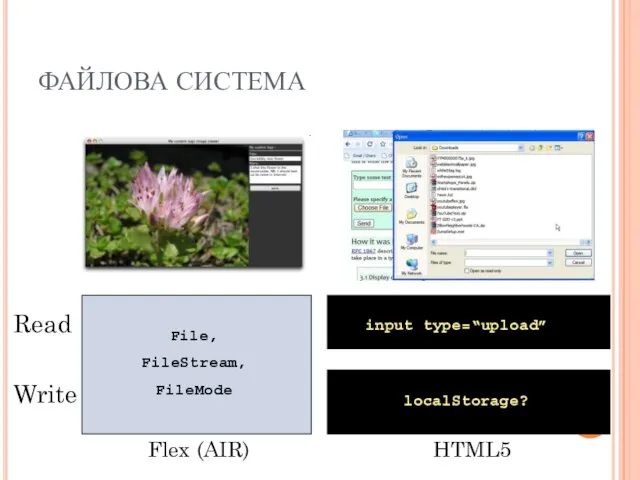
- 21. ФАЙЛОВА СИСТЕМА
- 22. ІНСТРУМЕНТИ РОЗРОБНИКА Flex HTML5 Flex Builder 3, Flash Builder 4, Eclipse, Intellij Idea DreamWeaver, HomeSite etc.
- 23. ІНСТРУМЕНТИ ТЕСТУВАННЯ Unit Flex HTML5 JSUnit ASUnit Selenium, WebDriver, Watir Fluint? Integration
- 24. СУМІСНІСТЬ З БРАУЗЕРАМИ Flex HTML5 10, 9, 8, 7, 6, 5, …. 3, 2, .. 3,
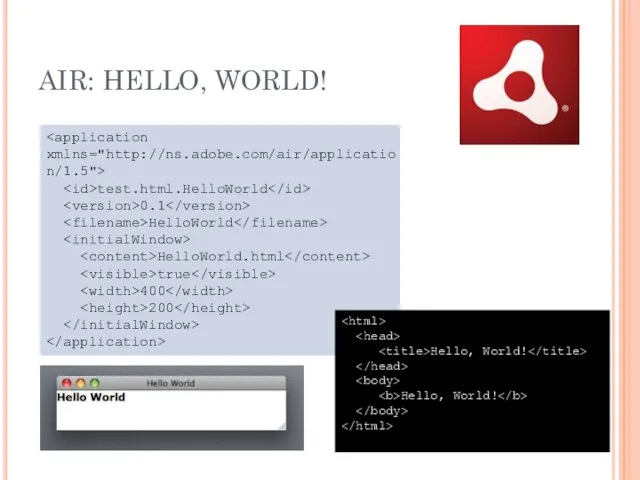
- 25. ADOBE INTEGRATED RUNTIME (AIR) Середовище для запуску додатків, що дозволяє використовати HTML/CSS, Ajax, Adobe Flash або
- 26. test.html.HelloWorld 0.1 HelloWorld HelloWorld.html true 400 200 Hello, World! Hello, World! AIR: HELLO, WORLD!
- 27. ПЕРЕВАГИ Поширеність в світі Кросплатформеність Однаковий вигляд в різних браузерах Розвинуті бібліотеки компонентів та гнучкість (flexible)
- 28. НЕДОЛІКИ Велике навантаження на процесор Неповноцінна підтримка на *nix платформах Погана пошукова індексація Не затверджений стандарт
- 30. Скачать презентацию



























 Проект линии по выработке булки ярославской сдобной
Проект линии по выработке булки ярославской сдобной Заимствования в русском языке из английского
Заимствования в русском языке из английского Концепция электронной библиотеки лучших практик работы некоммерческого сектора в Свердловской области
Концепция электронной библиотеки лучших практик работы некоммерческого сектора в Свердловской области Презентация на тему Романтические произведения М. Горького
Презентация на тему Романтические произведения М. Горького  Издержки фирмы в долгосрочном периоде
Издержки фирмы в долгосрочном периоде Современные средства поражения (продолжение). Занятие №10, часть 2
Современные средства поражения (продолжение). Занятие №10, часть 2 кп.ppt
кп.ppt Как открыть брокерский счет
Как открыть брокерский счет Режиссер-постановщик: Владимир Бортко. Автор сценария: Наталия Бортко. По одноименной повести Михаила Афанасьевича Булгакова Опе
Режиссер-постановщик: Владимир Бортко. Автор сценария: Наталия Бортко. По одноименной повести Михаила Афанасьевича Булгакова Опе Welcome программа
Welcome программа МЕЖДУНАРОДНАЯ ЭКОНОМИЧЕСКАЯ ИНТЕГРАЦИЯ
МЕЖДУНАРОДНАЯ ЭКОНОМИЧЕСКАЯ ИНТЕГРАЦИЯ  Компьютерное моделирование
Компьютерное моделирование Презентация на тему Обзор программ по музыкальному воспитанию детей дошкольного возраста
Презентация на тему Обзор программ по музыкальному воспитанию детей дошкольного возраста Типовое проектирование ИС
Типовое проектирование ИС Памятка застройщику по вопросам размещения информации в ЕИСЖС_pptx (1)
Памятка застройщику по вопросам размещения информации в ЕИСЖС_pptx (1) Рисунок дает форму существам, а цвет дает им жизнь
Рисунок дает форму существам, а цвет дает им жизнь Возможности первичной профсоюзной организации студентов в вопросах назначения академической и государственной стипендий
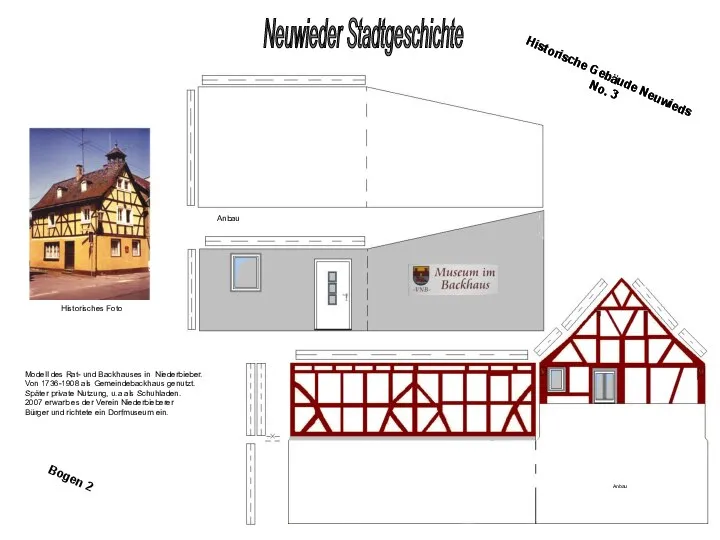
Возможности первичной профсоюзной организации студентов в вопросах назначения академической и государственной стипендий Historisches Foto
Historisches Foto Музей почетных граждан Санкт-Петербурга и истории микрорайона Коломяги
Музей почетных граждан Санкт-Петербурга и истории микрорайона Коломяги Управление персоналом
Управление персоналом Жостово. Роспись по металлу
Жостово. Роспись по металлу Международный маркетинг
Международный маркетинг Рекомендация родителям: как правильно воспринимать отметки
Рекомендация родителям: как правильно воспринимать отметки Инвентаризация НЗП и расходов будущих периодов. Тема 3.4
Инвентаризация НЗП и расходов будущих периодов. Тема 3.4 СОВЕТ СТАРШЕКЛАССНИКОВ«ЛИДЕР»
СОВЕТ СТАРШЕКЛАССНИКОВ«ЛИДЕР» Явления природы (1 класс)
Явления природы (1 класс) Зимние забавы (сочинение)
Зимние забавы (сочинение) Построение чертежа клиньевой юбки
Построение чертежа клиньевой юбки