Содержание
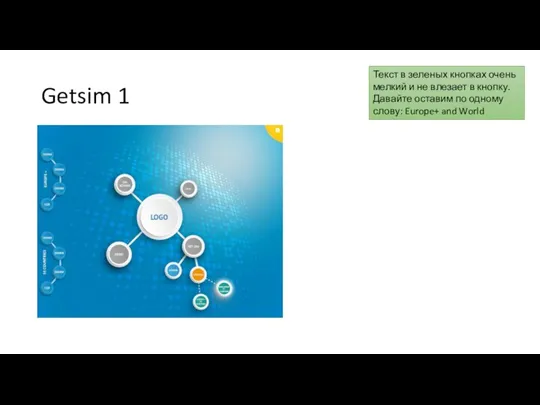
- 2. Getsim 1 Текст в зеленых кнопках очень мелкий и не влезает в кнопку. Давайте оставим по
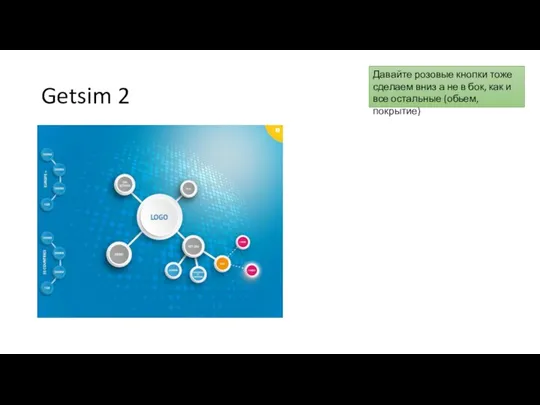
- 3. Getsim 2 Давайте розовые кнопки тоже сделаем вниз а не в бок, как и все остальные
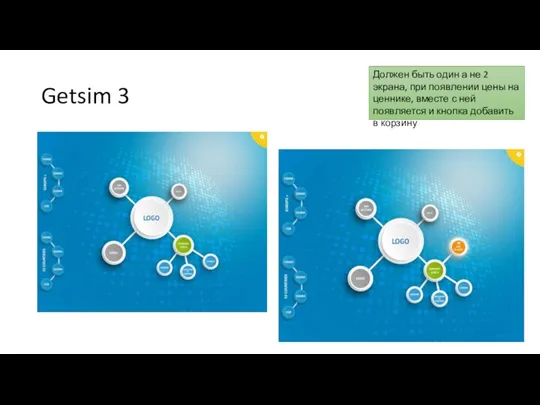
- 4. Getsim 3 Должен быть один а не 2 экрана, при появлении цены на ценнике, вместе с
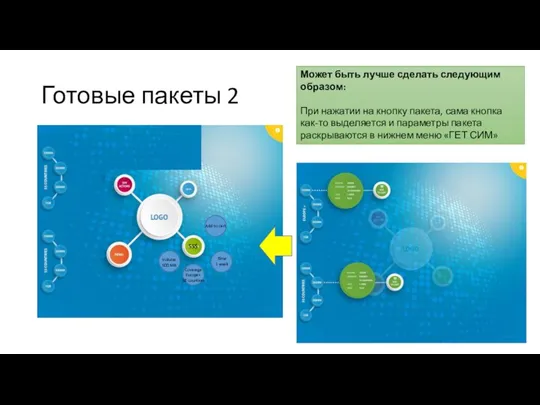
- 5. Готовые пакеты 2 Может быть лучше сделать следующим образом: При нажатии на кнопку пакета, сама кнопка
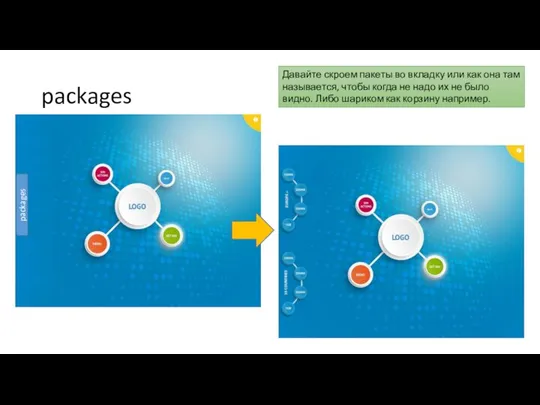
- 6. packages Давайте скроем пакеты во вкладку или как она там называется, чтобы когда не надо их
- 7. cart Давайте корзину так
- 8. лого Лого ужасное как по идее так и по исполнению, давайте еще варианты
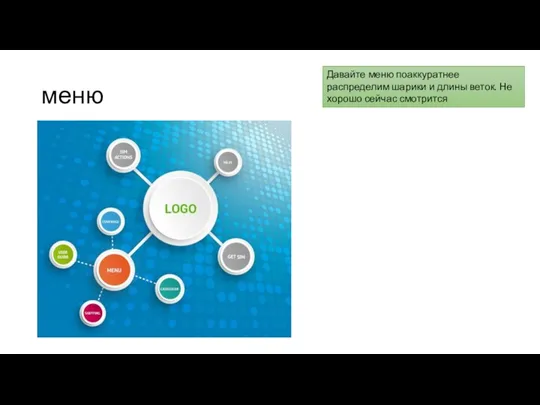
- 9. меню Давайте меню поаккуратнее распределим шарики и длины веток. Не хорошо сейчас смотрится
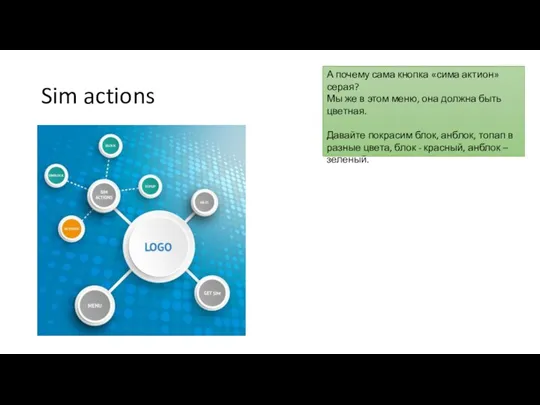
- 10. Sim actions А почему сама кнопка «сима актион» серая? Мы же в этом меню, она должна
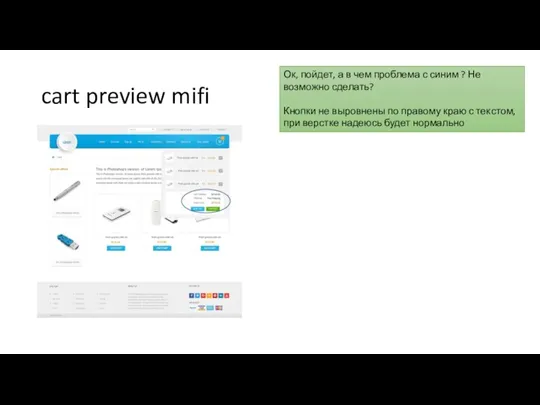
- 11. cart preview mifi Ок, пойдет, а в чем проблема с синим ? Не возможно сделать? Кнопки
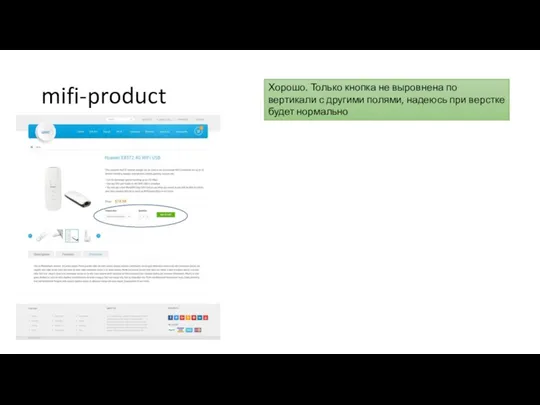
- 12. mifi-product Хорошо. Только кнопка не выровнена по вертикали с другими полями, надеюсь при верстке будет нормально
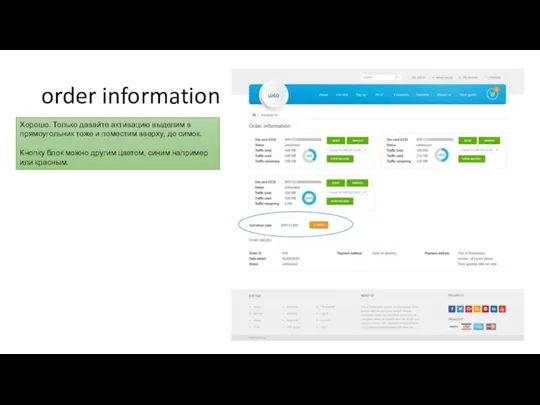
- 13. order information Хорошо. Только давайте активацию выделим в прямоугольник тоже и поместим вверху, до симок. Кнопку
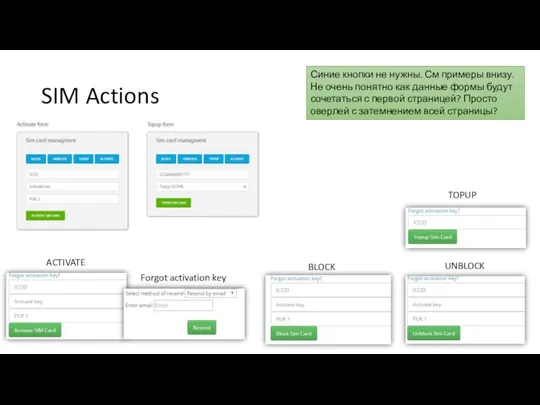
- 14. SIM Actions ACTIVATE BLOCK UNBLOCK TOPUP Синие кнопки не нужны. См примеры внизу. Не очень понятно
- 16. Скачать презентацию













 Регуляторы напряжения авиационных генераторов
Регуляторы напряжения авиационных генераторов Собрания, совещания, переговоры 1
Собрания, совещания, переговоры 1 Заселение. Размещение. Миграции
Заселение. Размещение. Миграции Что растёт на подоконнике?
Что растёт на подоконнике? Teleskopy
Teleskopy "По тропинкам Теремка"
"По тропинкам Теремка" Презентация на тему Зороастризм
Презентация на тему Зороастризм  Методы актуализации и повышения качества данных о земельных участках и объектах недвижимости в целях увеличения сбора местных им
Методы актуализации и повышения качества данных о земельных участках и объектах недвижимости в целях увеличения сбора местных им Презентация на тему Оформление тетрадей
Презентация на тему Оформление тетрадей  ПЕДАГОГИЧЕСКАЯ ДИАГНОСТИКА КАК УСЛОВИЕ ДИФФЕРЕНЦИАЦИИ В НАЧАЛЬНОЙ ШКОЛЕ
ПЕДАГОГИЧЕСКАЯ ДИАГНОСТИКА КАК УСЛОВИЕ ДИФФЕРЕНЦИАЦИИ В НАЧАЛЬНОЙ ШКОЛЕ Спиральные формы в искусстве, дизайне и архитектуре
Спиральные формы в искусстве, дизайне и архитектуре Что в подписи тебе моей?
Что в подписи тебе моей? Состав крови
Состав крови Наркомания - знак беды
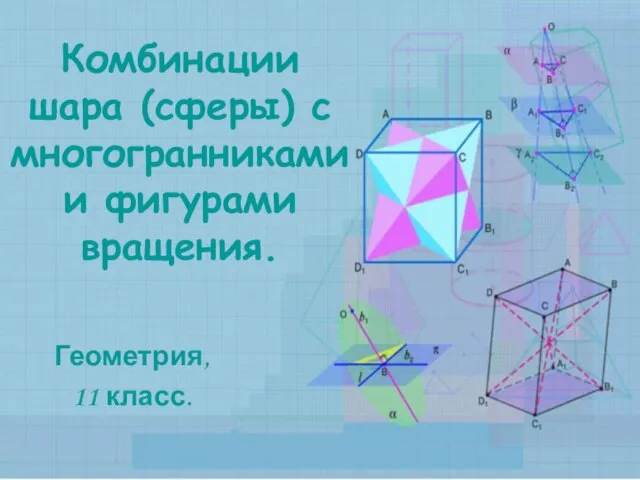
Наркомания - знак беды Комбинации сферы и шара с многогранниками и фигурами вращения
Комбинации сферы и шара с многогранниками и фигурами вращения Презентация на тему Как устроен организм человека 4 класс
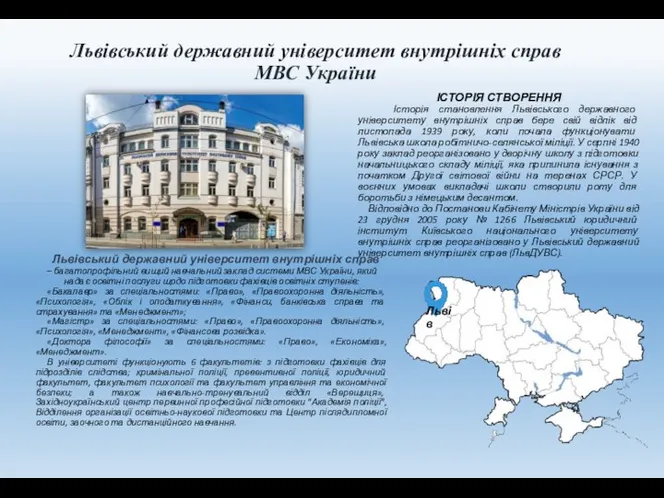
Презентация на тему Как устроен организм человека 4 класс Львівський державний університет внутрішніх справ МВС України
Львівський державний університет внутрішніх справ МВС України Презентация на тему Проблема подросткового алкоголизма
Презентация на тему Проблема подросткового алкоголизма Поздравление первоклассникам Хотим пожелать, в первый класс ты пошел, Хотим пожелать чтоб дорогу нашел, Нашел ее в жизнь, отвори во
Поздравление первоклассникам Хотим пожелать, в первый класс ты пошел, Хотим пожелать чтоб дорогу нашел, Нашел ее в жизнь, отвори во Презентация на тему Биография Дона Аминадо
Презентация на тему Биография Дона Аминадо Летние пейзажи
Летние пейзажи ОАО «Холдинг МРСК»
ОАО «Холдинг МРСК» Психометрические тесты
Психометрические тесты Урок-практикум Спрос, предложение, их эластичность
Урок-практикум Спрос, предложение, их эластичность Культурные нормы. Мир человека
Культурные нормы. Мир человека Books
Books Классный час Мохнатая рука или скажем коррупции Нет!
Классный час Мохнатая рука или скажем коррупции Нет! Легкая атлетика. Прыжок в высоту с разбега способом «перешагивание»
Легкая атлетика. Прыжок в высоту с разбега способом «перешагивание»