Содержание
- 2. Agenda Functions in JS Input and Output JS Code Processing Declaration and Expression [1] [2] [3]
- 3. Functions in JS
- 4. Basic Information In mathematics: In classical programming [3] Function is a relation between a set of
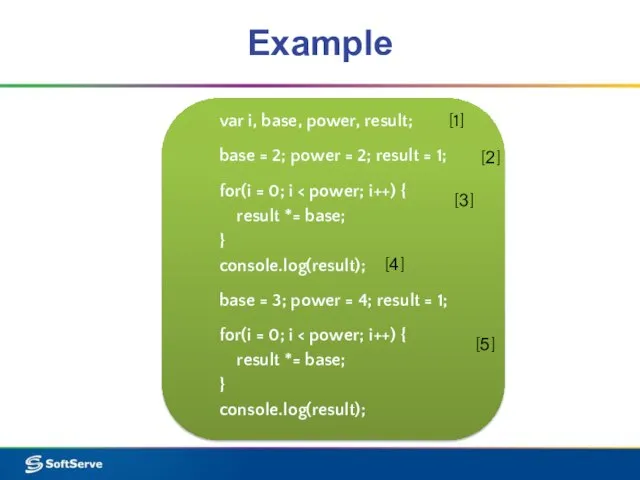
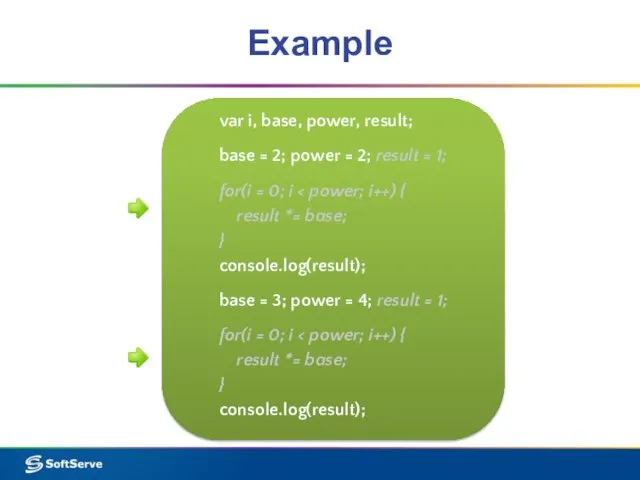
- 5. Example var i, base, power, result; base = 2; power = 2; result = 1; for(i
- 6. Declaration of function function is a special keyword for creation of function in JavaScript. function name
- 7. Example var i, base, power, result; base = 2; power = 2; result = 1; for(i
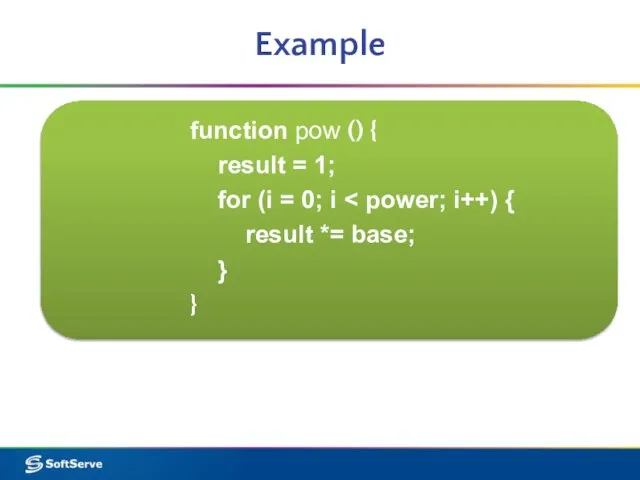
- 8. Example function pow () { result = 1; for (i = 0; i result *= base;
- 9. Function call Call - operation for execution of function. ( ) – operator for this action.
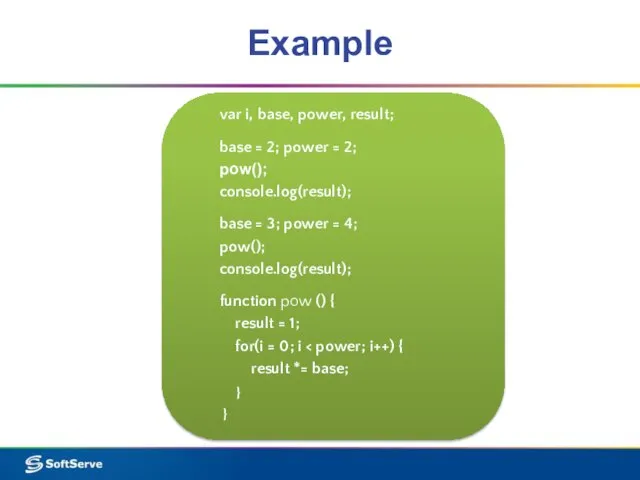
- 10. Example var i, base, power, result; base = 2; power = 2; pow(); console.log(result); base =
- 11. Input and Output
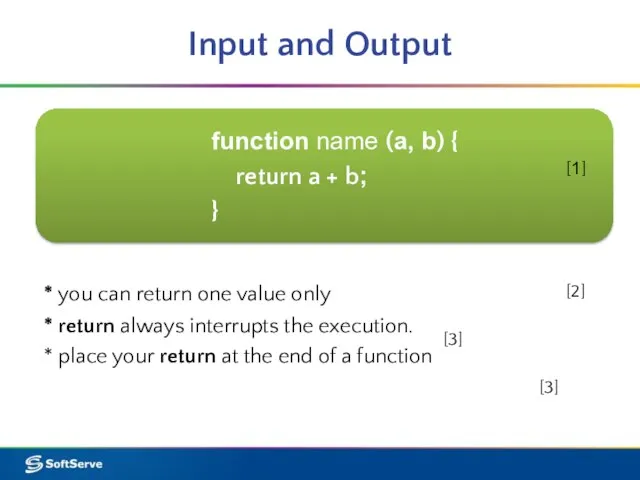
- 12. Input and Output function name (a, b) { return a + b; } [1] * you
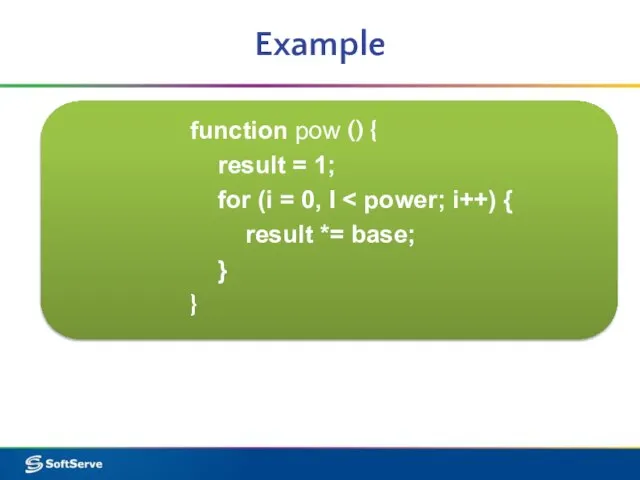
- 13. Example function pow () { result = 1; for (i = 0, I result *= base;
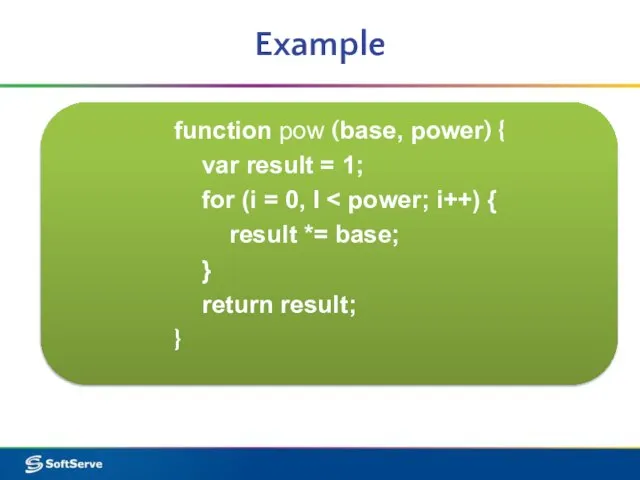
- 14. Example function pow (base, power) { var result = 1; for (i = 0, I result
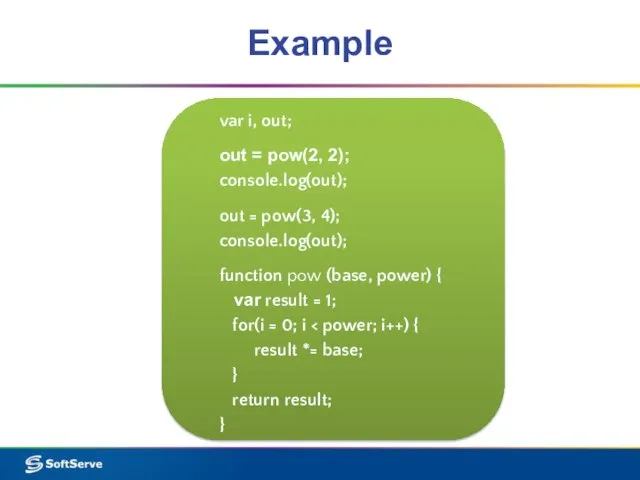
- 15. Example var i, out; out = pow(2, 2); console.log(out); out = pow(3, 4); console.log(out); function pow
- 16. JS Code Processing
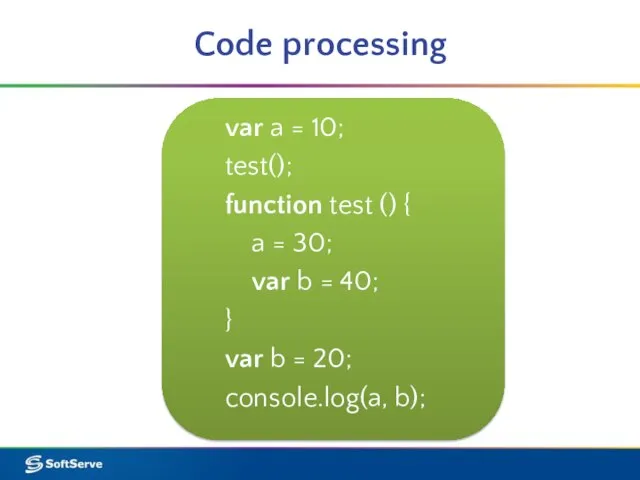
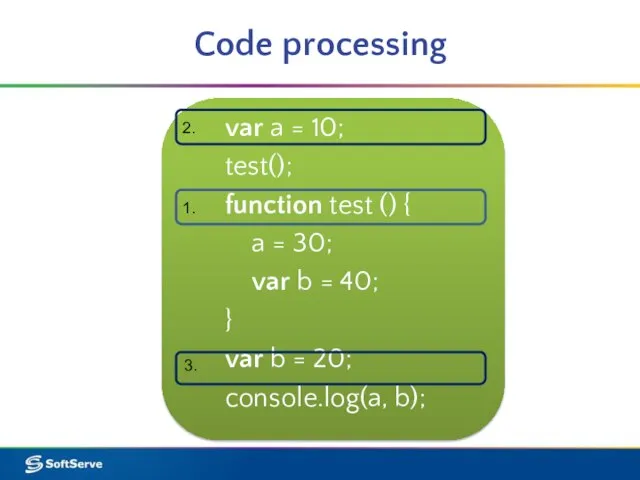
- 17. Code processing var a = 10; test(); function test () { a = 30; var b
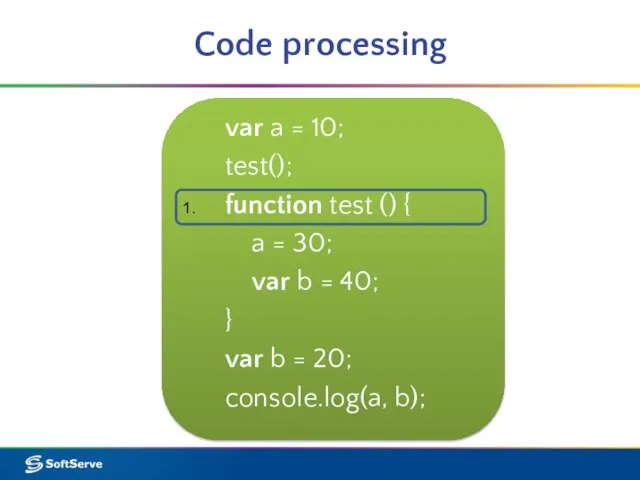
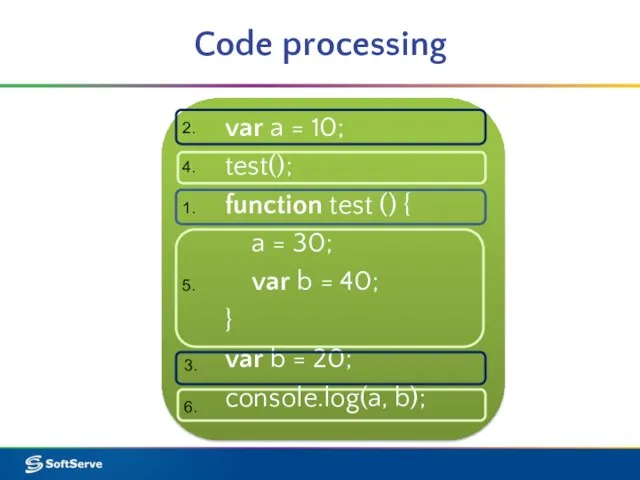
- 18. Code processing var a = 10; test(); function test () { a = 30; var b
- 19. Code processing var a = 10; test(); function test () { a = 30; var b
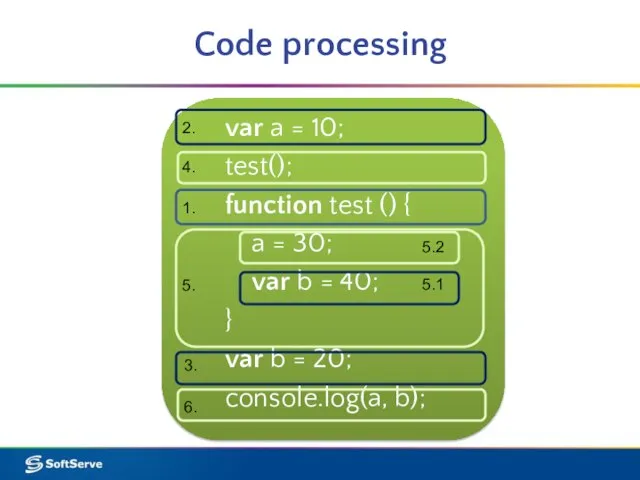
- 20. Code processing var a = 10; test(); function test () { a = 30; var b
- 21. Code processing var a = 10; test(); function test () { a = 30; var b
- 22. Declaration and Expression
- 23. Declaration and Expression function name () { body; } [1] var name = function () {
- 24. Additional Facts About Functions Functions in JavaScript are Objects. As a result, functions are accessible by
- 26. Скачать презентацию


![Basic Information In mathematics: In classical programming [3] Function is a relation](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/377514/slide-3.jpg)


















![Declaration and Expression function name () { body; } [1] var name](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/377514/slide-22.jpg)

 техника безоп
техника безоп шиповое соединение
шиповое соединение Взаємодія України та Португалії
Взаємодія України та Португалії Основы конституционного строя России
Основы конституционного строя России Обсуждение художественного фильма Полосатый рейс с точки зрения трудового права
Обсуждение художественного фильма Полосатый рейс с точки зрения трудового права Планирование веб-релизовв условиях многопоточности задачсо скачущими приоритетами
Планирование веб-релизовв условиях многопоточности задачсо скачущими приоритетами Способы кодирования информации.
Способы кодирования информации. Технология в жизни человека и общества
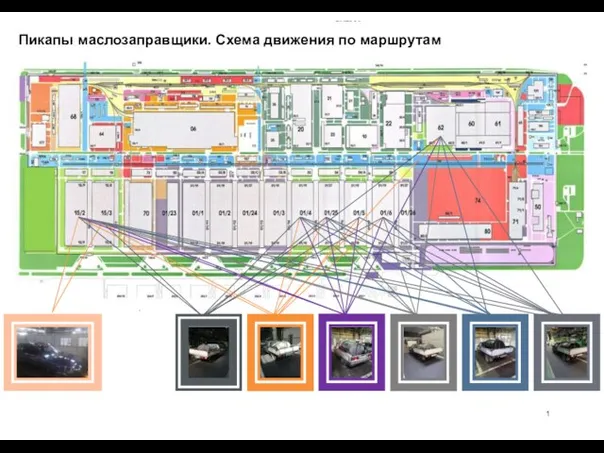
Технология в жизни человека и общества Пикапы маслозаправщики. Схема движения по маршрутам
Пикапы маслозаправщики. Схема движения по маршрутам «Магнетизм и его изучение». Учитель физики Балашова Н. А. Троицк 2011г.
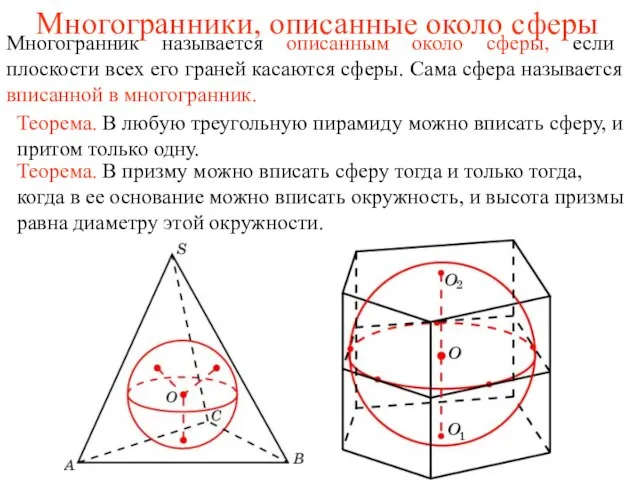
«Магнетизм и его изучение». Учитель физики Балашова Н. А. Троицк 2011г. Многогранники, описанные около сферы
Многогранники, описанные около сферы Юношеский возраст. Лекция 8.2
Юношеский возраст. Лекция 8.2 Охрана земельных ресурсов – залог эффективного ведения сельского хозяйства
Охрана земельных ресурсов – залог эффективного ведения сельского хозяйства Элементы суггестивного управления в системе педагогической деятельности учителя
Элементы суггестивного управления в системе педагогической деятельности учителя Рязанские народные ремесла и промыслы
Рязанские народные ремесла и промыслы The best job in the world
The best job in the world  ИНФЕКЦИОННЫЙ КОНТРОЛЬ ИНФЕКЦИОННАЯ БЕЗОПАСНОСТЬ
ИНФЕКЦИОННЫЙ КОНТРОЛЬ ИНФЕКЦИОННАЯ БЕЗОПАСНОСТЬ Рекламное агентство
Рекламное агентство 1С-Битрикс: Сайт школы
1С-Битрикс: Сайт школы Презентация Microsoft Office PowerPoint
Презентация Microsoft Office PowerPoint Работа выполнена в рамках проекта «Повышения квалификаций различных категорий работников образования и формирование у них базов
Работа выполнена в рамках проекта «Повышения квалификаций различных категорий работников образования и формирование у них базов FN1_LessonOne
FN1_LessonOne Modal verb May/might
Modal verb May/might Образ ребенка в киноискусстве XX
Образ ребенка в киноискусстве XX Потребление воды и минеральных ресурсов
Потребление воды и минеральных ресурсов Эвдемонизм - это гуманизм
Эвдемонизм - это гуманизм 07_0___163
07_0___163 Презентация "Орфей и Эвридика" - скачать презентации по МХК
Презентация "Орфей и Эвридика" - скачать презентации по МХК