Содержание
- 2. Agenda Program flow control - conditions - loops - switch statement Collections - array - hash
- 3. Program Flow Control
- 4. Program flow Operators in a program processed in linear order: from top to bottom and from
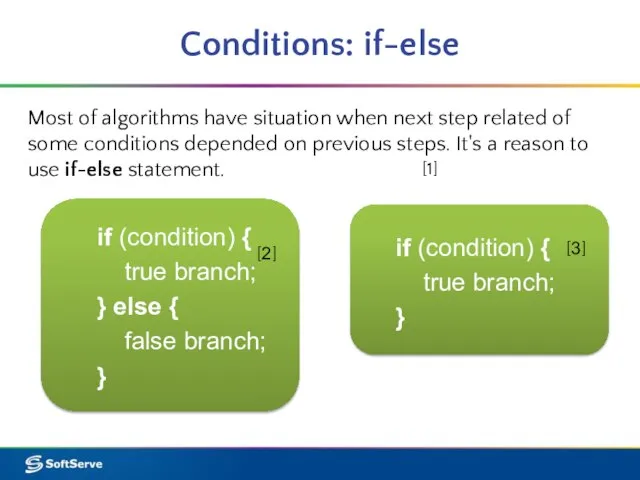
- 5. Conditions: if-else Most of algorithms have situation when next step related of some conditions depended on
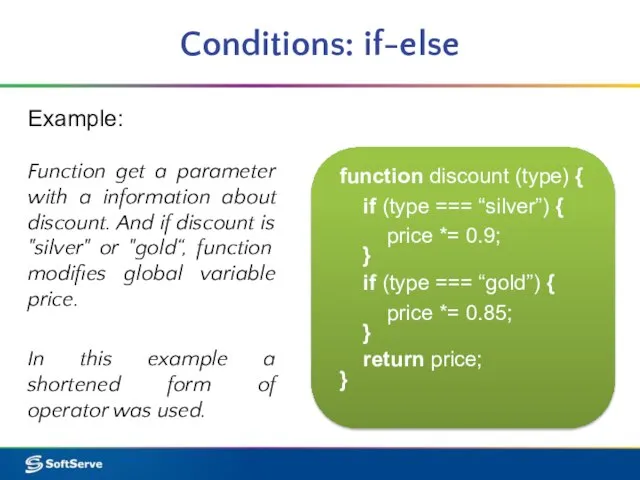
- 6. Conditions: if-else Example: function discount (type) { if (type === “silver”) { price *= 0.9; }
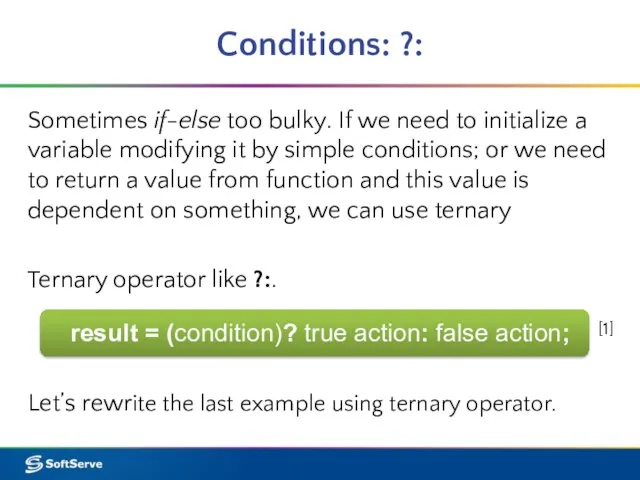
- 7. Conditions: ?: Sometimes if-else too bulky. If we need to initialize a variable modifying it by
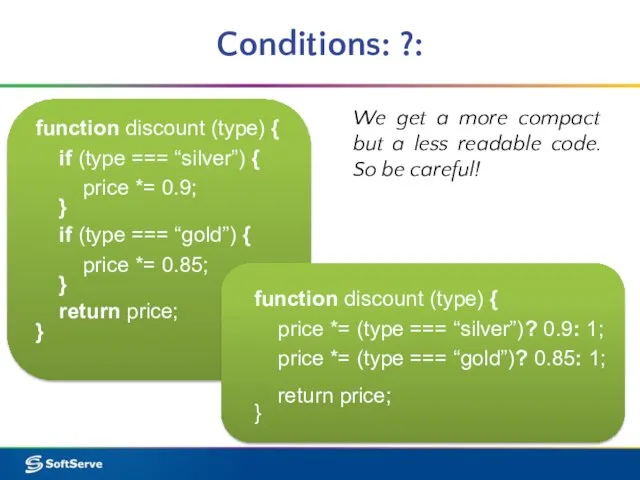
- 8. Conditions: ?: function discount (type) { if (type === “silver”) { price *= 0.9; } if
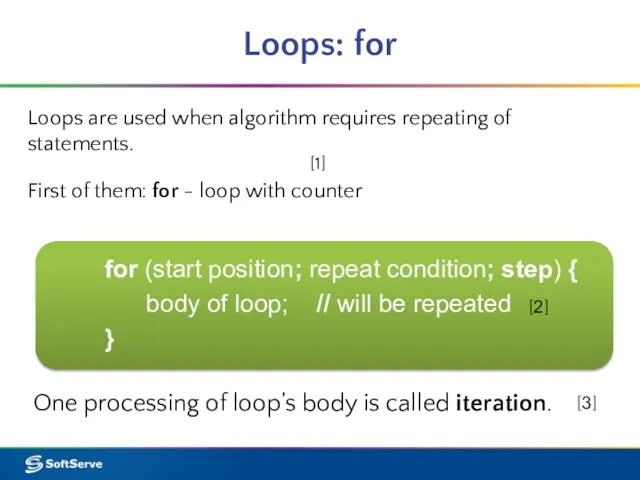
- 9. Loops: for Loops are used when algorithm requires repeating of statements. First of them: for -
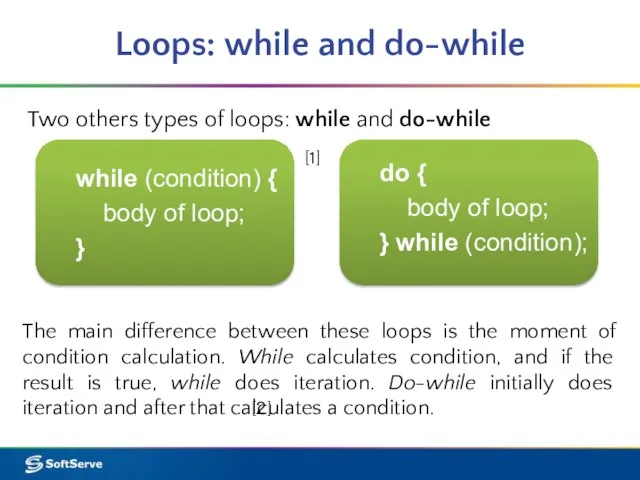
- 10. Loops: while and do-while Two others types of loops: while and do-while while (condition) { body
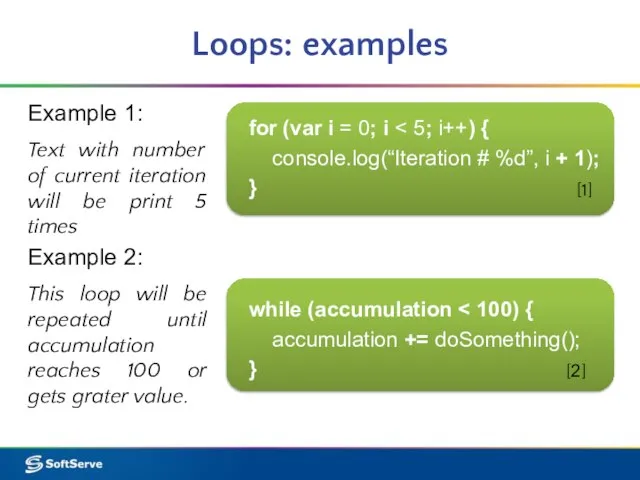
- 11. Loops: examples Example 1: for (var i = 0; i console.log(“Iteration # %d”, i + 1);
- 12. Which type of loop to use? It may be not so simple to decide which type
- 13. Loops: break and continue There are two keywords for loops control : break – aborts loop
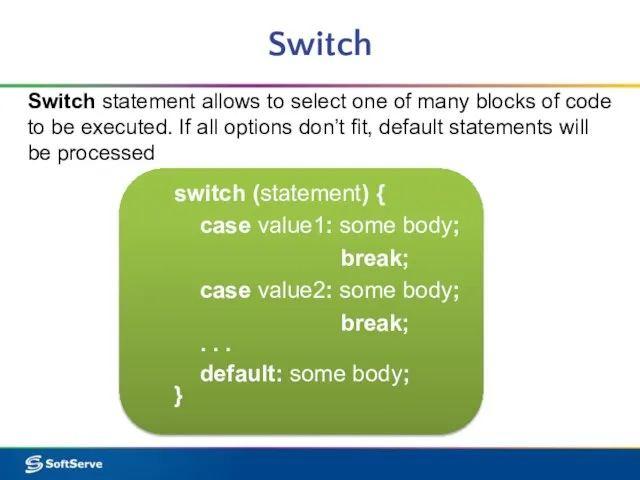
- 14. Switch Switch statement allows to select one of many blocks of code to be executed. If
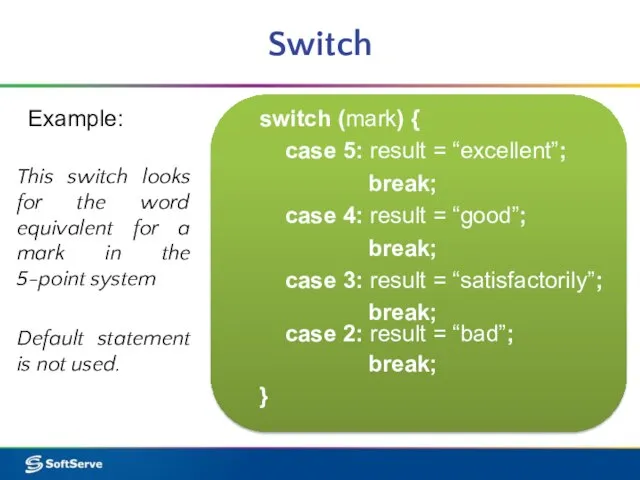
- 15. Switch Example: This switch looks for the word equivalent for a mark in the 5-point system
- 16. Collections
- 17. Collections Collection is a set of variables grouped under common name. Usually elements of collections are
- 18. Arrays
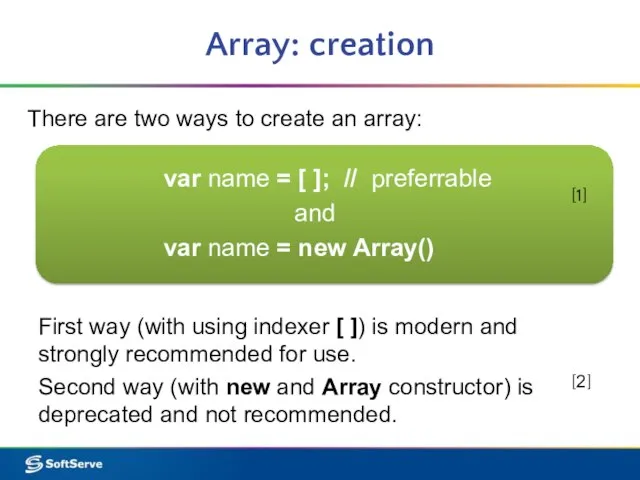
- 19. Array: creation There are two ways to create an array: var name = [ ]; //
- 20. Array: processing Usage of arrays: var array = [] // declaration of empty array var array
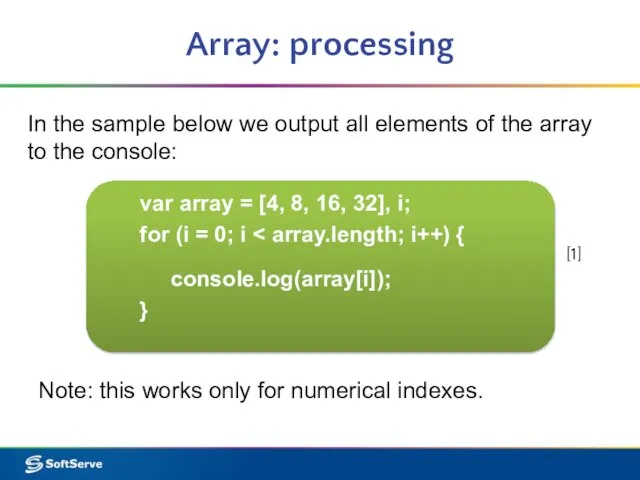
- 21. Array: processing In the sample below we output all elements of the array to the console:
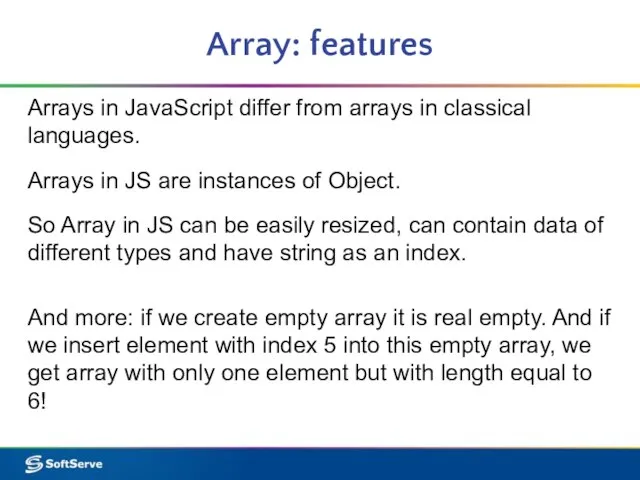
- 22. Array: features Arrays in JavaScript differ from arrays in classical languages. Arrays in JS are instances
- 23. Array: length calculation Let's discuss length calculation. It’s a virtual property. Arrays don't review own elements.
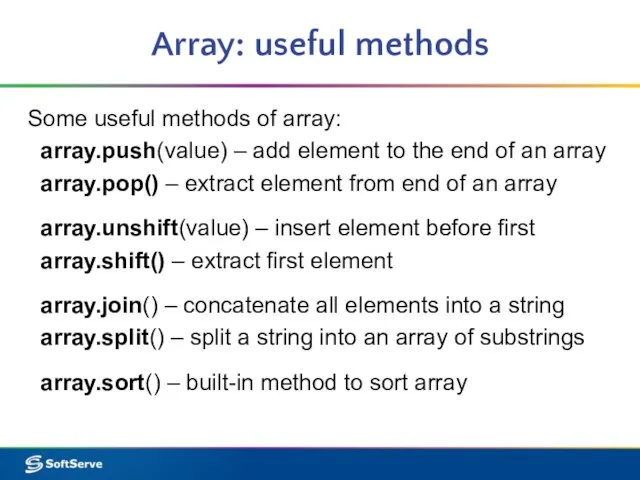
- 24. Array: useful methods Some useful methods of array: array.push(value) – add element to the end of
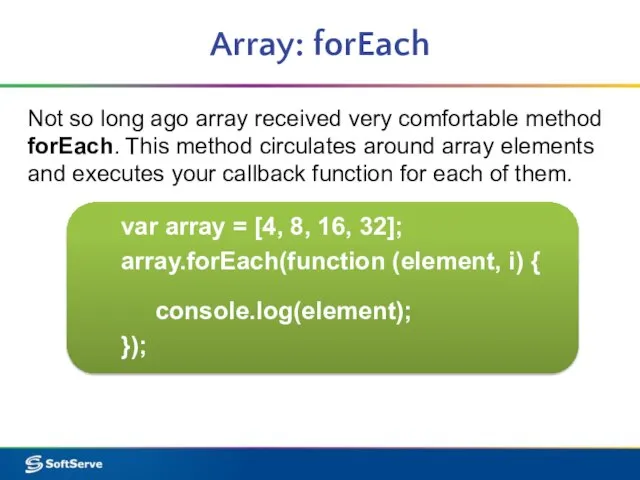
- 25. Array: forEach Not so long ago array received very comfortable method forEach. This method circulates around
- 26. Hash Table
- 27. Hash Table: creation Sometimes we need an Array with string indexes (keys). There is a special
- 28. Hash Table: creation We can create hash and initialize it at the same time. For this
- 29. Hash Table: usage Usage of hash tables is very similar to arrays: hash[“good”] = 4; //
- 30. Array vs Hash Use Array for collections with digital indexes. Use Hash if you want use
- 32. Скачать презентацию


















![Array: processing Usage of arrays: var array = [] // declaration of](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/377515/slide-19.jpg)










 Пингвины (оригами)
Пингвины (оригами) Некоммерческое Партнерство Саморегулируемая организация «Межрегиональная гильдия управляющих компаний в жилищно-коммуна
Некоммерческое Партнерство Саморегулируемая организация «Межрегиональная гильдия управляющих компаний в жилищно-коммуна Межличностные отношения
Межличностные отношения Здравствуйте! Мы команда КУМ и C2O
Здравствуйте! Мы команда КУМ и C2O Стиль художественно литературы
Стиль художественно литературы Влияние сюжетно-ролевых игр на выстраивание диалога в семье и школе
Влияние сюжетно-ролевых игр на выстраивание диалога в семье и школе Основы переговорного процесса. Тема 5. Эффективные инструменты переговоров
Основы переговорного процесса. Тема 5. Эффективные инструменты переговоров Математическая игра Где чей домик
Математическая игра Где чей домик Юдакова Ирина Павловна
Юдакова Ирина Павловна Реки России
Реки России Основные варианты расположения корней квадратного трехчлена.
Основные варианты расположения корней квадратного трехчлена. Планирование и анализ требований
Планирование и анализ требований Okhta Sity PS 17062019
Okhta Sity PS 17062019 Проект Вот наша улица, дом наш родной
Проект Вот наша улица, дом наш родной Презентация на тему Московский Кремль
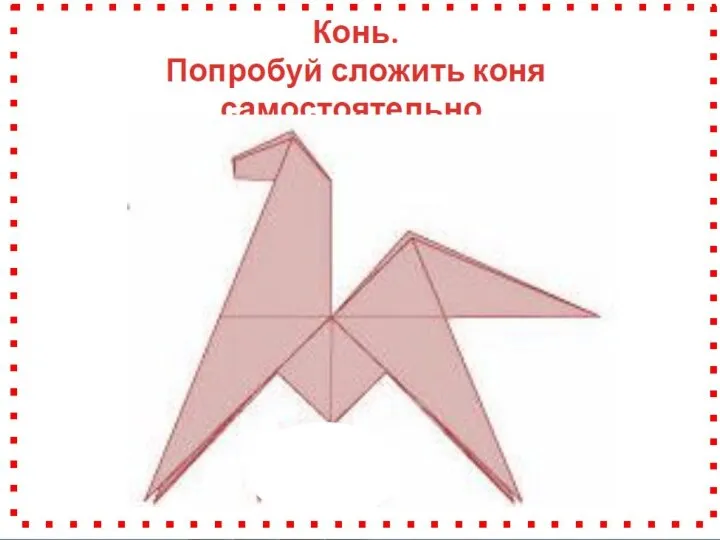
Презентация на тему Московский Кремль  Лошадка. Схема
Лошадка. Схема Породы деревьев, применяемые в деревянных конструкциях мебели, архитектуре, народных промыслах
Породы деревьев, применяемые в деревянных конструкциях мебели, архитектуре, народных промыслах Rich Fresh Affair
Rich Fresh Affair Мой прадед Марчук Федор Григорьевич- участник Великой Отечественной войны
Мой прадед Марчук Федор Григорьевич- участник Великой Отечественной войны Организация логопедической помощи детям в МДОУ Детский сад № 1 «Журавушка»
Организация логопедической помощи детям в МДОУ Детский сад № 1 «Журавушка» Японская и российская школы принятия управленческих решений
Японская и российская школы принятия управленческих решений последствия гидротехнических аварий или правила поведения во время и после гидротехнических аварий
последствия гидротехнических аварий или правила поведения во время и после гидротехнических аварий Великому человеку – великая память
Великому человеку – великая память Осторожно -ДЕТИ!
Осторожно -ДЕТИ! Стратегия. Коммуникационные цели
Стратегия. Коммуникационные цели Мои домашние питомцы
Мои домашние питомцы История развития гистологии, цитологии и эмбриологии. Развитие гистологии в Республике Казахстан
История развития гистологии, цитологии и эмбриологии. Развитие гистологии в Республике Казахстан Работы учащихся изостудии Зеркало г. Златоуст
Работы учащихся изостудии Зеркало г. Златоуст